WordPressでランディングページを作る方法!プラグインで簡単に作成可能

Webサイトを使ってビジネスを営む場合、購買や資料請求といったアクションを促せるかどうかは最終的な成果を大きく左右します。
それらのアクションを促すページを「ランディングページ(LP)」と呼びます。
分りやすく訴求力の高いランディングページが重要だとは分かっていても、高額な依頼料を支払って制作会社に外注することも容易ではありません。
そこで本記事では広く使われているコンテンツマネジメントシステムである「WordPress」を活用して、安く手軽にランディングページを作る方法をご紹介します。
目次
WordPressでランディングページを作る3つの方法
WordPressでランディングページを作るためには、次の3つの方法が一般的です。
- 1からデザインやコーディングを行う
- テンプレートを使う
- プラグインを使う
1からデザインやコーディングを行う
デザインスキルやCSS・HTMLのようなコーディングスキルに自信があれば、素材やページを自分で作り、イメージに近いランディングページを作成することができます。
人は8割以上の情報を視覚から得ると言われているように、ランディングページにおいても写真やイラストを効果的に使用したクリエイティブは成果に結びつきやすいです。
自身でランディングページを作る場合には、複数のクリエイティブや構成の効果を検証できるので、テンプレートを使用するよりも訴求力のあるページ作りができる可能性があります。
ただし、最も労力とスキルを必要とする方法なので、ある程度の経験がある方向けの選択肢になります。
テンプレートを使う
WordPressにはテーマと呼ばれる「基本的なWebサイトの型」が無料または有料で配布されています。
これらのテンプレートにはランディングページに適した縦型のものも多数あるため、それらを元にページ作成を行うことが可能です。
ランディングのページ作成に向いた代表的なテーマには、無料の「Lightning」「Xeory Base」「Xeory Extension」や、有料の「Colorful」「ALBATROS」などがあります。
テンプレートを使用すればコーディングの知識なしでランディングページができるというメリットはありますが、既存のサイトとよく似てしまうというデメリットもあります。
特に無料テーマは、ある程度自分でカスタマイズをすることを前提として提供されているため、オリジナリティの高いランディングページを作りたい場合にはコーディングスキルがあった方が良いでしょう。
プラグインを使う
WordPressのプラグインを活用してランディングページを作成することも可能です。
プラグインを使う最大のメリットは、既に運用しているサイトのテーマを変えずに、新たにランディングページを導入できることです。
それに加えて、パーツを直感的に組み合わせるだけでランディングページができるプラグインが多数開発されているので、コーディングの知識を必要とせず、カスタマイズ自在なランディングページ作りができます。
これらを総合して、ランディングページ作りで多くの方におすすめできる方法は、「WordPressのプラグインを使うこと」であると結論づけられます。
ランディングページが簡単に作れるプラグイン5選
- LPtools
- Elementor Page Builder
- Landing Page Builder
- Divi
- Danganページビルダー
ランディングページ制作におすすめのプラグインは上記5つ。
どれもWordPressにインストールするだけで簡単にランディングページを作成できる優秀なプラグインです。
ここからそれぞれのプラグインについて詳しく解説していくので、ぜひ参考にしてください。
LPtools【Webマーケティング会社が開発】

LPtoolsは日本のWebマーケティング会社「Catch the Web」が提供しているWordPressプラグインです。
「比較表」や「利用者の声」などランディングページに欠かせない各要素をブロックとして個別に編集できるため、直感的な操作で本格的なランディングページ作りができます。
LPtoolsは買い切り型のツールで単価は29,800円と比較的安価です。
継続的な利用料が心配な方や、複数のランディングページを作成したい方には費用対効果が良いツールと言えるでしょう。
Elementor Page Builder【日本人ユーザーが多い】

Elementor Page Builderは直感的な操作で本格的なランディングページを作れるツールです。
無料版と有料版があり、無料版で基本的な性能は十分にカバーされています。
有料版ではサイト内決済機能、ポップアップ、豊富なテンプレートなどが使用できるので、より自由度の高いページ作りを求める人におすすめです。
有料版はサイト数に応じて年間利用料が変わり、1サイトまでのプランで49ドル/年、3サイトまでのプランで99ドル/年、無制限のプランで199ドル/年となっています。
Landing Page Builder【シンプルな操作性が魅力】

Landing Page Builderはドラッグ&ドロップでデザインを決められる、使い勝手の良い無料プラグインです。
シンプルなデザインなので多くのテーマと相性が良く、ランディングページの追加をする場合などに向いています。
開発元の情報が英語で書かれており、日本語の情報が少ないことには注意が必要です。
Divi【豊富なテーマからデザインを選べる】

Diviは高性能なランディングページを作成したい人におすすめの有料プラグインです。
800以上のテンプレートに加え、40以上のブロック要素を直感的に組み合わせてページを作成できます。
さらに指定のプラグインと組み合わせることにより、サイト内決済機能を付けることができます。
Diviにはサブスクリプション型と買い切り型の2週類があり、サブスクリプション型では89ドル/年、買い切り型では249ドル/年かかります。
Danganページビルダー【日本人が開発したLP作成プラグイン】

Danganページビルダーは12種類のブロック要素を元にランディングページを作成する有料プラグインです。
買い切り型で12,800円(税込)と比較的安価なため、「基本的な機能だけでいいから見栄えの良いランディングページを簡単に作りたい」という人におすすめです。
日本発のプラグインのため、カスタマイズの方法などの情報が日本語で手に入ることも強みです。
LPtoolsでランディングページを作る方法
- LPtoolsをインストールする
- 「LPを作る」メニューをクリックする
- LP用に特化したブロックを組み合わせてLPを作成する
- 画像やテキストを配置してランディングページを作成する
ここまで紹介した5つのプラグインの中でも最もおすすめなのは「LPtools」です。
機能が豊富で拡張性が高いことに加え、操作性の高さに優れているため初心者の方でも迷わずランディングページが作れるからです。
ここからはLPtoolsの実際の使用方法を4つのステップに分けてご紹介します。
LPtoolsをインストールする
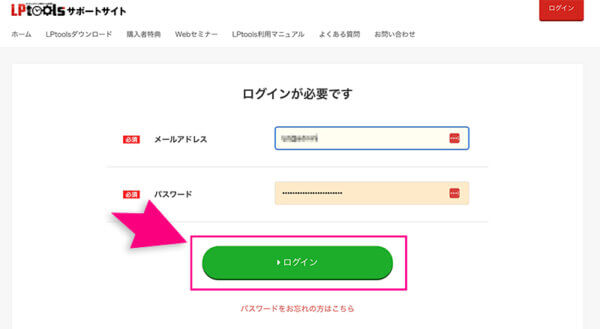
まずはLPtoolsを購入し、購入時に登録したメールアドレス・パスワードを使用してサポートサイトにログインします。

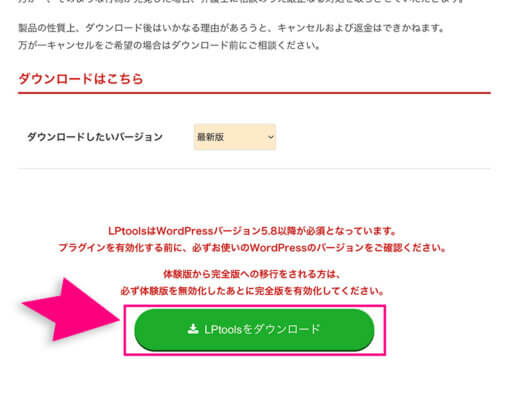
そこからLPtoolsをダウンロードします。

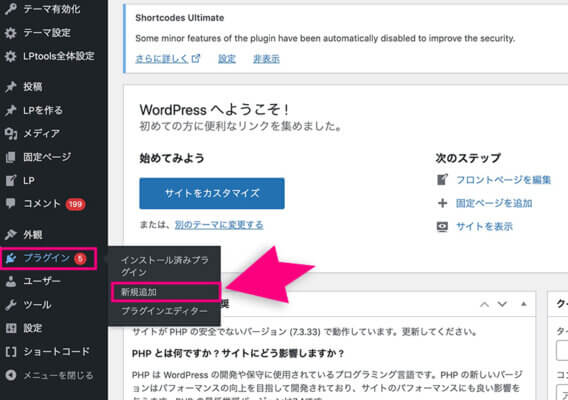
次に、LPtoolsをインストールしたいWordPressの管理画面から、「プラグイン」>「新規追加」へ進みます。

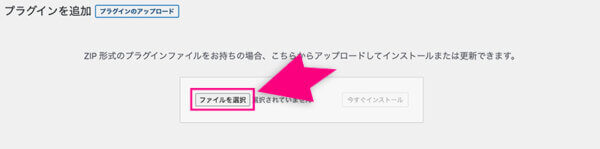
「プラグインをアップロード」>「ファイルを選択」から先ほどダウンロードしたLPtoolsのファイルを選択します。
この時圧縮ファイル(zipファイル)を解凍しないままアップロードする必要がある点に注意しましょう。

その後「今すぐインストール」をクリックし、遷移先の画面で「プラグインを有効化」を選択します。
これでLPtoolsのインストールと有効化が完了し、問題がなければWordPressの管理画面に「LPtools全体設定」「LPを作る」という項目が新たに追加されます。
プラグインを追加した直後にはもう1つやっておくべき作業があります。
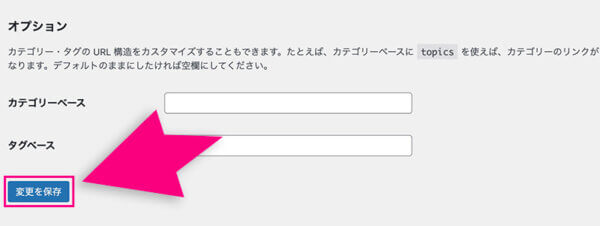
WordPressの管理画面上から「設定」>「パーマリンク」へ進み、設定に変更を加えないまま「変更を保存」する必要があります。

「LPを作る」メニューをクリックする
ここから実際にランディングページを作っていきます。
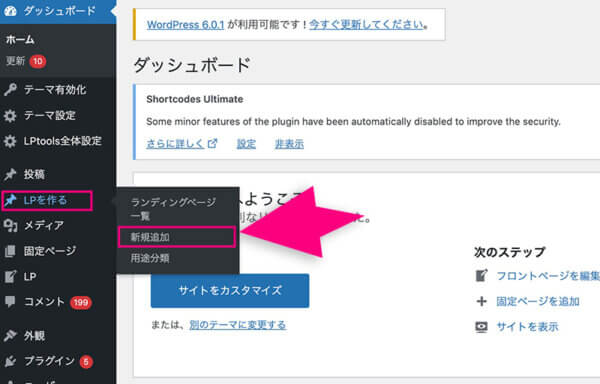
WordPressの管理画面上から「LPを作る」>「新規追加」と進むと、ランディングページのテンプレートにアクセスできます。

任意のタイトルを入力した後、その下にブロックを追加していきます。
LP用に特化したブロックを組み合わせてLPを作成する
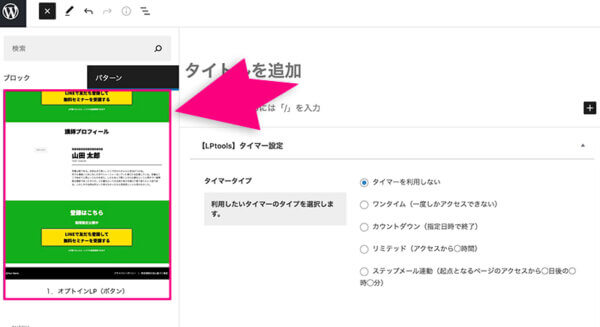
1つずつブロックを追加してお好みのランディングページを作成できます。
さらに左のコントロールパネルにある「パターン」>「オプトインLP」と進むことにより、複数のブロックの組み合わせからなるランディングページを元にして、テキストを変えるだけで完成度の高いページを作ることも可能です。

画像やテキストを配置してランディングページを作成する
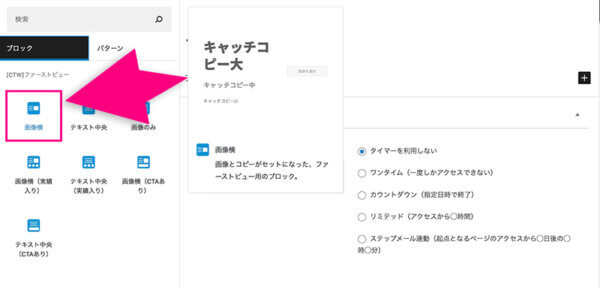
次にファーストビューを例に、画像やテキストの配置の仕方についてもご紹介します。
左のタブから「[CTW]ファーストビュー」>「画像横」を選択し、LP上にファーストビューのブロックを追加します。

右側の「画像を選択」からWordPress上にアップロードしてある任意の画像を選びます。
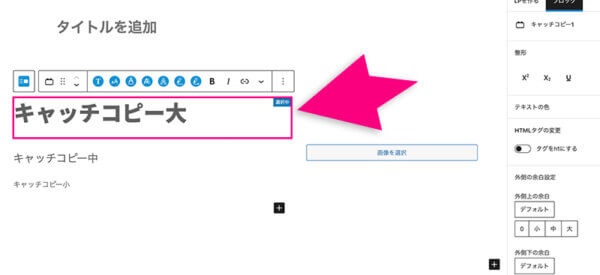
「キャッチコピー大」「キャッチコピー中」「キャッチコピー小」に任意のテキストを入力することで、テキストと画像が大きく表示されたファーストビューが出来上がります。

文字色・背景色などは右側のカラムから調整が可能です。
このように目的別のブロックを組み合わせることで、読み手に刺さるランディングページを手軽に作ることができます。
まとめ:WordPressプラグインでランディングページを作ってみよう
ランディングページは「サイトを訪れた読者」の次のアクションを決定する、重要な役割を持っています。
訴求力の高いランディングページを簡単に作成するために、WordPressのプラグインを利用することは非常に有効です。
中でもLPtoolsは多くの機能を備えた買い切り型のプラグインなので、初めての方でも安心して使うことができます。
あなたのビジネスを成功させるために、ぜひWordPressでランディングページを作ってみてください。


