ホームページをSNS連携!WordPressで集客力を高める方法

自分のサイトにもっとアクセスを増やしたい…。そんな悩みを持っているWeb担当者さんやブロガーさんはとても多いですよね。
私もそうなのですが、アクセスが少ない時に「SEO集客(検索エンジンからの集客)」だけだと物足りなく感じます。
そこで活用したいのが、SNS集客。SNS集客をするのであれば、ホームページ(WordPressを含む)をSNS連携しておきたいところです。
今回はアクセスアップやサイトのファン化につながる、SNS連携の方法を具体的に書いていきます!
目次
連携時の注意点:読者属性を意識して集客する

まず、SNS連携をして「集客」「サイトのファン化」をする際に覚えておいてほしいことを一つお伝えします。
ホームページをSNS連携すると、SNSユーザーの流入を狙えるわけですが、必ず読者属性を考えてこれからの作業をした方がいいです。
というのも、あなたのサイトが30代男性向けの内容を扱っているのに、SNSで集客している読者層が20代前半女性だとしたら?
仮にSNS上での20代前半のコミュニティにたくさんのユーザーがいるとしても、その人たちはあなたのページには興味を持たない可能性が高いですよね。
長い読者になってもらうのもSNS連携のゴールですので、読者属性はしっかり意識して集客をしてみてください。
各種SNSとの連携方法

それでは具体的にSNS連携の方法をご紹介します。今回は便利なWordPressでの連携方法を考えていきます。
Facebookページ作成と連携
Facebookとあなたのホームページを連携するには、「Facebookページ」の作成が先決です。
Facebookページとの連携をやっておかないと、あなたのWordPressの「いいね!」や「シェア」ボタンの数値が加算できず、読者さんが「いいね」を押してもあなたのポイントとして保持できないことになります。
Facebookを使っている人ならわかると思いますが、Facebookページは企業やブランドやグループが自由に作れる独自のページです。誰でも作れるので、あなたのホームページブランドのFacebookページを作っておくといいですね。
Facebookページを作成するには、個人のFacebookのアカウントを持った状態で次のURLにアクセスしてください。
https://www.facebook.com/pages/create/
Facebookページのカテゴリを6つの中から選んで決めて、メディア名などを入力するとページ自体はすぐに作ることができます。
Facebookページを作ったら、次はWordPress上でFacebookページと関連付けます。

このWordPress上の設定については、SNS連携ができるテーマとできないテーマがあるのでご注意ください。
もしSNS連携がデフォルトでできないテーマをお使いだとしたら、同様の機能を簡単に実装できるプラグインを使うのをおすすめします。VA Social Buzzというプラグインです。「プラグイン⇒新規追加」でインストールしてください。
https://vimeo.com/185254343 (VA Social Buzzの概要動画・英語)
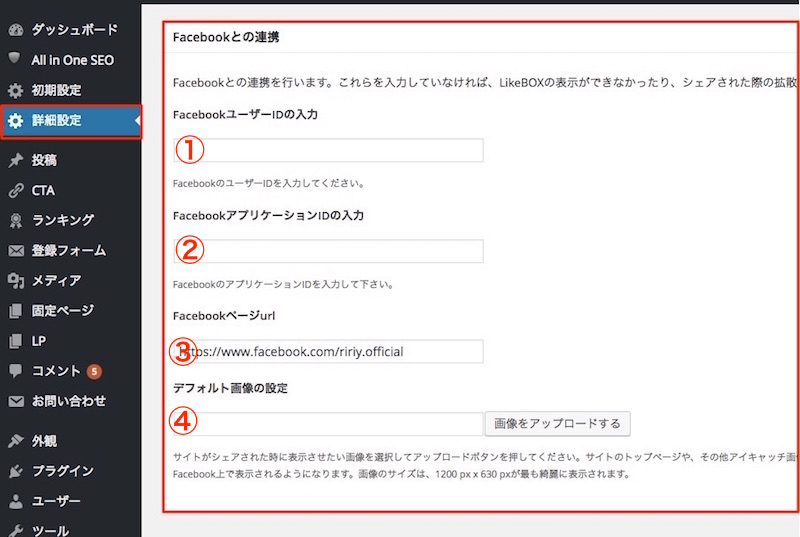
SNS連携ができるテーマを使うと、「テーマ設定」の項目に上の画像にあるような「FacebookユーザーID」「アプリケーションID」「FacebookページURL」などを設定できる項目が見つかります。
作ったFacebookページから、上の情報を集める方法は以下のようになっています。
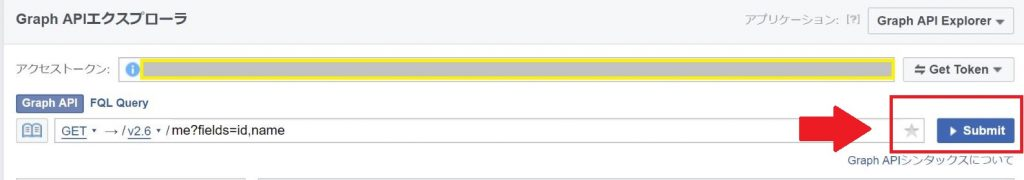
1.Facebook for Developersにアクセス
・ページ上のGet Tokenを選択
・Get User Access Tokenを選択
・Select Permissionsから、「user_about_me」をチェックして、右下からGet Access Tokenを選択
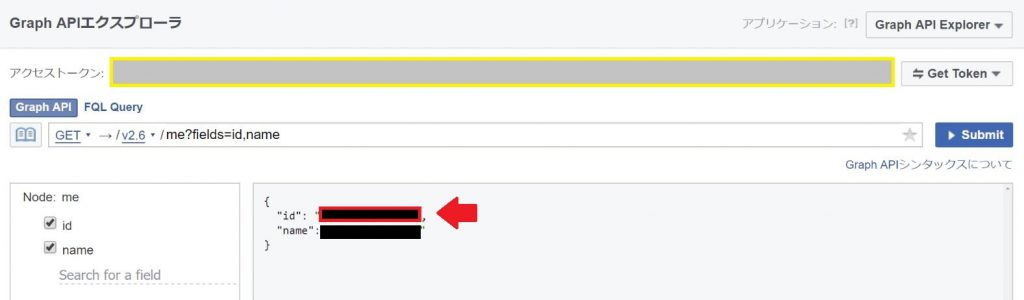
2.アクセストークンが発行されたら、右側のSubmitをクリック

Submitを押した後表示されるIDが、FacebookユーザーIDです。

アプリケーションIDの取得方法
1.https://developers.facebook.com/appsにアクセス
・新しいアプリを追加を選択
・Add a New Appの画面で、ウェブサイトを選択
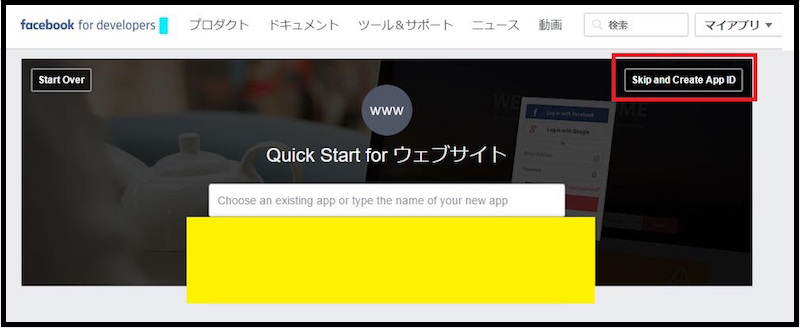
2.右上のSkip and Create App IDを選択

3.表示名やメールアドレスを入力、右下の「アプリIDを作成」を選択
4.セキュリティチェック後、アプリケーションIDが表示されます。
Facebookと連携するときに、FacebookユーザーIDやアプリケーションIDの情報は大切なので、どこかに控えておくことをおすすめします!
Twitterと連携する

次に、あなたのページとTwitterを連携する方法です。
こちらはFacebookページとの連携より簡単で、あなたが連携したいTwitterのIDを用意するだけで設定できます。TwitterのIDは「@hogehoge」というような、@で始まるIDのことです。

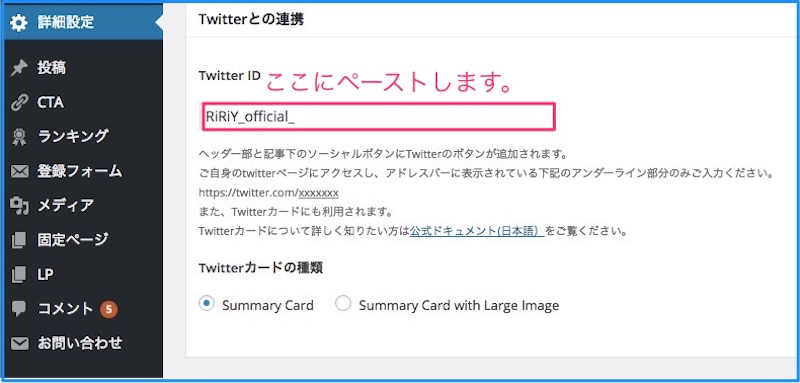
Twitterと連携したいときも、WordPressのテーマによってはそのままIDを入力するだけです。
この時も、テーマにTwitterIDを入れる設定項目がないとしたら、VA Social Buzzというプラグインをインストールしてみてください。
Google+ページ作成と連携

Google+は、Facebookページと同じような仕組みになっています。
ただ、個人的には日本でGoogle+を使っている人は非常に少ないので、連携させる必要もないかな…と思います。ホームページに共有ボタンもなくていいのではないかというのが私見です。
月間アクティブ数は全世界で3億人、日本で利用者数はFacebookと変わらないという統計が出ていますが実際Google+からの流入は皆無です。
ということであまり利用されていないと思われるGoogle+のページをそれでも作りたい方は、こちらへアクセスしてください。
Facebookページを作った時と同じような形で、メディアの業種を選択します。その後ページ名やURLを入力、簡単に作れます。
ページを作成すると、Google+のページのURLは次のようになっています。
https://plus.google.com/b/000000000000000000000/dashboard/overview/
↑このURLの赤文字の部分がGoogle+ページの固有IDになります。
固有IDを、WordPressのSNS設定項目に入力すれば、連携は完了です。
SNS連携後のユーザビリティ向上案

実は、上に紹介した「SNS連携」の設定をやっている人はあまり多くありません。
多くの人は、「自分のページに『いいね!』ボタンや『ツイートする』ボタンがある!」というところで満足してしまっている方が多いと思います。
でも先ほど書いたように、上の設定をしておくことで、「いいね」や「シェア情報」がしっかりあなたのページに結び付くので、テーマやプラグインを使って実装してみてください。今は無料ブログでもこの機能がついているサービスが多いですね。
以下の項目では、「自分のページに『いいね!』ボタンや『ツイートする』ボタンがある!」という状態を作ります。最近のWordPressテーマをお使いであれば、基本的にテーマ上で実装されていると思いますが、念のため。
フォロー・シェア・いいねなどのボタンを設置する
ページ上にソーシャルメディアのボタンを追加したいなら、「AddToAny Share Buttons」というプラグインがオススメです。
このプラグインの優れたところは、日本で一番の利用率を誇るLINEボタンにも対応しているところです。LINEをはじめ100以上のボタンがすぐに使えます。
プロフィールにSNSの情報を記載する
プロフィールにSNSの情報を記載しておくのをおすすめします。
SNS連携をしているホームページ上に、各SNSの情報を記載しておくと、ユーザビリティが向上します。またSNSページがあると、親近感が増します。
プロフィールページやサイドバーに、Facebook、Twitter、Google+、LINEなどのIDを記載したり、SNSのホームへのリンクを貼っておくと、SNS連携の効果が最大限に発揮されます。
SNSのタイムラインを埋め込む
SNS連携がうまくできている企業サイトや、ブロガーさんのサイトを見ると、FacebookのタイムラインやTwitterのつぶやきのタイムラインを埋め込み表示しているところがありますよね。
あれもSNS連携の効果を高める一つの施策です。
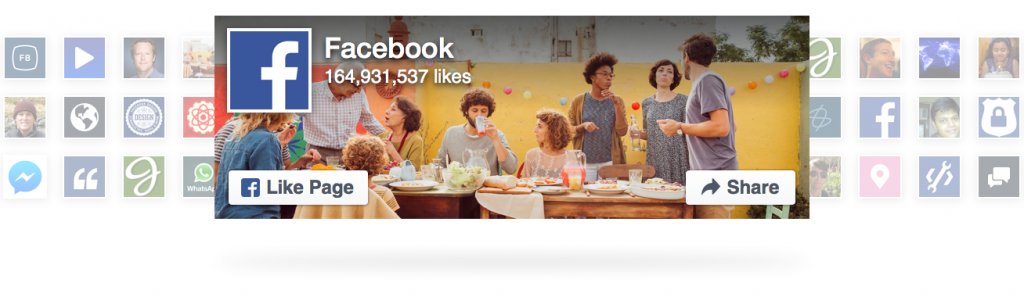
Facebookのタイムラインを埋め込む

Facebookのタイムラインが埋め込まれたあのパーツを、Facebookでは「Page Plugin(ページプラグイン)」という名称で呼んでいるようです。
ページプラグインの実装方法は、こちらのページから行います。
1.Facebook for Developersにアクセス
・「ソーシャルプラグイン」から「ページプラグイン」を選択
・埋め込みたいページのURL、幅、高さを入力
・「コードを取得」を選択
2.自分のページの張り付けたい場所(WordPressならウィジェットなど)に、コードを張り付け
Twitterのタイムラインを埋め込む
Twitterのタイムラインを埋め込む方法は、公式にも書かれています。
1.Twitterにログイン
2.設定⇒ウィジェットから「新規作成」
3.埋め込みタイムラインの種類や、デザインを選択
4.ウィジェットを作成
となっています。いつも使っているTwitterのページからそのまま埋め込みコードを発行できるので、すぐにできますね。
少し高度なSNS連携

WordPress新規投稿を自動でSNSに通知・拡散する
WordPressに投稿した記事を、自動でSNS上に投稿したい!拡散したい!という時の方法です。
2つの方法があります。
1.Jetpackのパブリサイズ共有機能(Jetpackプラグイン)
2.Social Networks Auto-Poster(同名プラグイン)
もしJetpackのプラグインを使っていたら、そのままダッシュボードのJetpack設定で「パブリサイズ共有」を選択してください。
・Facebook連携を新規追加する
・Twitter連携を新規追加する
という項目があり、ログインすればすぐに使えるようになります。新規投稿時に自動でソーシャルメディア上に投稿されます。
はてなブックマークに投稿
上の方法で抜け落ちてしまっているのが、日本人ユーザーに多いはてなブックマークへの自動投稿です。
それを補うのが、Hatena Bookmark Autopostというプラグイン。新規投稿を、自動ではてなブックマークに投稿できるプラグインです。
はてなブックマークは、ホームページのURLをはてなブックマークのメールアドレスに送信することでブックマークができる仕組みがあるので、それを使っています。
はてブの設定を開き、「ブックマーク設定」の中に「メールでブックマーク」のアドレスがありますので、それをプラグイン上で設定すれば完了です。
過去記事をSNS上でリマインドする
Revive Old Postというプラグインを使います。
WordPressの過去記事をランダムでTwitterとFacebookに投稿できます。記事数が多いメディアを持っているとしたら、過去記事の読まれ方はサイト内回遊か、検索エンジンからの流入しかなくなってしまいます。
しかしFacebookとTwitterにランダムで記事が投稿されることによって、SNSからの流入も狙えるのでぜひ試してみてください。
SNSの投稿をホームページ上に同時投稿する

あまり使っている人がいないですが、SNS連携として「SNS上の投稿⇒WordPressに投稿」のパターンを実現する方法を書いておきます。
Facebookの投稿を自動でWordPressに投稿する
WP Facebook Portalというプラグインを使います。
使い方は、こちらの記事が参考になります。
Instagramのフィードを自動表示する
Instagramで撮った画像とポストを、自動でWordPressのメディアに投稿したいときの方法です。
Intagrate Liteというプラグインを使うと、instagramに投稿した画像をWordPressに記事として自動投稿してくれます。アイキャッチも自動でつけてくれます。
Instagram Feedというプラグインを使うと、インスタグラムのフィード(Twitterでいうタイムライン)を埋め込むことができます。
Q&A

LINEやLINE@と連携はできる?
最後にホームページとSNSの連携での知りたい一点、WordPressの記事などをLINEに自動投稿するシステムがあるのか…というと、現状難しいようです。
共有ボタンまではあるものの、WordPressの投稿を送るようなシステムはまだ無いようです。
というのも、LINEはTwitterやinstagramとシステムが違い、Web上でメッセージのやりとりを確認できないからですね。
さきほども少し触れましたが、WordPressの拡張機能である「プラグイン」を使うことでも、サイトとSNSの連携を作ることができます。WordPressの便利なプラグインを以下の記事で紹介していますので、こちらも参考にしてみてください。
まとめ
SNSとホームページを連携させる方法、いかがでしたでしょうか?
SNSの種類が多く、連携の方向性ややりたいことも多いと思うので組み合わせがたくさんになってしまいました。
この中からやりたいことを見つけて、SNS上での集客を増やしてみてくださいね。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選