フリーで使えるHTMLエディタ40個からおすすめを選んでみた

目次
HTMLエディタとは?

HTMLエディタとは、HTMLファイル・タグを編集をするためのエディタ・ソフトです。HTMLタグとは、主にwebページの製作や開発に使う言語で、これを使ってwebページ・ホームページなどの構造を作ります。普通のテキストエディタやメモ帳でもHTMLタグの入力はできますが、メモ帳などはメモを書き留めておいたり、テキストを入力するために作られたツールです。
HTMLエディタでは、よく使われるHTMLタグを自動表示、挿入可能なファイルの一覧表示、コードの色分け表示、編集部分のハイライト、HTMLタグの実行後のプレビューをリアルタイム表示、などの機能を搭載することにより、見やすく、工程を少なく、快適に編集を進めることができます。
良いHTMLエディタを選ぶことで、作業時間も作業ストレスも削減できるのです。それをふまえて、おすすめのHTMLエディタを見ていきましょう。
一番おすすめしたいHTMLエディタ2選

Windowsの一番おすすめ
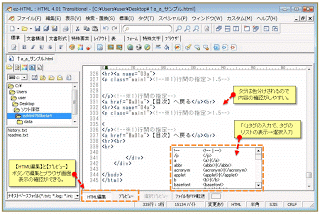
1.ez-HTML

http://www.w-frontier.com/software/ezhtml.html
windowsで使えるHTMLエディタ。
クリック対応のマップ作成、画像ビューワー、FTPアップロード、メニューやツールバーからのタグの挿入、カラーサンプルのクリックによるカラーコード挿入関数や変数へのジャンプ機能、画像ファイルのプレビュー表示、メニューやツールバーのカスタマイズ、grepや置換などの検索機能、SJIS、JEUC、Unicode16LE、UTF-8、への変換対応、インラインフレームの作成、内部ブラウザとHTMLタブの切り替え、逆のタグからの解析、通常用・音声用などのスタイルシート、フレームページ作成機能、レベル順序ミスの警告機能、文法チェック、背景色・文字色のコントラスト解析からの最適なカラーパレット自動表示ショートカット機能によるビューワー起動やFTP、起動時のバージョンアップ確認、Perl構文チェックなどの機能が充実。
複雑なタグ挿入の場合はタグ専用ダイアログの表示がされ、プルダウンメニューから選択するだけで属性値の変更が可能です。
評価は星5中4.5と高評価。レビューでは、「カスタマイズやプラグインが楽しい。」「高機能なのに速い」「HTMLの知識があるほど使いやすいソフト」「タグの入力支援がとにかく使いやすい」「HTMLが手打ち派の人にはおすすめ」といった声が寄せられました。
Macの一番おすすめ
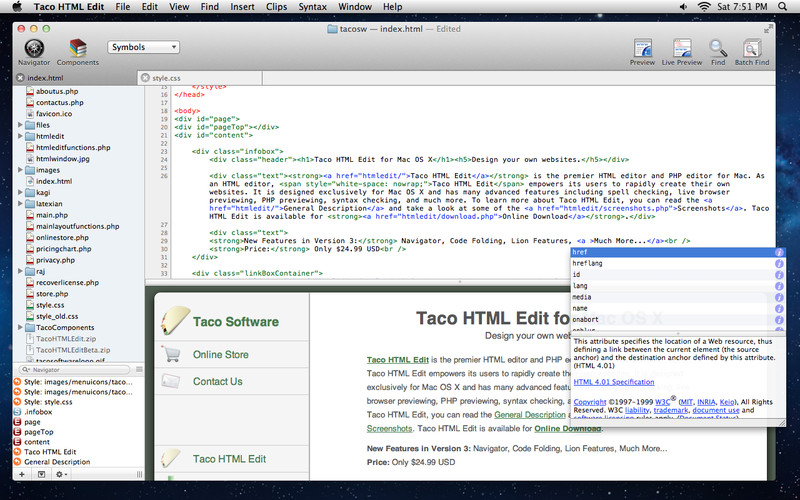
2.Taco HTML Edit ※終了

Macで使えるPHPエディタ。HTMLやPHP編集、WEBデザイン、WEBサイト作成、アプリ開発に適していると評判です。ドロップメニューから保存、印刷、検索、パッチによる検索、プレビュー、特殊文字の挿入、リンク、画像、リスト、表の追加、スペルチェックや構文チェック、自動バックアップ、フルスクリーン機能などが備わっていて、手軽なコード作成に向いています。
常に左側に作業中の文章が表示されるため快適に編集ができ、タブとBatch findツールを使って特定のコードを探すと非常に楽だと評判です。また、「コンポネートライブラリ」では円グラフ、スライドショー、アコーディオコントロール、などの24のコンポネートをカスタマイズしてHTMLドキュメントに入れることも可能。
評価は、★5中4.5と高評価。
全部知りたい人へフリーのHTMLエディタ+38選

Windows用
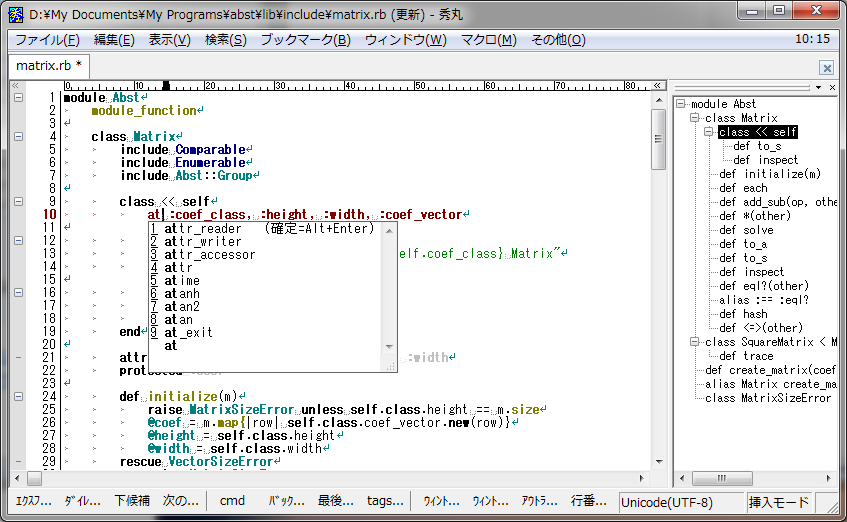
3.秀丸エディタ

http://hide.maruo.co.jp/software/hidemaru.html
windowsで使える定番のエディタです。高速で快適に動作し、豊富なカスタマイズが可能。マクロ言語も高機能で、タスクトレイ表示やキーの割り当てなど機能面も充実しています。通常の検索だけでなく、grepによる検索や複数ファイルの検索まで可能です。また、2つのウィンドウを同時にスクロールしたり、比較することもできる機能や、HTMLタグがカラー表示され、URLやメールアドレスのリンク表示機能は見やすく、非常に使いやすいと高評価を得ています。
今年の7月に最新バージョンがアップデートされ、windows10にも対応。スケーリング設定の異なる複数のモニターで、それぞれの設定に応じて拡大・縮小を行う。さらに子ウィンドウへのDPI変更通知、win32ダイアログのDPIスケーリングも自動で行われる。
エディタの評価は星5中4.7と非常に高評価。「タブや改行、スペースなどの文字以外も一括変換できるのが最大のメリット。操作をマクロ登録もできるので時間短縮ができます」「30ファイル起動しても落ちない」と使いやすさや快適さが高評価です。
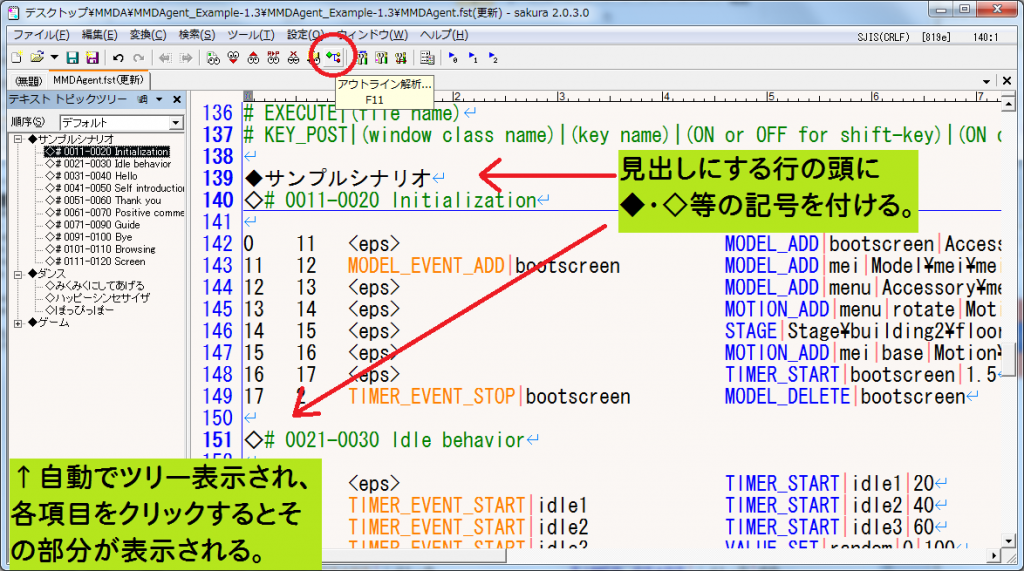
4.サクラエディタ

http://sakura-editor.sourceforge.net/download.html
1998年から配信されているwindowsで使えるエディタ。誰でも開発に参加できるので、自由な発想のエディタソフトです。改行コードの混在した文書も扱えます。Shift_JIS、ISO-2022-JP、EUC-JP、UTF-16、UTF-8、UTF-7にも対応。編集機能やソースコード編集が豊富でライターやデザイナー、プログラマーまで様々な人から支持を得ています。
編集では文書整形、矩形選択、インクリメンタルサーチ、入力補完、バックアップも自動にされます。プログラミングではC/C++、HTML、PL/SQ、COBOL、Java、アセンブラ、AWKに対応。色分け表示や現在入力している部分が下線表示されるため作業しやすい工夫もされていますよ。
評価は星5中4.6と高評価。「高機能で市販品より良い」「拡張子ごとに設定を変えられてとにかくカスタマイズ機能が充実している」「キーマクロ、grep検索、キーワードの強調、検索結果からファイルへのジャンプ、マクロのPPA/WSH対応、ソートやuniq、細かい印刷設定、アウトラインの解析とフリーソフトの域を超えている」と評価を得ています。
初心者には難しいようですが、時間をかければ使いこなせるようです。
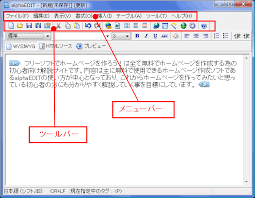
5.alphaEDIT

http://www.vector.co.jp/soft/dl/win95/net/se272154.html
windowsで使えるwebページエディタ。ウェブページの作成に適していて、WYSIWYG編集やHTMLの編集、プレビューの3つを切り替えながら作業をします。初心者でも簡単にページ作成が可能でアップロードまで行えます。
評価は星5中4.5と高評価。レビューでは、「とにかく初心者に優しく解説サイトも豊富にあるのでWEBページ製作がしやすい」「動作が安定している」「プレビュー機能が便利」「WYSIWYG型のものは少ないので助かっています」「ホームページ作成したいけど面倒という人におすすめです」といった声が寄せられました。
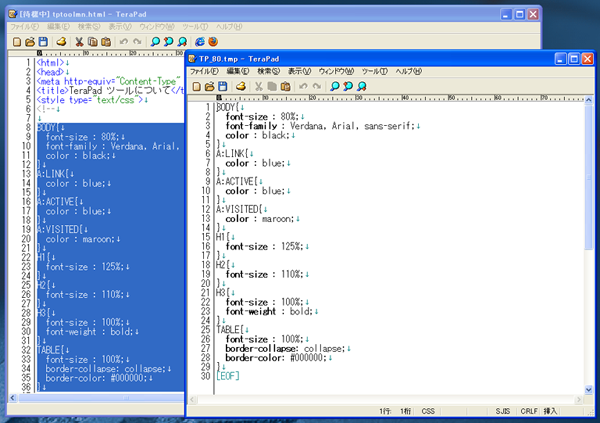
6.TeraPad

http://www5f.biglobe.ne.jp/~t-susumu/
windowsで使えるエディタ。検索や置換、一括インデント編集などの基本機能に加えて、外部プログラムの起動、各種文字コード指定、行番号やルーラー表示による文字数把握、クリッカブルURLなどの機能が備わっています。他にもエディタを起動すると同時にIMEパッドが立ち上がる機能、書いた文章を設定した行数で折り返し、見やすくする機能などもあり、文章を書くライターなどにもおすすめです。
HTMLやPerl言語のカラー別表示、矩形選択、ドラッグ&ドロップで編集、スペースや改行のマーク、一部部分を参照したい時に役立つ画面分割、保存時のバックアップ、プラグインも可能です。プラグラマー向けの編集モードも備わっているので、ソースコードを書きたい人にもおすすめですよ。
評価は、星5中4.5と高評価。「矩形選択が便利」「とてもスムーズで、文字だけを打つのには向いている。バックアップ機能、行数表示、検索、画面分割機能はメモ帳にはなく、非常に使いやすい。」「シンプルでわかりやすいので、メモ帳しか使ったことのない人も使いやすい仕様です。また、高機能なのでプロの現場でも十分使えます。足りない機能はterapadの公式ツールで補完できますよ。」「windowsの2大テキストエディタならこれが入るくらい使いやすい」といった声が寄せられています。
一方、文字コード変換が不安定で多言語対応がないのが不満。という声もありました。
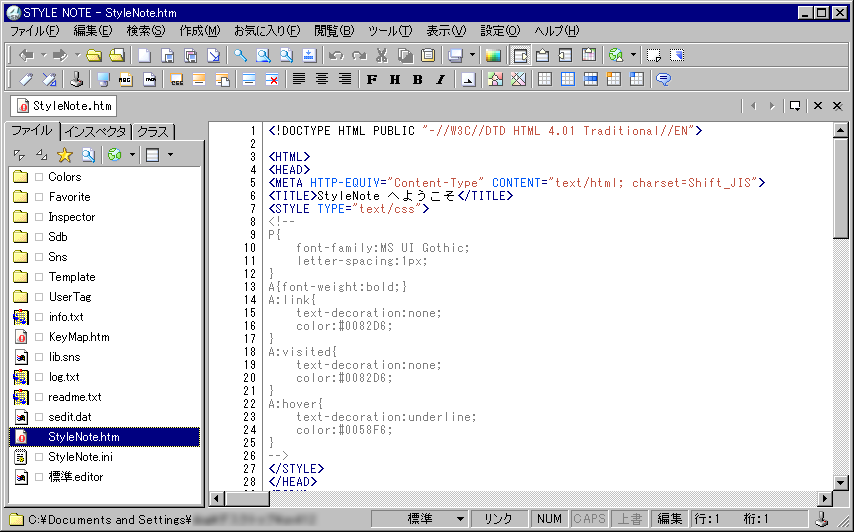
7.StyleNote

https://www.gigafree.net/tool/htmledit/stylenote.html
1998年に開発されたwindowsで使えるタグ挿入型HTML/CSSエディタ。2004年で一度開発が停止しました。テキストファイルの入力か新規作成によりタグを入力していく方式。
ファイル一覧の表示、タグ一覧からの挿入、タグのショートカット作成、画像Viewerの「ピクチャーブラウザ」、リンクチェッカー、カラーの一覧表示、カラーパレットからの挿入、履歴保存、画像のロールオーバーや指定選択範囲の切り替えなどの機能が備わっていて、HTML/CSSエディタとして高評価を得ています。
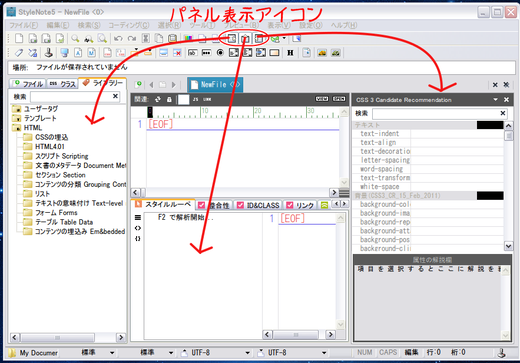
8.StyleNote5

http://sn.lowedge.com/
停止していたStyleNoteの開発が2011年に再開し、より高機能となったエディタ。フォント・カラー・ファイル名・CSSなどを入力すると自動で候補に挙げる入力サポート機能、タグの自動入力、ホイールによるCSSユニットの数値変更やオプションとの併用によるダブルクリックでの数値の一発変換、オートコンプリート機能、CSSセレクタの属性の自動選択による簡単な追加編集、CSSセレクタの一覧表示、HTMLタグのIDやCLASSの直接確認および編集、プレビュー上での検索などのHTMLやCSSなどのWEB構築などに必要な便利な機能が備わっています。
他にも、クイック検索、2つの内蔵ブラウザ搭載による作業の効率化、タグチェック、メニューのカスタマイズ、履歴からの利用なども可能。非常に細部までこだわった高性能ソフトです。
評価は星5中3.5。「簡単なweb製作にはおすすめです。」「初心者には難しいけど、使いこなせばよいソフトです。」「タグやCSSが簡単に入力できる点が他のソフトよりも優れている」と高評価です。
9.Notepad++

https://notepad-plus-plus.org/
windowsで使えるオープンソースにより開発されたプログラミング向けのエディタ。一般的によくあるタブ変更型の仕様だが、ソースコードの変更に必要な機能が十分に備わっています。
動作がスムーズで、コンソールアプリの開発やスクリプトの作成におすすめです。C、C++、Java、Perl、PHP、Ruby、JavaScriptなど多くのプログラミング言語の予約語、演算子、コメントなどの細かいカラー分けに対応しており、画面を2分割して比較、GREP検索することも可能。
自動バックアップ、保存せずにソフトを閉じても次回起動時に自動的に復元される機能も搭載されています。2017年8月にアップデートされた最新版ではLaTeXやRust、Erlangなど、新しく19の言語に対応。作業中のドキュメントをビューワーで開きなおす機能、印刷後にすぐ終了する機能も搭載。
評価は星5中4.9とほぼ完璧な評価を得ています。レビューでは、「市販品より使いやすいプログラマーのために作られたようなソフト。」「コードの折りたたみが見やすく、動作がとても軽い」とプラグラミングに適していると評判です。
10.MicrosoftOffice「Word」

https://microsoft-word.softonic.jp/
テキストエディタと言えばやはりマイクロソフトのワード。windowsで使える定番ワープロソフトです。現在はマイクロソフトオフィス2013の評価版が無料で使用できます。使い方は簡単で初心者でも感覚的にすぐに使いこなせます。フォント変更、文字のサイズ変更、スペルチェック、文章のレイアウト調節、外国語への翻訳、表やグラフの挿入、文字数カウントなどの基本機能がついており、文章を入力したら保存をすれば終了です。
他のウィンドウのスクリーンショットをダブルクリックで撮り、それをドキュメント内に挿入することも可能。有料版は60日間はお試しで使えますが、その後は購入が必要です。評価は星5中4.5と高評価。評価数は100万を超えます。
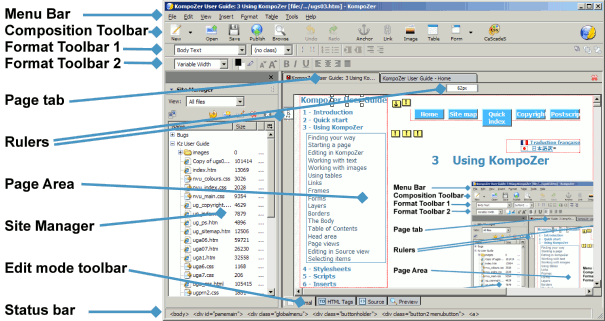
11.KompoZer

http://kompozer.net/ (2018年8月以降、ダウンロード不可)
windows、Linuxで使えるwebオーサリングツール。ウェブページの作成に適しています。操作メニューが少なくシンプルな作りで、作成できるコードも同様にシンプル。文章や画像の配置を行うだけでwebページの作成が可能。また、複数のwebページを編集や比較、デザイン比較、レイアウト調整、画面外でのHTMLやソースの表示切り替え機能も搭載。
評価では星5中4.6と高評価。レビューでは、「WYSIWYG編集も可能でシンプルなHTMLエディタ。」「とにかく軽くて使いやすい」という声が寄せられています。
12.EmEditor

https://jp.emeditor.com/
windowsで使える多言語対応しているエディタ。プログラマー、編集者、データベース管理者、サーバー管理者、HTMLデザイナーなど文章作成から開発者、WEBデザイナーまで幅広く使えるソフトです。
windowsで使用できるすべての文字コードへ対応、タグに応じた色分け表示、マクロ設定、スニペットやプラグイン、アウトライン、定型文やHTMLタグの挿入、HTMLプレビュー、USBでの持ち運びも可能。
HTMLやテキスト単語の入力補完、タグの強調、クリップボード履歴登録、同じ関数などの自動マーカー、部分編集、スペルチェック、248GBまでの大きなファイルへの対応、並び替え機能、ファイルの分割や結合、ブックマーク機能が搭載しています。
2017年8月に最新版がアップデートされ、やり直しが実行されない・実行されないマクロの不具合・他多数の不具合が改善されました。ソフトの評価は星5中4.5。レビューでは、「プラグインできるのに速い」「テキストエディタとして必要な機能は揃っている」「もう10年も使っている」との声が見られました。
13.Editer Lite

windowsで使えるエディタ。複数のファイルをタブで開きながらの同時編集、定型句挿入、外部ツールの実行、検索や置換、自動スクリプト化、切り取り、貼り付け、ジャンプ機能などの機能も搭載。
「ファイルを開く」のカスタマイズにより表示されるファイルの細かい設定により、最適なファイルを手早く開くことができます。
14.Brackets

http://brackets.io/
windowsで使えるwebアプリ開発向けのコードエディタ。違うファイルに記述されたタグやコードを呼び出して編集するクイック編集、ライブプレビュー、候補を表示するコード補完機能、編集箇所のハイライト、画像やカラーコードのプレビュー、適用スタイルのCSS取得、値や設定のクイック編集、複数選択や矩形選択、カーソル追加、1つスキップ、2分割表示、折り返し、デバッグ機能などを搭載しています。
サクサク動き、見やすい編集画面、様々なクイック編集機能、プレビューなどは編集しやすいと評判です。2017年7月のアップデートでは、対応文字コードの追加、コードヒント表示、検索バーでの履歴利用が実行されました。
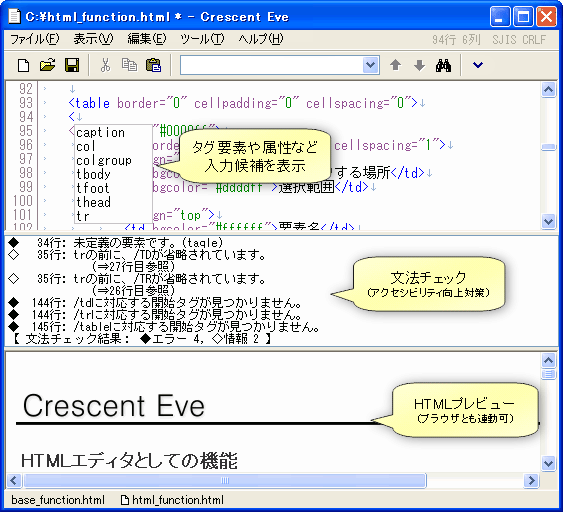
15.Crescent Eve

http://www.kashim.com/
windowsで使えるSDI形式のHTMLエディター。HTML機能が優秀で、HTML専用エディタとも言われています。
選択した範囲の変換、半角・全角・スペースなどの変換機能、並び替え、HTMLタグの一括削除タグの入力補完やチェック、ライブプレビュー、タグの候補リスト表示、検索、ファイル名一覧表示、文字コード判別、クリッカブルURL、ツールバーやキーの割り当てのカスタマイズ、リンクや画像の挿入、スタイルシート対応、ショートカットキーなどの機能が搭載。
ソフトの評価は星5中4.5と高評価。レビューでは、「タグの候補表示などの入力補完、文法チェックがとにかく使いやすい」と、入力補完機能が優秀と高評価です。
Mac用
16.PageSpinner

http://www.optima-system.com/pagespinner/
※現在利用できません
HTML、XHTML、CSS、PHP、SSI、JavascriptジェネレータをサポートするMac用エディタです。FTP補助、Javascript、PHP、カスケーディングスタイルシート、サーバーサイドインクルードの補助、Apache・OS Xとの統合、javascript、CSS、PHPなどのカラー分け、の機能があります。
ショートカットによる機能の登録、インクルードファイルの変更と他の共通セクションの同時変更、プラグインによる関数やヘルパーアプリケーション、ネット上からの検索も可能です。webページの作成に最適です。評価は星5中4.6と高評価。
17.Mou

http://25.io/mou/
Macで使えるエディタ。Markdownでブログを書くのに最適です。
ショートカットを覚えるとよりMarkdownが使いやすくなります。ショートカットにはウィンドウを透明・半透明化、プレビューのON/OFF、単語数カウンタのON/OFF、エディタ対プレビューを1:1にする、改行挿入、次の行に改行、リンク挿入、画像挿入、HTMLコメント挿入、単語・行の選択、選択したもののリスト化、文字強調、文字のインラインコード化、文字の取消線化など様々なことがショートカットのみでできます。もちろんフォント変更なども可能です。
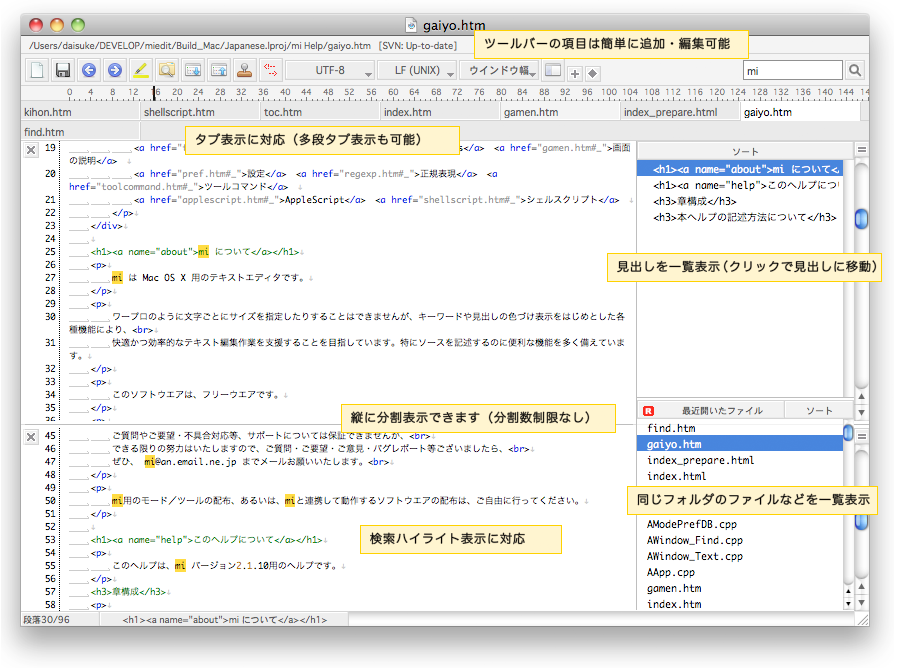
18.mi
 https://www.mimikaki.net/
https://www.mimikaki.net/
1996年に開発されたMac用のエディタ。文字のサイズ変更等は対応していませんが、キーワードや見出しのカラー対応などがあり、シンプルな文章入力やソースコードの編集に適しています。
ツールバーやC言語・HTMLなどのカスタマイズ、タブ表示対応、見出しの一覧表示、画面の分割表示、検索ハイライト対応、背景の設定変更、変更箇所の色づけ、多言語同時編集やUnicode文字対応、テキストエンコーディングや改行コードのオート認識、矩形選択、行の折り返し、行や段落番号の表示、検索履歴の登録、ファイル検索やファイルの一覧表示やワンクリックで開く機能、キーワードやC言語などの省略入力、使用不可能な文字の表示、プロジェクト単位での変更、高速スクロール、スペルチェック、しおり機能、識別子の情報のフローティングウィンドウへの表示など、プログラミングにも対応した機能が豊富です。
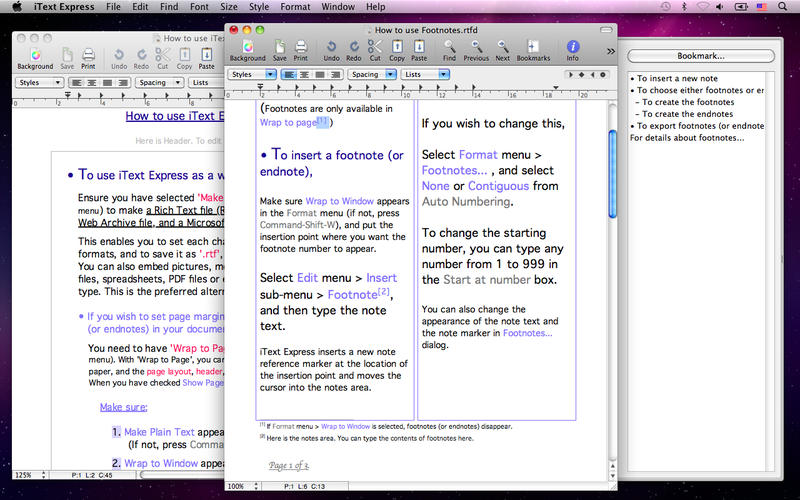
19.iText Express

https://itunes.apple.com/jp/app/itext-express/id416550249?mt=12
Macで使えるエディタ。外国語文章、グラフィック、動画、リスト、表などを挿入した文章を作成できます。機能は、ツールバーによる直感的な操作、ページのレイアウト設定、縦書き編集、ヘッダやフッダの設定、日付のスタンプ、脚注やエンドノートの挿入、ガイドラインのカスタマイズ、マークアップ、文字数やグラフィック数のカウント、行番号や列番号表示、文字のフォントやハイライト色設定、ファイル保存時のカーソル位置などの記憶などの機能が備わっています。
テキストテンプレートも豊富なため、表現豊かに文章作成したい人にもおすすめです。
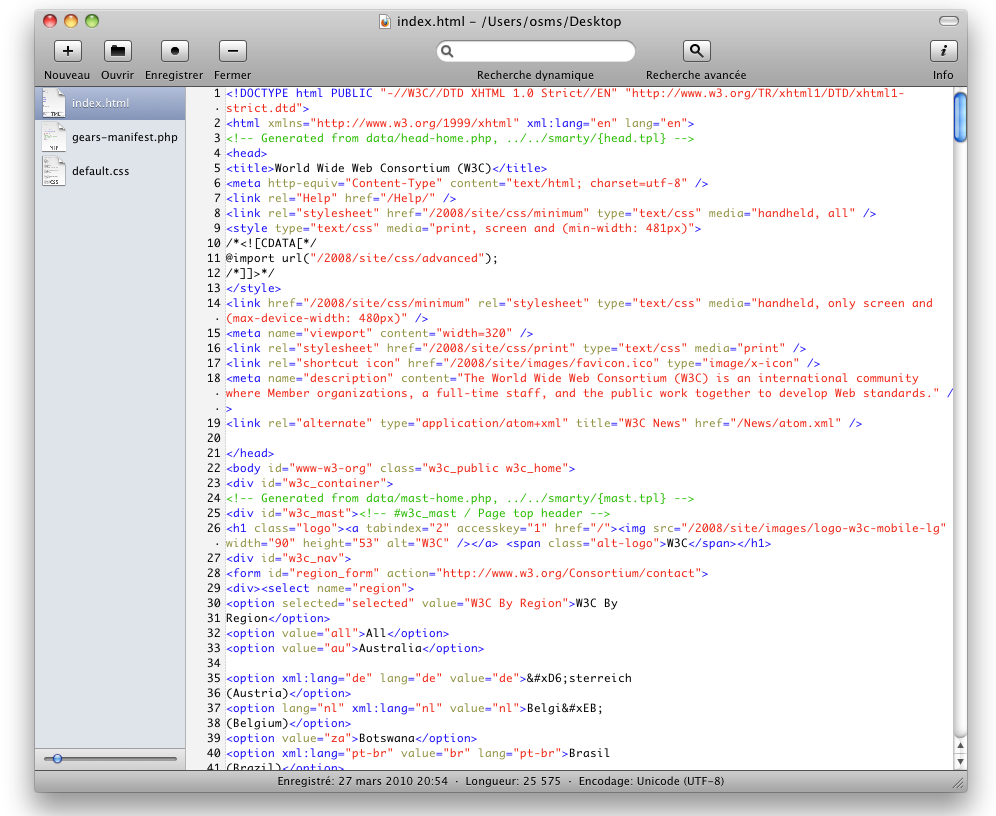
20.Erbele(新生fraise)

https://github.com/abentele/Erbele
Mac用のHTML,プログラマー向けエディタソフト。特にcodaメインで使っている人にはおすすめです。インタフェースが見やすく、機能面もライブプレビュー、HTMLやCSS、PHP、C言語などコードやタグのカラーリング、見やすくアニメーションのある詳細検索機能、スニペットやショートカット設定、タブでのファイル管理、カラーコードの自動挿入、ショートカットによるインデント調整や特殊文字のコード変換、タブでの複数ファイル管理ができ、非常に作業しやすいソフトです。
「プログラミングにはこのソフトがあれば良い」という声も多数みられました。
21.Espresso

https://espressoapp.com/
Macで使えるHTMLやプログラミング向けのエディタ。シンプルなインターフェイスが魅力的。インデント+0.5での折り返し、コードフォルディングやCLASSなどのナビゲータ、ファイル・ディレクトリ・サイト単位でのアップロード、ファイル検索や同期機能、CSS編集時のスタイルプレビューなどの機能を搭載しています。
22.CotEditor

https://coteditor.com/
Macで使えるエディタ。HTMLやソースコード編集、文書作成にもおすすめです。速度も速く、シンプルなインターフェース、細かいカスタマイズ、多言語対応のカラーリング、検索と置換、オートインデント、コマンドラインツール、マクロ設定、行番号表示、行数文字数単語数カウント、自動アウトライン、文字情報表示、縦書きモード、プレビュー確認、スニペット登録、エディタ分割機能も搭載しています。
23.Coda

https://panic.com/coda/
Macで使えるエディタ。webサイトをコーディングするのに適しています。あらゆる言語に対応した色分け表示、コードの折りたたみや補完、終了タグの挿入、インデント、コードシフト、1ボタンでできる正規検索や置換、ポップアップ機能、FTP、SFTP、WebDAVやAmazon S3などのファイルの直接編集と自動検知やサーバーへのアップロード、プレビュー機能、クリップ機能、スニペット登録、一括アップロード、編集箇所のハイライト、コードナビゲータ、豊富なカスタマイズ機能が搭載されています。
24.skEdit

https://www.beforedawnsolutions.com/skedit/
Macで使えるHTML&テキストエディタ。webデザイナー、プログラマーに愛用されています。FTP/SFTPサポート、多数のweb言語、コードヒント機能などを搭載しています。
基本的な機能は複数のファイル検索、自動スクリプト化、ショートカット登録、ブラウザでのライブプレビュー、ローカルやリモート、混合ファイルからのプロジェクト編集、コードサポート、コードのハイライト、HTMLの整理、行番号の表示、折りたたみ機能があります。
ソフトを閉じずにsubversionの編集、差分、コミットを実行でき、コードを入力すると自動的に改行や終了タグを挿入する入力サポートは非常に便利です。場合によっては改行の有無やCLASS、IDなどの選択肢が表示され、使いやすいと評価を得ています。
25.Atom

https://atom.io/
windows、Linux、Macで使えるエディタ。web開発者の編集を効率化するための機能が備わったソフトです。画面分割、タグの折りたたみ、ショートカット設定、プラグインによるよれ即変換、カラーピッカー、ジャンプ機能、Emmet、ミニマップ表示、矩形選択、アウトライン解析、全角・半角の変換、編集箇所のハイライトや下線引き、履歴記憶、スペースの視覚化などの機能が備わっています。
どちらのOSも対応
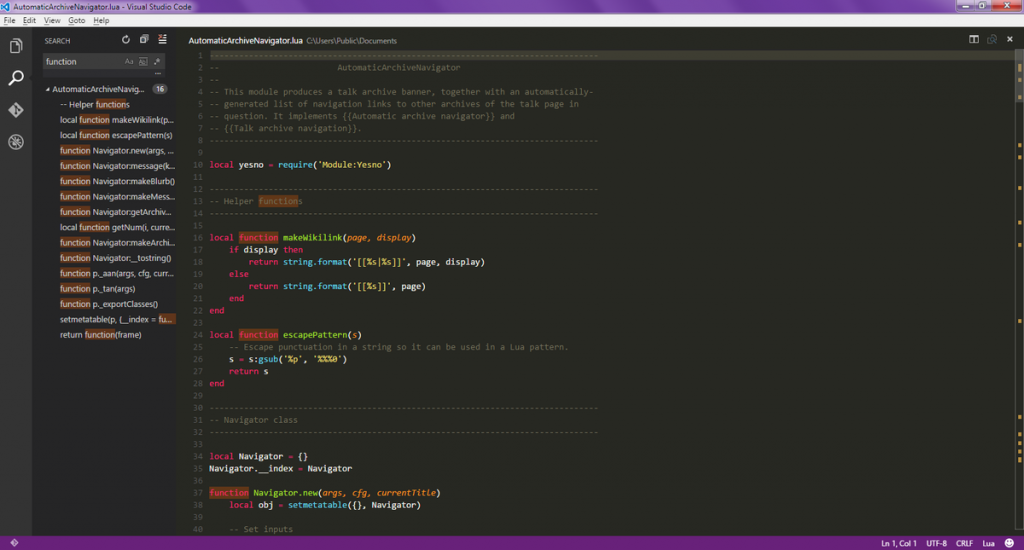
26.Visual Studio Code

http://code.visualstudio.com
Microsoftが配信しており、windows、Mac、Linuxに対応した万能型コードエディタ。ElectronやTypeScriptを用いて開発され、一般的なコードエディタで必要な機能を一通り備えています。高速度で動作するのも魅力です。
デバッグ機能やGitサポート、カスタマイズも可能です。さらに、コード画面以外を非表示できるのでコード編集に集中したい人にはおすすめですよ。編集中の画面を保存せずに画面を閉じても、次に再度開いた時に自動的に復元する機能も革新的です。
2017年8月にアップデートされ、ファイルサイズが30MB、行数を300,000を超えた場合は一部機能を制限してメモリの消費を削減できる機能を搭載。これまでは扱えるファイルに制限がありましたが、64bit版では無制限、32bit版では300MBまで可能となりました。
言語サポートではMarkdownの強化がされ、プレビュー画面でのキーワードの検索、URLの自動変換、HTTPで接続された画像ファイルのブロック機能を追加。さらに絵文字が使用できる機能などのプラグインも追加されてより使いやすくなりました。
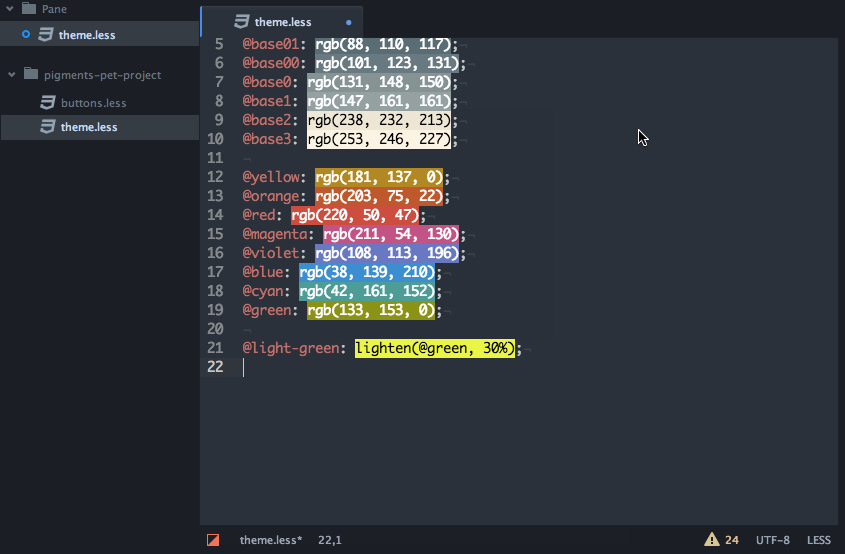
27.sublimetaxt

windows、Macで使えるエディタ。HTML編集やプログラミングにもおすすめのソフトです。動作が快適でエディタとしてはほぼ完璧な機能をもっています。特徴としては、入力補完が高性能、chromeに似たタブで表示されてオシャレ、ショートカットが多様、拡張がpythonで記載、Vim、Emacsキーバインド搭載。
PackageControllのインストールによりHTMLタグのハイライトや入力補完機能、構文チェック、記号の統一化、などのプラグイン追加ができます。英語での表記設定になっているため、Sublimit_japanizeを入れることをおすすめします。
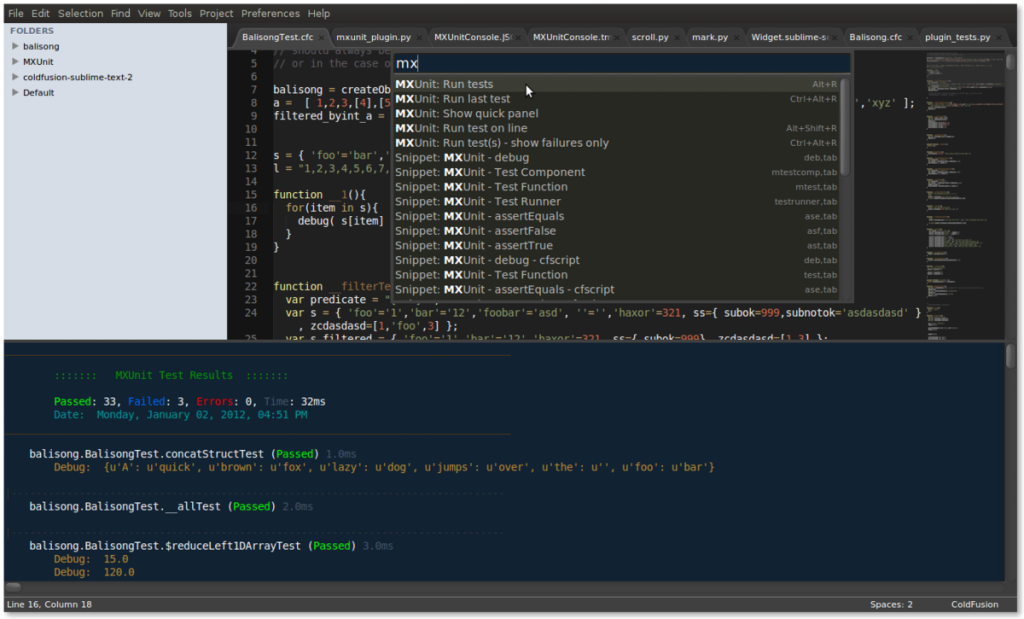
28.Sublime Text2

http://www.sublimetext.com/2
Sublime Textがバージョンアップしたソフト。windows、mac、Linuxで使えるコード、マークアップに適したエディタ。UIが上品なため、WEB製作者やソースコードの編集にも愛用されています。
スムーズなジャンプ機能、同時に10個の選択ができる機能、並び替えや構文変更などのコマンドパレット・メニュー・マクロのカスタマイズ、フルスクリーンモード、ファイルの同時編集、画像分割編集、行数指定編集、プロジェクトの切り替え、プラグインの追加といった機能が揃っています。
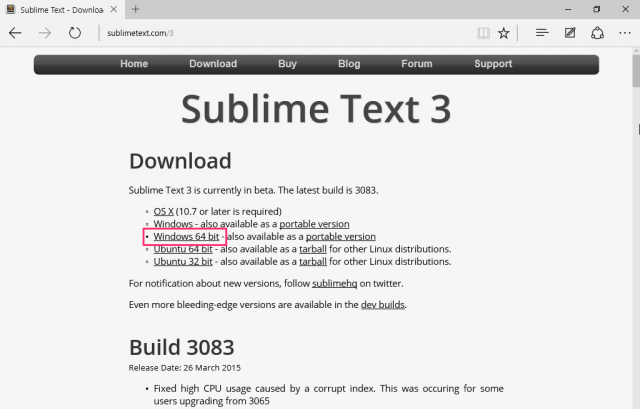
29.Sublime Text 3

Sublime Text2の基本機能に加えて、ファイルをプレビューしながらの検索、プロジェクトでなくファイル毎に開く機能、マウスを使わずにショートカットキーでのカーソル移動、プログラマーにはおなじみのVim機能も追加されており、プラグインの追加によりFTP・SFTP機能、文法チェック、HTMLタグのハイライト、サイドバー強化、関数のコメントのオート生成、wordpressのコードサポート、イコールやコロンなどの記号の統一、パス入力時のファイル名補完、Emmet機能まで搭載できます。
コードの縮小図の表示によりどこに必要コードがあるのか把握しやすく、さらにドラッグやドロップで編集も可能です。ショートカットの種類も多く、とにかく自由にカズタマイズできるのが特徴です。
30.simplenote

windows、Mac、Linux、アプリで使えるエディタです。速く簡単にメモやリスト、アイディアを入力可能。多数のファイルのピン留め、検索、タグつけにも対応しているので手軽に思いついたことを書きたいときに重宝されます。スマホ、PCと複数のデバイスに自動的に同期され、他のユーザーと共有、リストへのアクセスも可能なのでビジネスシーンにも使えます。
評価は星5中4.3と高評価。レビューでは、「速さを求めるならおすすめ。共有もPCとの同期もできるのが良い」「シンプルなメモとして利用しています」「メモとしても長い文章を書くときも使える。タグ機能があるのでファイル分けもしやすい。文章検索機能も便利です。」といった声が寄せられました。
シンプルにメモとして利用するのに最適なようです。
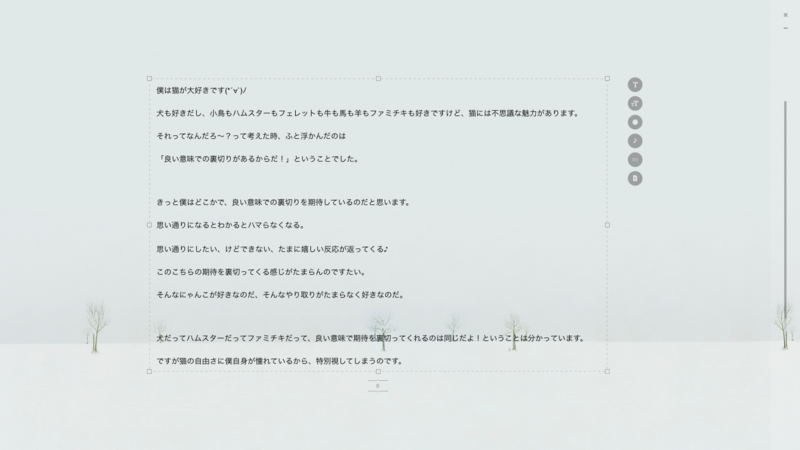
31. omm writer

https://ommwriter.com/
windowsとMacで使えるシンプルなエディタ。単純に文章や日記などを打ち込む作業に適しています。
仕様にこだわっており、ヒーリング音楽の演出、タイプライター音などのタイプ音の変更、フルスクリーン起動、文章打ち込みに集中するために消えるサイドバー、実際に紙に書いているような背景が用意されており、心地よく執筆するための工夫がされています。
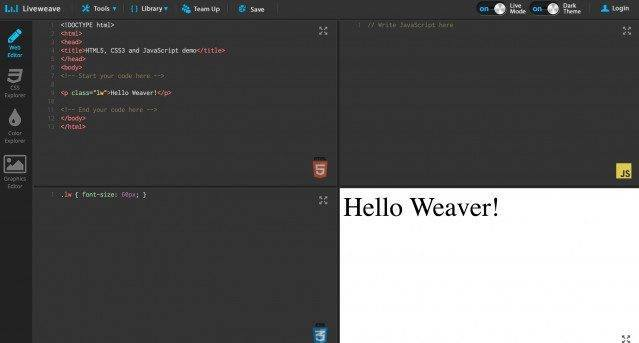
32.Liveweave

ダウンロード不要でブラウザ上で動作するHTML・CSS・Javascriptエディタ。windows、Macで使えます。リアルタイムでプレビューが表示されるため、編集、保存、修正、プレビュー、修正という作業工程を大幅に削減が可能です。
一つの画面が4分割され、HTML・CSS・Javascript・プレビューが表示されるため非常に見やすく、作業の時間も短縮できます。他にも、スクロールバーでCSSを調整できる機能、選択した色のカラーコード表示、ペイントアプリとしても使える機能などwebサービスならではの自由度の高さが魅力です。
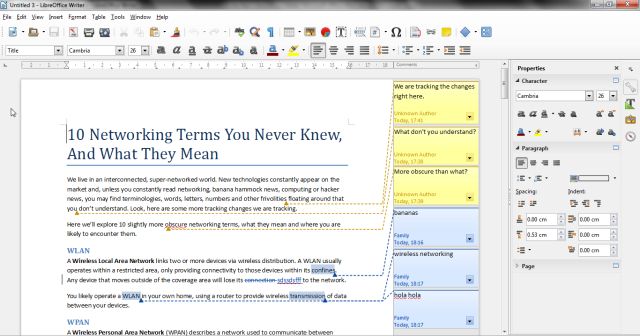
33.Libre Office

https://ja.libreoffice.org/
windowsやLinux、Macで使えるテキストエディタ。文章作成、表計算、プレゼンテーション作成、データベース、ドロー、数式編集などの機能が備わっているため、オフィスソフトとして適しています。
SVG画像のインポートや挿入、タイトルページやページの番号付けなどの機能もあります。最新版が2017年7月にアップデートされ、カラーパレットの追加、メモリの縮小が加わり、PDFファイルの品質が向上しました。評価は星5中3.3。
34.LibreOffice Vanilla

https://www.libreoffice.org/download/download/
Libre Officeを簡単にダウンロード、インストールでき、自動アップデートされるアプリ版。最初から日本語表記されています。Libre Officeと同じく、文章作成、表計算、プレゼンテーション作成などの様々な機能が備わっています。メニューバーが消えたことで、より作業に集中しやすい仕様になりました。
35.Komodo Edit

https://www.activestate.com/komodo-ide/downloads/edit
windows、Mac、Linuxで使えるプログラミングにも適したエディタ。折りたたみ機能、コード補完、ファイルの直接編集、構文チェック、多言語対応、スニペット機能、豊富なアドオン機能、矩形選択の同時編集機能、カラーピッカーなど機能も豊富です。
36.Emacs

https://www.gnu.org/software/emacs/
1975年に開発されたwindowsやMacで使えるテキストエディタ。プログラマーに重宝されるソフトです。Emacs上でwebデータの検索をする、Gメールを送信するなど他のプログラムの実行、ディレクトリ操作、diff機能、デバッグ作業やコンパイル、バージョンの管理、ショートカットによるモード切替、自動インデント、インクリメンタル検索機能、ウィンドウ分割、矩形選択などの機能を搭載しています。
プログラミングに向いていると数多くの記事や解説サイトで紹介されているため、使い方がわからないときも困りません。
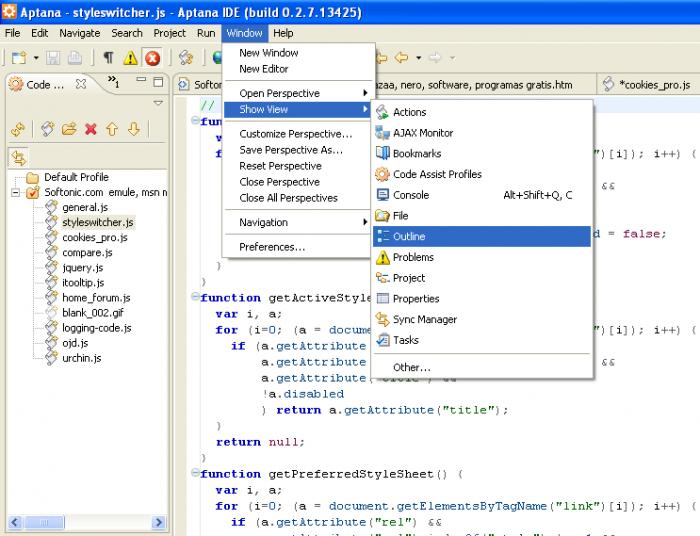
37.Aptana Studio

http://www.aptana.com/
Aptanaのアップデート版。windows、Mac、Linuxに対応しているHTMLエディタ。HTML,CSS、Javascript、PHPなどのコーディングに適しています。
コードサポート、編集部分のハイライトなどの機能があります。
38.Aptana

http://www.aptana.com/
windows、Linux、Macに対応したeclipseが基盤となって開発されたIDEのひとつです。多言語に対応していて、PHPの開発も可能です。webの編集に最適でjavascriptの作成にも適しています。eclipseの日本語化プラグインを導入することで日本語対応になります。
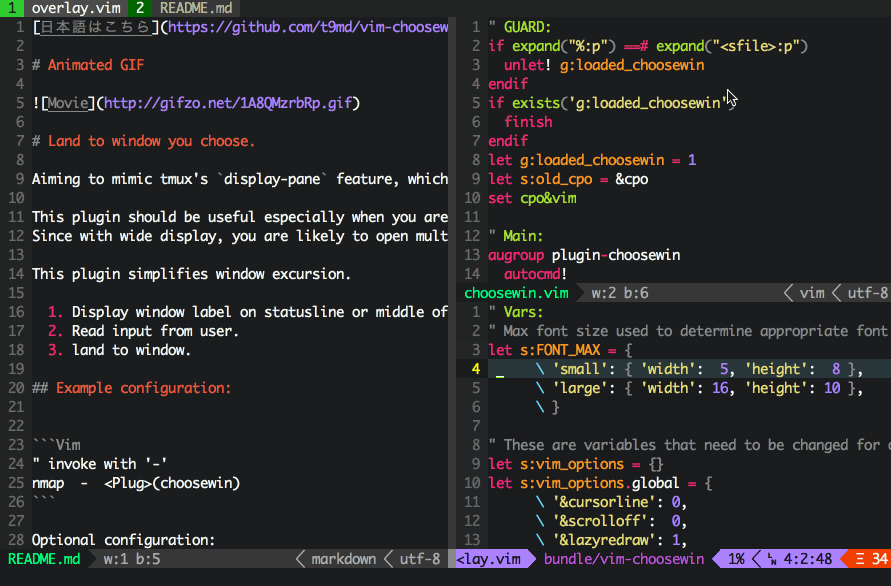
39.Vim

https://www.kaoriya.net/software/vim/
windows、Macで使えるエディタ。複数のモードやコマンドをカスタマイズすることでキーボードのみで快適に編集ができるため、多くのプログラマやwindowsユーザーに愛用されています。バックグラウンドと対話できる機能、メインプロセスを実行したままコマンドを実行できる機能、定期的に処理をする機能も搭載。スクリプト言語機能ではパーシャルやラムダ、クロージャといった言語に対応。
モードは、カーソル移動やテキスト削除、コピー、ペーストなどの編集を行うノーマルモード、テキストを選択するだけのビジュアルモード、テキストを入力するだけの挿入モード、ファイルを開く・検索や置換、一部分にテキスト入力などを行うコマンドラインモードが主なモード。他にも文字選択モード、行選択モード、矩形選択モード、Exモード、オペレータ待機モード、置換モードなど様々なモードを搭載しています。
これらを目的に合わせて使うことにより、メモ帳などとは比べ物にならない速度でテキスト入力や編集が可能になります。
基本的な機能でも、マーク(目印)、マクロ、レジスタ(保存)、直前のカーソル位置へのジャンプ、自動改行、自動バックアップ、強調表示、折りたたみ、左右の差分表示、直接コンパイル、キーマッピングの変更なども搭載。
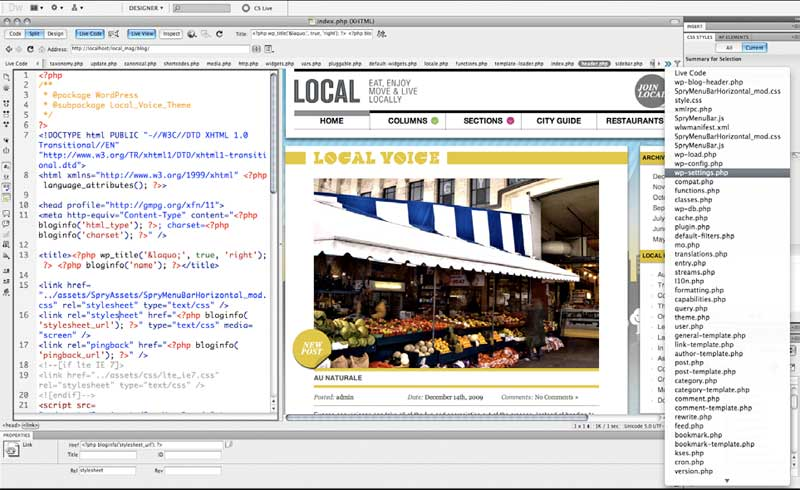
40.Adobe Dreamweaver

https://www.adobe.com/jp/products/dreamweaver.html%E2%80%8E
windows、Macで使えるサイトやアプリの開発に適したエディタ。CSS編集ツール、可変グリッドレイアウト機能により開発にかかる時間を短縮します。ファイルや設定の同期、コードテーマの変更、コードビュー、ライブビュー、CSSやHTMLの情報表示、コードヒント、エラーチェック、
検索機能、キーボードのショートカットによるファイルやフォルダの検索、自動インデント、タグやソースコードの色分け、インライン編集、CSSの関連プロパティ表示、コードの複数記述、カスタマイズ機能、編集画面のコントラスト調整、表示切替時間の短縮機能、
プロジェクトへの音楽とムービーの挿入、CSSのショートカット適用、編集部分のマークアップ、他のデバイスとの同期、写真の直接ダウンロードなど様々な機能が備わっています。
評価は星5中3.7。レビューでは「HTMLエディタ初心者には少々難しく、経験者や知識がある人向けのソフト」「初心者には難易度が高い」との声が寄せられました。
今の時代、パソコンに人はビジネスでも有利な立場になれるでしょう。
副業をはじめたいならアフィリエイトがおすすめです。
興味がある人は以下の記事を参考にしてください。
まとめ
いかがでしたでしょうか?windows用、Mac用、どちらにも対応しているHTMLエディタを紹介しました。windows用でおすすめなのはタグの入力支援が高評価なez-HTML。Mac用でおすすめなのは様々な機能があり、手軽なコード作成に適しているTaco HTML Editです。
ちなみに、2番目のおすすめエディタはwindows用では入力補完や構文チェックもあり、HTML用エディタとも言われるCrescent Eve、Mac用では改行の選択などを表示や改行タグの自動入力機能があるskEditです。
windows、Macどちらも対応しているエディタでは、多機能でモードが豊富なVim、度々アップデートで新機能を追加しているAdobeDreamweaver、sublimetextもおすすめです。ぜひ、あなたに合ったHTMLエディタを見つけてみてください。
ここまでは、フリーで使えるHTMLエディタを紹介してきました。もしあなたがWordPressをお使いなら、HTMLエディタでひとつひとつデザインしていくよりも、あらかじめ見栄えよくデザインされた「テーマ」を活用した方がよいかもしれません。以下の記事では、日本語に対応した無料のテーマを紹介しています。こちらも参考にしてみてください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選