WordPressが遅い!1秒で表示させるための高速化テクニック12選

WordPressでサイトを作っていて、どうも表示されるのが遅いと思ったことはありませんか?
WordPressで制作したWebサイトは表示スピードが遅くなりがちです。それは、HTMLなどでできた静的なWebページに比べ、WordPressで作成したWebページは表示する度にデータベースからコンテンツを生成するので、表示に時間がかかるからです。
しかもWebサイトが育って記事が貯まっていくと、データが蓄積してさらに重くなっていきます。
しかし、あまりに重いサイトではユーザーがサイトを見る前に離脱してしまいます。WordPressでサイトを制作したらできるだけ高速化の処理を行いましょう。
WordPressの高速化には、簡単なものから技術が必要なものまで、いろいろな方法があります。できるところから取り入れて、高速で快適なWebサイトにする方法をご紹介します。
目次
WordPressの表示スピードを計測する方法

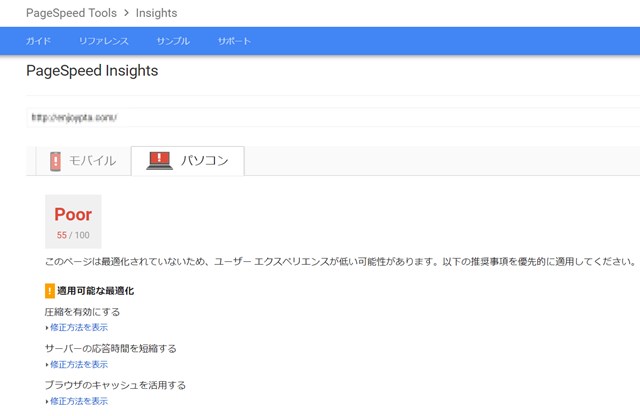
Webページの表示スピードは、GoogleのPageSpeed Insights(https://developers.google.com/speed/pagespeed/insights/?hl=ja)というツールで簡単に計測できます。
このURLにアクセスして表示スピードを計測したいWebページのURLを入力すると、表示スピードを計測して点数をつけ、改善策を提案してくれます。入力したURLが1つでも、PC用ページとモバイルページに分けてそれぞれの点数を示してくれます。
WordPressは表示に時間がかかるので点数が低めになりますが、目安としては70点あれば表示スピードは充分です。60点以下であれば表示スピードが遅いということです。積極的に高速化を行いましょう。
下は、改善が必要な例です。

表示スピードが遅いと何がいけないの?

表示スピードが遅いと、ユーザーやGoogleからの評価が落ちるので避けたほうがいいでしょう。
【関連記事】
WordPressの高速化は以下の記事でも解説しています。
→WordPressが重い!原因究明とすぐに高速化できる11個の対策【保存版】
ユーザビリティが落ちる
最近のネットユーザーは、クリックしたら素早く次のWebページが表示されることに慣れているので、表示までに時間がかかると他のWebページに離脱してしまいます。つまり、表示スピードが遅いとユーザビリティが低い、ユーザーに不親切なサイトになってしまいます。
Googleによると、Webページの表示に5秒以上かかると、約74%のユーザが離脱してしまうそうです。
出典:https://adsense-ja.googleblog.com/2013/11/adsense-1-go.html
そのため、表示速度が遅いと、アクセスそのものが減ります。またユーザーが減ることで、Googleからの評価も下がります。
SEOに不利である
表示スピードはSEOの観点からも重要です。
Webサイトにアクセスするのはユーザーだけではありません。Googleなど検索エンジンのクローラーもアクセスしてきます。クローラーがアクセスしてきたときに表示スピードが速いと、クローラーが効率的に巡回できてGoogleの評価が高くなります。そのため表示スピードが速い方が検索順位が上がります。
WordPressを高速化するテクニック12選

WordPressを高速化する方法を、12個ご紹介します。できそうなところから取り入れてみてください。なお、CSSやjavaScriptを編集して高速化をはかる際は必ずバックアップを取って行うようにして下さい。
1.大きな画像は縮小する
大きな画像はファイルサイズも大きくなります。リサイズすると画像のファイルサイズも小さくなります。画像は必ずリサイズして使いましょう。
スマートフォンでも、機種によってはQXGA(2048×1536ピクセル)やQUXGA(3200×2400ピクセル)サイズの写真が撮影できます。大きい写真はきれいですが表示に時間がかかるので、VGA(640×480ピクセル)程度にリサイズしましょう。PCでも小さすぎず、スマートフォンでも表示しやすいサイズです。
リサイズしたい画像が少ないときは画像を1つずつ挿入し直す方法もありますが、たくさんあると大変です。そこで「Regenerate Thumbnails」というプラグインを使います。Regenerate Thumbnailsは、アップロード済の画像をリサイズしてくれるプラグインです。
Regenerate Thumbnailsをインストールして有効化したら、ダッシュボードの「設定」から「メディア」をクリックし、サムネイルのサイズを指定します。その後「すべてのサムネイルを再生成する」をクリックするだけで、画像を指定したサイズにリサイズできます。もちろんメディア一覧のページから1つ1つの画像をリサイズすることもできます。
Regenerate Thumbnailsは文章内に埋め込まれているサムネイルだけをリサイズするので、サムネイルをクリックして表示するフルサイズの画像はリサイズされません。しかし、通常のWebページはサムネイルが表示されるので表示スピードが速くなります。
2.画像のサイズを圧縮する
次は画像データを圧縮することで、さらに画像データを小さくすることができます。
画像データを圧縮できる無料サービスに「TinyPNG(http://tinypng.org/)」があります。このURLにアクセスして”Drop your .png or .jpg files here!”をクリックし、画像をアップロードすると、自動的に圧縮されます。圧縮されたデータは”download”をクリックするとダウンロードできます。
対応している画像はpng形式とjpg形式のみで、最大2MBの画像を圧縮できます。一度に圧縮できる画像の数は20個までです。
TinyPNGはWordPressのプラグイン(https://wordpress.org/plugins/tiny-compress-images/)としても提供されています。プラグインを増やしすぎるとページの読み込みが遅くなるので、気になる場合はWebサービスを利用するといいでしょう。
すでにWebページにアップロードした画像を圧縮するためには「EWWW Image Optimizer」というプラグインもあります。まとめてすべての画像を圧縮できます。
3.画像の読み込みを遅延させる

画像の読み込みを遅延させることでもWebページの表示速度を速くすることができます。「Lazy Load 」「Unveil Lazy Load」などのプラグインを使用します。
プラグインを使用すると、Webページの全部を一度に読み込むのではなく、ページの上部、最初に読まれる部分を優先的に読み込むようになります。ユーザーがスクロールするのに合わせて次の画像を読み込んで行くので、そのため、ユーザーには読み込みが速くなったように感じられます。
これらのプラグインは、インストールして有効化するだけで効果を発揮します。
4.CSSの記述方法を見直す
CSSの記述方法を見直すと、表示スピードを上げることができます。
CSS(Cascading Style Sheets)はスタイルシートとも言い、HTMLで構造化した文章のデザインやレイアウトを指定します。
通常、CSSはHTMLファイルのhead部分に記述します。ブラウザはHTMLを上から順に、つまりhead部分から読み込みます。しかしCSSは読み込みに時間がかかるので、CSSの読み込みが終わるまで何も表示されないことになります。
CSSの記述をbody部分の最後に置くとCSSの読み込みが後に回されるので、Webページの内容が早く表示され、ユーザーが体感する表示スピードが上がります。
CSSの記述を変更するために、HTMLファイルのソースを1つ1つ修正するのは大変です。プラグイン「Head Cleaner」や「Autoptimize」を使うと、ソースを最適化して表示スピードを上げることができます。
Head CleanerはHTML、CSS、Javascriptのソースコードを最適化するプラグインです。また、データの読み込み回数やデータ量を減らして表示スピードを上げる効果もあります。日本語化されているので使いやすいですが、相性の悪いプラグインもあります。
AutoptimizeはHTML、Javascript、CSSを最適化して縮小できるプラグインです。ひんぱんに更新され、日本語化もされているので使いやすいのですが、相性問題や不具合の起こりやすいプラグインでもあります。
5.javaScriptの記述方法を見直す
JavaScriptの記述方法を見直すことでも表示スピードを上げることができます。
JavaScriptはHTMLの要素に動きをつけたり動作させるときに使うプログラム言語です。WordPressのプラグインもJavaScriptでできています。
JavaScriptはCSS同様にHTMLファイルのhead部分に直接記述することが多く、読み込みに時間がかかるので、JavaScriptの読み込みが終わるまで内容が表示されなくなってしまいます。
JavaScriptの記述をbody部分の最後に置くと、JavaScriptの読み込みが後に回されるのでWebページの内容が早く表示され、ユーザーが体感する表示スピードが上がります。
JavaScriptの記述を変更するときにも、CSS同様にプラグイン「Head Cleaner」や「Autoptimize」でソースを最適化して表示スピードを上げることができます。「Speed Up?JavaScript To Footer」というプラグインもあります。
6.ソースを簡略化する
読み込むCSSのソースを簡略化し、短くすることも重要です。
カスタマイズを繰り返すと、使っていないCSSプロパティが発生します。余計なCSSプロパティがあれば削除し、できるだけ簡略化しましょう。
CSSを最適化するプラグイン「Head Cleaner」や「Autoptimize」で、ソースを簡略化することもできます。この2つのプラグインがあれば、CSSとJavaScriptのソースを簡略化し、なおかつ読み込み順序の最適化もできるというわけです。
プラグインを使いたくない場合は、Chromeブラウザの開発者ツールで未使用のCSSプロパティを見つけることができます。がChromeの開発者ツールから「Audits」をクリックします。「Audits Present State」を選択して「Run」をクリックすると、「Remove unused CSS rules」に未使用のCSSのプロパティが表示されます。不要なものがあれば削除しましょう。
ただし、そのWebページで使われていないCSSプロパティでも他のWebページでは使われているかもしれません。よく確認し、必要なものを間違えて削除しないように注意しましょう。
7. .htaccessを使ってキャッシュを利用する
キャッシュを利用すると、WordPressで作成したWebサイトの表示を高速化できます。ここでは、.htaccessファイルを使用してキャッシュを利用する方法を紹介します。
キャッシュとは、データを一時的に保持するという意味です。キャッシュでデータを持つことで、データを保存したり、必要なときに素早く取り出すことができます。これを利用してWebページの表示スピードを上げることができます。
.htaccessファイルはWordPressをインストールしたフォルダの直下にあります。.htaccessファイルに下の記述を追加すると、ユーザーがWebページを読み込むときに、サーバーのHTMLファイルを圧縮して送信できます。
圧縮すると転送量が小さくなるので、送信に時間がかからず、表示スピードが上がります。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
</IfModule>
また.htaccessファイルでブラウザキャッシュを利用することもできます。ブラウザキャッシュとは、ユーザーのブラウザにキャッシュを生成して表示スピードを上げる方法です。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 2 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/jpg “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType text/css “access plus 2 weeks”
ExpiresByType text/javascript “access plus 2 weeks”
ExpiresByType application/x-javascript “access plus 2 weeks”
</IfModule>
.htaccessファイルの修正は難しそうですが、この2つを設定しておけば、キャッシュ系のプラグインを利用しなくてもかなりの高速化が期待できます。キャッシュ系のプラグインが普段利用しているプラグインと相性が悪いというときにも使えます。
8.サーバーのスペックをあわせる

Webサイトの表示スピードには、サーバーのスペックも関係があります。単純ですが、レンタルサーバーを高速なものに引っ越すとサーバーの処理が速くなり、Webページの表示も速くなります。
安いサーバーは利用人数が多く、1つのサーバーにたくさんのデータが詰め込まれています。その中で1つのWebサイトにアクセスが集中すると、サーバーに大きな負荷がかかります。そうすると、そのサーバーは「遅いサーバー」になります。
その状態では、同じサーバーを利用している他のユーザーのサイトの表示も遅くなったり、サーバーが止まってサイトが表示されなかったりします。それでは、ユーザーが離脱してしまいます。
高速化の作業をいろいろ行っても効果がないときは、Webサイトがサーバーの能力を超えている可能性もあります。スペックの高いサーバーに変えてみると高速表示されることがあります。
高速なサーバーを選ぶときには、速度だけでなく、PHPのバージョンを確認しましょう。新しいデータベースに対応しているものほど速くなります。
ただし、高速なサーバーでもすぐに止まるようでは困ります。トラブルの発生が少なく、安定していて速いサーバーを選びましょう。
【関連記事】
おすすめのレンタルサーバーは以下の記事で解説しています。
→レンタルサーバー15社比較!WordPressに合うのは!?
9.余計なオブジェクトを削除する
オブジェクトが多いと読み込みに時間がかかり、表示スピードが落ちます。ウィジェットやアニメーションなどを見直し、余計なものは削除します。
とくに、画面上部にあるウィジェットは優先的に読み込まれるので、表示スピードが落ちる原因になります。
SNS連携ボタンやスクロールに追尾してくるタイプのウィジェットも表示に時間がかかります。SNS連携ウィジェットは必要だという場合は、シェアされた数を表示しないタイプにすれば表示時間が短くなります。
アフィリエイト関係のバナー画像やGoogleAdSenseの広告もWebページを重くします。最低限必要なものに絞りましょう。
10.不要なプラグインは削除する
プラグインも、Webページを重くします。プラグインは機能を拡張するために使用しますが、それぞれが小さなプログラムで、1つ1つ読み込んで実行します。そのため表示に時間がかかります。
プラグイン同士にも相性があります。1つのプラグインが他のプラグインの動作に干渉したり、動作を停止させることもあります。
また以前は便利に使っていても、更新が止まったプラグインは期待した動作ができなくなっている場合があります。とくにWordPressが更新したのに対応していないプラグインには注意が必要です。
プラグインは最小限に抑えましょう。不要なプラグインは一時動作を停止し、要らないことがわかれば削除します。プラグインを使用しなくても実現できる機能もあります。
11.CDNサービスを利用する
キャッシュを利用して高速化する方法の1つに、CDNサービスの利用があります。代表的なCDNサービスは「Cloud Flare」です。Cloud Flareは無料で利用できます。
CDN(Content Delivery Network)は、コンテンツ配信ネットワークとも言われます。
CDNサービスを利用すると、Webサイトを構成するテキストや画像、動画、CSSコードなどを、Webサイトがあるレンタルサーバーとは別のサーバーにキャッシュとして保存します。このサーバーをCDNサーバーと呼びます。
インターネット上に分散して配置されたCDNサーバー(キャッシュサーバー)のうち、ユーザーに近いサーバーが本来のレンタルサーバーの代わりにコンテンツを配信することで、アクセスによる負荷が分散され、Webページの表示スピードが向上します。
WordPressからCDNを利用するにはプラグインを利用します。「JetPack」や「W3 Total Cache」から利用できます。
12.WordPressを高速化するプラグインを利用する
キャッシュを利用してWordPressを高速化するには、プラグインを利用する方法もあります。キャッシュ系プラグインの代表は「WP Super Cache」と「W3 Total Cache」です。
WP Super Cacheは、ページキャッシュを生成するプラグインです。ページキャッシュとは、データベースから動的に生成されるWordPressのWebページを、静的なHTMLページとしてキャッシュを作成することで、表示スピードを上げる方法です。
WP Super CacheはWordpressと同時にインストールされ、日本語化もされているので初心者にも使いやすいプラグインです。CDNサービスと連携することもできます。
W3 Total Cacheは、WP Super Cacheと同じページキャッシュだけでなく、データベースの結果を保存するデータベース・キャッシュ、ユーザーのブラウザに表示結果を保存するブラウザキャッシュ、PHPの変数を保存して再度プログラムを動かす必要をなくすオブジェクト・キャッシュなど、すべてのキャッシュ方式に対応しています。表示スピードを上げるには非常に効果的なプラグインです。
画面は英語のみで設定も少し難しいですが、高機能なプラグインです。CDNサービスと連携することもできます。
ただしキャッシュ系プラグインは他のプラグインに与える影響が大きく、表示や動作がおかしくなったり、逆に表示スピードが落ちることもあります。相性が悪いプラグインは削除し、他のプラグインや他の方法を使いましょう。
以下の記事でも、WordPressの高速化について掲載しておりますので、こちらも参考にしてみてください。
まとめ
これまでご紹介した方法で、WordPressで制作したサイトをかなり高速化できます。「サーバーを改善する」以外は特に費用がかかりませんので、ぜひ試してみてください。
キャッシュを使う方法やソースを最適化する方法は難しそうなイメージがありますが、プラグインを使う方法なら比較的簡単です。
ただし、ここでご紹介した方法が唯一の最適解ではありません。とくに、プラグインには相性が重要です。既存のプラグインや使用しているテーマによっては、評判の良いプラグインでもまったく効果がなかったり、逆に遅くなることもあります。そんなときは同じような機能の別のプラグインに変えて試してみてください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選



