【保存版】WordPressをスマホ対応させる4つの方法!【モバイル表示】

あなたのWordPressサイトは、スマホ表示に対応していますか?
もし「なんだか難しそうで、ついつい後回しにしちゃってるんだよなぁ・・・」
という場合は、ぜひこの記事をお読みください。思うような成果が出ていなかったあなたのWordPressサイトも、スマホ表示に対応させたら思わぬ反応が出てくるかも?
ということで今回は、WordPress(ワードプレス)のスマホ対応が重要な理由と、スマホ表示に対応させるための4つの方法について、具体的にご紹介していきます。
今から新しくWordPressでサイトを作るという場合も参考になる内容となっていますので、ぜひ見てください!
もしあなたが本業の他に「副業にも本気で取り組みたい!」と思うのであれば、弊社が運営するオウンドメディア構築塾(OMC)もぜひ検討してみてください。
関連記事オウンドメディア構築塾(OMC)の口コミ・評判・価格を徹底解説!
目次
WordPressのスマホ対応が重要な理由

WordPressのスマホ表示対応が重要な理由は、主に以下の2つです。
1. スマホユーザーの増加
2. 検索エンジン対策
順を追って、詳しくご説明します。
スマホユーザーの増加は見過ごせない!
2017年現在、スマホからのアクセスは、インターネット全体の検索数のうち、パソコンからのアクセスを上回っていると言われています。
Web解析ツールなどを提供する「SimilarWeb」の調査によると、2015年時点で既に、アクセスの6割がスマホからのものという結果も出ています。
最近では、10代や20代の若い世代を中心に、パソコンを持たずにスマホだけで検索の全てを済ませているという人も、少なくありません。
今や、インターネット検索というのはパソコンだけのものではなくなっていることは、あなたも実感していることでしょう。
そんな中で、あなたのWordPressサイトがスマホに対応していないと、どうなるか。
スマホからあなたのWordPressサイトを見たとき、表示が崩れていたり、文字やページ全体がものすごく大きく表示されて、とても見づらいページが表示されてしまうのです。
もしあなたが、スマホで検索したときに表示が崩れているサイトを訪れたら、どのような気持ちになるでしょうか?
人によっていろいろ感じ方は違うかもしれませんが、少なくとも何かサービスや商品を買おうとは思えないはずです。
スマホユーザーがこれからますます増えていく中で、この機会損失はかなり大きいものになります。
ですので、Wordpressのスマホ表示対応は非常に重要です。
WordPressをスマホ表示に対応させる4つの方法

WordPressのスマホ表示対応が重要な理由は、ご理解いただけたかと思います。
それでは、これからあなたのWordPressサイトをスマホ表示に対応させるために、具体的な4つの方法をご紹介していきます。
①プラグインを利用してWordPressをスマホ表示に対応させる

先ほどは、WordPressのサイトをスマホ表示に対応させるために、スマホ表示に対応したテーマを使う方法をご紹介しました。
しかし、テーマを変えるとサイト自体の雰囲気がガラっと変わってしまうこともあります。
既にWordPressのサイトを持っていると、今のデザインを大きく変えたくないという場合もありますよね?
そんな時に使いたいのが、WordPressの拡張機能「プラグイン」を利用する方法です。
プラグインを使えば、今のサイトをパソコンから見たデザインを変えずに、スマホ表示に対応させられます。
ここからはプラグインを使ってスマホ表示に対応させる場合の注意点と、オススメのプラグイン「WPtouch」のインストール方法や設定方法をご紹介していきます。
プラグインを使う時の注意点
まず、プラグインを使ってWordPressのサイトをスマホ表示に対応させる時の注意点をご紹介します。
それは、今のWordPressの状態を、バックアップを取って保存しておくことです。
プラグインを使う場合は、サイト全体に思わぬ変更が出てくる場合があります。
WordPressの仕組みは複雑なデータベースで構成されているので、単純にプラグインを消して元どおりといかない場合も、最悪の状況としてありえます。
WordPressのプラグインを使う場合は、必ずバックアップを取ってからにしましょう。
また、これからご紹介するプラグイン「WPtouch」は、スマホ表示専用の形式で表示されるので、パソコンから見た表示とは大きく異なります。
その点は、ご留意いただければと思います。
WPtouchプラグインのインストールと設定方法
それでは、WPtouchプラグインのインストールと設定方法をご紹介していきます。
まずは、プラグインをインストールしていきましょう。
WPtouchプラグインのインストール方法
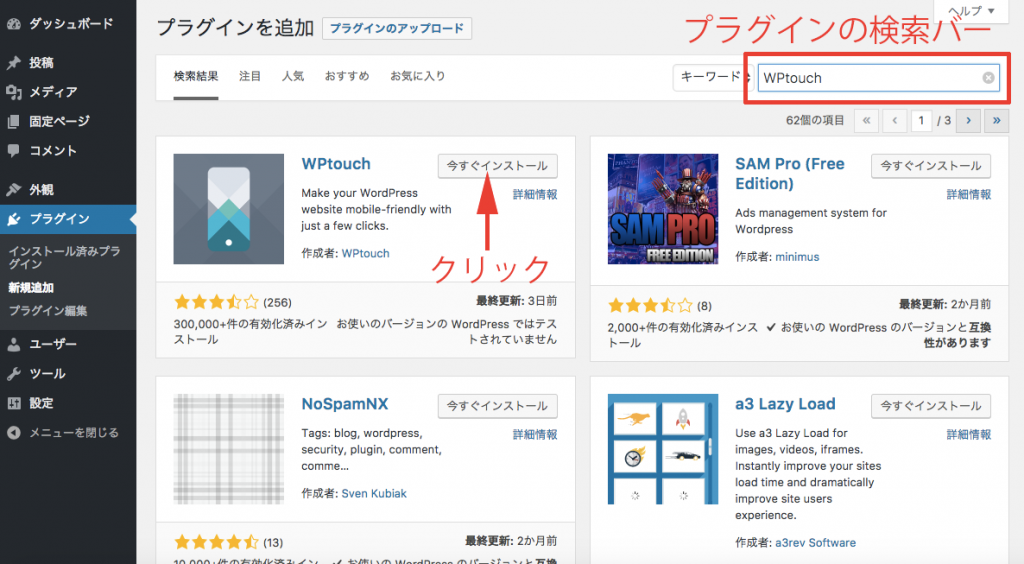
WordPressの管理画面に入り、左のメニューにある「プラグイン」から「新規追加」をクリックします。

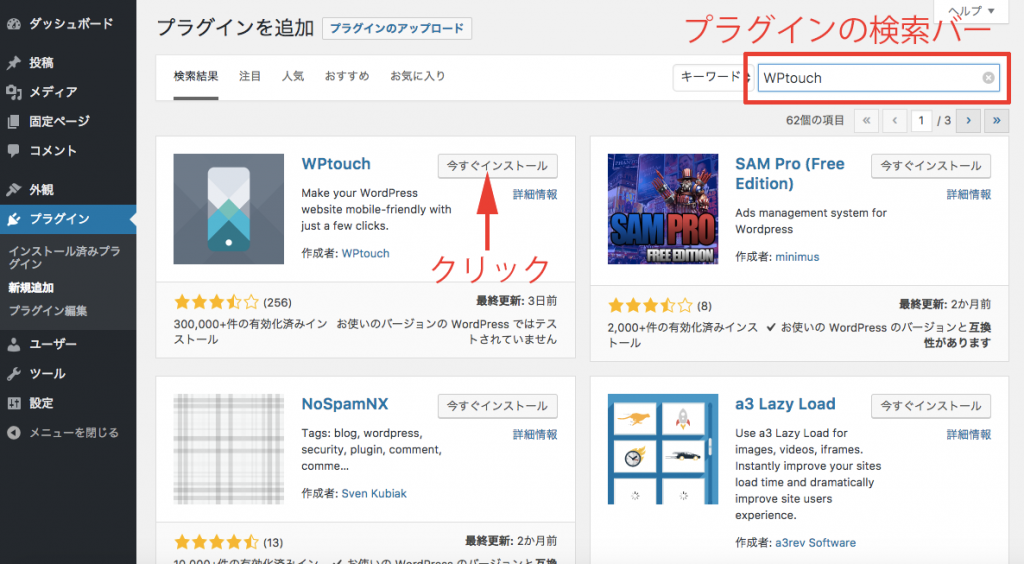
画面右側にあるプラグインの検索バーに「WPtouch」と入力し、エンターキーをクリック。
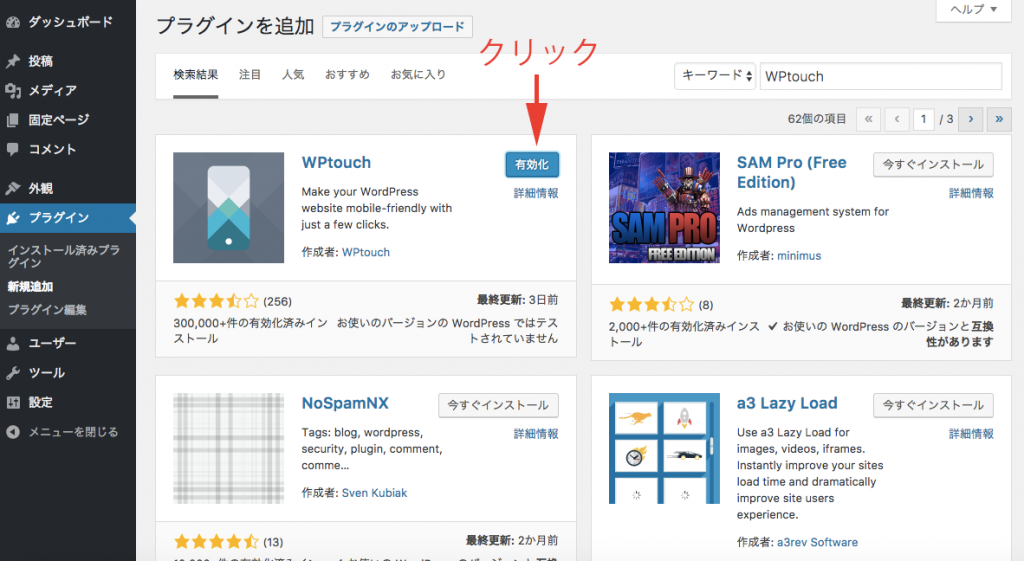
すると、「WPtouch」のプラグインが表示されますので、「今すぐインストール」をクリックしていきます。

なお、ワードプレスのプラグイン検索昨日は厳密な作りになっており、大文字と小文字も区別してしまうので、先ほどのプラグイン名をコピーアンドペーストしていただいた方が確実です。
インストールが完了すると「有効化」というボタンが表示されますので、ここをクリックします。

これで「WPtouch」プラグインのインストールが完了しました。
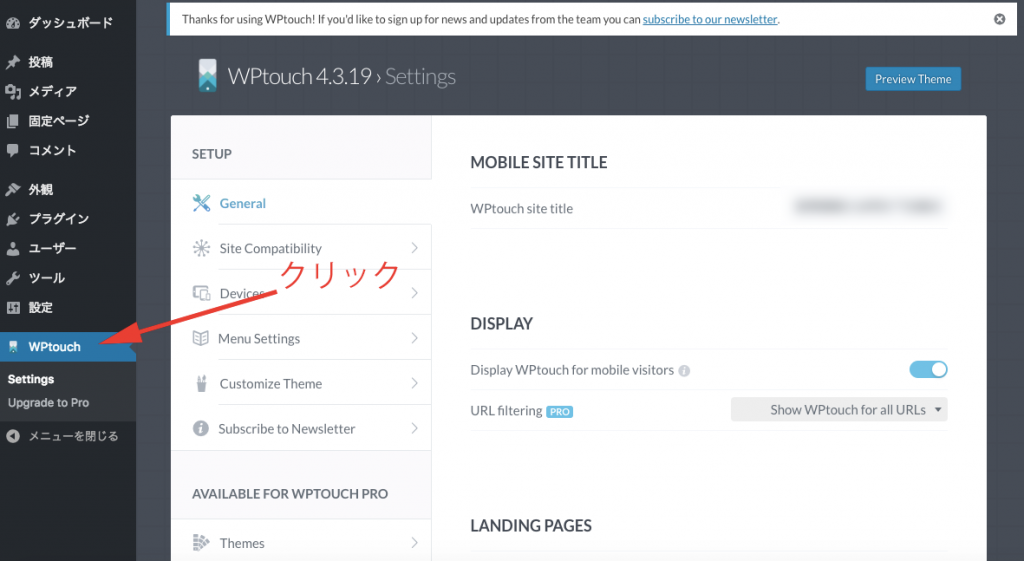
管理画面の左のメニューに「WPtouch」という項目が追加されたことを確認します。続いて、プラグインの設定をしていきましょう。
WPtouchの設定方法
管理画面の左のメニューに追加された「WPtouch」をクリックすると、英語表記の設定画面が表示されます。

このままではわかりづらいので、日本語表記に変更していきましょう。
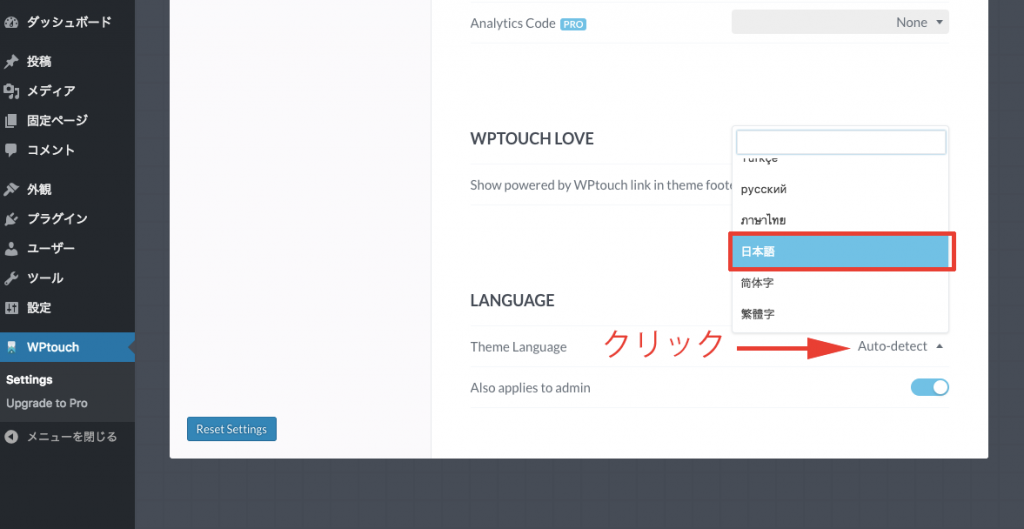
設定画面を下にスクロールしていくと、一番最後に「LANGUAGE」という項目があります。
その中の項目のひとつに「Theme Language」があるので、右側のメニューをクリック。開いたメニューから「日本語」を探します。

「日本語」が見つかったら、クリックします。
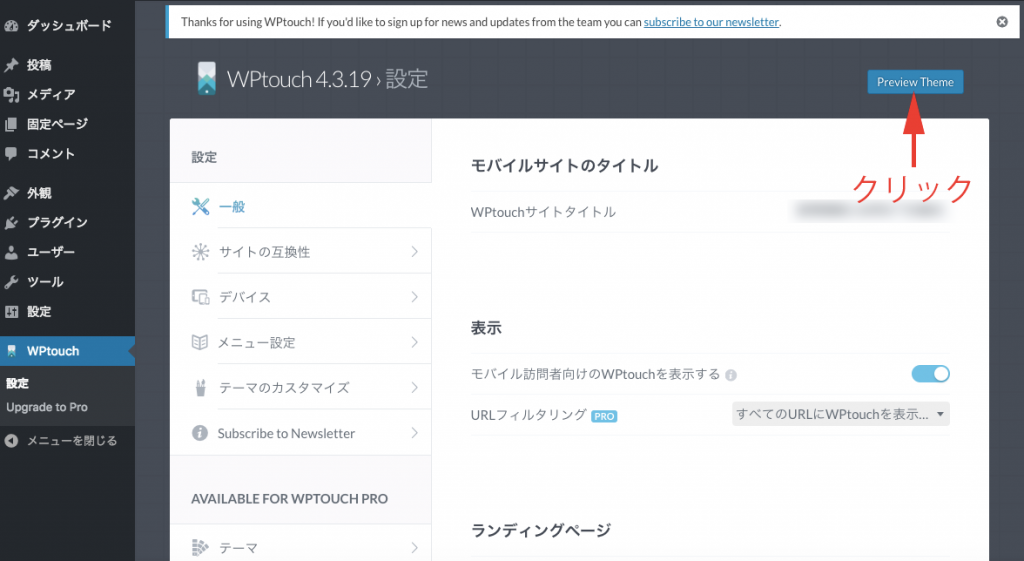
すると、自動的に画面が更新され、表記が日本語に変わります。
これで、だいぶわかりやすくなりましたね。
WPtouchプラグインの基本的な設定方法は、以上です。
WPtouchプラグインの設定画面の上に戻り、画面右側にある「Preview Theme」をクリックしてみましょう。

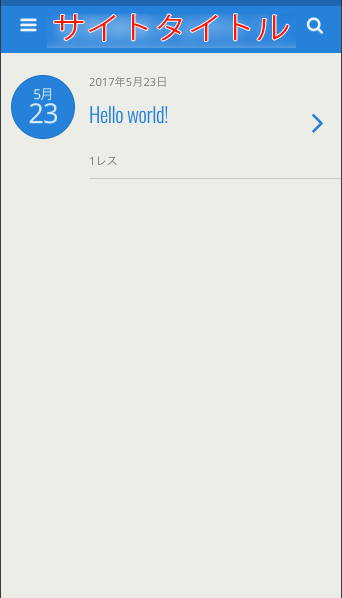
以下のような画面が表示されたら、成功です。

なお、今まで使っていたWordPressのテーマが実はスマホ対応のテーマだった場合、今まで使っていたテーマのスマホ表示画面が表示されます。
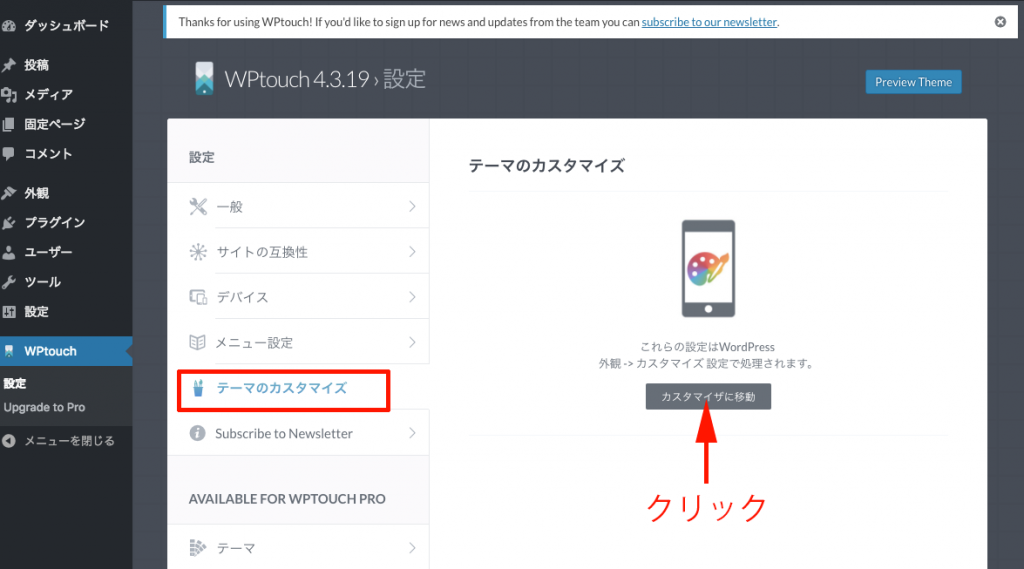
WPtouchでサイトをスマホ表示対応にした場合、スマホ表示画面のカスタマイズは、WPtouchの設定画面の中の、「テーマのカスタマイズ」という項目から行えます。

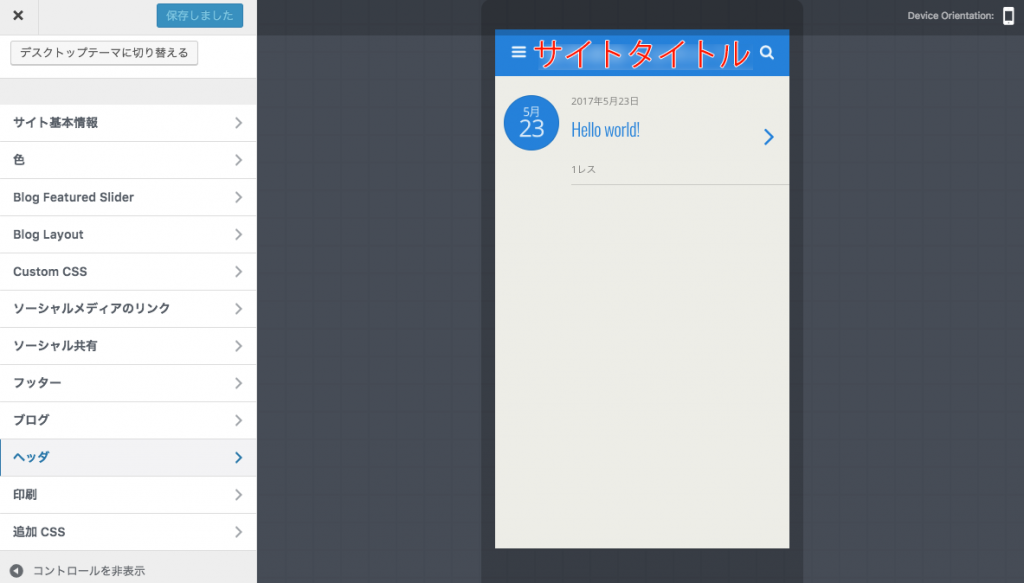
「カスタマイザへ移動を」クリックすると、以下のようにスマホ表示画面がカスタマイズできるようになります。

例えば、「ヘッダ」という項目では、サイトのロゴ画像などを表示することもできます。「色」という項目では、背景の色などが変更できます。
一部英語のままのものがありますので、その解説をします。
Blog Featured Slider
おすすめの項目をスライダーで表示できます。
表示する記事の数や、表示する記事をカテゴリー別やタグ別など、任意のものを選ぶことができます。
Blog Layout
ブログのレイアウトについての変更が行えます。
先ほどご紹介した「おすすめの項目」を表示するかしないかなどの設定ができます。
Custom CSS
CSSで、見た目についてお好みのカスタマイズができます。
少し技術的な知識は必要ですが、CSSを扱えれば細かな変更がこの項目で行えます。
②レスポンシブデザインに対応したWordPressのテーマを使う
最も簡単にWordPressサイトをスマホ表示に対応させる方法は、スマホ表示に対応したWordPressのテーマを使うことです。有料のテーマも魅力的ですが、最近は無料のテーマもスマホ表示に対応したものが多くあります。
そこで今回は、スマホ表示に対応した無料のWordPressテーマを3つずつ、ブログなどのあなたのサイトに合った4つの目的別に、ご紹介していきます。
【関連記事】
レスポンシブテーマは以下の記事でも紹介しています。
→HTMLが解らなくても使えるレスポンシブのWordPressテーマ10選
レスポンシブに対応した人気の無料テーマ3選【ブログにおすすめ】

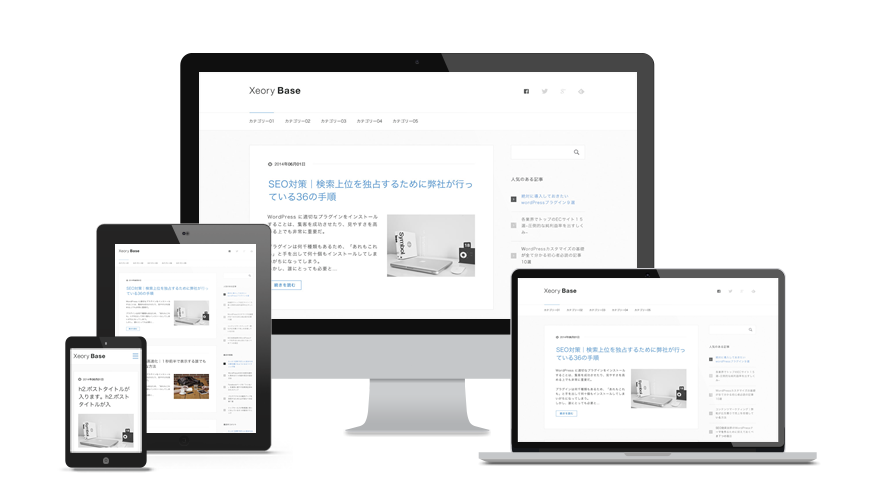
1. バズ部が提供する「Xeory Base」

超有名なマーケティングメディアのバズ部さんが提供している無料テーマが「Xeory Base」です。スマホ対応はもちろんのこと、ブログを読んだ人にアクションを起こしてもらう仕組み(CTA:コール・トゥ・アクション)も標準搭載!
シンプルで読みやすいデザインですので、記事に集中してもらえます。
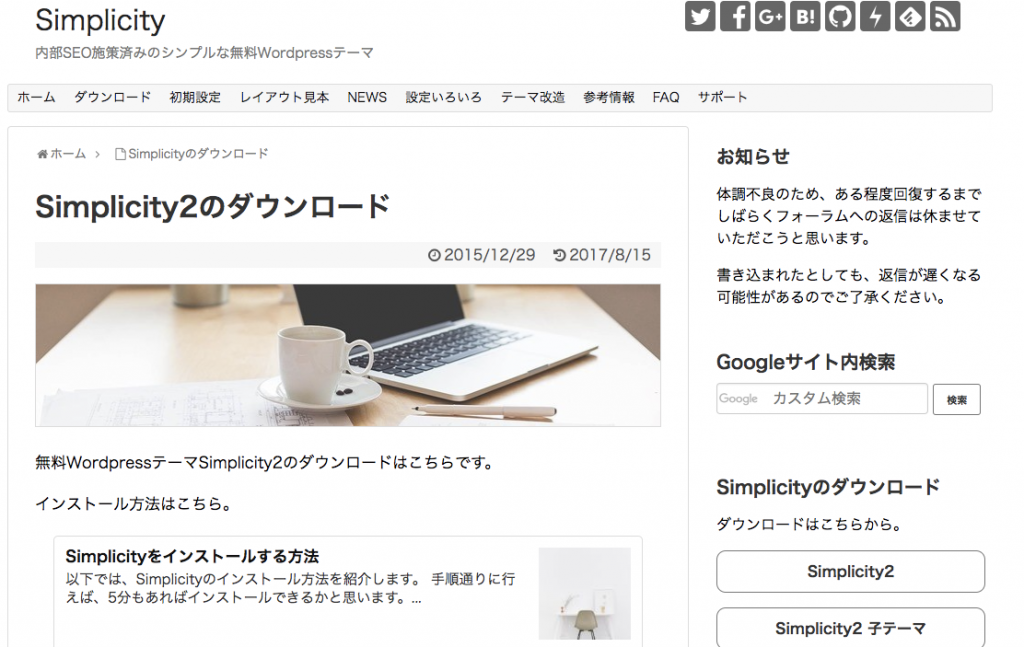
2. あの”寝ログ”が提供する「Simplicity2」

有益な情報を発信し続ける寝ログの運営者である、わいらひさんが提供する「Simplicity2」は、極限にシンプルなスマホ表示対応の無料テーマ。テーマの名前や、「簡素好きな人におすすめ」という言葉の通り、非常に簡素でありながら、内部SEO対策もしっかり施されているテーマです。
非常にシンプルなため、書くことに集中できます。さらに、そのシンプルさゆえに、記事をしっかり読んでもらえるという特徴もあります。
3. ブログマーケッターが提供する「Giraffe」

ブログで人生を変えた、ブログマーケッターのJunichiさんが提供しているスマホ対応の無料テーマが「Giraffe」です。こちらのテーマは、現在配布が中止されてる「STINGER8」の前々バージョン「STINGER6」をカスタムしたものになっています。
もちろん、スマホ対応は標準装備。
しかし、前2つのテーマとは違い、こちらはデザインに特徴があります。
サイト名が動くアニメーション機能が搭載されていたり、ヘッダーの画像が横幅いっぱいに表示されるなど、「プロブロガー」のようなサイトが作れるテーマです。
レスポンシブに対応したポートフォリオに最適な無料テーマ3選

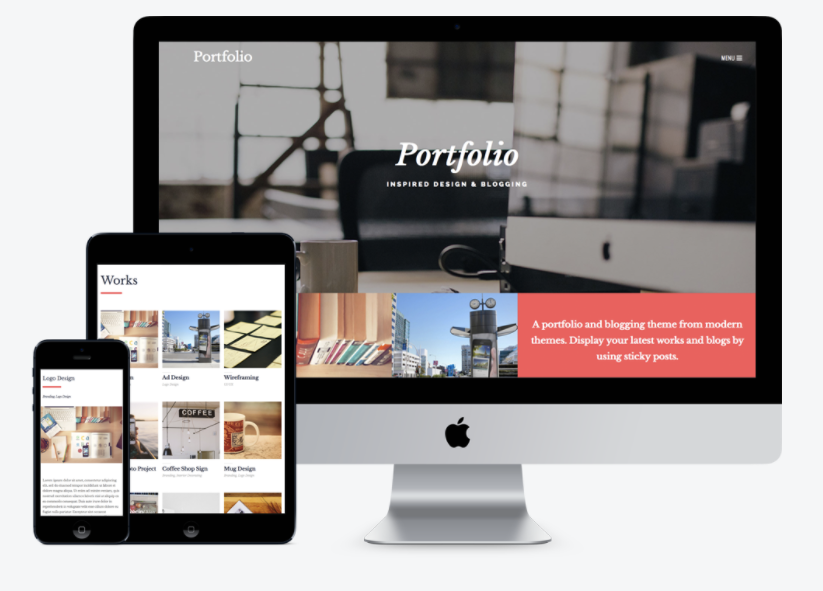
1. その名もまさしく「Portfolio」

大きなメイン画像が目を引く、名前からもその専門性がわかる無料テーマが「Portfolio」です。メイン画像の他にも、様々な画像をグリッドで表示できるテーマとなっています。
もちろんスマホ表示にも対応しており、スマホしか持っていない状況でも、サッとあなたのポートフォリオを見せることが可能です。ダウンロードページは英語ですが、日本語にも対応しているので、使いやすいテーマと言えるでしょう。
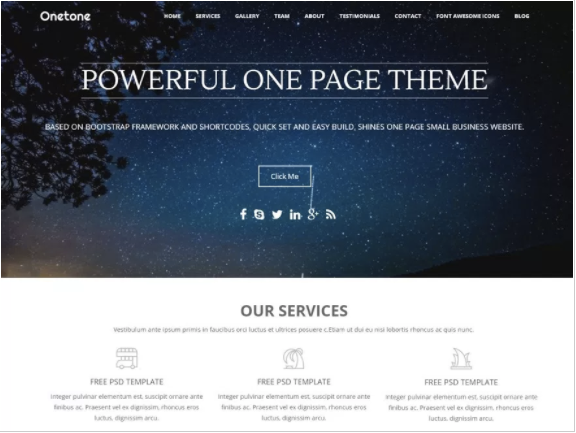
2. 動きが目を引く「onetone」

一番目立つ部分に動画を差し込める、珍しいポートフォリオ向けの無料テーマが「Onetone」です。デモページをご覧いただければわかるとおり、全体的に動きがあって、ひとつひとつのコンテンツが非常に目を引くデザインとなっています。
スマホ表示にも対応しており、美しく、おしゃれなWordPressサイトを作成したい場合にぴったりなテーマでしょう。こちらもダウンロードページは英語ですが、日本語に対応しています。
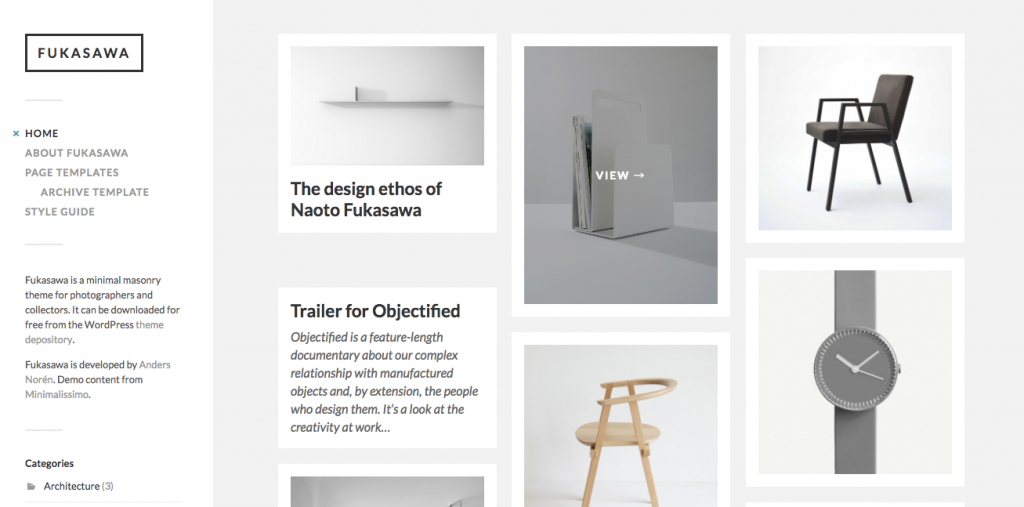
3. 写真家のためのテーマ「Fukasawa」

左側にメニューがあり、右画面たくさんの写真を表示させることができるので、写真家やコレクターのポートフォリオにオススメな無料テーマが「Fukasawa」です。パソコンで見た時は、テキストや画像が、適度な余白を持って並べられます。
スマホ表示にも対応しているので、スマホで見ても写真が綺麗に表示される点も高ポイントですね!一番上に表示される画像は、スマホ表示の時もスライドショーのように切り替わるので、非常におしゃれです。
レスポンシブに対応したビジネス向け無料テーマ3選

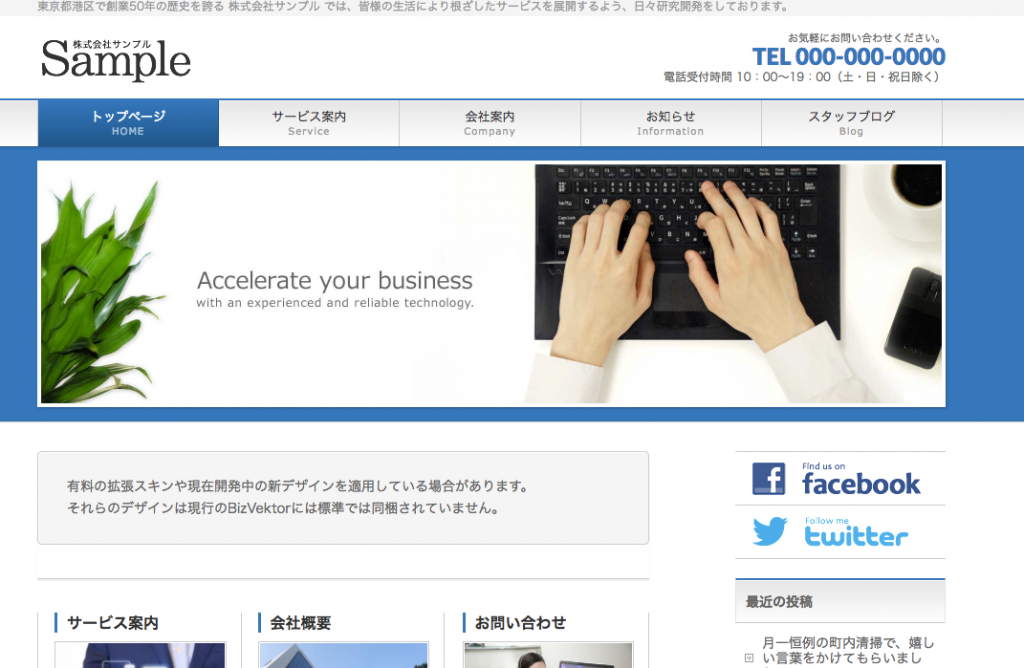
1. 企業向けのわかりやすいデザイン「BizVektor」

企業の紹介にぴったりな、わかりやすいデザインとシンプルさが特徴の無料テーマが「BizVektor」です。サイトの最上部に電話番号を表示できるので、問い合わせ先がとても見やすいのも特徴。
基本的な貴社の活動内容やお知らせもトップページに表示できますし、スタッフブログも表示できます。スマホ表示にも対応しており、企業としての情報発信には最適なテーマのひとつです。
2. 業種に合ったデザインから選べる「テンプレートキング」

※2022年11月現在 サイトを確認することができません。
美容・飲食・教育・医療などの業種に合ったデザインが選べる無料テーマが「テンプレートキング」です。サイト全体のカラーも、業種に合ったものが採用されています。
最近のアップデートではさらに、貴社のイメージカラーにも合わせられるテーマが配布されていますので、より貴社らしさが出せるテーマとなっています。もちろんスマホ表示にも対応しています!
3. 圧倒的な量だから選び放題!? 「無料ホームページテンプレート.com」

2017年8月時点で90種類のカラー・デザインから選べる無料テーマが「無料ホームページテンプレート.com」です。企業紹介に適したシンプルなデザインから、美容系に適した配色のデザイン、飲食系に適したおいしそうな料理の画像をふんだんに配置できるデザインまでがズラッと揃っています。
圧倒的な量があるので、選び放題な気分になる無料テーマです。もちろん全て、スマホ表示に対応しています。
レスポンシブに対応したECサイト向け無料テーマ3選

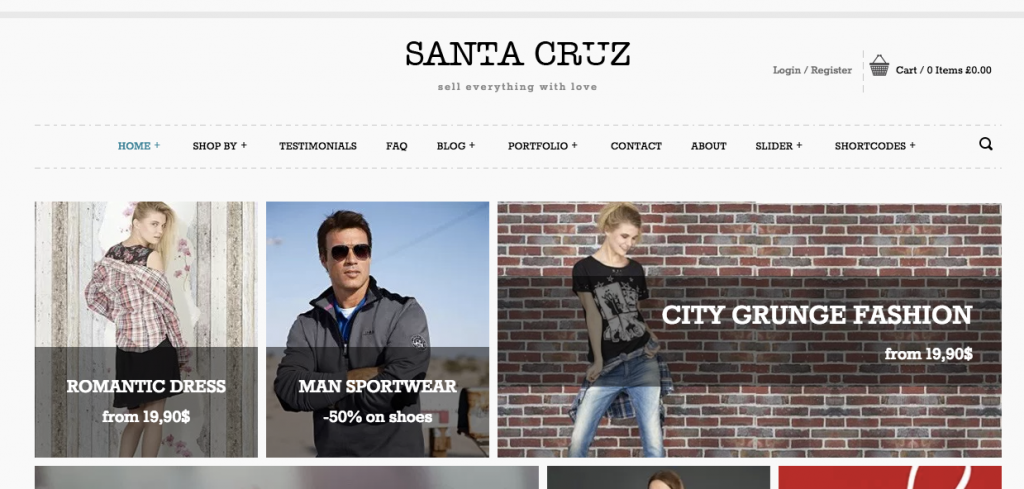
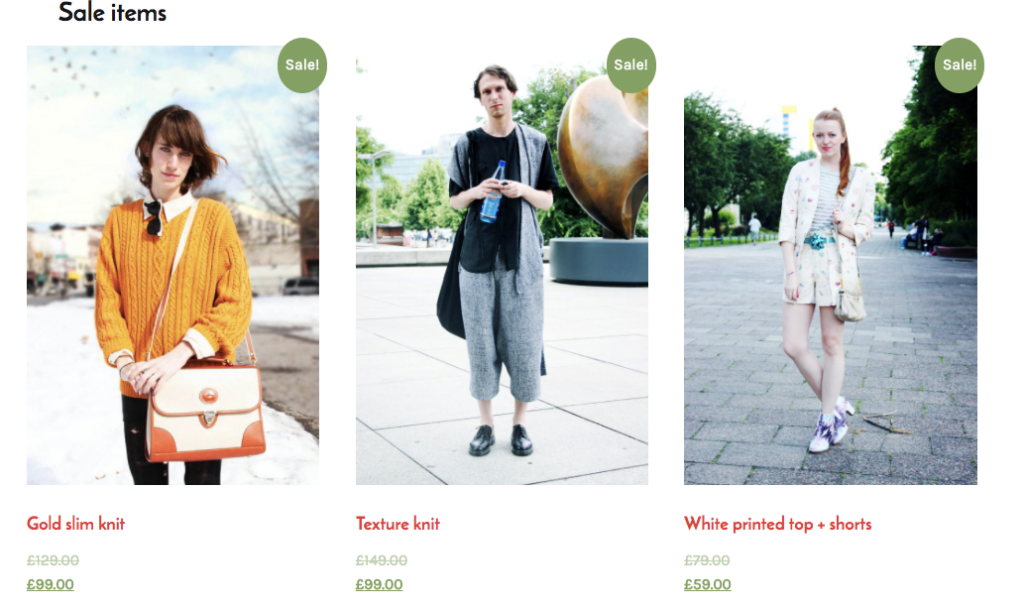
1. ファッション系ECサイトに最適! 「Santa Cruz」

ズラッと並んだ画像と、マウスを乗せた時の画像の動きがインパクト大な無料のテーマが「Santa Cruz」です。スマホ表示にしても、目を引く大きな画像は健在!
商品の紹介ページでは、いくつかの別角度で撮った写真を表示できるほか、その商品の特徴もしっかりと書いていけます。無料ながらも洗練されたそのデザインと機能性は、ファッション系のECサイトとの相性バッチリです!
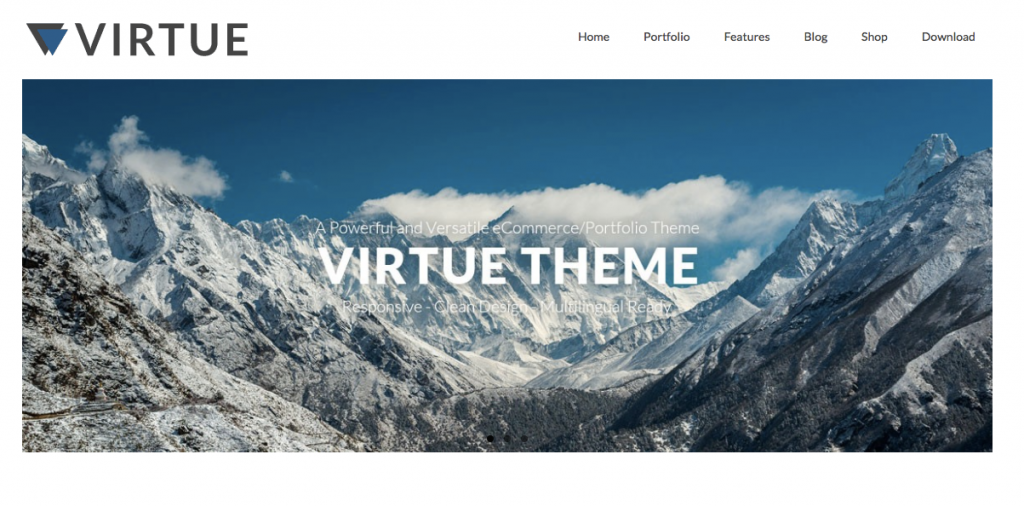
2. ブログも書ける洗練されたデザインの「VIRTUE」
取り扱っている商品の紹介だけでなく、スタッフのブログも書きやすく、かつトップページの目立つところに配置されているテーマが「VIRTUE」です。商品の紹介ページでは、画像の下に価格などの詳細も表示できるデザインとなっているので、サイトの訪問者にとっても非常にわかりやすいところがポイント。
もちろんスマホ表示にも対応しており、画像の下の価格情報などもパソコンで見た時と同じように表示されます。ブログでは店舗の最新情報実なども更新していけますので、実店舗も持つECサイトにぴったりの無料テーマです。
3. 縦長の画像でイメージをしっかりと伝えられる「Make」

多くのWordPressテーマでは、画像が正方形か横が長めの長方形で表示されます。そんな中、縦長の画像を配置できるテーマが「Make」です。
縦長なので、例えばファッション系ECサイトなどの全身写真でイメージをしっかり伝えたい時に役に立つ無料テーマです。もちろん、スマホ表示にも対応。
スマホで見ても、縦長の画像でしっかりとイメージを伝えていけます。
商品画像の右上に、「Sale」などの追加情報を伝えられる点もポイントのひとつ。オススメしたい商品をピックアップして伝えたい時にも便利な無料テーマです。
また、ここで紹介しきれていない無料テーマも、数多く存在します。以下の記事では、日本語に対応した無料のテーマを紹介していますので、こちらも参考にしてみてください。
③既存のテーマをカスタマイズしてスマホ表示に対応させる

今使っているテーマで、パソコン表示での見た目と、スマホ表示にした時の見た目を統一したいという場合もあるでしょう。
その場合は、テーマをカスタマイズしてスマホ表示に対応させるという方法もあります。
具体的には、CSSのメディアクエリという機能を使って、パソコン表示用とスマホ表示用のスタイルを分け、画面の大きさによってそのスタイルを切り替えるという方法です。
この説明でお気づきになる方も多いと思いますが、この方法は「CSS」というインターネットの知識が必要になります。
パソコンの操作に自信がある場合は、挑戦してみるのも良いでしょう。
それでは、具体的な方法をご紹介していきます。
CSSの一番下に、以下のような記述を追加します。
専門的な知識は必要となりますが、CSSを扱えるようになるとできることの幅がグッと広がります。
「パソコン表示の時の見た目は変えたくない! でもスマホ表示の時の見た目も整えたい! 」
という場合は、CSSを学んでカスタマイズするというのも、ひとつの方法です。
④画面サイズにより、スマホ表示に対応したテーマに切り替える方法

最後にご紹介する方法は、画面サイズによってスマホ表示に対応したテーマに切り替えるという方法です。
方法②と同じくプラグインを使いますが、こちらの方法ならスマホ表示に対応したテーマの中から、お好きなテーマを選んで切り替えることができます。
目的に応じて、方法①でご紹介したスマホ表示対応の無料テーマを使うのも良いでしょう。
この方法で使うプラグインは「Multi Device Switcher」です。
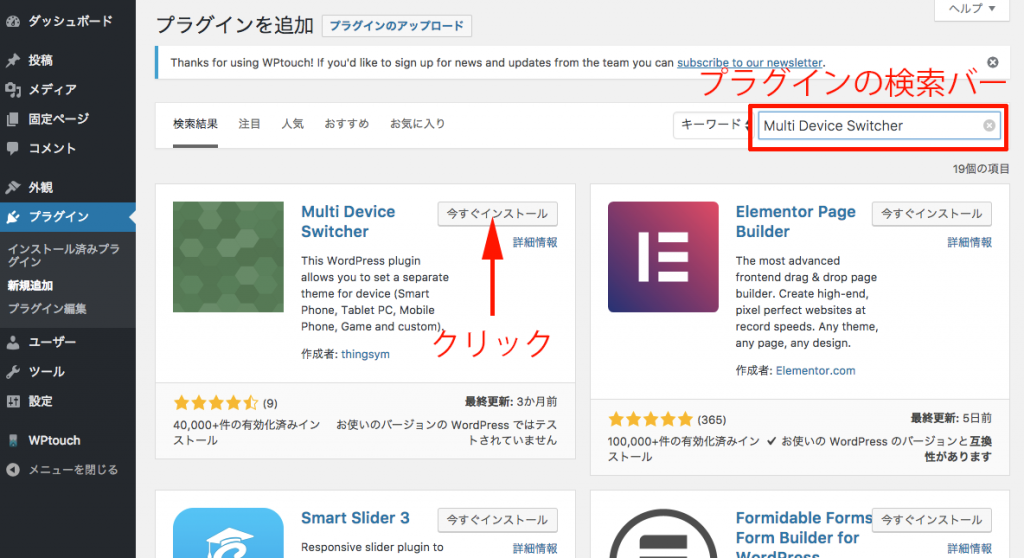
方法②の場合と同じく、「プラグイン」の「新規追加」画面で、「Multi Device Switcher」を検索します。

今回のプラグイン名は特に長めなので、コピーアンドペーストで検索していただいた方が賢明です。
「Multi Device Switcher」が表示されたら、「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」というボタンが表示されるので、クリックして有効化します。

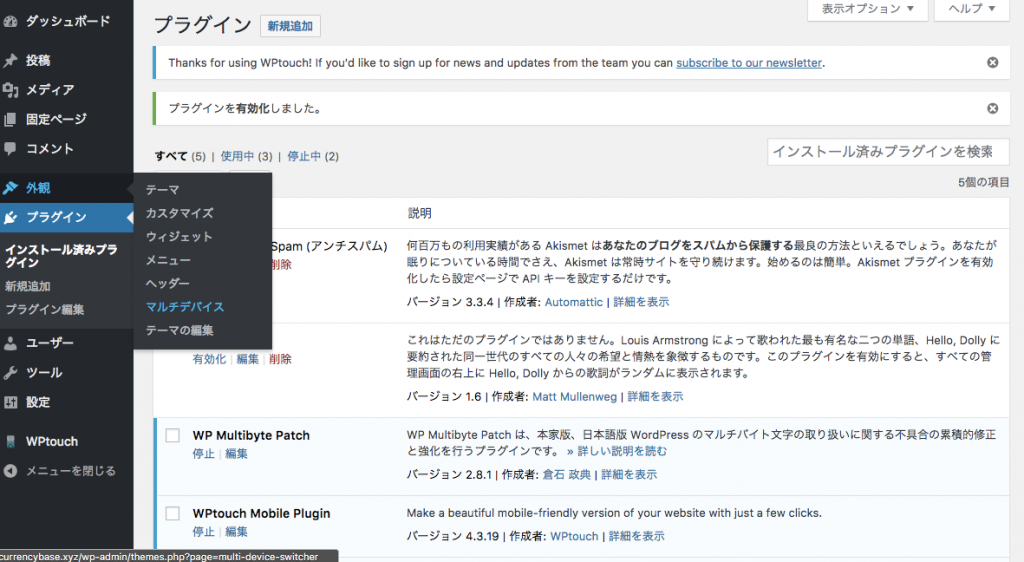
有効化が完了すると、WordPress管理画面の左側にあるメニューの中の「外観」という項目の中に、「マルチデバイス」という項目が追加されています。

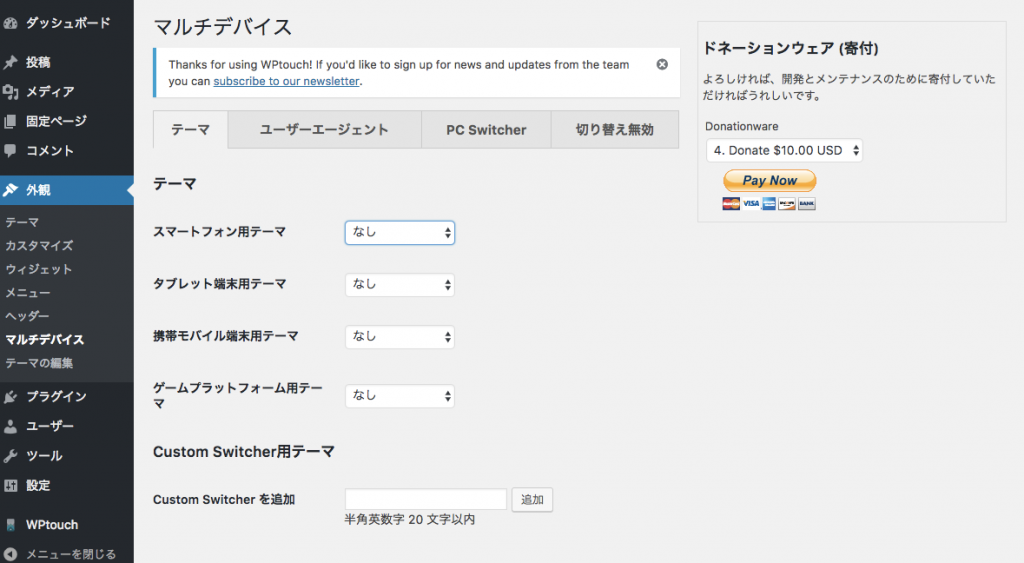
「マルチデバイス」という項目をクリックすると、以下のような画面が表示されます。

「Multi Device Switcher」は日本語に対応しているので、非常にわかりやすいですね!
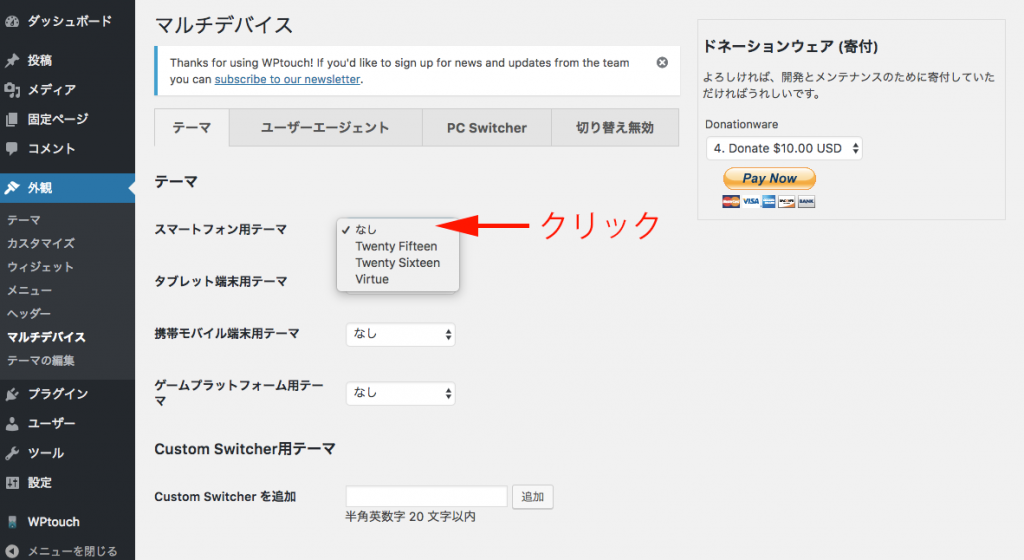
スマートフォン用テーマの右側にある「なし」をクリックしてみると、今インストールされているテーマが一覧で表示されます。

今回は、手順①でもご紹介した「Virtue」をスマホ表示用のテーマに設定してみます。
一覧から「Virtue」を選択し、「変更を保存」をクリックします。

すると、スマホでの表示画面が、先ほど選択した「Virtue」のものになっています。
「Multi Device Switcher」を使用してWordPressのサイトをスマホ表示対応にした場合、画面を小さくしてもパソコンでは確認できませんので、スマホの実機でサイトにアクセスしてみましょう。
比較的簡単に、スマホで見た時だけ、別のテーマでスマホ表示対応を実現することができました。
スマホユーザーにも親切なサイトは、検索エンジン対策にもなる

あなたのWordPressサイトがスマホ表示に対応していることは、検索エンジン対策にもると言われています。なぜなら、スマホユーザーも見やすいサイトなら、それだけスマホユーザーもあなたのサイトをじっくりと読んでくれるからです。
おそらく検索エンジンは、滞在時間などのユーザーの行動も、検索順位を決める判断材料のひとつとしていると考えられます。
つまり、あなたのWordPressサイトがスマホ表示にも対応していることで、スマホユーザーも長い時間あなたのサイトに滞在することになり、その結果として検索エンジン対策にもなってくるということです。
より身近な感覚に置き換えれば、「親切な人ほど多くの人に好かれる」ということになります。
まとめ
今回は、WordPressのサイトをスマホ表示に対応させる方法をご紹介してきました。
はじめにもご紹介しましたが、スマホで検索するユーザーは、今後もますます増えていくでしょう。
時代の流れは、すでにスマホでの検索が主流となっています。
この流れに乗り遅れて、さまざまな機会の損失をしないためにも、あなたのWordPressサイトをスマホ表示に対応させるのは、まさに今です。
難しそうで、WordPressのスマホ表示対応をついつい後回しにしちゃっていたあなた。
ちょっと頑張って、あなたのサイトをもっと活躍させてあげませんか?
今回ご紹介させていただいた、いずれかの方法を使って、あなたのWordPressサイトをスマホ表示に対応していただければ、筆者としても嬉しく思います。
ここまでお付き合いいただき、ありがとうございました。
また弊社では、オウンドメディアと呼ばれるブログのようなもので安定的に稼ぐ方法を教えています。
実際に、弊社のスクールで成果を出した人の例を挙げると、
- 約11ヶ月で月間80万PVのメディアを構築した方
- 仕組み化によって毎月200万円以上の収益を得ている方
- 会社員時代に 副業でブログを始めて月300万円の収入を実現し、独立した方
- ブログで情報発信し、 クラウドファンディングで書籍化も達成!自由に働く夢が叶った方
- 本業のかたわらブログをコツコツと育て、 稼いだお金で海外旅行を楽しんでいる方
といったように、 経済的な自由を獲得したり、時間や場所に縛られない生き方を実現しているのです。
あなたも安定した資産を構築する方法に興味があれば、下記ボタンから詳細を確認してみてください。
いまなら4時間45分の動画講義を無料でプレゼント!
\安定資産を築く無料のブログ講座/
20,690人以上の参加実績