WordPressのパンくずリストを表示する2つの方法を徹底解説

パンくずリストは、WordPressだけでなくあらゆるWebサイトにとって、ユーザビリティを向上させてくれるものです。
WordPressでは、テーマによってはデフォルトでパンくずリストが実装されていることもあります。しかしテーマに含まれていなければ自分でパンくずリストを表示できるように設定する必要があります。
WordPressでパンくずリストを表示するには、プラグインを使う方法と、プラグインを使わずにコードを挿入する方法の2つがあります。ここでは2つの方法と、そのメリット・デメリットをご紹介します。自分のスキルや、プラグインとWebサイトとの相性に合わせて合う方法を選んでください。
目次
そもそもパンくずリストって何?

パンくずリストとは、自分がWebサイトのどこにいるのかをリスト形式で示したものです。上の画像では、赤い丸で囲んだ部分です。たいていはページの左上あたりに目立たない形で載っているので、訪れたWebサイトにパンくずリストがあっても気づかないという人もいるかもしれません。
しかしパンくずリストがあれば、現在のページがトップページから見てどのあたりにあるのかがわかり、ユーザーにとってとても便利です。
とくに大規模なWebサイトでは閲覧中に迷子になることも多いので、パンくずリストがとても役に立ちます。
Webサイトの中で、そのページの位置付けを示すにはカテゴリーやタブが一般的ですが、その2つでは大きなグループ分けしかできません。パンくずリストなら階層も示すことができるので、より全体の中での位置がわかりやすくなります。
パンくずリストがあると、SEO上も有利です。パンくずリストがあると、検索エンジンのクローラーにもそのページの位置やWebサイト全体の構造を正確に伝えることができます。そのため、パンくずリストがあるサイトではクローラーが効率的に巡回でき、評価が上がります。また巡回頻度を増やすこともできます。
「パンくずリスト」という名前は、英語の”breadcrumbslist”を直訳したものです。”breadcrumbslist”は、童話の「ヘンゼルとグレーテル」で、子供たちが家に帰る道を忘れないようにパンくずを落としながら歩いたという話が元になっています。
Webサイトにパンくずリストを設定するときには、どの位置にどんなデザインのパンくずリストを表示するか、どのページに表示するかなど、細かい設定が必要です。たとえばトップページにも表示するか、固定ページではどのように表示するかなど、あらかじめ決めておく必要があります。
パンくずリストの形式には、次の3種類があります。
・microdata(Google推奨)
・microformats
・ RDFa
パンくずリストを表示する2つの方法

1.プラグインなしで表示する方法
ここでは、プラグインではなくコードを記述してパンくずリストを実装する方法を説明します。
コードを記述する方法は、PHPなどの知識が必要になるのである程度のスキルが必要だというデメリットがあります。しかし、細かいところまで設定できて自由度が高く、柔軟に利用できるというメリットがあります。
注意:修正するのは、どれもWordPressを動作させるのに使用する重要なファイルです。コードを記述したり設定する前には、必ずバックアップを取ってください。できればプラグインなどを使ってサイト全体のバックアップを取っておくと、何らかの理由でWebサイトが表示されなくなってもすぐに元に戻すことができます。できればローカル環境でテストしてからアップロードすることをおすすめします。
必要なコード
functions.phpに、次のコードを追加します。これでパンくずリストを生成します。
このコードには、次のような特徴があります。
・投稿ページ、カテゴリ、固定ページにも対応
・ 固定ページが階層構造になっていても対応
・ microdata形式による構造化マークアップにも対応しているので、microdataコードとパンくずリストを同時に生成可能
// パンくずリスト生成
function breadcrumb(){
global $post;
$str =”;
if(!is_home()&&!is_admin()){
$str.= ‘<div id=”breadcrumb” class=”cf”><div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”>’;
$str.= ‘<a href=”‘. home_url() .'” itemprop=”url”><span itemprop=”title”>ホーム</span></a> > </div>’;
if(is_category()) {
$cat = get_queried_object();
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, ‘category’ ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”><a href=”‘. get_category_link($ancestor) .'” itemprop=”url”><span itemprop=”title”>’. get_cat_name($ancestor) .'</span></a> > </div>’;
}
}
$str.='<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”><a href=”‘. get_category_link($cat -> term_id). ‘” itemprop=”url”><span itemprop=”title”>’. $cat-> cat_name . ‘</span></a> > </div>’;
} elseif(is_page()){
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”><a href=”‘. get_permalink($ancestor).'” itemprop=”url”><span itemprop=”title”>’. get_the_title($ancestor) .'</span></a> > </div>’;
}
}
} elseif(is_single()){
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, ‘category’ ));
foreach($ancestors as $ancestor){
$str.='<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”><a href=”‘. get_category_link($ancestor).'” itemprop=”url”><span itemprop=”title”>’. get_cat_name($ancestor). ‘</span></a>→</div>’;
}
}
$str.='<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” style=”display:table-cell;”><a href=”‘. get_category_link($cat -> term_id). ‘” itemprop=”url”><span itemprop=”title”>’. $cat-> cat_name . ‘</span></a> > </div>’;
} else{
$str.='<div>’. wp_title(”, false) .'</div>’;
}
$str.='</div>’;
}
echo $str;
}
コードの貼り付け
次に、single.phpおよびpage.phpに下のコードを追加します。これで各ページごとに生成したパンくずリストを呼び出すことができます。
single.phpは通常の投稿ページ、page.phpは固定ページのテンプレートです。
ダッシュボード左側のメニューから「外観」→「テーマ編集」をクリックします。右側にいろいろなファイル名が表示されるので、そこからsingle.phpとpage.phpを選択し、下のコードを貼り付けます。
//パンくずリスト呼び出し
<?php breadcrumb(); ?>
アーカイブなど他のページにもパンくずリストを表示したい場合は、表示したいページのテンプレート(アーカイブならarchive.php)にもこのコードを記述すると、そのページにもパンくずリストを表示できます。
2.プラグインで表示する方法

プラグインでパンくずリストを表示する方法は、プラグインをインストールして有効化するだけで使えるというメリットがあります。PHPなどの知識は不要で、簡単に使うことができます。しかし設定項目はプラグインに依存するので、自由度は低くなるというデメリットがあります。
パンくずリストを表示できるおすすめプラグイン
WordPressには、パンくずリストを表示できるプラグインがいくつもあります。代表的なものは「Breadcrumb NavXT」と「DP RDFa Breadcrumb Generator」の2つです。
・Breadcrumb NavXT
WordPressでパンくずリストを表示するための定番プラグインです。コードを記述したりテーマをカスタマイズする必要がなく、ショートコードやウィジェットでパンくずリストを追加できます。設定項目はかなり多いですが、日本語に翻訳されているので操作も比較的簡単です。
パンくずリストは、カテゴリーだけでなく、タグや日付などを基準にして作成することもできます。
・DP RDFa Breadcrumb Generator
ショートコードでプラグインを挿入するタイプのプラグインです。日本語に翻訳されていないので操作は少し難しいですが、細かくカスタマイズができます。
Google作成されるパンくずリストも、Googleの推奨するmicrodata形式になっています。
パンくずリストは、カテゴリーだけでなく、タグや日付などを基準にして作成することもできます。
表示方法の解説
ここでは、Breadcrumb NavXTを使ってプラグインを表示する方法を説明します。
まずはBreadcrumb NavXTをインストールします。
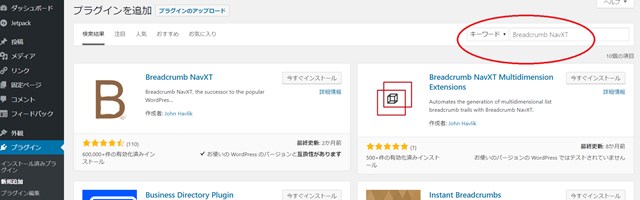
「プラグイン」→「新規追加」をクリックします。

「キーワード」の隣の検索ボックスに「Breadcrumb NavXT」と入力します。

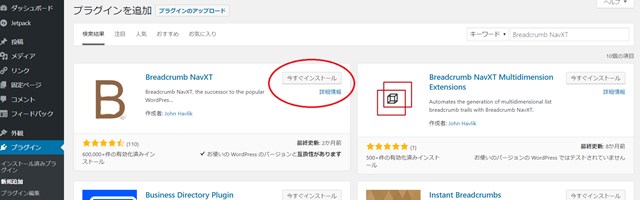
「Breadcrumb NavXT」プラグインの「いますぐインストール」をクリックすると、インストールが始まります。

Breadcrumb NavXTの有効化
「Breadcrumb NavXT」プラグインをインストールしたら、「有効化」ボタンが表示されます。これをクリックすると有効化されます。

これで「Breadcrumb NavXT」プラグインを利用できます。
パンくずリストの設定方法
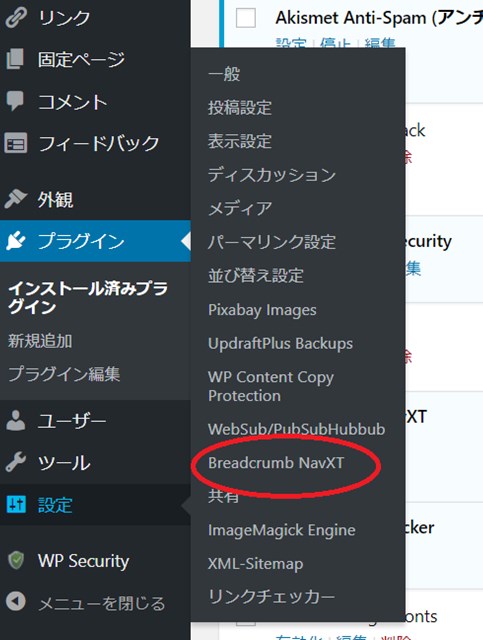
「Breadcrumb NavXT」プラグインには、いろいろな設定項目があります。設定を行うときは「設定」から「Breadcrumb NavXT」をクリックします。
設定項目はたくさんあり、かなり細かく設定することができます。ただし「Breadcrumb NavXT」のバージョンアップにより、画面や設定項目は変更されることがあります。ここでご紹介する画面はすべて「Breadcrumb NavXT」のバージョン 5.7.1での画面です。

次の4つのタブがある設定画面が表示され、設定を行うことができます。
・一般
・ 投稿タイプ
・タクソノミー
・その他
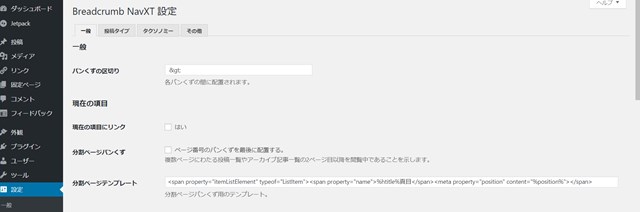
「一般」タブ

「パンくず区切り文字」では親タイトルと子タイトルの間に入って区切りになる文字を設定します。デフォルトでは「>」となっていますが、好きに設定できます。ユニコードで入力します。
「現在の項目」では、各ページについての設定を行います。
「現在の項目にリンク」にチェックすると、パンくずリストの現在のページのタイトルに、そのページへのリンクが設定されます。
「分割ページパンくず」にチェックすると、パンくずリストにページ番号が表示されます。その下の「分割ページテンプレート」では分割ページパンくず用のテンプレートを設定できます。
「ホームページパンくず」では、トップページに表示するパンくずリストについての設定を行います。
「ホームページパンくず」にチェックすると、パンくずリストの先頭に家の形でホームページ(トップページ)を表示します。その下の「ホームページテンプレート」で、トップページのリンクのある場合、およびない場合のテンプレートを設定できます。
「ブログを示すパンくず」と「メインサイトのパンくず」は、マルチサイトを運用するときに使います。ブログ部分とメインサイトのパンくずリストを設定できます。
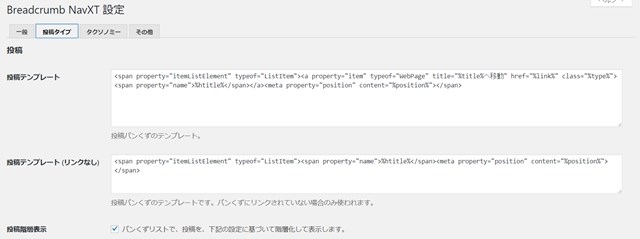
「投稿タイプ」タブ

「投稿テンプレート」では、現在のページに表示するパンくずリストのテンプレートを設定します。リンクあり、なしのテンプレートを設定できます。
「投稿階層表示」では、パンくずリストを階層化して表示するかどうかを設定します。「投稿階層表示におけるリファラーページの考慮」では、参照元のページが影響するかどうかを設定します。
「投稿階層」では、パンくずリストの基準となる要素を設定します。デフォルトでは「カテゴリー」になっています。「日付」や「タグ」「親ページ」を指定することもできます。
また固定ページや添付ファイル用のパンくずリストのテンプレートを設定できます。
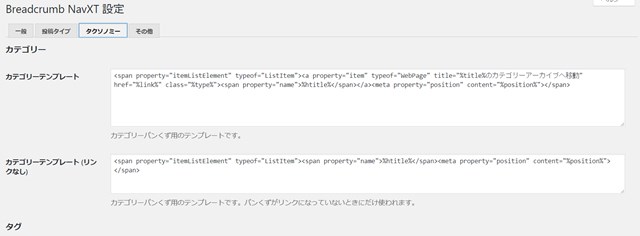
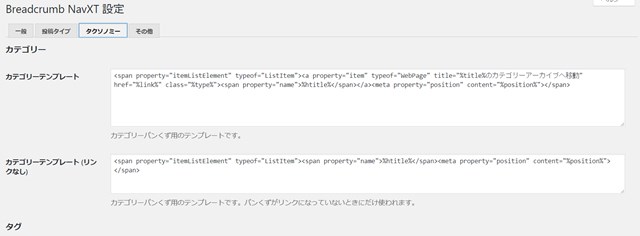
「タクソノミー」タブ

カテゴリーごとのアーカイブページ、タグごとのアーカイブページ、投稿フォーマットごとのアーカイブページのパンくずリストの表示形式を設定できます。
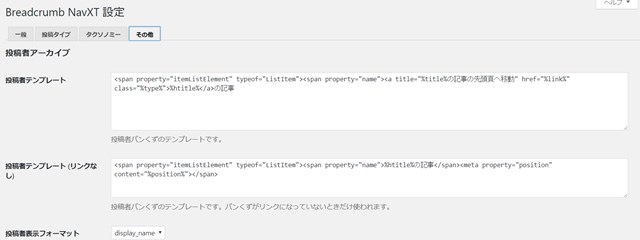
「その他」タブ


「投稿者アーカイブ」では投稿者ごとのアーカイブページの、「日付テンプレート」では日付ごとのアーカイブページの、「検索テンプレート」では検索結果ごとのアーカイブページの表示形式を設定できます。404ページに表示するパンくずリストも設定できます。
パンくずリストに表示するタイトルの長さを設定できます。かつては「一般」タブにあった設定項目ですが、現在はCSSで設定することが推奨されている項目です。
WordPressのプラグインで迷ったときはこちらを参考にしてください。
まとめ
パンくずリストがきちんと認識されているかどうかをテストするには、自分のサイトを表示するのが手っ取り早いですが、以前に表示したキャッシュが残っていると変更が反映されないことがあります。
そんなときは、Googleウェブマスターツールの構造化データテストツール(https://search.google.com/structured-data/testing-tool)で表示をテストできます。
構造化データテストツールの入力欄にURLを入力して「テストを実行」をクリックします。
その結果microdataコードが認識されていれば、パンくずリストが表示されています。パンくずリストは「抽出された構造化データ」に表示されます。
パンくずリストはカテゴリーだけでなくいろいろな要素を基準にして作成できますが、いくつものパンくずリストが並んではかえってわかりにくくなります。1つのWebサイトで表示するパンくずリストは1種類にしましょう。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選