WordPressで関連記事を表示する方法とおすすめプラグイン13選!

WordPressは難しいパソコンの知識を持っていなかったとしても、Webサイトやブログサイトなど比較的簡単に作れてしまうシステムです。
しかも文章や画像などあらかじめ用意しておけば簡単に立派なサイトを作り上げる事が出来てしまいます。
ところで、ふだん目にするWebサイトやブログサイトの記事の終わりに「関連記事」が紹介されているものを、見たことはありませんか?
WordPressでは、あのような「関連記事」を、あなたのWebサイトやブログにも簡単に追加できるのです。
今回は、WordPressで関連記事を表示させる方法と、関連記事の表示におすすめなプラグインを紹介していきます。
目次
WordPressで関連記事を表示させる方法
WordPressのサイトをカスタマイズして、関連記事を表示させるには、以下の2通りの方法があります。
- WordPressのプラグインを使う
- WordPressのテーマを編集する
ただ、WordPressのテーマを編集するのは難易度が高いため、プラグインで関連記事を表示させるのがおすすめです。
まずは、WordPressのプラグインを利用して、関連記事を表示させるおすすめプラグインと、その方法を紹介します。
関連記事を表示させるおすすめプラグイン「Yet Another Related Posts Plugin(YARPP)」

WordPressで関連記事を簡単に表示させたいなら、「Yet Another Related Posts Plugin
(YARPP)」というプラグインがおすすめ!
このプラグインは、難しいコード入力や基本操作も比較的簡単に使用できるのが特徴です。
関連記事を自動表示してくれて、カスタマイズを選択して、オリジナルの自動表示を設定する事が出来ます。
ユーザー登録をしないBasic版と登録をして使うPro版があり、他のサイトの関連記事を表示する事が出来ます。
こだわって関連記事を表示したい人にはPro版を使用することで、よりオリジナルの高いサイトを作る事が出来ます。
関連記事を表示させるデザインの種類が多く、スマホ版の表示にも対応していて、操作性が高いのも特徴です。
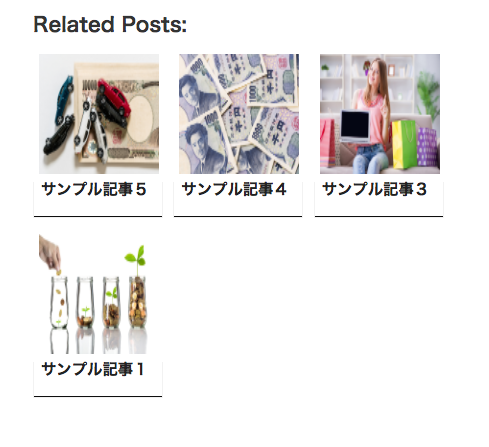
WordPressのプラグイン、Yet Another Related Posts Plugin(YARPP)を使うと、以下の画像のように、関連記事を表示させられます。

Yet Another Related Posts Plugin(YARPP)で関連記事を表示させる方法
Yet Another Related Posts Plugin(YARPP)で関連記事を表示させるために、まずはこのプラグインを、あなたのWordPressにインストールしましょう。
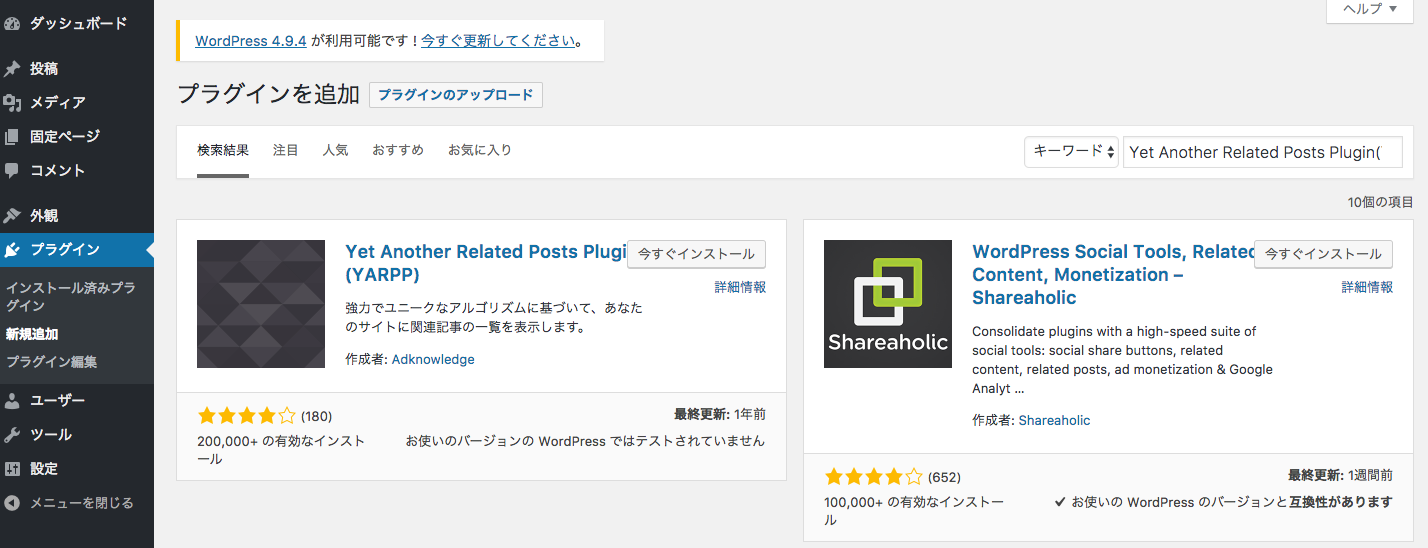
WordPress管理画面の「プラグイン」から、「新規追加」をクリック。
プラグインの検索バーに、Yet Another Related Posts Plugin(YARPP)と入力しましょう。
すると、Yet Another Related Posts Plugin(YARPP)のプラグインが表示されます。

今すぐインストールをクリックすると、プラグインのインストールが始まります。
インストールが完了すると、有効化というボタンが表示されるので、このボタンをクリックして、プラグインを有効化させましょう。
Yet Another Related Posts Plugin(YARPP)を有効化すると、WordPress管理画面の「設定」に、YARPPという項目が追加されます。

WordPressで関連記事を表示させるために、ここをクリックして、プラグインの設定を行なっていきましょう。
Yet Another Related Posts Plugin(YARPP)の設定画面が表示されると、そこにはいくつもの設定項目が現れます。
しかし、このプラグインで関連記事を表示させるためには、そこまで多くの設定を必要としません。
設定が必要な箇所は、「関連スコア設定」と「表示設定」のみ。
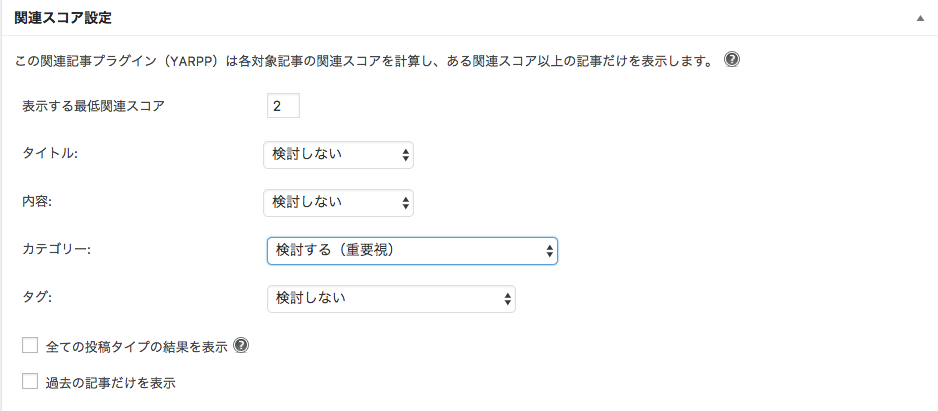
まずは、関連スコアを設定していきましょう。
関連スコアとは、それぞれの記事に対して、どのような基準で関連記事を表示させるか?という指標です。
- タイトル
- 内容
- カテゴリー
- タグ
の選択があり、それぞれの項目で関連性のある記事が、関連記事として表示されます。
初期設定では、すべて「検討しない」となっているので、あなたが関連記事として表示したいものを、「検討する(重要視)」に変更しましょう。
今回は、同じカテゴリーの記事を関連記事として表示したいので、カテゴリーについて「検討する(重要視)」に変更します。

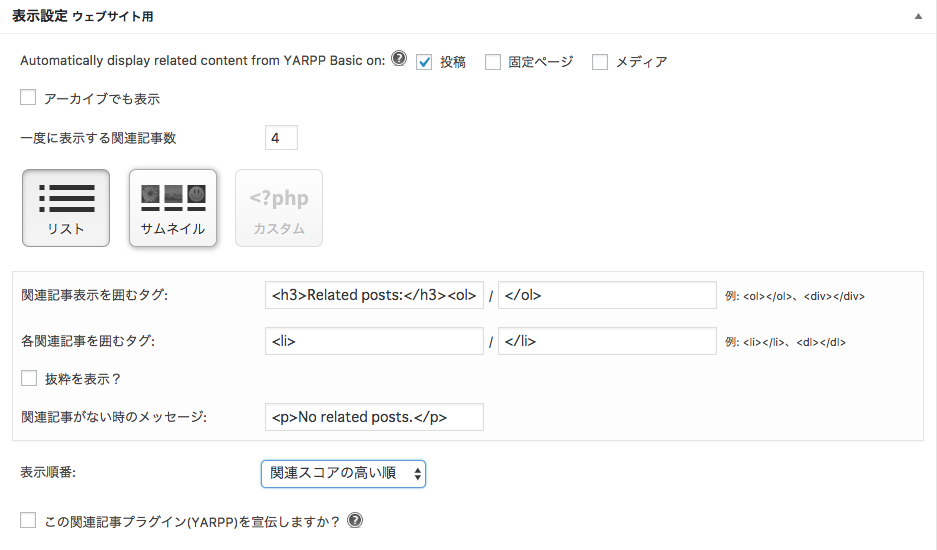
続いて、「表示設定」の変更です。
表示設定の中に、「表示順番」という項目があります。
ここを、関連スコアの高い順に変更しましょう。
また、関連記事を画像付きで表示させたい場合は、「サムネイル」をクリックします。
今回は、画像付きで関連記事を表示させたいので、「サムネイル」をクリックしておきます。

最後に、画面下にある「変更を保存」をクリックして、Yet Another Related Posts Plugin(YARPP)の設定変更を保存しましょう。
WordPressで関連記事を表示させるための設定は、これで終了です。
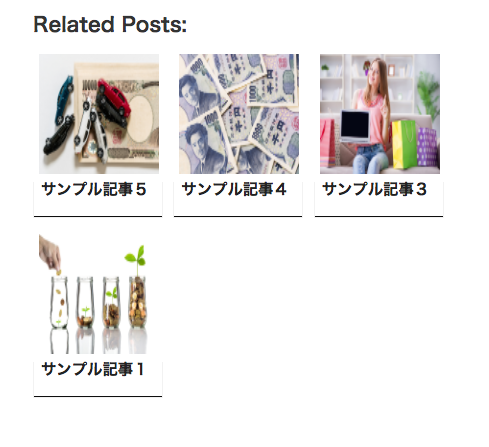
それぞれの記事を確認してみると、画像付きで関連記事が表示されていることが確認できます。

WordPressには、関連記事を表示させるプラグインが、他にもあります。
使うプラグインが異なれば、関連記事の表示方法も変わってくるもの。
ここからは、WordPressで関連記事を表示させられる、その他のおすすめプラグインを紹介してきます。
あなたの好みに合った、関連記事表示プラグインを探してみましょう。
WordPressで関連記事を表示させるプラグイン12選

それでは、WordPressで関連記事を表示させるプラグインを紹介していきます。
先ほど、おすすめのプラグインをひとつ紹介しましたので、その他のプラグインを12個紹介します。
今回紹介するWordPressのプラグインは、以下のものです。
- similar posts
- wordpress related posts
- wumii(ウーミー)
- Related Posts Line-up-Exactly by Milliard
- Inline Related Posts
- Contextual Related Posts
- Yuzo Related Post
- LH Jetpack Related Posts
- Shareaholic
- Related Posts for WordPress
- Related
- Related Posts by Taxonomy
上から順に、プラグインの特徴などを解説していきます。
2.similar posts

similar postsは、サムネイル画像とタイトルが表示され、見やすいデザインが特徴。関連記事をリスト状に表示ができて、投稿している記事から内容やタグを自動的に検索して記事を見つけ出し表示してくれます。
自動的に選んでくる内容を調整する事もできます。表示速度も違和感なく表示できて、操作性も使いやすいです。
ただ、英語がメインなので慣れるまでに時間が掛かります。このプラグインだけをインストールしても使う事ができず『Post-Plugin Library』と言うライブラリが必要になります。
最大の魅力は日本語表記されていて、間違える事無く使いやすい!
簡単な設定ですぐに使えるので、初心者でも安心して使う事が出来ます。
3.wordpress related posts

このプラグインは記事の下に関連記事を表示するプラグインとなっています。
とにかくデザインが豊富で、お気に入りを選べる事が特徴です。
アイキャッチ画像を登録していない場合でも、wordpress related posts内にある画像を見つけて表示してくれます。
また、記事ごとに関連記事を選択する事が出来ます。さらにサイト内に訪れたユーザーのカウント機能もついています。
基本言語は中国語になりますが、デザイン性には優れています。
始めは手こずるかもしれませんが、慣れてしまえば他のプラグインと変わりません。
4.wumii(ウーミー)

wumiiは記事の下に関連記事を表示するプラグインとなっています。
サムネイル画像とタイトルを表示して、関連記事を並べて表示してくれます。
また細かく一つ一つ色の指定が出来るのでオリジナリティに溢れたサイト作りが出来ます。
しかし中国語を理解するのが難しいので参考サイトを見ながら設定する事をオススメします。
一度覚えてしまえば、単純に設定できるので慣れるまでの辛抱です。
サムネイル画像を自動で配置してくれて、レスポンシブWEBデザインなので見やすいサイト作りが出来ます。
いままでの関連記事の表示プラグインの中では、見た目が大きく変わります。
5.Related Posts Line-up-Exactly by Milliard

サムネイル画像のタテとヨコの比率が違っていても、キレイにタイル表示に組み替えて関連記事を並べてくれます。
スクロール機能で決められた縦枠の中で関連記事を次々と紹介してくれます。
カスタマイズ機能も付いているので、自分好みの形に変える事もできます。
またyoutubeなどの動画も、サムネイル画像を生成して関連記事として紹介してくれます。
サイト内の下に関連記事を表示するのではなくて、本文中に表示する事が出来ます。
本文中の好きな位置に配置が出来るので、サイトを見に来た人が関連記事を閲覧しやすくなります。
6.Inline Related Posts

通常ではサイト内の一番下に関連記事を表示する事が多いのですが、本文中に入れる事が出来るのが最大の魅力です。
無料版と有料版があり、無料版でも充分に意図としている関連記事の挿入が出来ます。
プレビュー機能も付いているので、確認しながら編集をして最善の場所に表示する事が出来ます。
関連記事を自動で探してくるときに、タイトルだけではなくて記事内容や日付などからも探してきます。
また関連記事を表示をするときに、日付や作者名などを一緒に表示する事が可能です。
7.Contextual Related Posts

英語表記なので、慣れるまでは参考サイトを見ながら設定する事をオススメします。
Contextual Related Postsはサイトの下に関連記事を表示してくれます。
カスタマイズ機能も付いていて、サムネイル画像の変更を行えます。オリジナルに編集をした各種設定を一回のクリックで初期設定の状態に戻してくれるので操作性も高いです。
英語表記なので、慣れるまでは参考サイトを見ながら設定する事をオススメします。
キレイなタイル表示が特徴的で、丸窓表示や横長表示などお気に入りの表示を選択できます。
英語表記だけど、操作性も単純なためすぐに慣れる事が出来ます。
8.Yuzo Related Post

ダウンロード数が多く評価も高い事から人気があるプラグインで安定して使う事が出来ます。
カスタマイズの設定をしなくても充分オリジナル性があるのでそのまま使う事が出来ます。
関連記事を見やすいタイル表示をしてくれるので、サイトの滞在時間も上がり、リピート率も上がる事でしょう。
JetpackはSNSの共有ボタンやサーバーの稼動状況を確認できる機能がついているプラグインです。
関連記事の表示まで出来るし、カスタマイズ機能も豊富でデザイン性も豊かです。
9.LH Jetpack Related Posts

いろいろな機能を持っているJetpackは、このプラグイン一つ入れておくだけでサイト内を幅広くカスタマイズしてくれます。
初期の状態だとサイトの下に関連記事を表示してしまうので、カスタマイズ機能を使い表示場所や表示する記事数も選択する事が出来ます。
HTMLを操作すればさらにカスタマイズの幅が広がり、個性的なサイト作りが出来ます。
いろいろな機能を持っているJetpackは、このプラグイン一つ入れておくだけでサイト内を幅広くカスタマイズしてくれます。
初期の状態だとサイトの下に関連記事を表示してしまうので、カスタマイズ機能を使い表示場所や表示する記事数も選択する事が出来ます。
SNSのシェアプラグインとして使われる事が多いけど、関連記事を表示する機能もついています。
無料アカウント登録をすることで、さらに多機能になり表示方法も増えます。
10.Shareaholic

SNS表記の種類も豊富なのですが関連記事の表示の種類も豊富なのが特徴です。
関連記事の中にさりげなく広告を混ぜる事もできるので、収益率のアップにも繋がります。
英語表記なのでプラグインの参考サイトを見ながら設定する事をオススメします。
無料アカウント登録をすることで、解析機能も追加されるので理想のサイト作りに繋がります。
タグやカテゴリーだけではなくキーワードの中から自動的に関連記事を探し出して表示してくれます。
最も関連性の高い記事を表示させることができる WordPress のプラグインです。
11. Related Posts for WordPress

Related Posts for WordPressは、関連記事を表示させるための、非常にシンプルなプラグイン。
キャッシュ機能を使うため、サイトの表示速度に与える影響は、他のプラグインよりも少ないです。
ただしその分、機能も少ないため、高性能な関連記事表示プラグインと比較すると、少し物足りなさを感じるかもしれません。
12. Related

Relatedは、記事だけでなく、トップページにも関連記事を表示できるという特徴のあるプラグインです。
関連記事を表示させる方法もユニークで、多くのプラグインが自動で関連記事を表示させる中、Relatedは手動で関連記事を設定していきます。
また、表示方法もカスタマイズできるため、他の関連記事表示プラグインとは違った使い方ができます。
13. Related Posts by Taxonomy

Related Posts by Taxonomyは、記事内に共通して含まれる単語の数を基準に、自動で関連記事を表示させるプラグインです。
関連記事として表示させたくない記事を、関連記事に表示させなくする設定もあります。
これにより、関連性の薄い記事のみを選んで、関連記事から除外することもできます。
特定のトピックについて、いくつも記事を書いていくようなスタイルのWebサイトやブログで、関連記事を表示したい時ににおすすめのプラグインです。
そのほかの便利なプラグインについては、以下の記事にまとめています。こちらも参考にしてみてください。
関連記事の表示プラグインを選ぶポイントは?

プラグインを選ぶ基準は、誰かに見てもらう事を意識したサイトを作らなければいけません。
自分好みのサイト作りをしてしまうと、見づらいサイトになってしまったり、偏ったサイトになってしまいます。
やはりだれから見てもデザイン性や見やすさを追究したサイトが出来上がれば、圧倒的に集客率がアップします。
ところがデザイン性を意識しすぎると難しい操作で扱いきれないこともあります。
そのため、プラグインを使って表示された関連記事を、自分で見てどう思うか?ではなく、誰が見てもわかりやすい表示になっているか?が、関連記事を表示させるプラグインを選ぶポイントです。
しかし、プラグインを入れすぎてしまうと動作が遅くなったり、セキュリティの面でも弱くなってしまいます。
そこで、プラグインを入れないでサムネイル画像と関連記事を表示できる方法を紹介したいと思います。
WordPressのテーマを編集して、関連記事を表示させる方法

CSSやHTMLを理解していないと難しく感じますが、下記のコードを指定した場所にコピーして張り付けるだけなので簡単に表示させる事が出来ます。
function.phpを編集
WordPressのテーマの編集にて、下記コードを function.php に追加します。サムネイルのサイズを変更したい場合は、コードを修正して数字を挙げてください。
single.phpを編集
下記コードを single.php に追加します。
CSSを編集
下記コードをCSSに追加して下さい。
まとめ
これだけ多くのプラグインがあるという事は、それだけ関連記事を表示させたほうが、サイトに訪れた人に長い間滞在いただけると言うことです。
何も無いシンプルなサイトも個性的でいいのですが、せっかく積み上げてきた記事を余す事無く見ていただきたいですよね。
まだまだ日本語に対応しているプラグインは少ないように思いますが、英語表記でも一度覚えてしまえばすぐに使いこなす事が出来ます。
各プラグインごとに、個性的でオリジナリティのある表示方法がありました。
まだまだ関連記事を表記するプラグインはいっぱいあるのですが、今回はオススメだけをご紹介しました。
ご自分のサイトに合うデザインを見つけ出して、是非導入してみてください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選