WordPressとFacebookを自動連携するための手順5ステップ

Facebook(フェイスブック)はいまや月間のアクティブユーザーが20億人を越えるほどのソーシャルメディアです。Twitter(ツイッター)が3億人、Messenger(メッセンジャー)が12億人、Youtube(ユーチューブ)ですら15億人ということを考えると、数あるSNSのなかでもその規模は最大クラスです。
いまだに成長を続けており、その影響力はとても高いです。WordPress(ワードプレス)をFacebookに連携する作業は手順を知ってしまえば簡単です。今回は自動連携を分かりやすく解説します。投稿作業を簡略化して作業を快適にしましょう。
目次
WordPressとFacebookを自動連携する手順5ステップ

1.Facebookを連携させるために必要な準備
FacebookとWordPressの連携を設定する際にはいくつか準備が必要です。まずはそれについて説明します。
「All in One SEO Pack」をダウンロードする
WordPress側から連携の設定をするときには、「All in One SEO Pack」というプラグインを使用する方法がとてもおすすめです。All in One SEO Packはその名の通りSEO(Search Engine Optimizationの略であり、検索で上位になるために行われる様々な取り組みのこと)に関する多くの設定ができます。
その内容は多岐にわたり、初心者から上級者まで幅広い使い道があります。プラグインの「新規追加」から検索して、ダウンロードした上で有効化しておいてください。
「Facebookプロフィール ID」を確認する
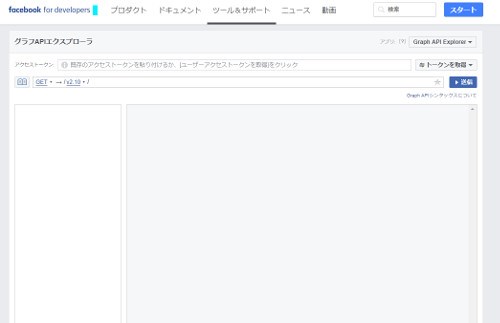
WordPressと紐つけるためには、Facebookのプロフィール IDを知る必要があります。IDを確認するためには「Graph API Explorer」が便利です。Graph API ExplorerはFacebookのデータにアクセスするための仕組みです。検索してアクセスすると以下の画面が表示されます。

右上の「トークンの取得」→「ユーザーアクセストークンの取得」へと進みます。「user_about_me」のボックスをチェックした後に「アクセストークンを取得」をクリックします。
Graph API Explorerが受け取る情報という項目が出るのでOK(ログイン)して、Graph API Explorerの画面から送信を押すことで、Facebookプロフィール IDが表示されます。後々使うのでメモしておいてください。
2.FacebookをWordPressに連携
連携の設定はFacebook側とWordPress側でそれぞれ行う必要があるので、個別に説明していきます。
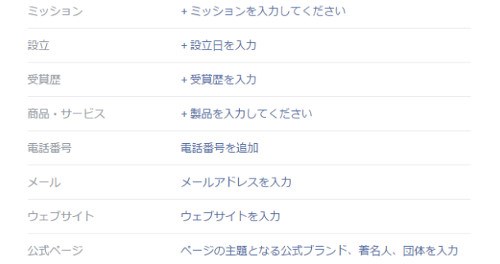
まずはFacebook側の設定から説明します。Facebookのページを開き、画面の上の方にある「設定」をクリックします。設定の画面から「ページの情報」に入り、「ウェブサイト」を編集できる欄があるので、そこに自身が運営しているWordPressサイトのURLを打ち込みます。これを保存することで完了です。

FacebookからWordPressサイトにリンクがつき、Googleなどの検索エンジン側もこの2つの所有者は同じだという判断をするようになります。作業としては以上なのでそれほど手間はかかりません。
3.WordPressをFacebookに連携
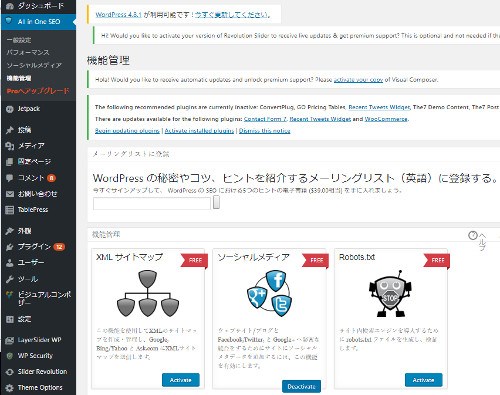
Facebook側の設定が終わったらWordPress側の設定に移ります。WordPressにログインするとプラグインをインストールしているのであれば、管理画面のメニューに「All in One SEO Pack」という表示が出るはずです。そこから中に入り「機能管理」からソーシャルメディア(Social Meta)の機能を有効化します。

これによってソーシャルメディアの編集ができるようになります。
ソーシャルメディアを編集するページで設定しなければいけないことは、主に「画像設定(Image Settings)」と「Facebook設定(Facebook Settings)」の2つです。多機能であるがゆえに設定できる項目が多く迷ってしまうかもしれませんが、なかでも重要な点について解説します。
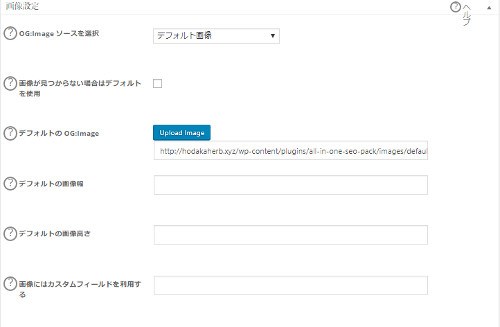
「画像設定」
画像設定の項目では「OGP」に関する設定を行います。OGPとはOpen Graph protocolの略です。FacebookやTwitterといったSNSでシェアされたときなどに、ページのタイトルやURL、アイキャッチ画像がどう表示されるかに関する設定になります。
この設定を行わないとあまり記事の中身とは関係がない画像が表示されてしまったりと、せっかく拡散してもらったのにその内容が効果的に伝わらない可能性があります。拡散力に違いも出てくるので、マーケティングなどを意識する場合には欠かさず設定してください。とくに大事な設定は上から3つです。

「OG:Image ソースを選択(Select OG Image Source)」
WordPressのコンテンツがシェアされた時に、どんな画像が使われるかに関する設定です。記事にはそれにふさわしいアイキャッチ画像を使うことが多いと思うので、「アイキャッチ画像」を選択しておくのがおすすめです。
これを選択しておくことによりFacebookのニュースフィード上にアイキャッチ画像が表示され、記事の意図やイメージが正確に伝わりやすくなります。
「画像が見つからない場合はデフォルトを使用(Use Default if No image Found)」
もしアイキャッチ画像が設定されていない記事がシェアされた時に、指定した画像を表示させるための設定です。ここにチェックを入れておくことで、「デフォルトの OG:Image」で設定した画像が表示されることになります。
サイトを代表するような画像にしておくことで、おかしな画像が使われてしまうリスクを防げます。
「デフォルトの OG:Image(Default OG Image)」
上記の設定と合わせてFacebookのニュースフィード上に表示するデフォルトの画像を設定できます。
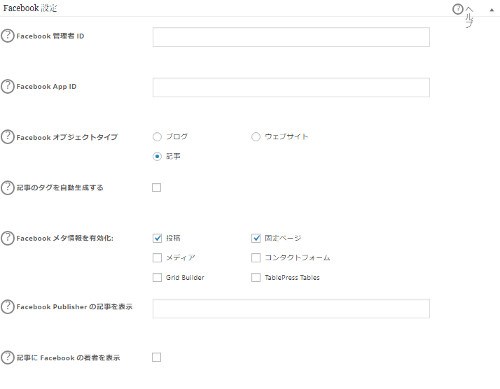
「Facebook設定」
次にFacebookに関わる設定を行います。これを行わなければWordPressとFacebookの連携が強固になりません。

「Facebook 管理者 ID(Profile Admins ID)」
「1.Facebookを連携させるために必要な準備」で紹介したFacebookアカウントのIDを入力します。これによってFacebook側もユーザーがどのWordPressを運営しているのか認識できるようになります。
「Facebook Publisher の記事を表示(Show Facebook Publisher on Articles)」
FacebookのURLをここに記載します。これによってGoogleなどの検索エンジンもあなたがFacebookとWordPressを連動して運営しているとわかります。
4.記事作成時の設定

ソーシャルメディアの設定で機能を有効化したので、記事の作成時にはさらに細かく設定することもできます。その機能について紹介します。
コンテンツの内容も大切ですが、Facebookのニュースフィード上の大きさには限りがありますし、適切な画像や簡潔なメッセージに絞ったほうがシェアしてもらいやすい投稿になります。記事作成時には気を配ってみてください。
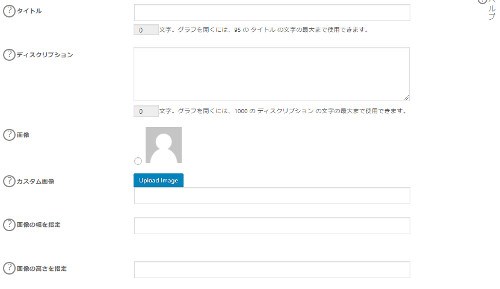
ソーシャルメディアの機能を有効化すると、記事の作成画面の下の方に「All in One SEO Pack」の欄が表示されます。メイン設定とソーシャル設定のタブがありますが、そのうち「ソーシャル設定」をクリックすると以下のような表示がされます。ここの設定を変えることでOGPの対策になります。

「タイトル(Title)」
タイトルを設定できます。WordPress上の記事のタイトルとは別のタイトルを表示させられるので、Facebookのニュースフィード上では別のタイトルで表示させたいときなどに使います。
「ディスクリプション(Description)」
Facebookのニュースフィード上に表示される文章(カスタムメッセージ)を変更できます。ここの設定をしないブログの文章が全てニュースフィード上に表示されてしまうなど、非常に読み手に不親切な表示になってしまうことがあります。
これでは内容も伝わりませんし、シェアをしてもらうことも難しいです。
このディスクリプションの欄に内容を抜粋した文章を入れることで、見た目もすっきりとして拡散してもらいやすい投稿になります。
「画像(image)」
ここで選択した画像がFacebookのニュースフィード上に表示されます。とくに設定しなければアイキャッチ画像が表示されます(先ほどのソーシャルメッセージの設定でアイキャッチ画像を選択していた場合)。
「カスタム画像(Custom Image)」
記事中やアイキャッチに使ったものとは別の画像をニュースフィードに表示させたいときに使います。ここに追加した画像が表示されます。
「画像の幅を指定(Specify Image Width)」と「画像の高さを指定(Specify Image Height)」
それぞれカスタム画像に使った画像のサイズを指定します。
「カスタム動画(Custom Video)」
普段はニュースフィード上に画像として表示されている部分に、動画を埋め込む設定ができます。少し技術がいりますが、インパクトがあり人目を引く表示にできます。
「Facebook オブジェクトタイプ(Facebook Object Type)」
WordPressで作成した記事をFacebookに投稿する時にタイプを選べます。あまりいじってしまうとOGPが正常に働かず、画像や文章が崩れてしまう可能性があるので、デフォルトの記事(Article)から変更しないことをおすすめします。
「記事のセクション(Article Section)」と「記事のタグ(Article Tags)」
編集しているページに、Open Graph meta を追加するためのものです
「Twitter カードタイプ(Twitter Card Type)」
Twitterカードのタイプの設定をします。「Twitterカード」とはツイートにリンクを貼り付ける時に、それを画像やタイトルとともに魅力的に表示する仕組みのことです。主にTwitterと連携するときなどに重要になります。
「Facebook Page Plugin」を利用する
WordPressのプラグインのひとつに「Facebook Page Plugin」があります。作成時にこの機能を使うことで、WordPressのサイト上にFacebookで「いいね!」やシェアするためのボタンを設置できます。あなたのサイトから離れることなくSNSでの拡散をしやすくなるため、より多くの人にコンテンツを届けることができ、またFacebook上でのファンも増やせます。
5.自動投稿されているか確認
これまでの設定を行いWordPressとFacebookの連携が完了すれば、作成したコンテンツを広めるための準備が整ったことになります。記事などのコンテンツはせっかく作成したのであれば、できるだけ広めたいところです。手動でFacebook上に投稿もできますが、プラグインなどを使用することで「自動投稿」の設定をすることもできます。手間を減らしたいと考える方は、導入するのも手段です。
「Jet Pack」プラグインを使用する
Facebookへの自動投稿を設定する方法として、「Jet Pack」というプラグインを使用する方法があります。このJet PackはWordPressを使用する上で有用なSEO対策、サイト統計ツールなどの様々な30種類以上の機能を詰め合わせたものです。非常に便利なプラグインのためもう使用されている方もいるかと思います。
そのなかの機能のひとつに、WordPressで記事を投稿した時に、FacebookやTwitterなどのSNSに自動で共有させる機能があります。

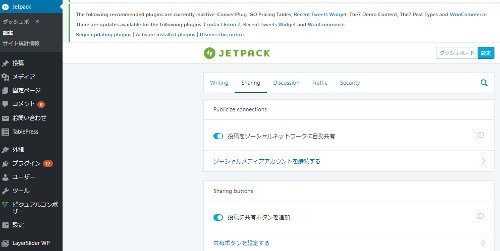
「Jet Pack」のプラグインをダウンロードすると、WordPressの管理画面に「Jet Pack」のメニューが表示されます。そこから「設定」→「共有(sharing)」と進むと「投稿をソーシャルネットワークに自動共有」とでてきます。それを有効にすることで、「ソーシャルメディアアカウントを接続する」が選べるようになり詳細設定できます。

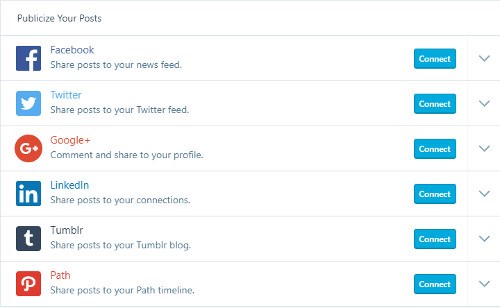
そこから連携したいSNSの欄の「connect(連携)」を選択します。Facebookの画面に移るのでログインを進め、WordPressと連携するアカウントを選択して「OK」を押すことで完了です。ここまで進めることで連携は完了です。WordPressに記事を投稿することで、Facebookにも自動で投稿されます。
注意点としてはプラグインに頼りすぎるとWordPressのサイトがやや重くなってしまう点と、設定をしないとFacebookのニュースフィード上に記事の全文が表示されるなど読みにくくなってしまう点です。
ニュースフィード上の見た目を直す手段としては、「4.記事作成時の設定」で紹介したように記事作成画面の下の方の「All in One SEO Pack」→「ソーシャル設定でも」修正できますが、Jet Packの機能でも直せます。記事作成画面の右上の記事の更新や公開を選択する項目に、「パブリサイズ共有」という文字が追加されているのでそこから「編集」を選びます。
ここに「カスタムメッセージ」を入力する枠があるので、そこに文章を打ち込むことでニュースフィード上のメッセージが変更されます。またSNSへの共有に関するチェックボックスもあります。初期設定ではチェックが入っており、WordPressに記事を投稿するとFacebookにも自動で投稿されるようになっていますが、チェックを外すと自動投稿されなくなります。
Facebookに手動で投稿する方法とコツ

記事を自動で投稿する方法について紹介しましたが、手動での投稿もそれほど手間ではありません。余計なプラグインなどはあまりインストールしたくなかったり、エラーが発生してしまうなどのトラブルが生じるようなら、手動も試してみてください。
またWordPressとFacebookを連携させたのは良い反応をしてもらうことで、コンテンツを拡散するためです。そのためのコツについても説明いたします。
Facebookに手動で投稿する方法
手動でWordPressの記事をFacebookにシェアする方法は簡単で、Facebookの「投稿を作成(近況)」する欄に記事のURLを貼り付けるだけです。そこに文章を書いたりしたうえで「投稿する」を押せばシェアされます。
反応が上がる手動投稿のコツ
Facebook上に投稿するだけでも、ただ記事を上げるだけよりは人目に触れる機会が多くなります。しかしFacebookには豊富な機能があり、それらを使うことでよりあなたのコンテンツを拡散したり、WordPressサイトのファンを増やせます。そんな読み手の反応が上がるコツを紹介します。
URL以外の文章を追加する
自動投稿ではただあなたのコンテンツのタイトルや内容が表示されるだけですが、手動で投稿する場合は、補足の文章を追加できます。より読んでもらいやすいように促すことができます。
コメント欄にURLを貼り付ける
URLは投稿欄だけでなく、コメント欄に貼り付けることもできます。人によってはコメント欄をしっかり見て反応するする人もいるため、様々なパターンを使うことでアクセスを増やせる可能性があります。
時間帯に気をつける
Facebookのニュースフィードは時間帯に従って流れていきます。できるだけ多くの人が利用している時間帯に投稿すると、より多くの人の目に入り拡散の効果も高くなります。利用者数が多く、宣伝に有効な時間帯は21時~22時と言われます。逆に深夜の3時~5時ではそれほど見られません。
曜日によっても変動があり、平日では昼休憩の12時前後や就寝前の20時~22時にピークになります。その時間に合わせてFacebookに投稿すると、より効果的にコンテンツを拡散できます。
@タグを使う
投稿をするときに@タグを使うことで、マウスを上に載せることでページの画像などが表示される「オーバーリンク」を作れます。自分のFacebookページやイベントページを友人に知らせやすくなります。
WordPressのプラグインに関してはこちらを参考にしてください。
まとめ
WordPressとFacebookの連携についてそのメリットから具体的な設定方法、自動投稿と手動投稿の違いなどについてまとめました。Facebookはとてもユーザーの多いツールであるため、シェアされれば大きく拡散される可能性があります。合わせてOGPを丁寧に設定すればWordPressサイトのPV数や影響力を増やしてくれます。
もちろんテクニック面が優れていても、コンテンツ自体が良質でなければ読んだ人もシェアしようとは思わないので価値がある記事などを書き続けることは大切です。しかし拡散の機会を増やすためにも、WordPressとFacebookの連携を設定しておくことは必ずプラスにつながります。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選