WordPressにアドセンス広告コードを貼り付ける手順(手動&プラグイン)

WordPressを使用してアドセンス広告を表示する方法をご紹介します。今回ご紹介する方法は、記事上や記事下、記事文中やサイドバーなど様々な場所に広告を配置できます。
アドセンス広告のサイズ調整や表示位置の微調整をする方法も合わせてご紹介しています。
やり方は、手動でウィジェットを各場所に追加する方法、プラグインを使用して、ワンクリックで広告表示を管理する方法などです。
アドセンス広告が正しくサイトに表示されているかの確認を、アドセンスポリシーに従った形で確認する方法もご紹介します。
この方法は、正しく表示位置確認ができるだけではなく、ワンクリックでアドセンス広告の収入率が調べられて、表示するアドセンス広告の種類をコントロールすることもできます。
アドセンス広告を表示するに当たって、注意するべきポイントや各アドセンス広告表示場所のメリット・デメリットについてもご紹介しています。
アドセンス広告をサイトに配置する前にご一読くだされば、簡単にアドセンス広告をサイトの各配置場所で移動、広告サイズ変更、表示のオン/オフができるようになり、各配置場所の特徴がわかるようになります。
目次
アドセンス広告コードの発行

アドセンス広告コードの発行は、Google アドセンスにログインしてアドセンス管理画面より入手します。
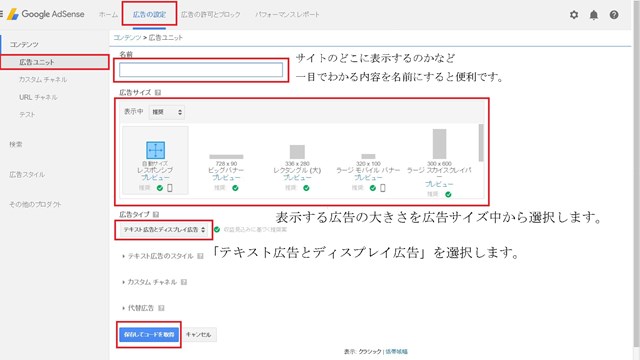
アドセンスの管理画面から、上部のタブ「広告の設定」を選択します。左側のタブが「広告ユニット」になっている事を確認して、「名前」「広告サイズ」「広告タイプ」を記入・選択していきます。

「名前」は、作成されるコードに記入される、表には見えない説明文のようなものです。「記事文中」や「サイドバー」など、広告を表示する場所がわかりやすい名前をつけると便利です。
「広告サイズ」は、作成する広告の大きさを指定します。大きすぎる広告は、表示位置がはみ出してしまう可能性があります。表示する場所のサイズを考えて、長方形や正方形のものを選択していきましょう。
自動的にサイズ調整される「自動サイズ レスポンシブ」という設定方法もあります。
自動的にサイズ調整されますのではみ出す心配はありませんが、広告のサイズを自分で指定しませんので、どの広告サイズの収入率が高いなどのデータがとりにくいです。
「広告タイプ」は、文字だけの広告を「テキスト広告」、画像を使った広告を「ディスプレイ広告」といいます。どちらかしか表示しない設定と、どちらも表示する設定を選ぶことが出来ます。
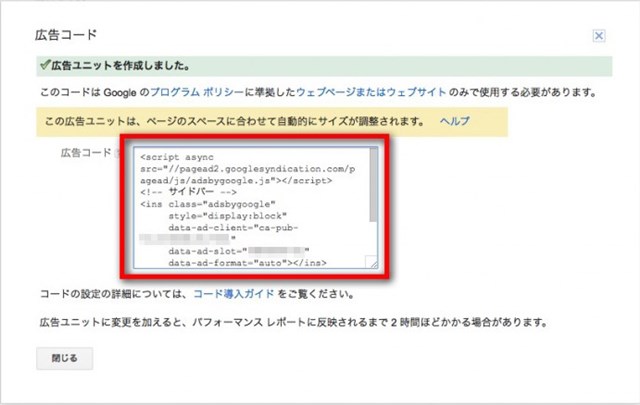
内容を記入・選択して「保存してコードを取得」をクリックします。設定された内容のアドセンス広告コードが発行されます。

発行されたコードを最初から最後まで選択してコピー(Ctrl+C)します。以上でアドセンス広告コードの発行は終了です。
取得したアドセンス広告コードを自分のサイトに貼り付ける作業に移ります。
広告コードの貼り付け

WordPressで広告を貼り付けする時はウィジェット機能を使用するのが便利で簡単です。ウィジェットを使用した方法は、一度設定すれば広告以外にも様々なものを追加できる方法です。記事上、記事下広告などもウィジェットで管理できます。
ここでは、新しいウィジェットを使ってアドセンス広告をサイトに表示する方法をご紹介します。さらに、PCとスマートフォンの広告表示方法を変更するやり方もご紹介します。
新しいウィジェットを追加する方法は、どのテンプレートを使用している方でもできる方法です。
ウィジェットを新しい場所に追加して、広告を表示するためには
1.Wordpress管理画面に新しいウィジェットを認識させる
2.新しいウィジェットにアドセンス広告を貼り付ける
3.使用中のサイトに新しいウィジェットを使う指示を出す
4.PCとスマートフォンで広告表示条件を変更する
という作業をしていきます。
お使いのテンプレートによっては、子テーマを作成する必要があります。

今回は、「STINGER8」というテンプレートの子テーマの編集を例にしてご説明します。

WordPressのウィジェットは、使用しているテンプレートにもよりますが基本的には、サイトのサイドバーやフッターを操作する機能のみのテンプレートが多いです。
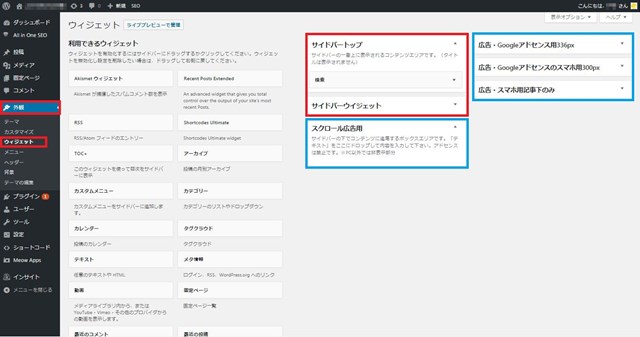
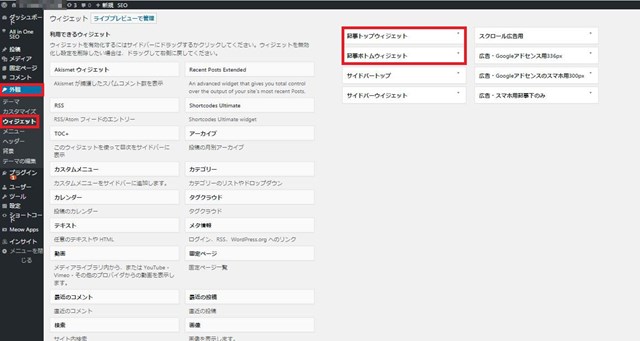
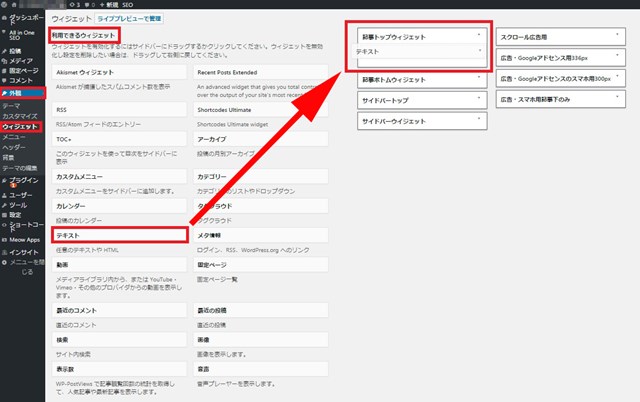
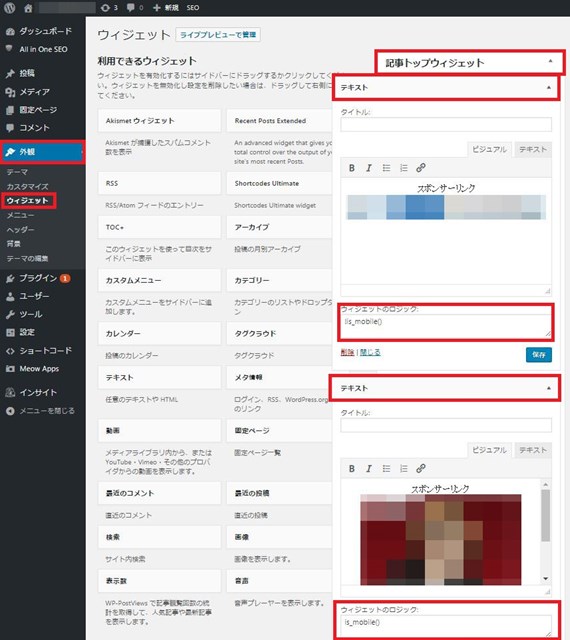
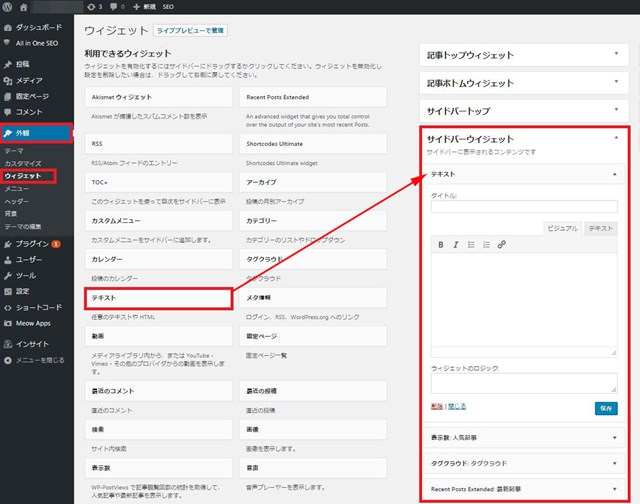
現在使用できるウィジェットの確認方法は、Wordpress管理画面の左側にある「外観」をクリックして、ダウンメニューの「ウィジェット」をクリックします。

中央の赤い線で囲まれている部分が、通常のウィジェットの種類になります。私の場合は、「STINGER8」というテンプレートを使用しているため、青線で囲まているアドセンス広告を貼り付けるためのウィジェットが用意されています。
私のような場合でも、新しいウィジェットを作成して機能を追加できる方法は便利です。上記の画像から、基本的に使えるウィジェットがサイドバーのみであることが確認できます。
広告の表示場所として基本的な、「記事上」「記事下」にウィジェットを追加して、広告を表示していきます。
WordPress管理画面に新しいウィジェットを認識させる

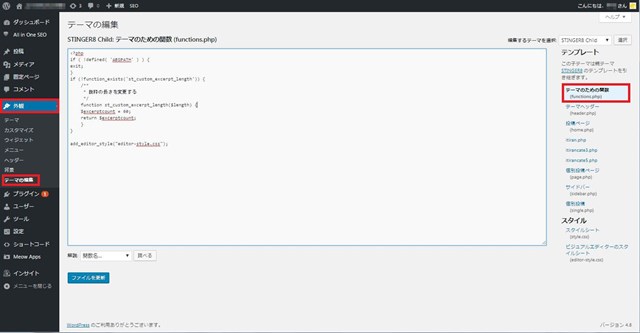
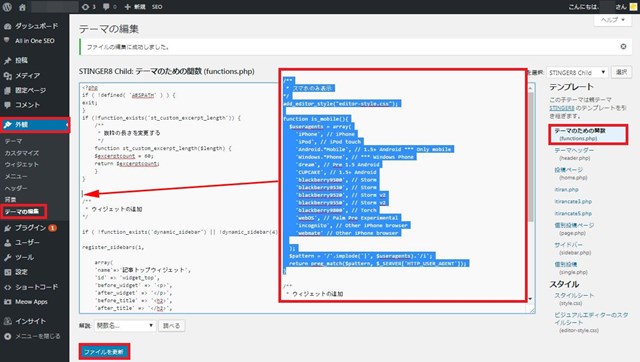
WordPress管理画面の「外観」から「テーマの編集」をクリックします。右側のテンプレートのなかから「functions.php」を選択します。

「functions.php」の一番最後に、新しいウィジェットをWordpressに認識させるためのコードを書き込みます。
新しいウィジェットをWordpressに認識させるためのコードは下記のコードです。
/** * ウィジェットの追加*/
if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(4) )
register_sidebars(1,
array(
‘name’=>’記事トップウィジェット’,
‘id’ => ‘widget_top’,
‘before_widget’ => ‘<p>’,
‘after_widget’ => ‘</p>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
register_sidebars(1,
array(
‘name’=>’記事ボトムウィジェット’,
‘id’ => ‘widget_bottom’,
‘before_widget’ => ‘<p>’,
‘after_widget’ => ‘</p>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
?>
‘name’がウィジェット管理画面で表示される名前です。好きなように変更できます。 ‘id’は、サイトに表示させる場所に書き込むコードの名前です。こちらも好きな半角英数字の名前でかまいません。
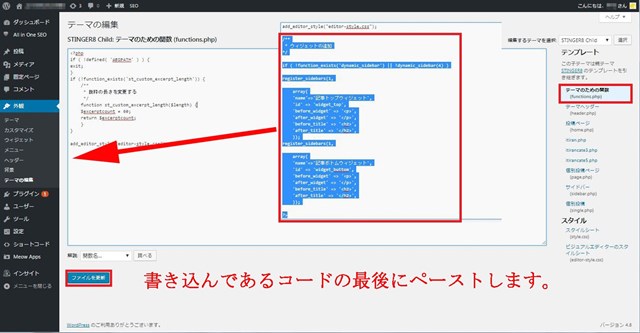
上記のコードを「functions.php」の最後にコピー&ペーストします。

「functions.php」に上記のコードを書き込み、最後に「ファイルの更新」をクリックします。
その後、Wordpress管理画面の左側メニュー「外観」から、「ウィジェット」に移動します。新しく「記事トップウィジェット」と「記事ボトムウィジェット」が追加されています。

以上で、新しいウィジェットをWordpressに認識させる作業は終了です。作成した新しいウィジェットに広告コードを貼り付けます。
新しいウィジェットにアドセンス広告を貼り付ける

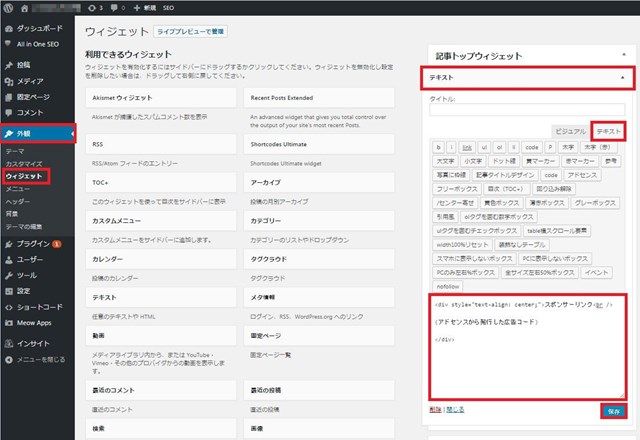
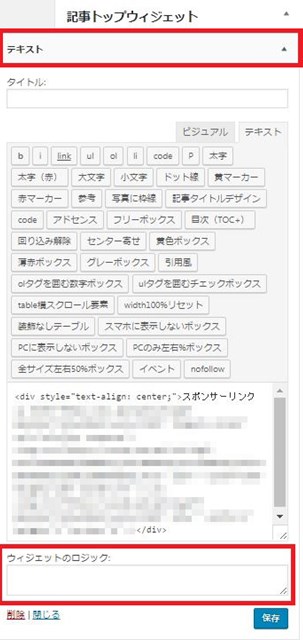
新しく作成したウィジェットに、左にある「利用できるウィジェット」のなかから「テキスト」をドラッグ&ドロップします。

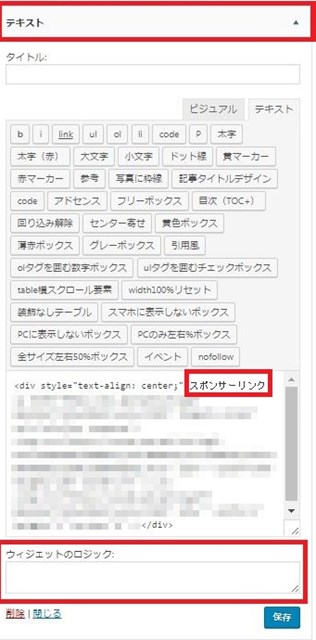
適用された「テキスト」のなかに、アドセンスから取得したコードを入力します。広告をセンター表示(真ん中に表示)するためのコードも合わせて入力すると便利です。
広告をセンター表示するコード
<div style=”text-align: center;”>スポンサーリンク<br />
(アドセンスから発行した広告コード)
</div>
上記のコードを「テキスト」のなかに入力します。上記のコードでセンター表示されない場合は
<center>スポンサーリンク<br />
(アドセンスから発行した広告コード)
</center>
<center>を使用したコードでセンター表示されます。<center>を使用したコードは推奨されていません。将来的に使用できなくなる可能性があります。<div>を使用できる場合は</div>を使用しましょう。
ウィジェットの「テキスト」に書き込みをするときは、「ビジュアル」ではなく「テキスト」を選択してからコードを書き込みましょう。コードを書き込んだ後に「保存」をクリックします。

以上で、新しいウィジェットにアドセンス広告を貼り付ける作業は終了です。
現段階では、まだサイトに広告を表示することはできません。使用中のサイトに新しいウィジェットを使う指示を出す行程に入ります。
使用中のサイトに新しいウィジェットを使う指示を出す

1の行程で作成した「functions.php」の内容を、サイトに適用させるコードを書き込みます。
書き込むコードは下記のものです。
<?php dynamic_sidebar( ‘「functions.php」のidで指定した名前’ ); ?>
例:<?php dynamic_sidebar( ‘widget_top’ ); ?> や <?php dynamic_sidebar( ‘widget_bottom’ ); ?>など
広告を表示したい場所にコードを書き込みます。
WordPress管理画面の「外観」から「テーマの編集」を選択します。「STINGER8」テンプレートの場合は、右にあるテンプレートのなかから「home.php」や「single.php」などを選択します。お使いのテンプレートによっては「content.php」というものを操作する場合もあります。
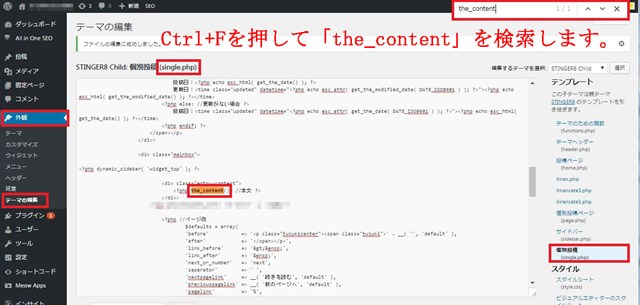
基本的に「the_content」という記載を探し出して、「the_content」上下の広告を表示したい場所に新しいコードを入力します。
「the_content」とは記事本文を呼び出すための関数です。
「home.php」は、サイトのホーム画面を編集します。「single.php」は、ブログの個別投稿記事ページです。
今回はブログの個別投稿記事ページ、「single.php」を例としてご説明します。
「single.php」を選択して、コードのなかから「the_content」という文字を探し出します。Ctrl+Fを押して、文字検索機能を使用すると簡単に探し出せます。

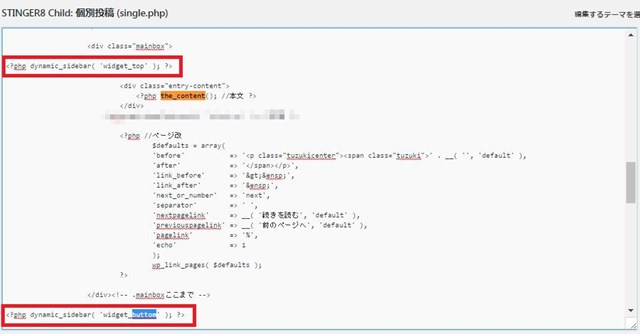
探し出した「the_content」を含むコードが投稿記事の本文になります。
記事上に広告を表示したい場合は「the_content」を含むコードの上側、記事下に広告を表示する場合は、「the_content」を含むコード集の下側に
<?php dynamic_sidebar( ‘「functions.php」のidで指定した名前’ ); ?>
を挿入します。

コードを挿入した後に、「ファイルを更新」をクリックして変更を保存します。以上ですべての作業が終了しました。サイトにアドセンス広告が表示されます。

PCとスマートフォンで広告表示条件を変更する

アドセンス広告コードを、広告サイズ「自動サイズ レスポンシブ」で作成すれば、このような作業は必要ありませんが、表示される広告が細かく指定でなくなります。
コンテンツデザインに合わせた広告サイズを配置したり、広告サイズごとの収入率の調査などができなくなります。表示する広告サイズを自分で決めたい場合は、必要な作業になります。
さらに、記事下に広告を表示する場合、PCの場合は2つ連続して表示することができますが、スマートフォンの場合は1つの広告しかできません。2つ連続して広告表示することは規約違反です。
PCとスマートフォンで広告表示を変更する設定を、プラグインをインストールして行います。
WordPressに「Widget Logic」というプラグインをインストールします。「Widget Logic」を使用すれば、PCやスマートフォンで表示する広告サイズの変更や、表示する広告の数など簡単に管理できます。
さらに「Widget Logic」は、PCとスマートフォンの分岐表示以外にも、個別投稿記事ごと、固定ページ、カテゴリページなど様々な分岐表示ができるようになる方法です。
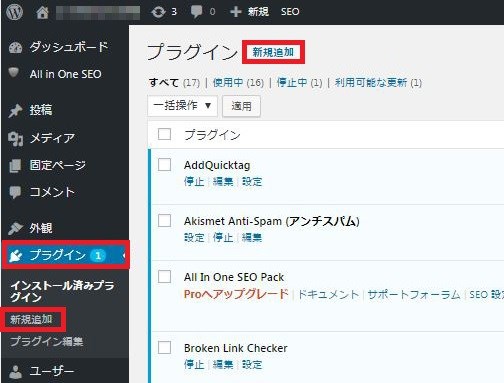
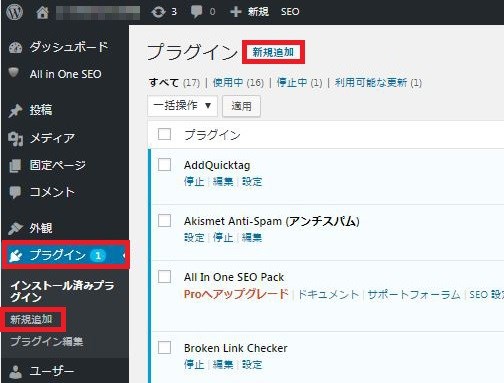
WordPress管理画面の左側メニューから「プラグイン」を選択して、ダウンメニューにある「新規追加」かページ上部にある「新規追加」をクリックします。

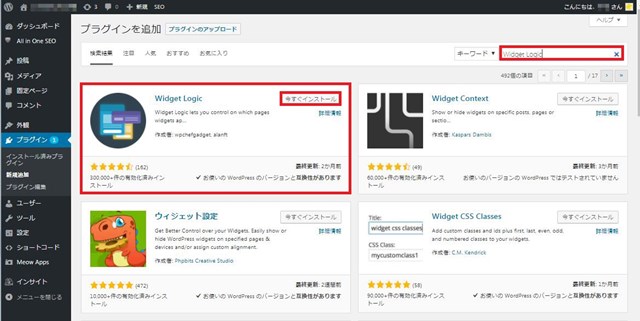
右上にある検索バーに「Widget Logic」と入力し、少し待つと検索結果が現れますので、Widget Logicの「今すぐインストール」をクリックします。

「今すぐインストール」をクリックすると、「有効化」というボタンが現れますのでクリックします。

有効化が終わった後に、Wordpress管理画面より「外観」から「ウィジェット」に移動します。
先ほど作成したアドセンス広告コードを入力したテキストを開きます。すると、テキストの下部に「ウィジェットのロジック」という項目ができています。

新しく作成された「ウィジェットのロジック」に、コードを書き込むことでPCとスマホで表示する広告を分けていきます。
「ウィジェットのロジック」に入れるコードは
is_mobile() =スマートフォンとタブレットで表示する場合のコード
!is_mobile() =PCで表示する場合のコード
になります。同じように見えますが、PCのほうは先頭に( ! )マークがついています。!マークは否定を意味しています。つまり逆の作用をするための記号です。Shift+1で入力します(半角入力)。
お分かりいただけると思いますが、2つのテキストを作る必要が出てきます。ウィジェットの1つ目のテキストには、PCで表示するための広告コードを入力します。「ウィジェットのロジック」に「!is_mobile()」と入力します。
2つ目のテキストを作成し、テキスト入力欄にスマートフォンとタブレットで表示する広告コードを入力します。「ウィジェットのロジック」に「is_mobile()」と入力して作業は終了です。

PCとスマートフォンで同じページを開くと、広告サイズが変更されていることが確認できます。 広告表示変更.jpg

記事下に広告を連続表示したい場合は、PCの場合だけ表示するテキストを2個作って、スマートフォンでは1個だけにすれば、PCの場合だけ連続表示されてスマートフォンでは一つだけ表示ということができます。
もしも、スマートフォンとタブレット端末で広告を分けたい場合(PCとタブレット端末の広告を同じにする場合)は、下記のコードを「functions.php」に追加します。
追加する場所は、「広告の貼り付け」(行程3)で書き込んだ、「ウィジェットを追加」するコードの「上」に書き込みます。下に書き込むとうまく作動しない場合があります。
「本来はスマートフォンとタブレット端末が同じ広告を使用するが、PCとタブレット端末を同じ広告にするためのコード」
/** * PCとタブレット端末同期
*/add_editor_style(“editor-style.css”);
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android.*Mobile’, // 1.5+ Android *** Only mobile
‘Windows.*Phone’, // *** Windows Phone
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
); $pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);}

書き込んだ後に、「ファイルの更新」をクリックすれば、スマートフォンのみの広告表示とPCとタブレットの広告表示に分岐します。
「Widget Logic」は、PCとスマートフォンの分岐以外にも、様々な分岐条件を指定できます。一例をご紹介します。
・is_single() 記事ページのみ表示
・is_single(‘IDナンバー’) IDナンバーを指定した記事ページのみ表示
・is_page() 固定ページのみ表示
・is_page(‘IDナンバー’) IDナンバーを指定した固定ページのみ表示
・is_category() カテゴリーページのみ表示
・is_category(‘IDナンバー’) IDナンバーを指定したカテゴリーページのみ表示
などコンテンツの題材によって表示する広告を使い分けることもできます。
広告が表示されているか確認

Google アドセンスの広告は、上記の画像のように指定した場所に、指定した大きさ(または調整された状態)で表示されます。(サイドバーはアドセンス広告ではありません。別の広告です)
記事の上や記事の下、記事文中やサイドバーなど、広告の表示は様々な場所にすることが可能です。広告の大きさも様々なものから選ぶことが出来ます。
無事審査に合格しアドセンス広告をサイトに表示する場合に、Google アドセンスは、サイト運営者自身の広告連続表示や広告クリックを認めていません。
サイトにアドセンス広告が表示されているのかを確認するときに、誤って広告をクリックしてしまうと、Google アドセンスの禁止事項に触れてしまいます。
サイトにアドセンス広告が表示されているのかを確認するためには、「AdSense プレビュー ツール」(Google Publisher Toolbar:グーグル パブリッシャー ツールバー)を使用しましょう。
Google Publisher Toolbarは、表示される広告を通常のものではない、サイト運営者向けの広告に、入れ替えて表示できるツールです。Google Chromeブラウザで簡単に使用できるブラウザ拡張機能です。

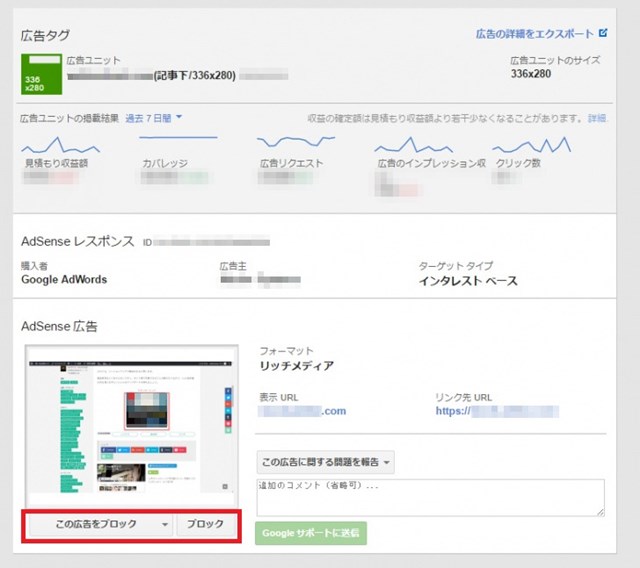
上記の画像のように、通常のアドセンス広告に緑色のスクリーンがかかり、クリックすると広告先に飛ぶのではなく、アドセンスの広告情報を表示する画面に切り替わります。

アドセンスの色が変わりますが、表示する場所を確認するのに便利な機能です。さらに、収入率が悪い広告は、配信停止設定をすることも可能です。
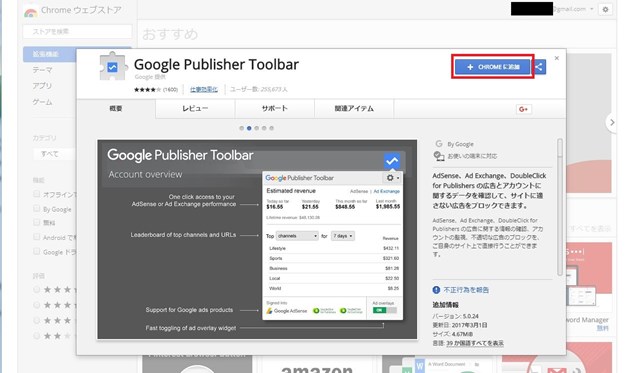
Google Publisher Toolbarのダウンロードは、Google Chromeブラウザで
→Google Publisher Toolbarダウンロードページ
※2022年11月現在 サイトを確認することができません。
にアクセスします。右上にある「+ CHROMEに追加」をクリックします。

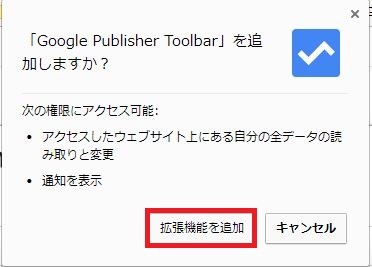
「+ CHROMEに追加」をクリックすると、「Google Publisher Toolbar」を追加しますか?というウィンドウが出ますので、「拡張機能を追加」をクリックします。

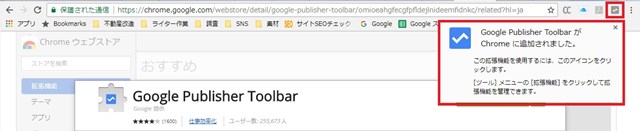
ダウンロードが始まり、Google Chromeブラウザの右上、アドレスバーの横に拡張機能が追加されます。

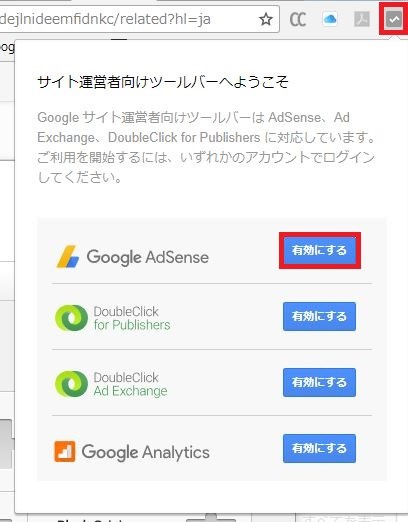
右上の追加された拡張機能マークをクリックして、ダウンメニューのGoogle AdSense「有効にする」ボタンをクリックします。

新たに現れた許可リクエスト画面で「承証する」クリックすると、拡張機能が有効になります。

有効化されたアイコンをクリックすると、現在使用している広告の収益情報などを確認することが出来ます。

確認画面の左下にある「広告オーバーレイ」スイッチをONにすると、通常状態のアドセンス広告が、サイト運営者向けアドセンス広告に切り替わります。
アドセンス広告を挿入したサイトを開いて、更新ボタンを押せば表示されたアドセンス広告が緑色に変化しています。
アドセンス広告をサイトに表示した後の確認は、Google Publisher Toolbarを使用して行うようにしましょう。
プラグインによる貼り付け「アドセンスManager」

WordPressの「AdSense Manager」(アドセンス マネージャー)プラグインを使用すれば、とても簡単にアドセンス広告をサイトへ貼り付けることができます。記事文中に広告を表示する場合などに便利な方法です。
記事ごとやカテゴリごとに、表示するアドセンス広告の大きさを変更するなどの設定も簡単に行えます。
WordPressに「アドセンスManager」プラグインを追加する方法は
WordPress管理画面の左側メニューから「プラグイン」を選択して、ダウンメニューにある「新規追加」かページ上部にある「新規追加」をクリックします。

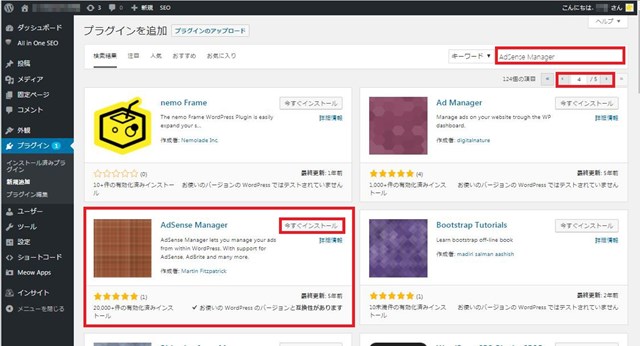
検索バーに「AdSense Manager」と入力してしばらく待つと、検索結果が表示されます。検索結果のなかから、下記画像の「AdSense Manager」をインストールしましょう。「今すぐインストール」をクリックして、続けて「有効化」もクリックします。

以上で、WordpressでアドセンスManagerを使う準備が整いましたので、設定をしていきます。
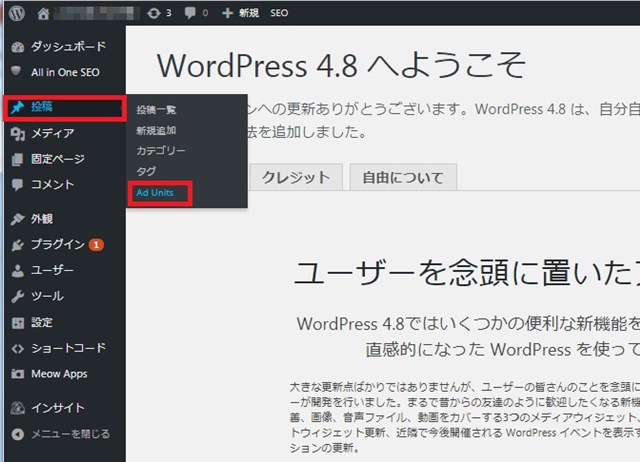
WordPressの管理画面左側メニューより「投稿」タブをクリックします。ダウンメニューに「Ad Units」という項目が追加されていますので、続けてクリックします。

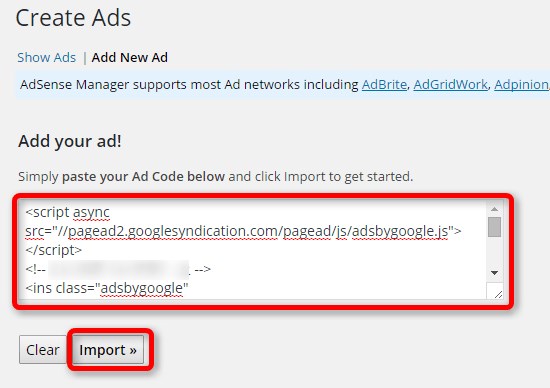
表示されたページの入力欄に、アドセンス広告コードを入力します。入力後に「Import」をクリックします。
スポンサーリンクなどの文章を入れたい場合は、入力欄にアドセンス広告コードと一緒に入力します。

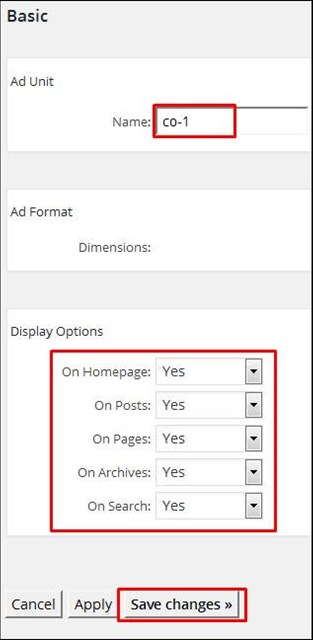
設定画面が開きますので、各項目を設定します。

「Name」は、挿入する場所に書き込むコードに使います。半角英数字で入力しましょう。初期設定されている名前でも問題ありません。
「Display Options」は、すべて「Yes」にします。すべて「Yes」しないとエラーで表示できない場合があります。
設定を確認して「Save changes」をクリックします。
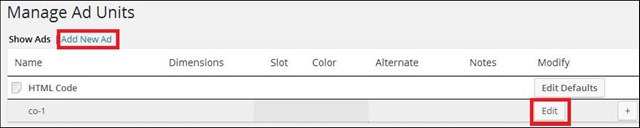
設定が終了すると新しいコードが作成されます。設定した内容を変更する場合は、「Edit」をクリックすれば再設定が可能です。

サイトに適用する広告のサイズを複数用意したい場合は、「Add New Ad」をクリックして2個目、3個目の設定を作りましょう。
以上で「アドセンスManager」の設定は終了です。設定した内容をサイトで適用するためのコード(タグ)を挿入していきます。
「アドセンスManager」で作成したタグをサイトに適用するときは
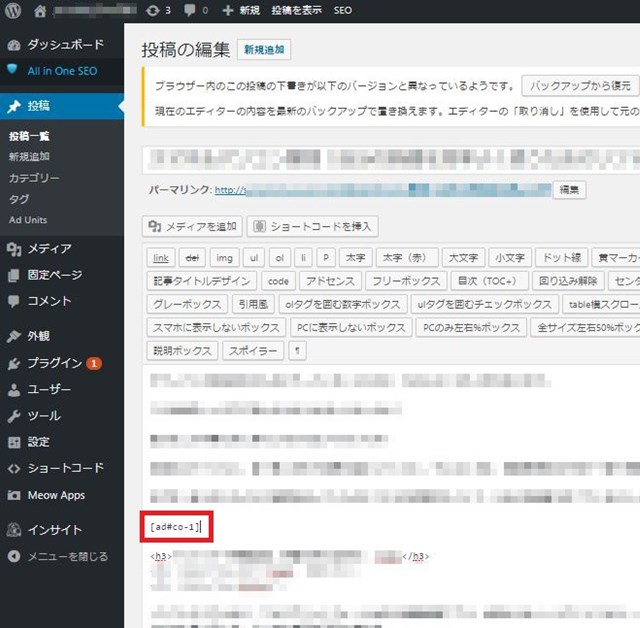
[ad#設定した名前]を使用します。設定で名前を変更していない方は、[ad#co-1]です。複数設定している方は[ad#co-1][ad#co-2][ad#co-3]などになります。
記事文中など広告を表示したい場所に[ad#co-1]と記入します。

記事文中で[ad#○○○]というタグを使用する場合は、記事を書くたびに挿入する必要があります。
毎回、[ad#○○○]と入力するのもいいですが、「AddQuictag」というプラグインを使用すれば、ボタン一つで入力することも可能です。
今回のコード挿入以外にも、ブログを書くときに便利なプラグインです。まだ導入されていない方は、導入してみてはいかがでしょうか。
そのほかの便利なプラグインについては、以下の記事にまとめています。こちらも参考にしてみてください。
アドセンス貼り付け時の注意点

アドセンス貼り付け時の注意点は、2016年8月以降変更されています。今までアドセンス広告を使用していた方も変更内容を確認しましょう。
コンテンツ量と質に広告の数を合わせる必要がある
2016年8月以前のアドセンスポリシーは、一つのページにアドセンス広告の表示数を3つまでに制限していました。ですが、2016年8以降、アドセンス広告数3つまでというポリシーは撤廃されています。
今後は、客観的に自分のコンテンツの量と質を判断して、表示する広告数(アドセンス以外の広告も含めて)を、1、2個から4個以上まで調整する必要があります。
「○○文字まで広告数○個」のような、具体的な判断基準はアドセンスポリシーに記載はありません。
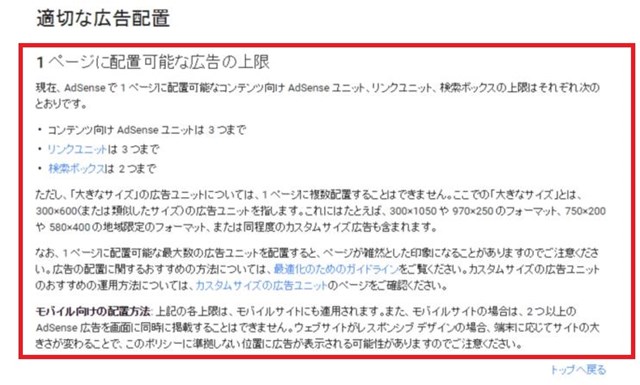
広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くなってはならないものとします。また、コンテンツは、ページを訪れるユーザーの関心に合った、価値ある情報を提供するものでなければなりません。そのため、ユーザーにとって価値がほとんどないページでの広告配信と広告の過度な表示は、修正が行われるまで制限または無効にされる場合があります。[1]
今までは問題なくアドセンス広告を3つ表示できていたページでも、指摘が入りアドセンス広告をとめられる可能性も出てきています。
あいまいな表現になりますが、客観的に自分のコンテンツの品質と量を判断して、広告数を調整するしか方法はありません。
体感としてですが、1500字程度のコンテンツで、「検索者に有益となる情報を含んでいるもの」で、広告数3個までという配置が無難です。
以前には、下に表示されたポリシーがありました。
“広告の配置に関するポリシー – AdSense ヘルプ.
” https://support.google.com/adsense/answer/1346295?hl=ja。アクセス日: 31 7月. 2017。

上記のポリシーは、現在アドセンスのポリシーに記載されていません。
新しく儲けられたポリシーとして「価値の高い広告枠」という記載がされています。記載のなかで、許可されないページの例として
・第三者が提供するコンテンツに付加価値を付けずに、コンテンツをミラーリング、フレーム処理、スクレイピング、リライトしたページ
・サイト運営者様が提供したコンテンツよりも、広告の方が多いページ
・手動によるレビューやキュレーションなしで、自動生成されるコンテンツのページ
・広告配信専用ページ、コンテンツのないページ・ウェブマスター向けの品質に関するガイドラインに準拠していないページ[2]
という記載があります。さらに上記の例は一部で、これ以外にも許可しない例があると述べています。
表示するアドセンス広告数や広告サイズの制限はなくなっていますが、コンテンツの内容が以前に増して重要になります。
新しいポリシーでは、アドセンス広告だけではなく、アドセンスではない広告も含めた広告数を審査されます。
大きい広告サイズ(300×600、300×1050など)も複数使えるようになっていますが、よほどコンテンツの量がない限り、大きいサイズの広告は1つの使用にとどめたほうが賢明です。
“広告の配置に関するポリシー – AdSense ヘルプ.”
https://support.google.com/adsense/answer/1346295?hl=ja。アクセス日: 31 7月. 2017。
お問い合わせページやプライバシーポリシーなどの固定ページは、コンテンツの量が少なく、必ずしも検索者に有益とは限りませんので広告表示は避けましょう。記事が見つからない場合に表示される「404ページ」なども同様です。
広告の配置位置や貼り付け方に注意する
広告を誤ってクリックしてしまうような配置は禁止されています。さらに、広告を誘うような内容を記載することも禁止されています。

具体的には
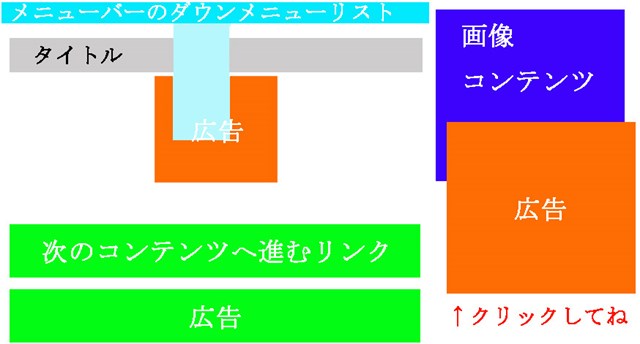
・コンテンツと広告を重ねて誤操作を誘う配置をすること
・タイトル直下にスポンサーリンクなどの説明文がない広告を配置すること
・自分のコンテンツを広告と故意に似せた作りで配置すること
・クリックを誘発させるような内容を記載すること

・画面いっぱいに広告を表示すること
・広告が画面スクロールに追従すること
・広告のラベルがスポンサーリンクや広告でないもの
・広告がポップアップしてくること・スマートフォンの1ビューの間に広告を複数配置すること
などが禁止されている広告です。故意的ではなくても上記の広告表示は禁止事項です。アドセンス広告が停止処分になることがありますので十分注意しましょう。
スマートフォンに関する広告表示を説明している、アドセンス公式ブログがありますので内容を確認しましょう。
→ スマートフォン向けサイトへの最適化 アドセンス公式ブログ
自分で広告をクリックしてはいけない

広告表示チェックやコンテンツ変更確認など、サイトを確認する際にアドセンス広告を表示しないようにしましょう。
表示回数によって報酬が変化しますので、確認する際には、「広告が表示されているか確認」でご説明した「Google Publisher Toolbar」を使用しましょう。
アドセンスの効果的な貼り付け位置
アドセンス広告の配置位置はとても重要です。配置する場所によって、倍近く収入率が変わるといわれています。一番収入率がある広告表示位置は、人によってや表示しているコンテンツによって変わります。
取り扱うコンテンツの内容やサイトデザインによって、有効的な広告表示位置は変化します。同じサイトでも記事別、デザイン別、時期別に有効場所は変化しています。
ここでは、一般的に有効とされている箇所を4つご紹介します。
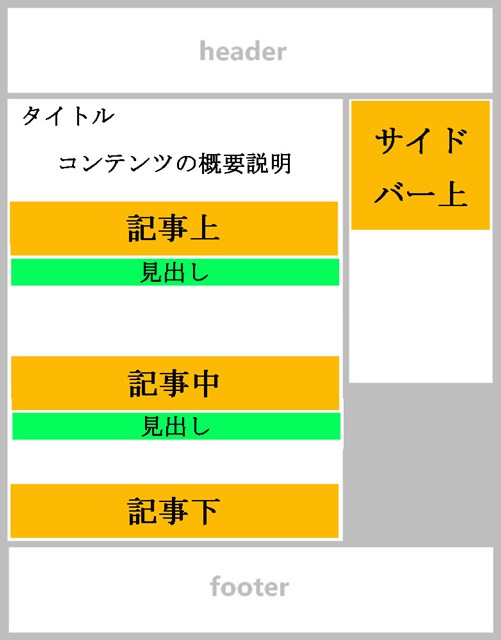
有効的とされるアドセンス広告位置は

・記事上
・記事中
・記事下
・サイドバー上部
といわれています。アドセンス広告を2つや3つに制限する場合は、記事上と記事下が有効としている方が多いですが、そうでない方もいますので、ここでは各配置のメリット・デメリットをご紹介します。
同じ場所に横に並べて広告を配置するダブルレクタングルは、あまり効果的でないとしているアドセンス広告使用者がいます。ですが、ダブルレクタングルが効果的と主張している人もいますので、コンテンツの内容や自分で試してみて判断しましょう。
私自身はダブルレクタングルに関しましては、あまり効果を感じることはありません。(コンテンツの内容やデザインにもよりますが)ダブルレクタングルの方法は「Wordpress 広告 ダブルレクタングル」などで検索して適用してください。
スマートフォンの場合、1ビューに2つの広告表示は規約違反ですので、記事下の広告は一つにする必要があります。
すべての主張は、主張者が実際に試した結果を言っていますので、どの主張を参考にするのかは完全に自己判断になります。
記事上広告のメリット・デメリット

記事上広告のメリットは
・ページを開いた人すべてが目にする位置である・コンテンツの内容をまとめた文が最初に来ることが多く、訪れた方の注目が集まる場所・訪れた方の求める内容とコンテンツが違った場合の出口になる
記事上広告のデメリットは
・コンテンツの内容と広告の内容を混同してしまい誤クリックが増える・大きな広告を表示してしまって規約違反になる・記事タイトル直下に広告だけを表示すると規約違反になる
となります。タイトル直下に広告を表示することは規約違反を犯しやすく、初心者の方にはお勧めできない方法です。記事上に広告を載せる場合は、記事の概要を記載した後、1つめの大見出しの上などが最適です。
記事中広告のメリット・デメリット

記事中広告のメリットは
・コンテンツも読んでもらえて、広告もきちんと目に入る場所・知りたかったことをすでに理解した人が興味を持つ場所に広告がある・コンテンツの一番伝えたい内容の近くに広告を置き、注目を集めることができる
記事中広告のデメリットは
・スマートフォンユーザーが誤ってクリックしやすい・コンテンツの内容によっては読み飛ばされてしまう・記事上と記事下に比べると収入率が低いとされていることが多い
となります。記事中広告は、記事に挿入する方法が他の方法より手間がかかります。記事数が増えた場合や、過去の記事を修正する場合などに手間がかかる場合があります。収入率も他より低いとしている方も多くいます。
サイトをはじめたばかりでコンテンツの数が少ない方は、記事中広告はあまりおすすめしません。コンテンツの数を増やしていき、サイトに訪れる人数を増やした後に、記事中広告を検証することをおすすめします。
記事下広告のメリット・デメリット

記事下広告のメリットは
・検索意図を満たし、満足した方が興味を示す場所である・他の場所に比べてクリック率、収入率が多い・作成した他のコンテンツ入り口と同様に、訪れた方に次の話題を提供できる
記事下広告のデメリットは
・記事下の場合は注目率が多いが、さらに下に行くと広告自体が目に留まらない・スマートフォンで2個配置してしまうと規約違反になる・あまり大きな広告を使用すると、広告の下に続くコンテンツが見えなくなる
となります。記事下の広告は、他の配置位置より収入率が多いとされています。間違いなく使用するべき場所といえます。使用しない場合は、ご自分のコンテンツ内容を吟味した上で、戦略的に使用していない場合などがほとんどです。サイドバー広告のメリット・デメリット
サイドバー広告のメリットは
・PCの場合、ページを開いた人すべてが目にする場所である・コンテンツ内容と広告を混同することがない・コンテンツの内容を表すような固定広告を表示することに向いている
サイドバー広告のデメリットは
・スマートフォンの場合、コンテンツの内容と表示位置が大きく離れて目に留まらない・他の場所に比べると収入率は多くない・アドセンスの場合、コンテンツ量が足りないと判断される場合がある
となります。PCの場合は、ページを開いた方のすべてが目にする場所ですが、スマートフォンの場合は表示されることは稀です。他のおすすめ場所と比較すると収入率は高いとはいえません。
サイドバーは、広告のみをコードで入力して表示することが多いです。他の文章をあまり含みませんので、コンテンツ量不足と判断されることがあると主張している人がいます。
私の場合は、アドセンス広告ではないコンテンツの内容に合う固定広告を表示しています。(ダイエット関係のコンテンツならダイエット商品、スマートフォン関係のコンテンツなら格安SIMの広告など)
アドセンス広告のポリシーが変わり、アドセンス広告以外の広告も審査基準に入るようになりました。サイドバー広告は、収入率の実績がある方は別ですが、そうでない方は他の場所をおすすめします。
スマートフォンでの広告位置について

これまで、PCでの広告表示位置についてご説明してきましたが、スマートフォンの場合は、記事上、記事中、記事下にそれぞれ1つ広告を表示する方法を使用します。
注意点としては、同じ場所に2つ広告を表示することなく、各広告の配置位置を離すようにすることです。
スマートフォンの1ビューに2つの広告が表示されない配置を徹底しましょう。
また、広告は大きなサイズほど収入率がいい傾向があるといわれていますが、スマートフォンの記事上広告は、大きすぎると記事までたどり着くのが大変です。
スマートフォンで広告を配置する場合は、広告サイズを「自動サイズ レスポンシブ」で作成するか、読者が読みやすいように広告のサイズを変更することをおすすめします。サイドバーに入れる方法・サイズの調整方法
サイドバーに広告を表示する方法は、前述したウィジェットを使用する方法をサイドバーを管理しているウィジェットで行います。
WordPress管理画面より「外観」から「ウィジェット」を開きます。広告の貼り付けでご説明したとおり、左側から「テキスト」を選択して、「サイドバーウィジェット」内にドラッグ&ドロップします。

後は前述のとおり、アドセンスから発行したコードを貼り付けて「保存」を押して終了です。
気をつけることは、スポンサーリンクや広告といった表示をするようにすること、スマートフォンの場合は、サイドバー広告を表示しないように「ウィジェットロジック」をPCのみ( !is_mobile() )の表示にすることです。

スマートフォンのサイドバー広告はあまり効果的ではありません。アドセンスのポリシーが変わり、効果的ではない広告は削除するべきです。
サイドバーに表示するアドセンス広告のサイズは、アドセンス広告コードの発行で変更してください。
「自動サイズ レスポンシブ」設定ならはみ出すことはありませんが、縦長のサイドバー広告を使用したい場合は、デザインにあったサイズのアドセンス広告コードを発行して試してみましょう。
最後に、表示してる広告の微妙な位置調整の方法をご紹介します。横長の広告を使用したり、縦長のものを使用する場合に知っていると便利です。
また、スマートフォンの広告表示は、右によって画面からはみ出す場合があります。スマートフォンの広告表示が思ったようにいかない場合にも使える方法です。
広告の微妙な位置調整は、ウィジェットの「テキスト」に広告コードと一緒に入力します。
今回ご紹介した方法では、
<div style=”text-align: center; “>スポンサーリンク
アドセンスから発行した広告コード
</div>
という内容を「テキスト」内に記載しています。広告の位置調整は
<div style=” 《ここで指定します》 “>
text-align: center; =表示中央揃え
text-align: left; =表示左揃え
text-align: right; =表示右揃え
margin-left; 100px; =広告が右に100px動く
margin-right; 100px; =広告が左に100px動く
margin-top; 100px; =広告が下に100px動く
margin-bottom; 100px; =広告が上に100px動く
となっています。PCの表示は中央揃えのみで問題ない場合が多いですが、スマートフォンで使用する機会の多い「横幅300px」の広告は、微妙に広告がはみ出していることがあります。そのような場合は
<div style=”text-align: center; magin-left: -10px; “>スポンサーリンク
スマートフォン用横幅300pxアドセンス広告コード
</div>
という記載をスマホで表示するための分岐をした「テキスト」に記載しましょう。広告がうまく表示できます。
複数条件を指定したい場合は、一つごとの指定文の間を半角スペースで区切るようにしましょう。記事を上下左右に移動させることができます。
まとめ
アドセンス広告コード発行方法から、ウィジェットを新しく記事上、記事下に作成し、簡単にアドセンス広告コードをサイトに適用させる方法をご紹介しました。
WordPressのプラグイン「アドセンスManager」を使用すれば、記事中にワンタッチで広告コードを記入することもできます。さらに、プラグイン「Widget Logic」を使用して、PCとスマートフォンで表示する広告を簡単に変更する方法もご紹介しています。
今回ご紹介したプラグイン「Widget Logic」は、スマートフォンでは表示しないで、PCで表示する広告や、このコンテンツでは表示しないが、こちらのコンテンツでは表示するなど、様々な広告表示変更がわかりやすく簡単にできるようになります。
表示した広告をチェックするときは、Google Chromeブラウザを使用して、拡張機能「Google Publisher Toolbar」を使用するようにしましょう。Google アドセンスの規約を遵守することができます。
さらに、「Google Publisher Toolbar」を使用すれば、収入率の悪いアドセンス広告を簡単に調べられて、そのままブロックすることもできるようになります。
アドセンス広告を貼り付けるときは、ご紹介した注意点に十分注意して、いろいろな表示位置を試してみてください。効果的な表示位置には様々な意見がありますが、それぞれメリット・デメリットがあります。ご自分のコンテンツにあった方法を探し出しましょう。
新しいアドセンスポリシーでは、広告の数とコンテンツ量が重要になってきますので、スマートフォン表示のサイドバー広告のような、収入率が悪い広告は記載するべきではありません。
スマートフォン広告表示がうまくいかない場合は、最後にお伝えした微調整の方法をお試しください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選