【図解】WordPressのテーブル・表作成で必要な8つの手順を紹介

WordPressに表を挿入したいとき、うまくいかなかったり時間がかかってしまうことはありませんか?そんな時に使うと便利なプラグインや実際に、TablePressを使用した表作成方法をご紹介しいきます。
目次
WordPressでテーブル・表を作成ができるプラグイン3つ

1.Jetpack Markdown

Jetpack Markdownは元はテーブルを作成するためだけのプラグインではありません。しかし、これを使用するととても簡単に表が作成できるのでおススメです。例えばセルが長文にになった時もデザインが崩れることなく表示されます。
また、ExcelやGoogleなどの表計算ソフトで作った表を貼り付けることも可能です。ただ、セル同士の統合や並び替えなど複雑な機能には対応していないですが、それ以外は簡単に使えるのでおススメです。
※すでにJetPackをインストールしている場合に新たにインストールすると競合が起こってエラーになります。すでにJetPackをインストールをしている場合はそのまま使用可能です。Markdownを使用するには、JetPackを有効化して利用ができるようになります。(JetPackはすでに約30個の機能が入っています)
2.TablePress

TablePressは多機能で、簡単に表が作成できるプラグインです。レスポンシブにも対応していて、簡単な編集はすぐに操作ができます。
「プラグイン『TablePress』を使用した表作成8つの手順」でも操作方法を説明していますが、ごちゃごちゃになりがちな表もスッキリまとまり、チェックを付けるだけで見出しとデータの区別もつけることができます。1行毎の色分けも可能です。
文章投稿画面と別で作成し、文章中にショートコードを挿入するだけで表示することができるため初心者にもおすすめです。
他にも項目ごとに並べ替えられる機能がついていたり、本来自分で作業して作成しなくてはならないものもチェック一つで編集することができます。
また、作成した表はショートコードを文章内に挿入し。、プレビューで確認することができます。
3.FooTable

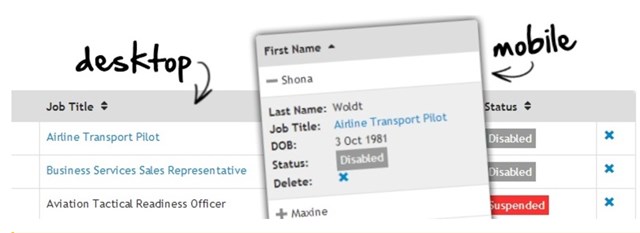
レスポンシブに対応したテーブルが作成できるFooTable。簡単設定でパソコン用とスマホ用を切り替えられるのでとても便利です。デザインスタイルも4種類から選択可能で、タブレットやスマホのブレイクポイントも設定できます。
特にスマホを意識して作成したいときはこのプラグインがおススメです。しかし基礎知識がある程度必要で、英語表記のため、慣れるまでは初心者には操作が難しいかもしれません。今パソコンユーザーよりもモバイルユーザーの方が増えてきているため、この機能が備わっているは嬉しいプラグインです。
プラグイン『TablePress』を使用した表作成8つの手順

WordPressに表を挿入する方法として、HTMLを使用して表を作成する方法がありますが、まだ操作に慣れていない人はプラグインを活用すると時間も短縮でき、簡単に表を作成・挿入することが可能です。簡単な操作ばかりなので慣れればすぐに使えるようになります。
作成手順が分かりやすいように画像も一緒に記載していますので、参考にしてみてください。ではご紹介していきましょう。
1.表の作成
一番最初の手順として、表の作成方法をご紹介していきます。あらかじめTablePressのプラグインを導入しておく必要があります。
導入手順
1.プラグインをクリック
2.新規追加
3.プラグインの検索で「TablePress」を入力する
4.今すぐインストール
5.プラグインを有効化
これでプラグインが使用可能になります。
※ここで注意したいのが、記事を作成途中でTablePressを使って表を作成したいと思った時は、必ず入力途中の記事は更新して保存をしておいてください。
TablePressで表作成を行う画面に移行すると別画面になってしまうため、保存をしていないと作成途中の記事が消えてしまう可能性があります。
TablePressを使用する場合は、記事作成前にあらかじめ作成しておくことをおススメします!
プラグインを導入できたら実際に表作成をしてみましょう。
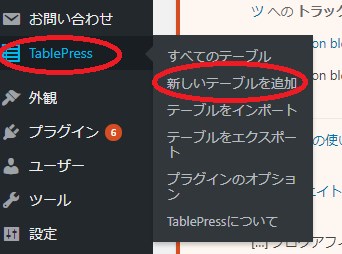
■TablePress→新しいテーブルを追加するをクリックする

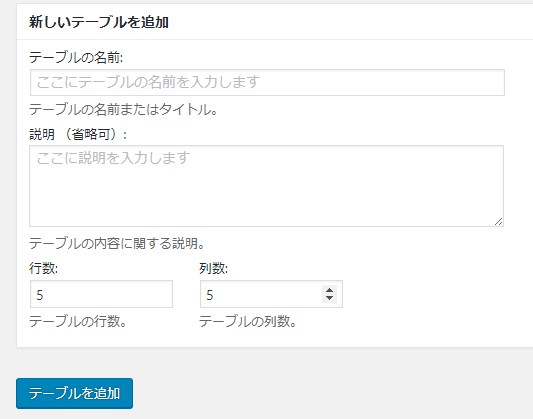
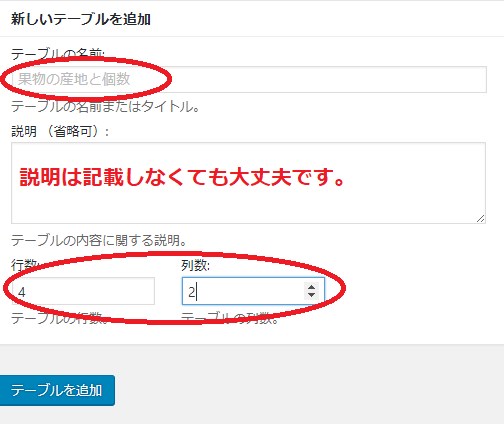
■テーブルの名前(タイトル)・説明・行数/列数を記載する

例えばこ下記を表にしてみます。

ちなみに、列と行はこちらです。
赤で囲ってあるものが列。緑で囲っているものが行です。
列が4・行が2必要です。

記載するとこんな風になります。

テーブルを追加をクリックする。

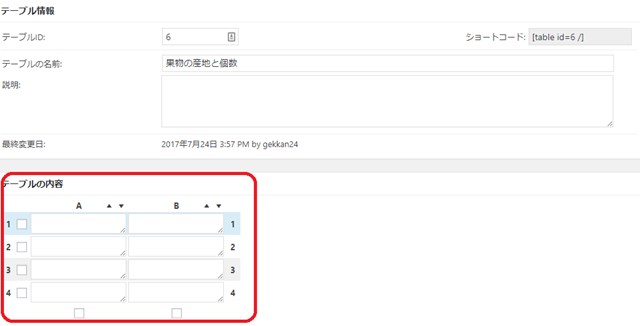
テーブルができました。次にここに数値や言葉を挿入していきます。
2.表を編集する
1の手順でテーブルのベースが作成できました。次に文字を入力していきます。基本的にはそのまま入力して行くようになります。説明していきます。
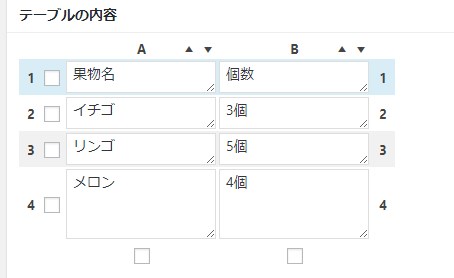
この表をそのまま入力します。

文字を入力する時は、入力したい部分をクリックすることで文字入力が可能です。

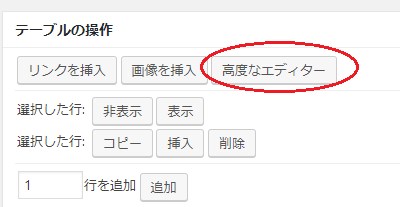
※入力する部分が小さくて分かりづらい場合は、下記にある高度なエディターをクリックし、入力したい箇所をクリックします。

大きい入力画面が出て入力しやすくなります。

必要な情報を入力し、下部にある変更を保存をクリックする。これで表の完成です。
記事中に表を挿入したい場合は、

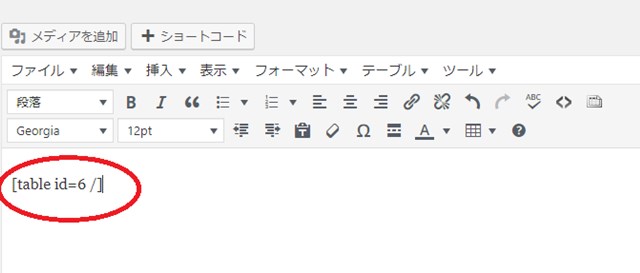
右上にあるショートコードをコピーし文章中に貼り付けます。

これをプレビューで確認すると

文章中に挿入できています。
3.行・列を追加
表を作成した後にやはり項目を追加したい場合などの手順をご紹介します。
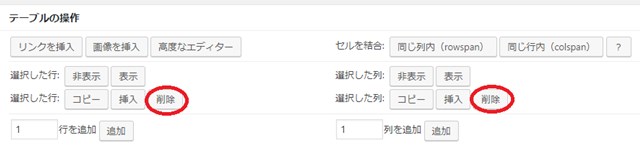
行や列を追加する時は、赤〇印の1行追加・1列追加をクリックする。

1行・1列追加しました。
下部にある「変更を保存」をクリックして完了です。

4.行・列を削除

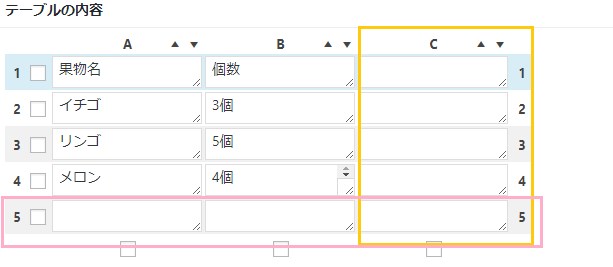
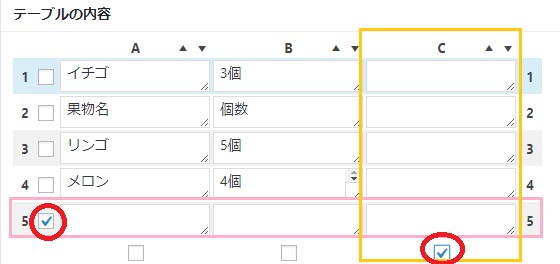
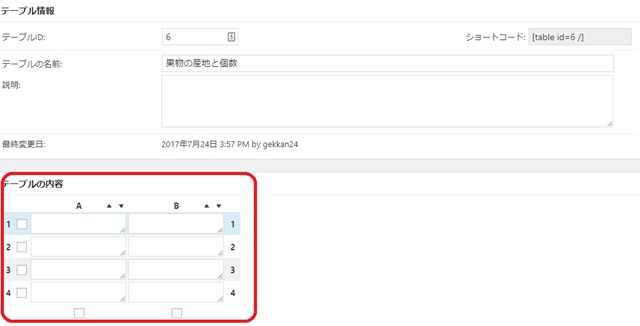
選択した行と列を削除します。行を削除したい場合は、5の横にある四角にチェックを付けます。列を削除したい場合は、cの下四角にチェックを付けます。
※Aの5だけ消去して、Bの5は残すことはできません。行も列も削除する時は、選択した行・選択した列全て削除されます。

下記にある削除ボタンをクリックすると不要な行や列が削除されます。
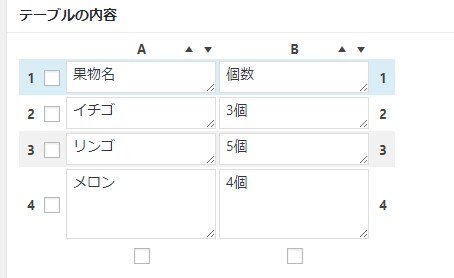
「変更を保存」をクリックして完了です。

これで元に戻りました。

5.表の調整
テキストをただ単に表示させるだけではユーザーに対して不親切です。少しでも表を整えて見やすくする方法をご紹介します。
見出しとデータを区別する方法は、TablePressではとても簡単です。
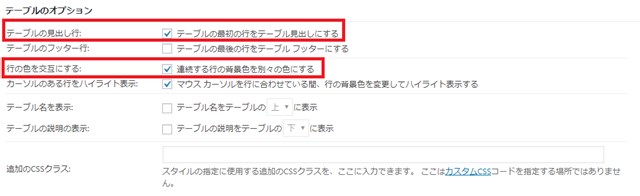
下記にあるテーブルの見出し行の四角にチェックを入れるだけです。また、表の行が同じ色だと分かりにくいため、1行ごとに色分けができる項目もあります。これらのチェックを入れて「変更を保存」をクリックします。

すると見出しとデータの区別ができ、1行ごとのデーターも見やすくなります。
6.選択した行をコピーする
同じ項目を増やしたい時の方法をご紹介します。
※同じ項目ではなく、新たに1行・1列を追加したい場合は、3の手順を行ってください。ここでは、同じ項目を増やすときの手順に関してご紹介します。
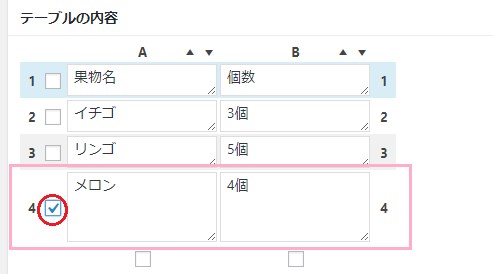
4の項目と同じものを増やしたいときは、4の横にある四角にチェックをつけます。

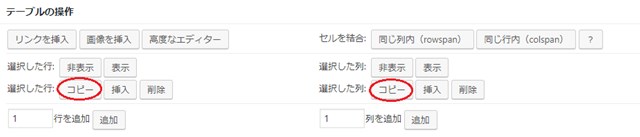
今回は4の行を追加したいので「選択した行をコピーをクリック」します。列を追加したいときには、アルファベット下にある、四角にチェックを付け、「選択した列コピー」をクリックします。

7.個別に文字の編集
直接入力しても文字を編集することは可能ですが、個別に大きく編集することが可能です。
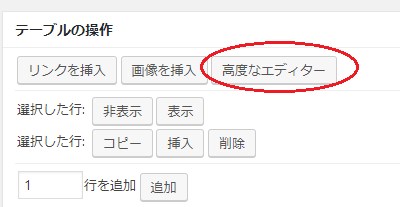
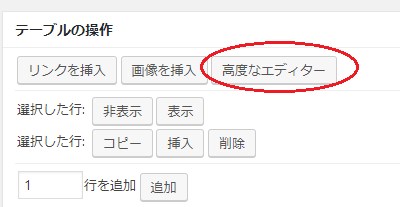
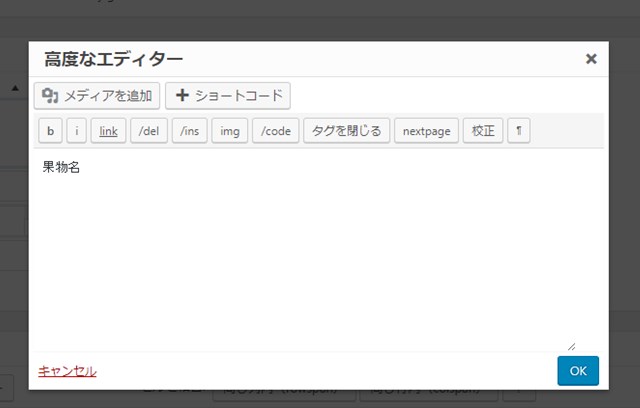
テーブル操作のところに高度なエディターという項目がありますのでクリックします。

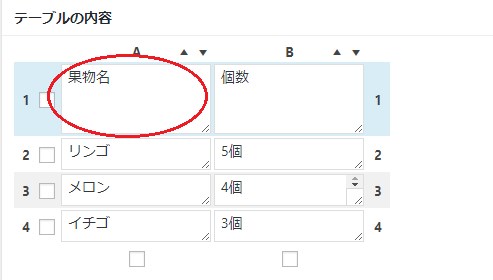
その後、「果物」の部分を編集したい場合その項目をクリックします。

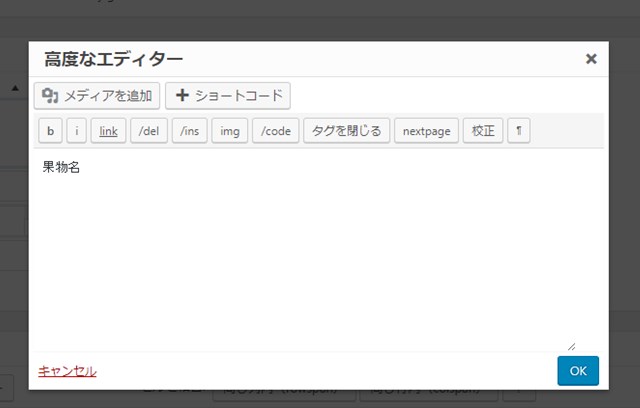
すると下記の画面が出てきますので、文字を太字にしたり画像を挿入したりが可能になります。

編集後は必ず「変更を保存」を押してください。
また、高度なエディターでは枠の中にメディア・ショートコード・なども編集することが可能です。
8.作った表を削除する方法
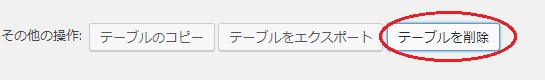
TablePressから完全に表を削除したい時は、削除をしたい対象の表を開き、下部にある「テーブルを削除」をクリックします。

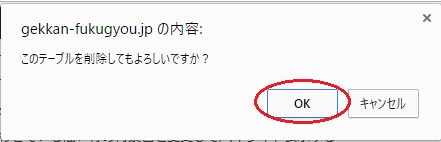
このテーブルを削除してもいいですか?と聞かれるので、「OK」を押すと消去されます。
※すでに文章中に挿入している場合、本文中のショートコードを削除しないと、エラーとして記事内に表示されますので、併せてショートコードも削除しましょう。

プラグインを使用したくない時に別の方法で表を挿入するには?

MicrosoftExcelを使用してWordpressの投稿に表を挿入する
プラグインをすでに導入しすぎてこれ以上を増やしたくない時、なんとか表を文章中に簡単に挿入したい!と思う方いると思います。そんな方向けにMicrosoftExcelを使用して表を作成する方法をお伝えしましょう。
まず、Excelで挿入したい表を作成します。

これをコピーしてWordpressの投稿文章中に貼り付けると表を挿入することが可能です。

文字を装飾したりは可能ですが、1行増やしたり1行削除したりすることができません。表を変更したい場合はコードを編集するか、改めてエクセルで表を作り貼り付ける形となります。
初心者におすすめのプラグインはこちらを参考にしてください。
まとめ
WordPressに表を挿入する基本的な方法をご紹介してきました。いかがでしょうか?今回ご紹介したのは基礎的な部分の為初心者の方でもすぐに使うことができると思います。最初は慣れるまで少し時間がかかってしまうかもしれませんが、慣れると時間短縮になります。
また、Wordpressはプラグインなどかなり優れたものがたくさんあります。今回は表作成に特化してご紹介してきましたが、他にも自分に合ったものを探してみてください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選