Facebookのいいねボタンとシェアボタンの設置方法を徹底解説!

オンラインマーケティングでWebサイトやブログ以外に、ターゲット層へアプローチする方法として取り入れられているソーシャルメディアマーケティング。
モバイル機器利用者の増加で多くの人が利用するようになったソーシャルメディアは、企業にとって消費者とつながることができる重要な場所になっています。
中でもFacebookはビジネスページを開設できるため、マーケティングに活用する企業が多いプラットフォームです。
Facebookページの効果を高めるために、Webサイトやブログを活用してFacebookでに存在感増加を試みている企業も多いのではないでしょうか。
ブログなどにFacebookボタンを設置すれば、外部プラットフォームからいいねや共有などFacebookへのアクションが促せます。
目次
Facebookにおけるボタンの種類と役割

FacebookはFacebook内でコンテンツに行えるアクションをボタンとして設置することで、外部から直接実施できる機能を提供しています。
設置できるボタンは3種類あり、「いいねボタン」と「シェアボタン」、さらに「フォローボタン」の3種類です。
![]()
いいねボタンとは、Facebook上のコンテンツを気に入ったことを示すボタンです。
いいねボタンをクリックすることで、他のユーザーにそのコンテンツを支持していることを伝えることができます。
![]()
シェアボタンとは、Facebook上のコンテンツを共有できるボタンです。
いいねボタンと異なる点は、コンテンツにコメントを残してシェアできるところ。いいねとは違った表現が可能です。
![]()
フォローボタンとは、Facebookに開設されたアカウント情報を取得できるボタン。
フォローボタンを押したユーザーのフィード上に、フォローしたユーザーのコンテンツが表示されます。
いいねボタンの設置方法は2つ

いいねボタンを外部プラットフォームに設置することで、より多くのいいね獲得が期待できます。
ここではコードとジェネレーターを使った異なる設置方法を2つ紹介します。
1.既存のコードを利用する方法
コードを利用することでボタンのデザインを詳細に設定可能です。
まずはFacebookのプラグインを有効にするためにHTMLを編集します。
いいねボタンを設置するページの<body>のすぐ後に下記のタグを挿入しましょう。
上述のタグの挿入が完了したら、次はいいねボタンの設定です。
いいねボタンの基本のHTMLタグは次のようになっています。
<body>と</body>の間のいいねボタンを表示したい箇所に下記のタグを貼り付けましょう。
タグの中に日本語で表示されている箇所が確認できるかと思います。日本語部分を編集することで細かいデザインの変更が可能です。
レイアウトの詳細やボタンの種類について詳しくはこちらのページを参考にしてください。
→ https://developers.facebook.com/docs/plugins/like-button
2.ジェネレーターを使用する方法
いいねボタンはFacebookが提供しているジェネレーターを使ってカスタマイズすることもできます。
この方法では、設定を選択することでカスタマイズされたコードが発行されるのでおすすめです。
少しスクロールすると「いいね!ボタン構成ツール」が表示されるので、このツールをいいねボタンのジェネレーターとして使用できます。
各項目を設定して「コードを取得」をクリックすると、設定に基づいたコードを自動で生成。
コードを自ら編集する必要がないので手軽にいいねボタンを作成できます。各項目の設定については次のとおりです。

①「いいね!」するURL
いいねの対象となるページのURLを入力してください。
②Width
いいねボタンとその外側に表示される文字全体の幅を指定できます。pxで設定して下さい。
③レイアウト
ボタンの種類を4つから設定できます。「standard」「button_count」「button」「box_count」のいずれかを選択してください。ここでは表示されるボタンの種類をプレビューで確認しながら選べます。
④アクションタイプ
ボタンに表示する文字を選択します。「like」か「recommend」のいずれかを選択してください。likeはいいね、recommendはおすすめと表示されます。
⑤ボタンサイズ
ボタンのサイズで「small」か「large」を選択できます。largeはsmallより少し大きい程度です。好みのサイズを選択しましょう。
⑥友達の顔を表示する
この項目にチェックを入れると、閲覧しているユーザーのFacebookの友達で該当ページにいいねをしているユーザーが表示されます。
⑦シェアボタンの追加
シェアボタンの表示・非表示が選択可能です。チェックを入れると、いいねボタンの横にシェアボタンが表示されます。
Facebookのいいねやシェアボタンの活用術

いいねやシェアを活用することでFacebook上でコンテンツの注目度が増し、企業アカウントの存在感アップにつながります。
しかし実際にどのようにいいねやシェアを活用すればよいのか、いいねされるコンテンツとはどういうものなのか分かりかねている担当者も多いのではないでしょうか。
いいねやシェアがどのように拡散されて、どのようにマーケティングで活用できるか紹介します。
いいねやシェアってどんな風に拡散されるの?

まずコンテンツがどのように拡散されるかの紹介です。ユーザーがいいねやシェアをすると、基本的にそのユーザーの友達にいいねやシェアをしたコンテンツが共有されます。
Facebookのフィードで「〇〇さんがいいねしました」や「〇〇さんがシェアしました」といった通知を見たことがありませんか。
このようにユーザーの起こしたアクションによって、ユーザーが指定した範囲でコンテンツが拡散されます。
 Facebookユーザーがいいねをすると、画像のようにそのユーザーのFacebook上の友達にいいねしたコンテンツが配信されます。
Facebookユーザーがいいねをすると、画像のようにそのユーザーのFacebook上の友達にいいねしたコンテンツが配信されます。
シンプルにユーザーが気に入ったコンテンツを拡散したいと感じたときにワンクリックでアクションを起こすことが可能。
友達がいいねしたコンテンツをさらにいいねすることができるので、興味を引くコンテンツであれば雪だるま式に多くの人に拡散してもらえる可能性があります。

ユーザーがシェアをすると画像のようにユーザーの友達または指定した範囲へコンテンツが拡散されます。
コンテンツをそのままシェアすることも可能ですが、コメントを付けてシェアすることも可能。
ユーザーのオピニオンをつのったコンテンツは、パーソナライズされたコメントと共に拡散されやすくなります。
誰かがシェアしたコンテンツをさらにシェアすることができるので、いいねと同様にユーザーからユーザーへ雪だるま式にコンテンツが拡散されることが期待できます。
戦略的な拡散方法
いいねとシェアの拡散方法を踏まえて、多くの企業がマーケティング戦略を編み出しています。
例えばFacebookを含めてソーシャルメディアマーケティングでよく見かけるのが「プレゼント企画」です。
ソーシャルメディアで行われるプレゼント企画とは、ユーザーにある行動を促すことで条件を達成したユーザーの中から抽選でプレゼントを贈る企画のこと。
達成条件はクイズに答えることで合ったり投票に参加することが挙げられますが、コンテンツにいいねをしたりシェアしたりすることを条件にしている企画もあります。
いいねやシェアはワンクリックで参加できるため、敷居が低くユーザーにとっては参加しやすい条件です。
プレゼント企画を開催する企業側にとっても、多くの人にコンテンツを拡散してもらえる可能性があるため取り入れやすいというのもポイント。
多くの人に拡散してもらえればFacebook上で企業認知度増加につながるので、いいねやシェアを取り入れたプレゼント企画はコンテンツの拡散に最適です。
また「いいね」と「シェア」に選択肢を当てはめて投票を募る企画もコンテンツの拡散に役立ちます。
例えば猫派の人は「いいね」、犬派の人は「シェア」をクリックしてくださいという投票企画が考えられます。
このようにいいねとシェアを活用したマーケティングは、ユーザーのアクションを促すものが人気です。
シェアボタンの設置方法も2つ
次はシェアボタンの設置方法の紹介です。シェアボタンを設置することで、ユーザーはコメントを追加してタイムラインやメッセージで友達とシェアできます。
1.既存のコードを利用する方法

既存のコードを利用する場合はいいねボタンと同様に、まずはFacebookのプラグインを有効にするコードを挿入しましょう。
シェアボタンを設置するページの<body>のすぐ後に下記のタグを挿入してください。
上述のタグの挿入が完了したら、次は設置したい場所にシェアボタンのコードを挿入します。
<body>と</body>の間でシェアボタンを表示したい箇所に下記のタグを貼り付けましょう。
コードに表示されている下記の箇所は該当の文字を入力することでデザインの変更ができます。
レイアウトの詳細やボタンの種類について詳しくはこちらを参考にしてください。
https://developers.facebook.com/docs/plugins/share-button
2.ジェネレーターを使用する方法

シェアボタンもFacebookが提供しているジェネレーターを使ってカスタマイズすることができます。
設定を選択することでカスタマイズされたコードが発行されるのでおすすめです。
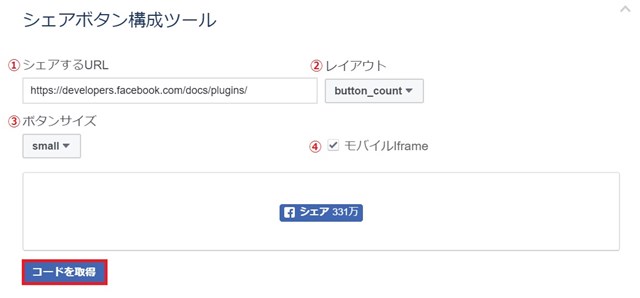
少しスクロールすると「シェアボタン構成ツール」が表示されるので、このツールをシェアボタンのジェネレーターとして使用できます。
各項目を設定して「コードを取得」をクリックすると、設定に基づいたコードを自動で生成。
コードを自ら編集する必要がないので手軽にシェアボタンを作成できます。
各項目の設定については次のとおりです。

①シェアするURL
シェアの対象となるページのURLを入力してください。
②レイアウト
提供されている3つのレイアウトから、いいねボタンに使用したいボタンの種類を選択できます。
「button_count」「button」「box_count」のいずれかを選択してください。
③ボタンサイズ
ボタンのサイズで「small」か「large」を選択できます。
largeはsmallより少し大きい程度です。
好みのサイズを選択しましょう。
④モバイルIframe
シェアボタンを押したときにモバイルのウェブサイト上部のiframeにシェアダイアログが表示される機能です。
モバイル機器のみで使用できます。
設定する場合はボックスにチェックを入れましょう。
フォローボタンの設置方法

フォローボタンもFacebookが提供しているジェネレーターを使ってカスタマイズして設置するのがおススメです。
少しスクロールするとジェネレーターが表示されます。
各項目を設定して「コードを取得」をクリックすると、設定に基づいたコードを自動で生成。
コードを自ら編集する必要がないので手軽にフォローボタンを作成できます。
各項目の設定については次のとおりです。

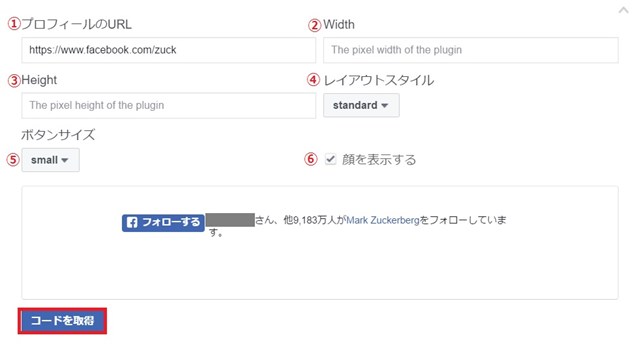
①プロフィールのURL
フォローする対象となるプロフィールのURLを入力してください。
②Width
フォローボタンとその外側に表示される文字全体の幅を指定できます。
pxで設定して下さい。
③Height
フォローボタンとその外側に表示される文字全体の高さを指定できます。
pxで設定して下さい。
④レイアウト
ボタンの種類を4つから設定できます。
「standard」「button_count」「button」「box_count」のいずれかを選択してください。
ここでは表示されるボタンの種類をプレビューで確認しながら選べます。
⑤ボタンサイズ
ボタンのサイズで「small」か「large」を選択できます。
largeはsmallより少し大きい程度です。
好みのサイズを選択しましょう。
⑥顔を表示する
この項目にチェックを入れると、閲覧しているユーザーのFacebookの友達で該当プロフィールをフォローしているユーザーが表示されます。
まとめ
Facebookマーケティングではコンテンツを多くの人に閲覧してもらって、プラットフォーム上で企業認知度を高めることが重要です。
そのためいいねやシェア、フォロワーを獲得するのは、Facebook上でコンテンツに注目を集める重要ポイント。
Facebookでコンテンツを見たユーザーだけでなく、外部からコンテンツを閲覧したユーザーのアクションを促せる重要機能です。
各種ボタンを設置することでFacebookへの集客に役立てましょう。
また他にFacebookに関する情報を知りたい場合は、下記の記事を参考にしてください。
【関連記事】
WITHコロナ時代で副業を始める人が増えています。
おすすめのお仕事を知りたい方は以下をご覧ください。
→サラリーマンにおすすめの副業ランキングTOP31!在宅でバレずに稼げる仕事
→家でできる仕事(在宅ワーク)42種類|本業・副業で稼げる自宅の職業一覧


