WordPress初心者におすすめの超便利な機能別プラグイン60選

WordPressを使い始めたものの、どんなプラグインを使えば良いのかは、いまいちよくわかりませんよね?
そもそも、WordPressのプラグインで、どんなことができるようになるか、わからないという場合も多いでしょう。
そこで今回は、初心者におすすめなWordPressのプラグインを、機能別に60個ピックアップしてみました。
今回紹介するプラグインは、どれも実際のサイト運営で使える、便利なものとなっています。
この記事を読めば「WordPressのプラグインで、どんなことができるようになるか?」がわかりますので、ぜひ読みすすめてください!
目次
SEO対策に有効なプラグイン6選
WordPressの標準仕様では、SEO対策に有効な設定ができません。
そのため、各種プラグインにより、SEO対策に有効な設定を、追加で行う必要があります。
ここでは、SEO対策に有効なプラグインを紹介していきます。
1. All in One SEO Pack

All in One SEO Packは、WordPressのサイトにSEO(検索エンジン最適化)対策を施すためのプラグインです。
このプラグインを導入することで、サイト全体で重要なキーワードや、記事ごとのメタディスクリプションなどが設定できるようになります。
All in One SEO Packをインストールして有効化すると、記事の投稿画面に、以下の画像のような欄が追加されます。
そのほか、Googleアナリティクスや、Googleサーチコンソールなど、SEO対策の必須ツールとの連携も簡単になるので、おすすめです。
All in One SEO Packのおすすめポイント
・キーワードやディスクリプションなどのメタ要素を設定できる。
・SEO対策の必須ツールと連携できる。
2. Yoast SEO

Yoast SEOも、WordPressのサイトにSEO対策を施すためのプラグインです。
All in One SEO Packとの違いは、Yoast SEOの方が、キーワードに対してSEO的にどうか?というチェックができる点です。
Yoast SEOをインストールして有効化すると、記事投稿画面に、以下の画像のような項目が追加されます。
「フォーカスキーワード」に、キーワードを設定することで、現在の記事がSEO対策として、良い状態にあるかを判定してくれます。
問題点は、フォーカスキーワードの下にある「解析」の項目に表示されるので、ここに書かれている情報をもとに、SEO対策で効果的な記事を仕上げていけるのです。
SEO対策の初心者でも、「どうしたらSEO的に良い記事になるのか」がわかりますので、おすすめです。
Yoast SEOのおすすめポイント
・All in One SEO Packのように、メタ情報を追加できる。
・SEO対策の判定をしてくれる。
3. Google XML Sitemaps

Google XML Sitemapsは、Googleなどの検索エンジンに対して、サイトの更新情報を自動的に送信してくれるプラグインです。
検索エンジンにサイトの更新を伝えるには、XMLサイトマップというものが使われます。
Google XML Sitemapsでは、そのXMLサイトマップを自動で作成してくれるので、一度このプラグインを有効化させておけば、あなたがやることはありません。
サイトの更新情報も、SEO対策の面では大切な項目のひとつです。
サイトの更新情報を、しっかりと検索エンジン側に伝えられ、かつ、それが自動で行ってくれるので、おすすめのプラグインです。
Google XML Sitemapsのおすすめポイント
・プラグインを有効化するだけでOK!
・サイトの更新情報を検索エンジンに伝えてくれる。
4. PS Auto Sitemap

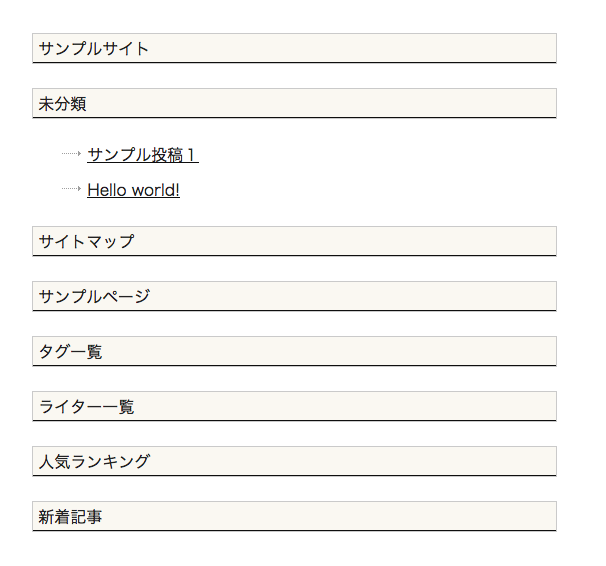
PS Auto Sitemapは、サイトの記事一覧(サイトマップ)を、自動で作成してくれるプラグインです。
このプラグインをインストールし、有効化することで、記事一覧が簡単に作成できます。
通常、サイトの記事一覧を作成するには、ひとつひとつの記事に対し、手作業でリンクを貼っていかなければなりません。
しかし、このPS Auto Sitemapを使えば、以下の画像のようなサイトの記事一覧が、このプラグインで生成されるコードを貼り付けるだけで、作れてしまいます。

XMLサイトマップのみならず、こうしたユーザーが見える形のサイトマップも、利便性を向上させるものとして、SEO対策の効果があると言われています。
大変な作業を大幅に簡略化できるので、おすすめのプラグインです。
PS Auto Sitemapのおすすめポイント
・見た目の綺麗な記事一覧が、簡単に作成できる。
5. WordPress Ping Optimizer

WordPress Ping Optimizerは、PING送信を行ってくれるプラグインです。
PING送信とは、サイトの更新情報を、検索エンジンなどに知らせる機能のこと。
PING送信を行うことで、検索エンジンにインデックスされやすくなります。
このプラグインを活用すれば、PING送信先を登録しておくことで、自動でPINGを送信してくれます。
一度設定しておけば、他にやることはありません。
PING送信が簡単にできるので、おすすめのプラグインです。
WordPress Ping Optimizerのおすすめポイント
・自動でPING送信を行ってくれる。
・設定は一度でOK!
6. PuSHPress

PuSHPressは、PubSubHubbub(パブサブハブバブ)という機能を使い、Googleなどの検索エンジンに対し、瞬時に更新した記事をインデックスさせるためのプラグインです。
このプラグインは、インストールして有効化するだけで、効果があります。
特に、トレンド性の高いサイトを運営する場合、他サイトと記事の内容がに通うことになりがち。
そんなとき、検索エンジンに評価されるのは、より早くインデックスされたサイトの記事です。
PuSHPressは、瞬時に検索エンジンのロボットを呼べるため、このプラグインはとても重要です。
こちら側で特にやることもなく、その効果も大きいので、おすすめのプラグインです。
PuSHPressのおすすめポイント
・インストールして有効化するだけで、インデックスを促進する効果がある。
・トレンド性の高いサイト運営には、とても重要。
写真の表示に関するWordPressプラグイン5選
WordPressは、写真に関する機能が多くありません。
ただ、プラグインを活用すれば、写真の表示に関する機能を大幅に向上できます。
ここからは、写真の表示に関するプラグインを紹介します。
【関連記事】
写真で遅くなった場合は以下の記事を参考にしてください。
→WordPressが遅い!1秒で表示させるための高速化テクニック12選
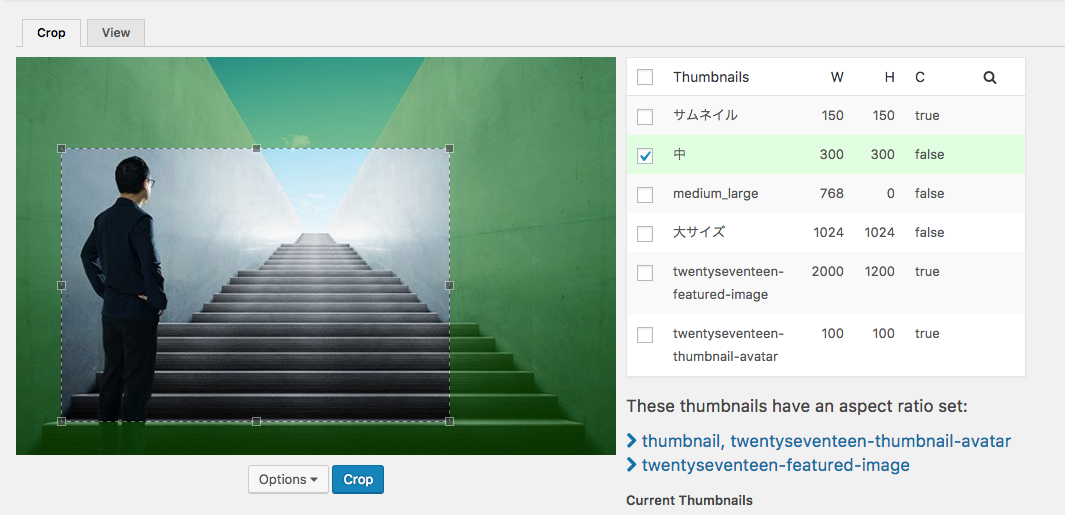
7. Post Thumbnail Editor

Post Thumbnail Editorは、サムネイル画像の表示範囲を手動で設定できるプラグインです。
WordPressでお使いのテーマによって、サムネイル画像が思うような位置でトリミングされないことがあります。
そんなとき、このPost Thumbnail Editorを使うことで、お好みの位置や範囲で、サムネイル画像を指定できます。
実際に使ってみると、以下の画像のような感じで、サムネイル画像を編集できます。

Post Thumbnail Editorのおすすめポイント
・サムネイル画像の調節が簡単に行える。
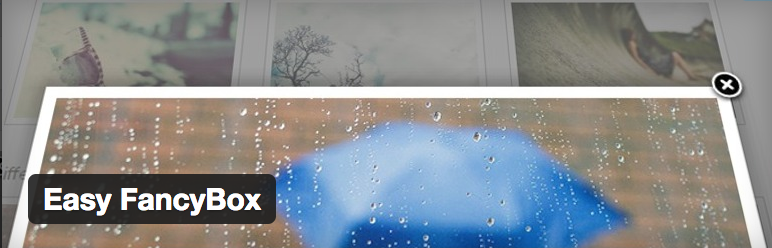
8. Easy FancyBox

Easy FancyBoxは、記事中の画像をクリックまたはタップするだけで、拡大できるようになるプラグインです。
図解などを頻繁に利用したり、写真を多用したりなど、画像をしっかりみてもらいたいサイトを運営している場合、特におすすめのプラグインです。
実際に、記事中の画像をクリックしてみると、以下の画像のように、拡大して表示されます。

拡大したい画像と、拡大したくない画像を分ける時も簡単。
画像のリンク先に「メディアファイル」を指定すれば、拡大できるようになります。
逆に、画像のリンク先を指定しなければ、拡大できないままです。
とても簡単に画像の拡大が実装できるので、おすすめのプラグインです。
また、記事中の画像をスライドショー形式で表示させる機能もあるので、これも便利です。
Easy FancyBoxのおすすめポイント
・画像をクリックすることで、拡大できる機能が簡単に追加できる。
・その記事中にある画像がスライドショー形式で表示できるの。
9. NextGEN Gallery

NextGEN Galleryは、画像のギャラリーが簡単に作成できるプラグインです。
多くの写真をズラッと並べたいときに便利です。
WordPressにアップロードしてある写真だけでなく、これからアップロードする写真からも、ギャラリーを作成できます。
管理画面は一部、英語表記ですが、インストールすると、使い方の解説動画が表示されます。
操作も、特に難しい部分はありません。

このような写真のギャラリーが、簡単に作成できるので、おすすめです。
NextGEN Galleryのおすすめポイント
・写真を含む画像の一覧(ギャラリー)が簡単に作成できる。
・管理画面は英語だが、わかりやすい動画マニュアルがある。
10. Easy Watermark

Easy Watermarkは、画像に透かしの文字や画像を入れられるプラグインです。
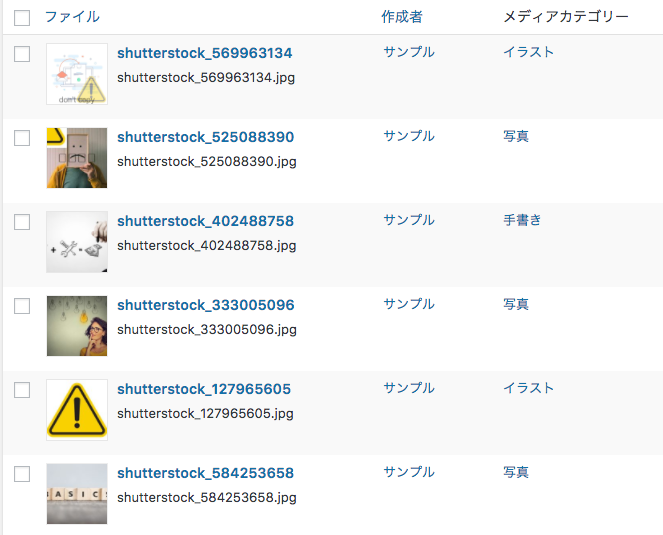
以下の画像の右下にある「!」マークと、画像の下にある「don’t copy」は、このプラグインで入れたものです。

丁寧に作った画像が盗用されてしまうと、とても悲しいもの。
Easy Watermarkは、画像の盗用を防止できるので、おすすめのプラグインです。
ただし、入力できる文字は、英数字に限られています。
筆者が日本語を入力したところ、日本語は表示できませんでした。
Easy Watermarkのおすすめポイント
・サイト上の画像に「透かし文字」や「透かし画像」を入れられる。
・画像の盗用防止になる。
11. Enhanced Media Library

Enhanced Media Libraryは、WordPressの画像管理を簡単にするプラグインです。
WordPressにアップロードした画像は、「メディアライブラリ」で管理されます。
ただ、WordPress標準の機能では、過去にどんな画像をアップロードしたのかを分類する機能がないため、管理が非常に面倒なのです。
Enhanced Media Libraryをインストールして有効化すると、WordPressにアップロードした画像を、カテゴリーで分けて保存できるようになります。
カテゴリー分けは、記事投稿の際のカテゴリーと同様に扱え、「メディアカテゴリー」として表示されます。

画像にメディアカテゴリーをつけておくことで、カテゴリーでの画像の絞り込みができるようになります。
そのため、画像の管理が非常にやりやすくなるので、おすすめのプラグインです。
Enhanced Media Libraryのおすすめポイント
・画像をカテゴリーで分けられ、管理がしやすくなる。
表を簡単に作成するWordPressプラグイン
WordPressの標準機能には、表を作成する機能がありません。
しかし、プラグインを追加することで、綺麗な表が簡単に作成できます。
ここでは、表を簡単に作成できるプラグインを紹介します。
12. TablePress

TablePressは、WordPressで、表を簡単に作れるようになるプラグインです。
WordPressには、標準で表を作る機能がありません。
そのため、WordPressで表を作成するには、複雑なコードを書く必要があります。
しかし、TablePressを使えば、以下のような表が簡単に作れます。

項目ひとつごとに灰色の背景がついたりしていますが、これがTablePressの標準仕様です。
簡単に、このような綺麗な表を作れるので、おすすめです。
TablePressのおすすめポイント
・簡単に綺麗な表が作成できる。
・標準設定でも、充分に使える表が作成できる。
画像のスライダーを作成するWordPressプラグイン2選
トップページや個別の記事に画像のスライダーを追加することで、より見栄えの良いサイトにできます。
見栄えの良いサイトは、ユーザーからの信頼感も得やすいもの。
ここでは、画像のスライダーが簡単に作成できるプラグインを紹介します。
13. Smart Slider 3

Smart Slider 3は、サイトのトップページや記事に、画像のスライダーを作成できるプラグインです。
Smart Slider 3をインストールして有効化すると、Smart Slider 3自体の管理画面が、WordPressの管理画面内に表示されます。

スライダーの作成自体は、このSmart Slider 3の管理画面で行います。
スライダーの作成後、そのショートコードを記事に貼り付けることで、作成したスライダーを表示できます。
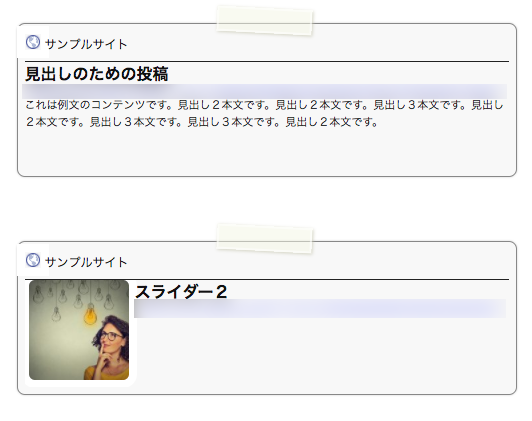
以下の画像は、ショートコードを記事に貼り付けたときに、表示されるスライダーです。
画像の左右に、<>マークがありますね?
これをクリックすることで、前の画像と次の画像を行ったり来たりできます。

また、これらの画像には、リンクを設定することも可能です。
つまり、プロが作ったサイトにあるようなコンテンツスライダーも、このプラグインで作成できるのです。
Smart Slider 3は、全ての表示が英語です。
しかし、使い方の動画が公開されているため、スライダーの作成と表示は難しくありません。
簡単にクオリティの高い画像スライダーがつくれるので、おすすめです。
Smart Slider 3のおすすめポイント
・見栄えの良い画像のスライダーが作成できる。
・画像にリンクを貼れば、コンテンツスライダーも作成できる。
14. Meta Slider

Meta Sliderも、WordPressに画像のスライダーを作成するプラグインのひとつ。
先ほどのSmart Slider 3よりも、一部日本語の表示があるので、少し使いやすい印象があります。
Meta Sliderのおすすめポイントは、多彩な特殊効果。
なんと、スライドの際に適用できる特殊効果が、18個もあります。
さらに、記事にスライダーを貼り付ける時も、ショートコードを貼り付けるだけなので、簡単です。
Smart Slider 3とMeta Sliderを比較すると、
・Smart Slider 3:細かい設定まで行いたい人向け
・Meta Slider:簡単お手軽に画像のスライダーを作成したい人向け
という印象を受けました。
Meta Sliderのおすすめポイント
・日本語表記があり、使いやすい。
・特殊効果のある画像スライダーが作成できる。
人気記事や関連記事を表示させるWordPressプラグイン3選
サイト内にある人気記事や、特定の記事と関連性の高い記事を表示することも、ユーザーにとって親切な仕組みです。
ここでは、人気記事や関連記事を表示できるプラグインを紹介します。
15. WordPress Related Posts

WordPress Related Postsは、投稿した記事の下に、関連する記事を表示できるプラグインです。
WordPress Related Postsは、インストールして有効化するだけで、すぐに関連記事を表示させられます。
以下の画像は、WordPress Related Postsで作成された、関連記事です。

各関連記事に、アイキャッチ画像が設定されている場合は、その画像が表示されます。
アイキャッチ画像が設定されていない場合は、ランダムなイメージ画像が表示されます。
各記事ごとに、関連記事を手動で変更することも可能です。
手軽さと便利さがおすすめのプラグインです。
WordPress Related Postsのおすすめポイント
・簡単に関連記事を表示できる。
・アイキャッチ画像が設定されていない場合も、ランダムなイメージ画像が自動で表示される。
16. Yet Another Related Posts Plugin

Yet Another Related Posts Pluginは、その頭文字からYARPPと省略されることが多いプラグインです。
WordPress Related Postsと比べて、こちらは日本語表記なので、かなりわかりやすい印象。
英語の管理画面が嫌だ!というあなたには、おすすめの関連記事表示プラグインです。
ただ、記事数が少ない場合、関連記事がひとつも表示されない場合があります。
いくつか記事が揃ってから、導入するのが良さそうです。
関連記事を表示させるメリットは、検索エンジンからの訪問者がとある記事にたどり着いたときに、サイト内に似たテーマの記事があったら自然に見たくなるからです。
「読者目線」の機能ですね。関連記事があれば、自然とサイトのファンになってくれるかもしれないですし、執筆者のファンになってくれるかもしれません。
1記事を見やすくすると同時に、サイトの見栄えもよくなる「関連記事機能」。
これは、Yet Another Related Posts Pluginを入れるだけですぐに実現できます。
Yet Another Related Posts Pluginを有効化した後に、「外観⇒ウィジェット」から関連記事を設定してください。
Yet Another Related Posts Pluginのおすすめポイント
・関連記事を簡単に表示できる。
・管理画面が日本語表記でわかりやすい。
17. WordPress Popular Posts

WordPress Popular Postsは、WordPressのサイトに「人気記事」を表示させられるプラグインです。
「人気記事」は、主にサイトのサイドバーに表示するもの。
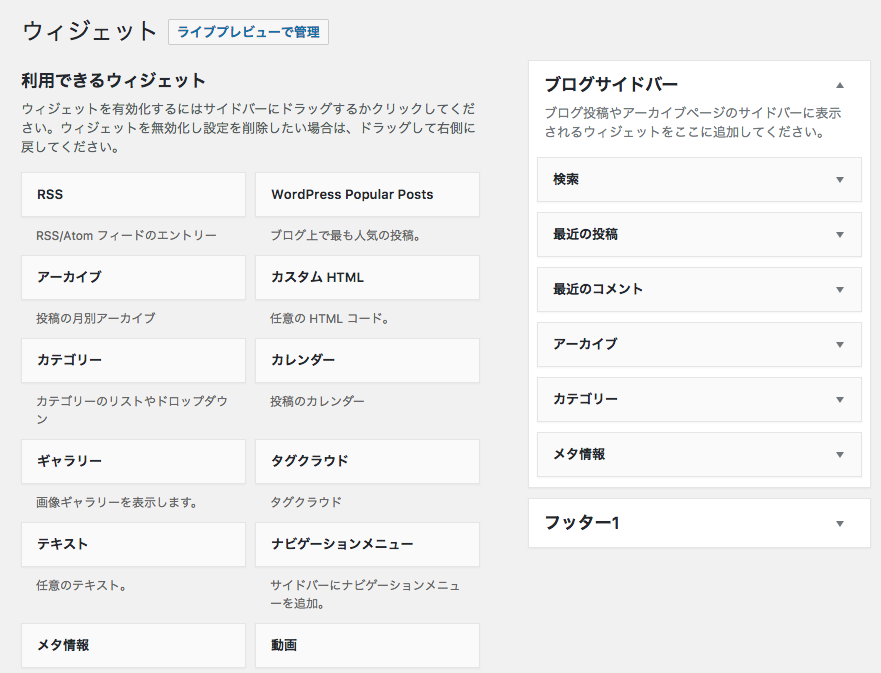
サイドバーに表示する項目は、WordPress管理画面の「ウィジェット」から編集できます。
WordPress Popular Postsについても、主にこの「ウィジェット」から設定を行います。
WordPress Popular Postsをインストールし、有効化すると、「ウィジェット」に「WordPress Popular Posts」という項目が追加されています。
これを「ブログサイドバー」にドラッグ&ドロップすることで、人気記事を表示させられます。

WordPress Popular Postsを使って人気記事を表示させると、標準では以下の画像のような表示となります。

操作も難しくなく、簡単に人気記事が表示できるので、おすすめのプラグインです。
WordPress Popular Postsのおすすめポイント
・簡単に人気記事を表示させられる。
SNSとの連携に便利なWordPressプラグイン3選
サイトをSNSと連携させておくことで、その記事がSNSで拡散される可能性が高まります。サイトとSNSは、今や連携していることが標準とも言えます。
ここでは、サイトとSNSを連携させるのに便利なプラグインを紹介します。
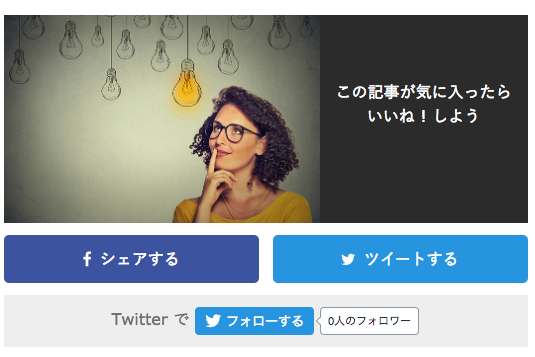
18. VA Social Buzz

VA Social Buzzは、WordPressの記事の下に、以下のボタンを表示させられるプラグインです。
・Facebookへのいいねボタン
・Facebookへのシェアボタン
・Twitterへのツイートボタン
・Twitterのフォローボタン
このプラグインを使うと、以下のような、大手サイトでよく見られるようなパーツを表示できるようになります。

VA Social Buzzは、特別な管理画面などがなく、WordPressの「表示設定」から設定を行います。
難しい設定ナシで、このようなSNS連携ボタンが表示できるので、おすすめのプラグインです。
VA Social Buzzのおすすめポイント
・大手サイトで見るようなSNS連携パーツが、簡単に作成できる。
・特別な設定をせずとも、見栄えの良いボタンが表示できる。
19. WP Social Bookmarking Light

WP Social Bookmarking Lightは、SNSのシェア機能を、記事の上部や下部に、ボタン形式で表示させられるプラグインです。
管理画面はほぼすべて英語ですが、ドラッグ&ドロップの直感的な操作ができるので、難しく感じることはないでしょう。
WP Social Bookmarking Lightをインストールして有効化すると、標準では、以下のようなボタンが、記事タイトルの下に表示されます。

ここで表示されているボタンは、
・はてなブックマーク
・Facebookへのいいねボタン
・Twitterへのツイートボタン
・Pocketへのボタン
の4つです。
この他にも、tumblrやgoogleなどのボタンも表示させられます。
直感的な操作で、簡単にSNSと連携ができるので、おすすめのプラグインです。
WP Social Bookmarking Lightのおすすめポイント
・表示できるSNS連携ボタンの数が多い。
・直感的な操作で、簡単にSNS連携ボタンが表示できる。
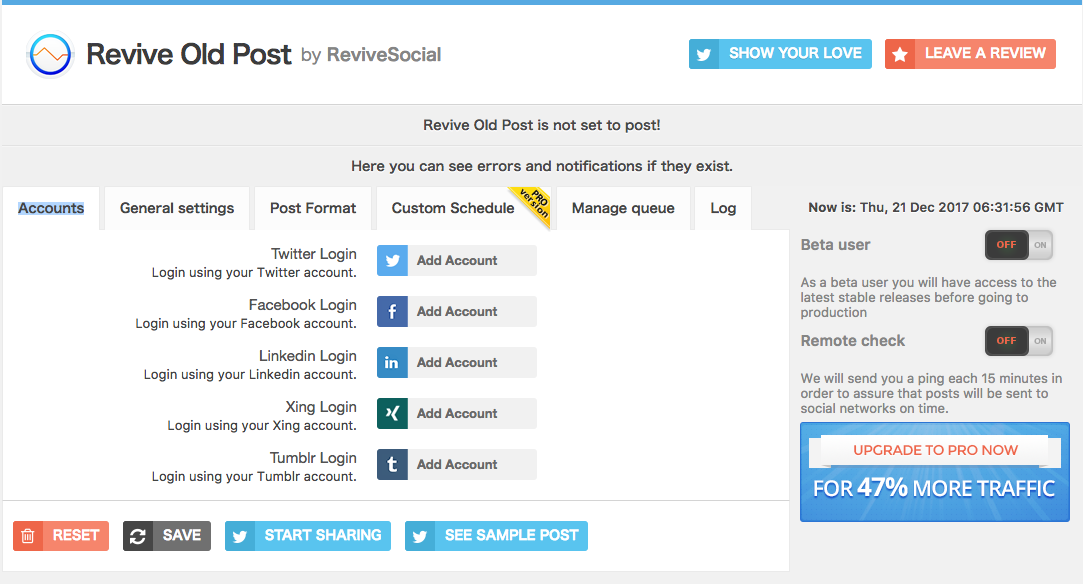
20. Revive Old Post

Revive Old Postは、これまでのSNS連携に関する2つのプラグインと違い、サイト内にある古い記事を、自動でSNSに投稿してくれるというプラグインです。
管理画面は、すべて英語。
そのため、多少設定に手間がかかることもあるかもしれません。

なお、古い記事をSNSに投稿するという仕様上、SNSアカウントの登録が必要となります。
はじめの設定は面倒かもしれませんが、古い記事を再び見てもらえるチャンスが自動で得られるため、おすすめのプラグインです。
Revive Old Postのおすすめポイント
・古い記事を、SNS上で再び紹介できる。
・投稿の期間などは、自分の調整できる。
掲示板を実装するときに便利なWordPressプラグイン2選
WordPressで運営されているサイトには、掲示板を作成できます。
ただ、WordPressの標準機能には、掲示板を作成できるものがありません。
そのため、掲示板を作成するには、プラグインを導入する必要があります。
ここでは、WordPressで運営されているサイトに掲示板を実装できるプラグインを紹介します。
21. bbPress 2

bbPress 2は、WordPressで掲示板を作るときに便利なプラグインです。
管理画面がすべて日本語なので、使いやすいのもポイント。
掲示板特有の、
・フォーラム
・トピック
・スレッド
・スラッグ
という言葉に混乱することもあると思いますが、そこさえ理解できれば、簡単に掲示板を運営できるようになります。

掲示板の設定は、通常の記事投稿や固定ページの投稿と同じように行えるので、とても簡単です。
WordPressで掲示板といえばbbPress 2というくらい、おすすめのプラグインです。
bbPress 2のおすすめポイント
・WordPressのサイトで掲示板を実装するプラグインとしては、もっとも有名。
・簡単に掲示板を実装できる。
・管理画面が日本語で、使いやすい。
22. BuddyPress

BuddyPressも、WordPressで掲示板を作成するときに便利なプラグインです。
管理画面も、ほとんど日本語なので、用語の意味さえわかれば、簡単に使えるでしょう。
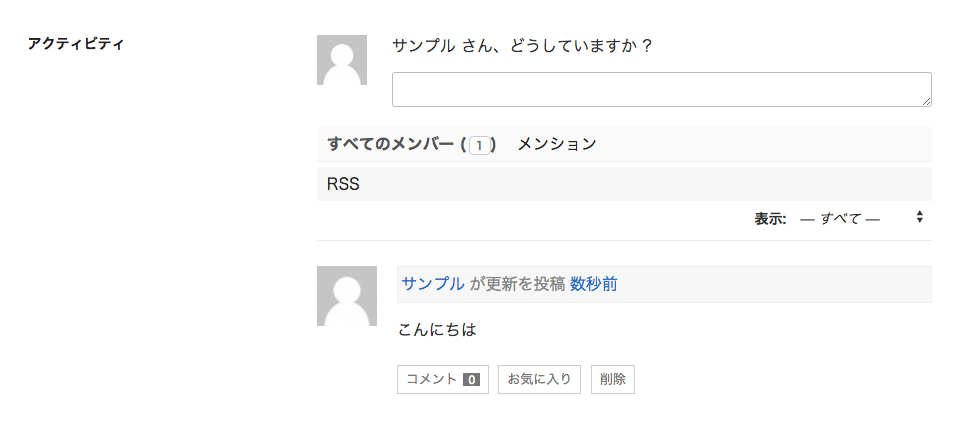
bbPress 2と比べて、チャットのような感覚の掲示板を作成できます。

BuddyPressもbbPress 2と並んで、簡単に掲示板を作成できるので、おすすめのプラグインです。
BuddyPressのおすすめポイント
・チャット感覚の強い掲示板を作成できる。
・管理画面が日本語で、使いやすい。
アクセス解析に便利なWordPressプラグイン
WordPressには、アクセス解析ができる機能は搭載されていません。
サイトの目的を達成するには、アクセス解析がとても重要です。
ここでは、アクセス解析に便利なプラグインを紹介します。
【関連記事】
アクセス解析に便利なWordPressプラグインは以下でも紹介しています。
→WordPressのアクセス解析プラグイン20選と使い方
23. Google Analytics Dashboard for WP

Google Analytics Dashboard for WPは、アクセス解析ツールのひとつである「Googleアナリティクス」のデータを、WordPressのダッシュボード内で確認できるようになるプラグインです。
これにより、Google Analytics Dashboard for WPをインストールすることで、Googleアナリティクスにログインし、プロパティから目当てのサイトをクリックするという手間が省けます。
毎日のアクセス解析も、WordPress内で完結できるようになるため、おすすめのプラグインです。
Google Analytics Dashboard for WPのおすすめポイント
・Googleアナリティクスにログインせずとも、アクセス状況を確認できる。
目次を追加するWordPressプラグイン
記事に目次を表示させることで、ユーザーに対して「その記事にどんな情報が含まれているのか?」を示せます。
ユーザーの利便性を向上させる機能ですので、追加しておきましょう。
ここでは、目次を追加するプラグインを紹介します。
24. Table of Contents Plus

Table of Contents Plusは、記事に「目次」を追加できるプラグインです。
インストールして有効化すると、WordPressの「設定」内に、「TOC+」という項目が追加されます。
目次の詳細設定は、ここから変更します。
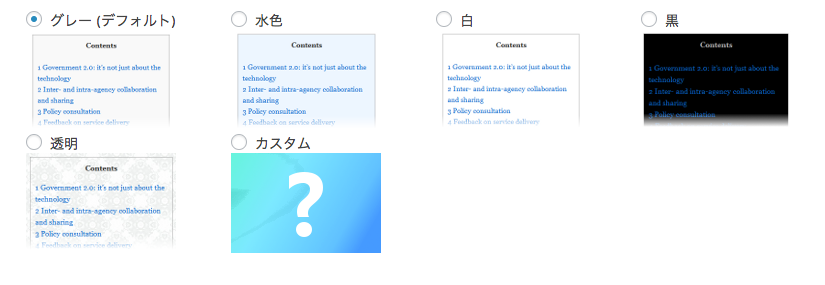
Table of Contents Plusのおすすめポイントは、その簡単さと詳細な設定。
目次のテンプレートは、以下の画像にある6つから選べます。

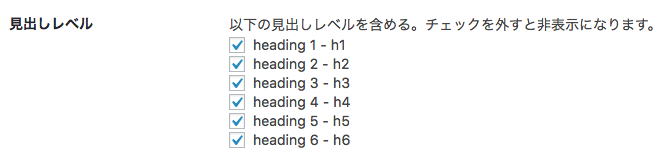
また、上級者向け設定では、目次に含める見出しのレベルも設定できます。
そのため、「見出し4は目次に表示させない」というような設定もできるのです。

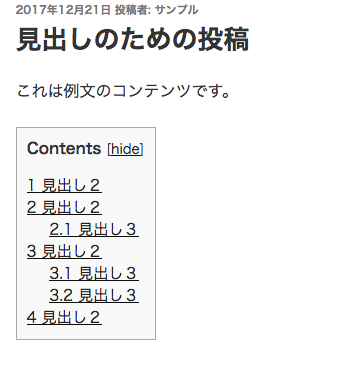
Table of Contents Plusを使うと、以下のような見出しを、記事内に自動で追加できます。

簡単にきれいな見出しが追加できるため、おすすめのプラグインです。
Table of Contents Plusのおすすめポイント
・簡単に綺麗な見出しを追加できる。
・見出しのレベルにより、どのレベルまでを目次に表示させるのかも、こちらで指定できる。
記事執筆に便利なWordPressプラグイン16選
ここからは、WordPressのメインでもある「記事執筆」に便利なプラグインを16個、紹介していきます。
25. Duplicate Post

Duplicate Postは、以前の記事を複製できるプラグインです。
毎回、同じ構成で記事を書きたいというあなたにとっては、とても便利なプラグインです。
インストールして有効化すれば、あとは特に難しい設定もありません。
記事の投稿画面に「新規下書きとして複製」という項目が追加されていますので、ここをクリックすることで、記事を複製できます。

いちいちコピペする手間が省ける分、時間の短縮になるので、おすすめのプラグインです。
Duplicate Postのおすすめポイント
・簡単に記事を複製できる。
26. Pz-LinkCard

Pz-LinkCardは、リンクをカード形式で表示できるようになるプラグインです。
管理画面がすべて日本語なので、使い方も簡単。
このプラグインを使うと、たとえば、以下の画像のような形式で、リンクを表示させられます。

Pz-LinkCardには、17種類のテンプレートがあるので、おしゃれでワクワクするリンクが作成できます。
標準の設定でも充分に使えますが、余白などの詳細な設定もできるため、おすすめのプラグインです。
Pz-LinkCardのおすすめポイント
・目立たなくなりがちなリンクを、おしゃれに目立たせることができる。
・管理画面が日本語で、使いやすい。
27. TinyMCE Advanced

TinyMCE Advancedを使うと、WordPressの投稿エディタ(ビジュアルエディタ)に記事装飾のためのオプションを追加することができます。
例えば、本当に見やすいサイトは、装飾が凝っているわけではなく「太字」「赤太字」「下線」「マーカー」「表」などが適度に使われているサイトですよね。
WordPressの標準機能では、赤太字やマーカーや表を、ワンタッチで入れられません。
TinyMCE Advancedのプラグインを入れておけば、このような必要最低限かつ必須の文字装飾を、ワンタッチでできるようになります!
プロブロガーの人もオススメする、シンプルな記事装飾プラグインです。
記事を読む人にも読みやすい装飾なので、使いこなせれば読者も気に入ってくれるはずです。
文字装飾が、WordPressの標準仕様よりも圧倒的に簡単になるので、おすすめのプラグインです。
TinyMCE Advancedのおすすめポイント
・簡単に文字装飾ができるようになる。
・簡単な表も作成できるようになる。
28. AddQuicktag

AddQuicktagを使うと、よく使うHTMLタグをワンタッチで呼び出すことができます。
一度登録しておけば、少し凝った文字装飾やリンクをすぐに記事内に挿入することができます。
使う頻度の高いものを入れたり、テーマ独自のショートコードなどを入れることも可能です。
文字装飾やアフィリエイトリンクなども、AddQuicktagに登録しておくことで、簡単に呼び出せます。

AddQuicktagが入っているだけで、WordPressでの記事執筆の速度がぐんと上がることもありますので、おすすめです。
特に、今までHTMLエディタでひとつずつタグを打ち込んでいたあなたは、AddQuicktagの便利さを強く実感するでしょう。
AddQuicktagのおすすめポイント
・文字装飾などの長いコードを、ボタンひとつで呼び出せるようになる。
・テーマ独自のショートコードも、すぐに呼び出せるようになる。
29. Shortcoder

Shortcoderは、文字装飾も含め、ある程度のまとまりを持った文章などを、ショートコードとして登録できるプラグインです。
たとえば、毎回、記事の最後に表示させたいブロックを作成したいときなどに重宝します。
AddQuicktagと比較して、より規模の大きなまとまりを、短縮させたいときに便利です。

管理画面は英語ですが、使い方は、
・「Create a new shortcode」をクリック。
・「Name」にショートコード名を入力。
・「Shortcode content」に、まとまりをもった文章などを入力。
・「Create shortcode」をクリック。
これだけです。
ショートコードとして登録したあとは、記事投稿の際に、それを呼び出せば良いだけ。
非常に簡単に、よく使う定型文などを登録できるので、おすすめです。
Shortcoderのおすすめポイント
・よく使う長い定型文も、ショートコード化できる。
30. Crayon Syntax Highlighter

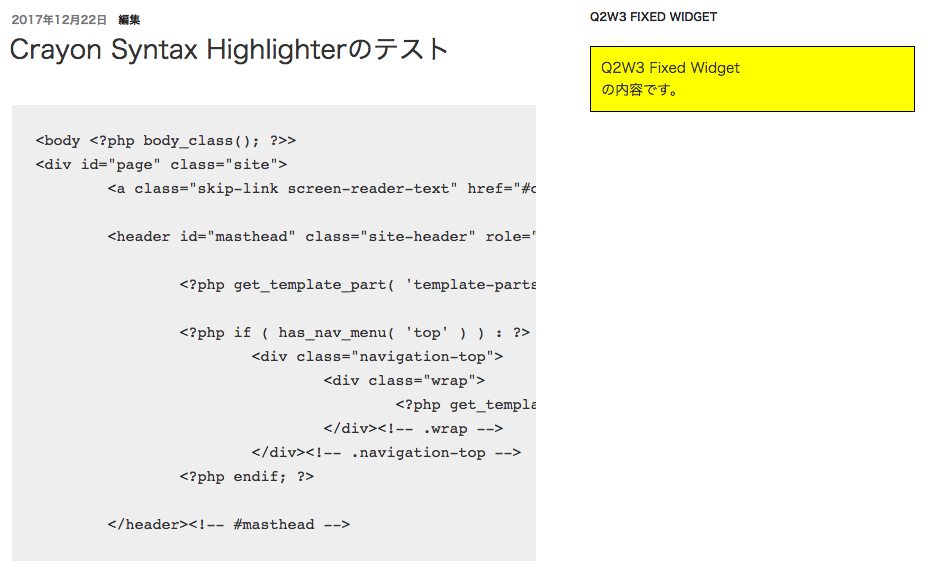
Crayon Syntax Highlighterは、HTMLやCSSのソースコードを見やすく表示させられるプラグインです。
PHPなどのプログラミング言語にも対応しており、構文(syntax)をハイライトしてくれます(Highlighter)。
このプラグインは、それぞれの定義文により、色が変わる仕様。
そのため、複雑なソースコードでも、とても見やすく表示できます。
サイトでプログラミング系やWebデザイン系の情報を発信したい場合は、特におすすめなプラグインです。
このプラグインをインストールして有効化すると、記事投稿画面に「<>」というアイコンが表示されます。
ここをクリックして、出現した空欄に、ソースコードを貼り付けましょう。
そして、「Add」をクリックすれば、複雑なソースコードも、投稿上に見やすく表示してくれます。

プラグインは英語ですが、実際に使うときに知っておくべき言葉は「Add(追加)」だけです。
簡単に使えるので、おすすめのプラグインです。
Crayon Syntax Highlighterのおすすめポイント
・複雑なソースコードも、カラフルにわかりやすく表示できる。
・英語がわからなくても、操作が簡単。
31. SyntaxHighlighter Evolved

SyntaxHighlighter Evolvedも、HTMLやCSS、PHPなどのソースコードを、見やすく表示してくれるプラグインです。
先ほどのCrayon Syntax Highlighterと比較して、ソースコードのハイライトがシンプルで、その色使いも、少ないものとなっています。
よりシンプルにソースコードを表示したい場合に、おすすめです。
使い方も簡単。
投稿画面のHTML編集モードにてソースコードのような形で投稿するだけで、ソースコードを綺麗に表示できます。
ソースコードを、リッチに表示させたいときは、Crayon Syntax Highlighter。
シンプルに見やすく表示させたいときは、SyntaxHighlighter Evolvedという感じですね。
あなたの好みにあった方を選択しましょう。
SyntaxHighlighter Evolvedのおすすめポイント
・複雑なソースコードを、シンプルな配色で表示できる。
・英語がわからなくても、操作が簡単。
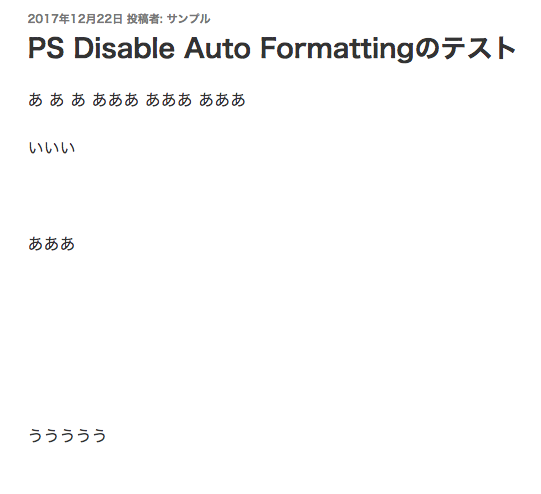
32. PS Disable Auto Formatting

PS Disable Auto Formattingは、WordPressのビジュアルエデイターで入力した見た目どおりに、記事を表示してくれるプラグインです。
実は、WordPressのやっかいな機能のひとつに「自動整形」というものがあります。
「自動整形」とは、HTMLのルール上、連続することが好ましくないコードなどを、ひとつにまとめる機能です。
WordPressのビジュアルエディターで、エンターキーを2回クリックすると、改行が2つ挿入されます。
つまり、改行を指定するHTMLのコードが2つ挿入されることになるのですが、これはHTMLのルール的に、あまりよろしくないのです。
ここで、WordPressの「自動整形」が発動。
改行を指定するコードを、自動でひとつにまとめてしまうのです。
その結果、ビジュアルエディターでの見た目と、投稿記事の見た目が、揃わなくなってしまうのです。
前置きが長くなってしまいましたが、PS Disable Auto Formattingは、このWordPressの「自動整形」機能を、停止してくれます。
そのため、ビジュアルエディターで見た通りに、投稿記事を表示させられるのです。
今まで、3行の改行を入れても、改行が1行しか反映されなかった場合。
PS Disable Auto Formattingをインストールし、有効化するだけで、3行の改行が、きちんと3行の改行として、反映されるようになるのです。

書いた見た目通りに記事を表示させたい!という場合に便利な、おすすめのプラグインです。
PS Disable Auto Formattingのおすすめポイント
・編集画面の見た目どおりに、記事を投稿できる。
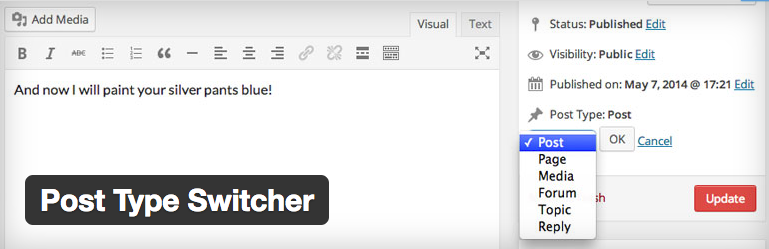
33. Post Type Switcher

Post Type Switcherは、記事の投稿タイプを、後から変えられるプラグインです。
たとえば、通常の「投稿」として書いた記事を、「固定ページ」に変更できるのです。
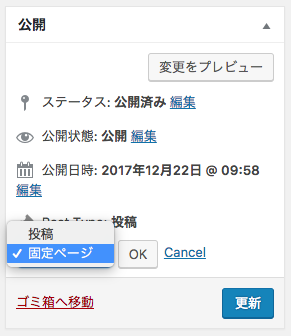
使い方は簡単。
投稿タイプを変更したい記事の編集画面を開き、投稿タイプを変更するだけでOKです。

投稿から固定ページへの移動が、簡単に行えました。
(投稿タイプを変更し、「更新」をクリックすると、自動で画面が切り替わります。)
投稿した記事を、後から見直して、
「やっぱり個別ページにしたい!」
と思ったときに、ボタンひとつで投稿タイプを変えられるので、おすすめです。
Post Type Switcherのおすすめポイント
・投稿した後から、投稿タイプをボタンひとつで変更できる。
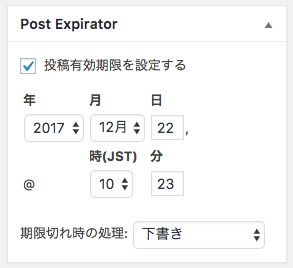
34. Post Expirator

Post Expiratorは、記事に公開期限を設定できるプラグインです。
このプラグインをインストールして有効化すると、記事の投稿画面に、「Post Expirator」という項目が追加されます。
公開期限を設定したい記事の編集画面を開き、「投稿有効期限を設定する」というチェックボックスをクリックすることで、記事に公開期限を設定できます。
期限が切れた後の記事は、下書きやゴミ箱など、その処理もこちらで決められるので、非常に便利。

設定も簡単なので、期限付きで記事を公開したい場合などに、おすすめのプラグインです。
Post Expiratorのおすすめポイント
・投稿した記事に、公開期限を設定できる。
・公開期限が切れた記事の処理も、こちらで簡単に決められる。
35. Easy Featured Images

Easy Featured Imagesは、サクサクと記事にサムネイル画像を設定できるプラグインです。
記事投稿の際に忘れがちな「サムネイル画像」の設定。
見返してみると、いくつもの記事にサムネイル画像を設定し忘れていた・・・なんてことも、起こりがちです。
そんな時に、このプラグインが力を発揮します。
Easy Featured Imagesをインストールして有効化すると、投稿一覧に、サムネイル画像を設定できる欄が追加されます。

「add image」をクリックすることで、WordPressのメディアライブラリが開き、すぐにサムネイル画像を設定できます。
サムネイル画像の設定のためだけに、記事の編集画面に入る手間が省けるので、おすすめのプラグインです。
Easy Featured Imagesのおすすめポイント
・サムネイル画像が、サクサク設定できるようになる。
36. Pixabay Images

Pixabay Imagesは、無料の画像素材サイト「Pixabay」内にある画像を、WordPressの管理画面上からダウンロードできるようになるプラグインです。
記事のサムネイル画像などを投稿するときに発生する、
・画像を探して・・・
・パソコンにダウンロードして・・・
・WordPressにアップロードする
という手間が省けます。
使い方は、とっても簡単。
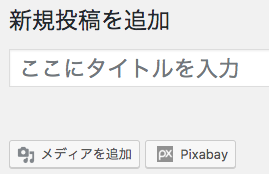
Pixabay Imagesをインストールして有効化すると、記事投稿画面の「メディアを追加」の横に、「Pixabay」というボタンが追加されます。

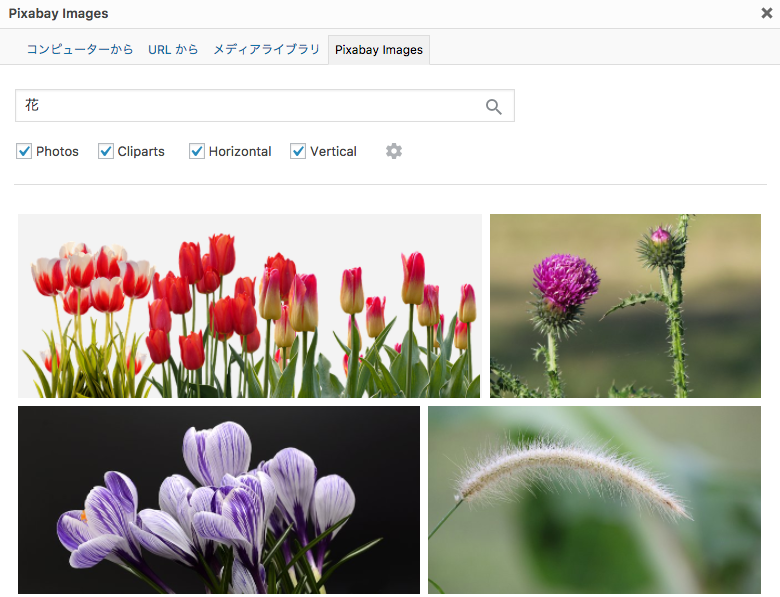
ここをクリックすると、検索バーが表示されるので、探したい画像のキーワードを打ち込みましょう。
虫眼鏡のアイコンをクリックすると、検索が開始され、打ち込んだキーワードに関連する画像が、一覧で表示されます。

好みの画像が見つかったら、この画面上でダウンロードできます。
画像にかかる手間や時間が大きく省けるので、おすすめのプラグインです。
Pixabay Imagesのおすすめポイント
・無料の画像サイトから、画像をダウンロードし、そのまま記事に貼り付けられる。
・日本語でも画像の検索ができる。
37. Shortcodes Ultimate

Shortcodes Ultimateは、記事の見た目を、装飾により大きく変えることができるプラグインです。
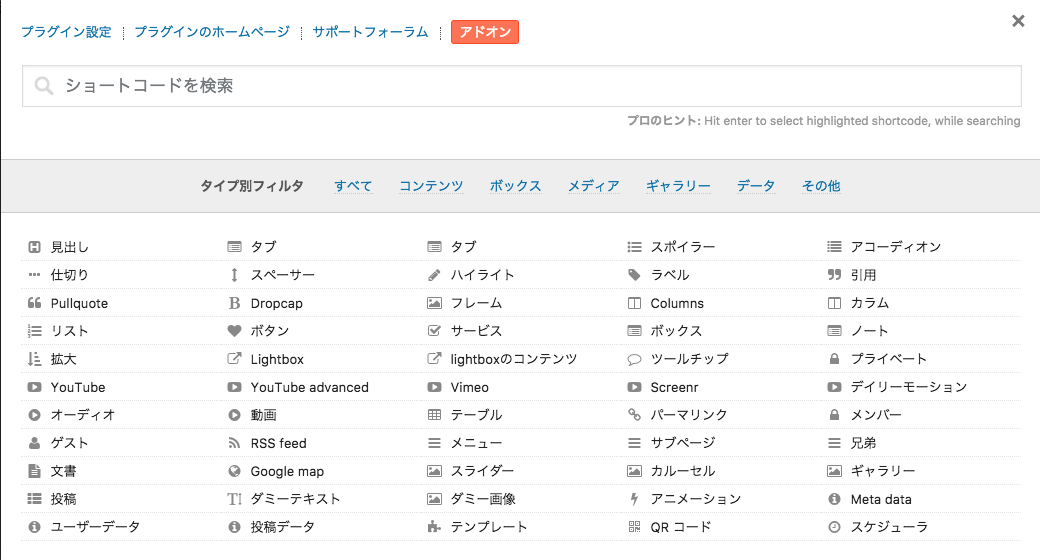
Shortcodes Ultimateに用意されている装飾の数は、実に40種類以上。
ボタンをポチポチとクリックするだけで、記事の見栄えがよくなりますので、おすすめです。
Shortcodes Ultimateをインストールして有効化すると、記事投稿画面に「ショートコードを挿入」というボタンが表示されます。

ここをクリックすると、記事の装飾方法がズラッと表示されます。

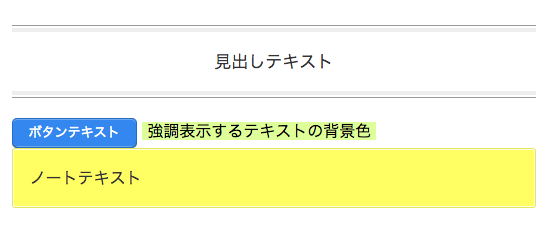
好みの装飾をクリックし、数字を調整した上で、ショートコードを挿入すると・・・

上の画像のような装飾が、あっという間にできてしまいます。
簡単に、見栄えの良い記事にできますので、おすすめのプラグインです。
Shortcodes Ultimateのおすすめポイント
・すでに用意されたデザインから選ぶだけで、記事の見た目を良くできる。
・配色などの細かい調整もできる。
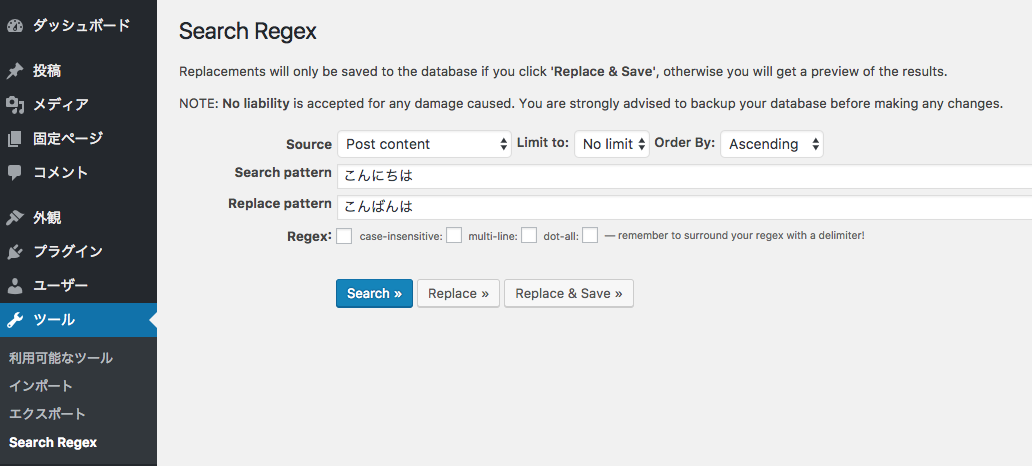
38. Search Regex

Search Regexは、WordPressで作成したサイト上の文字列を、一気にすべて書き換えることができるプラグインです。
Search Regexをインストールして有効化すると、WordPress管理画面の「ツール」内に、このプラグインが表示されます。
クリックすると、英語の画面が表示されます。
Search patternには、書き換える前(現在)の文字列を入力しましょう。
Replace patternには、書き換え後(修正後)の文字列を入力します。
最後に、「Replace & Save」のボタンをクリックするだけで、すべての記事に書かれた文字列が、書き換えられます。
たとえば、以下の画像の場合。
サイト内にある「こんにちは」が、すべて「こんばんは」に書き換えられます。

また、URLも一気に書き換えられるので、「http」のサイトを「https」にしたときにも、一気に全て書き換えられます。
使う機会は少ないかもしれませんが、知っていると非常に便利なプラグインなので、おすすめです。
Search Regexのおすすめポイント
・サイト上にある特定の文字列を、一気にすべて書き換えられる。
・URLも書き換えられる。
39. Broken Link Checker

Broken Link Checkerは、サイト内でリンク切れを起こしている箇所を、自動で発見してくれるプラグインです。
WordPressで作ったサイトが巨大化してくると、サイト内でのリンクにエラーが出たり、外部リンク先が消えていたりすることがよくあります。
サイト内にリンクの不備があると、訪問者にとっても「不便なサイト」と思われますし、同時に検索エンジンからも「管理されていないサイト」と思われてしまいます。
リンクエラーがあるサイトとして評価を落とさないためにも、Broken Link Checkerを入れて適度にWordPressのサイトを管理していきましょう。
リンク切れを起こしている場所がないかどうかは、定期的にチェックされます。
リンク切れが起きている場所があった場合、ダッシュボードに表示されます。
また、メールアドレスを設定しておけば、リンク切れをメールで通知してくれます。

Broken Link Checkerをインストールして有効化するだけで、手軽にリンク切れがチェックできるため、おすすめのプラグインです。
Broken Link Checkerのおすすめポイント
・見落としがちなリンク切れを、自動で知らせてくれる。
・メールアドレスを設定をすれば、サイトのリンク切れの状況を、メールで送信してくれる。
40. Auto Post Thumbnail

Auto Post Thumbnailは、サムネイル画像をいちいち設定せずとも、投稿の一番上にある画像が、自動的にサムネイル画像へ設定されるプラグインです。
サムネイル画像と、記事の先頭にある画像は、多くの場合、統一されています。
そのため、記事の一番上に画像を挿入して、サムネイル画像にも同じ画像を挿入して・・・と、同じ画像を挿入する作業を、2回行う必要がありました。
しかし、Auto Post Thumbnailをインストールして有効化しておけば、記事の一番上に画像を挿入するだけでOK。
サムネイル画像にも、自動で記事の一番上と同じ画像が挿入されるのです。
また、サムネイル画像の設定は、ついつい忘れてしまいがち。
サムネイル画像への手間を省き、設定のし忘れも防げるので、おすすめのプラグインです。
Auto Post Thumbnailのおすすめポイント
・記事の一番上にある画像が、自動でサムネイル画像に設定される。
カテゴリーの操作に便利なWordPressプラグイン
WordPressのサイドバーに表示される「カテゴリー」。
このカテゴリーの並び順、実は、手動で変えることができません。
そのため、カテゴリーの並び順を変えたい場合は、プラグインを入れる必要があります。
ここでは、カテゴリーの操作に便利なプラグインを紹介します。
41. Category Order and Taxonomy Terms Order

Category Order and Taxonomy Terms Orderは、WordPressの標準機能では入れ替えられないカテゴリーの順番を、入れ替えられるようにするプラグインです。
サイトを運営していく中で、カテゴリーの順番通りに、記事を読んでいって欲しい場合もあるでしょう。
そんな時は、このプラグインの出番です。
Category Order and Taxonomy Terms Orderをインストールして有効化すると、WordPressの「投稿」内に、「Taxonomy Order」という項目が追加されます。
ここをクリックすると、カテゴリー一覧が表示されます。

それぞれのカテゴリーは、ドラッグ&ドロップで動かせます。
直感的な操作で、楽にカテゴリーの順番を入れ替えられるので、おすすめです。
Category Order and Taxonomy Terms Orderのおすすめポイント
・カテゴリーの順番を、手動で変更できる。
・ドラッグ&ドロップなので、直感的に操作できる。
サイトのバックアップに便利なWordPressプラグイン2選
WordPressで運営しているサイトは、悪意のあるユーザーから攻撃される場合があります。
そのほか、自分で操作を間違え、サイトの表示が大きく崩れてしまうことも。
そんな事態を防ぐため、サイトのバックアップを取っておきましょう。
ここでは、サイトのバックアップに便利なプラグインを紹介します。
42. UpdraftPlus

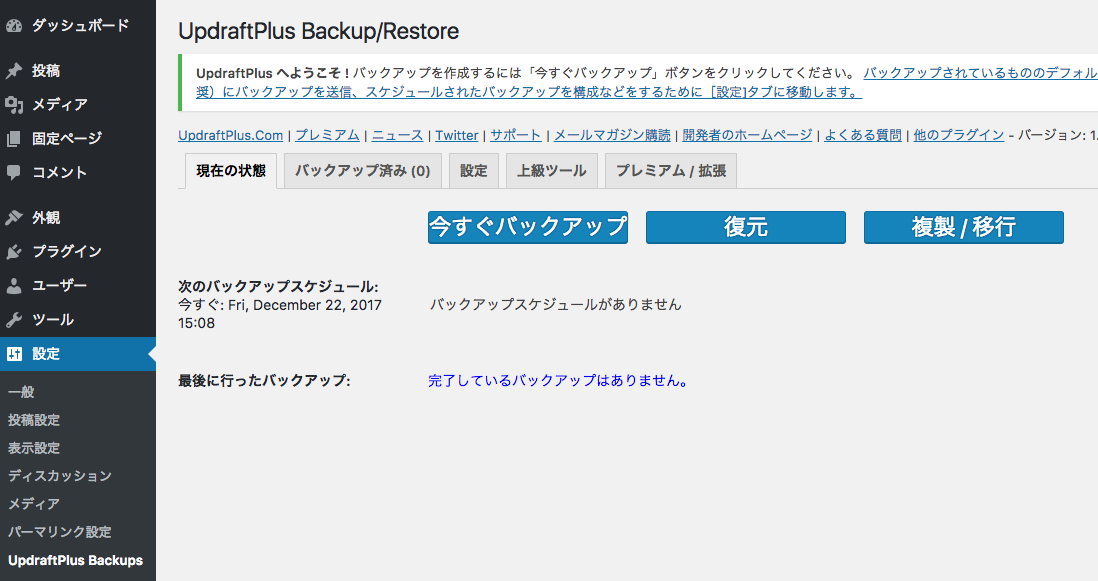
UpdraftPlusは、WordPressで運営しているサイトのバックアップを、丸ごと取れるプラグインです。
UpdraftPlusをインストールして有効化すると、WordPressの「設定」内に「UpdraftPlus Backup」という項目が追加されます。
今すぐバックアップをクリックすると、早速バックアップが始まります。

通常、WordPressで運営されているサイトは、データベースとファイル、それぞれについてバックアップを取る必要があります。
ただ、このプラグインを使えば、そんな面倒な作業も、ボタンひとつで完結。
難しい操作も不要なので、おすすめのプラグインです。
UpdraftPlusのおすすめポイント
・クリックするだけで、サイト丸ごとのバックアップが取れる。
・時間をかけずに、バックアップが取れる。
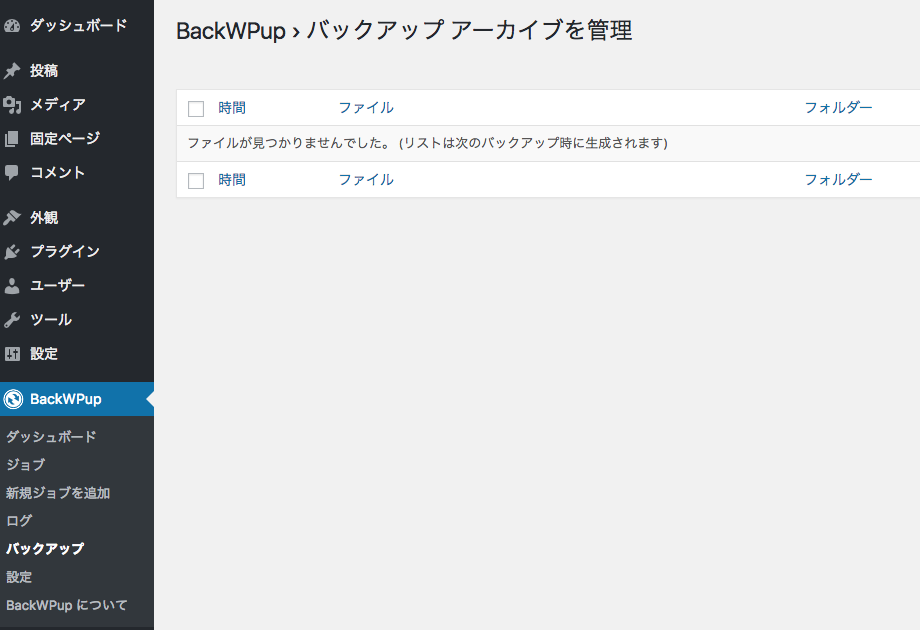
43. BackWPup

BackWPupは、1クリックでWordPressサイトのバックアップが取れるプラグインです。
ワードプレスサイトのバックアップといえば、先述したUpdraftPlusか、BackWPupが有名でもあり、おすすめです。
BackWPupの特徴は、バックアップがWordPress上で管理できること。

まるで投稿記事のような画面で、バックアップの管理ができます。
こちらも非常に手軽にバックアップが取れるので、おすすめのプラグインです。
BackWPupのおすすめポイント
・1クリックでサイトのバックアップが取れる。
・バックアップの管理が簡単。
サイトのセキュリティを向上させるWordPressプラグイン4選
バックアップのときにもお話ししましたが、WordPressで運営されているサイトは、悪意のあるユーザーから攻撃される場合があります。
最悪の場合、サイトが改ざんされ、めちゃくちゃになってしまうことも。
プラグインを導入して、WordPressサイトのセキュリティを向上させておきましょう。
ここでは、サイトのセキュリティを向上させるプラグインを紹介します。
44. SiteGuard WP Plugin

SiteGuard WP Pluginは、管理ページと、ログイン画面への攻撃を防げるプラグインです。
SiteGuard WP Pluginをインストールして有効化すると、まずログインページに変化が現れます。

ログイン情報に、文字入力での確認項目が追加されているのが、わかるかと思います。
これにより、ロボットなどによる攻撃から、サイトを守れるのです。

そのほかにも、ログイン失敗を繰り返す接続元をロックする機能や、ログイン履歴を見る昨日もあるため、とても効果の高いプラグインと言えるでしょう。
ログインがあったことをメールで通知してくれる機能もあり、機能が豊富なので、おすすめのプラグインです。
SiteGuard WP Pluginのおすすめポイント
・サイトを守るための機能が多く、高性能。
・メールでの通知があるので、不審なログインも察知しやすい。
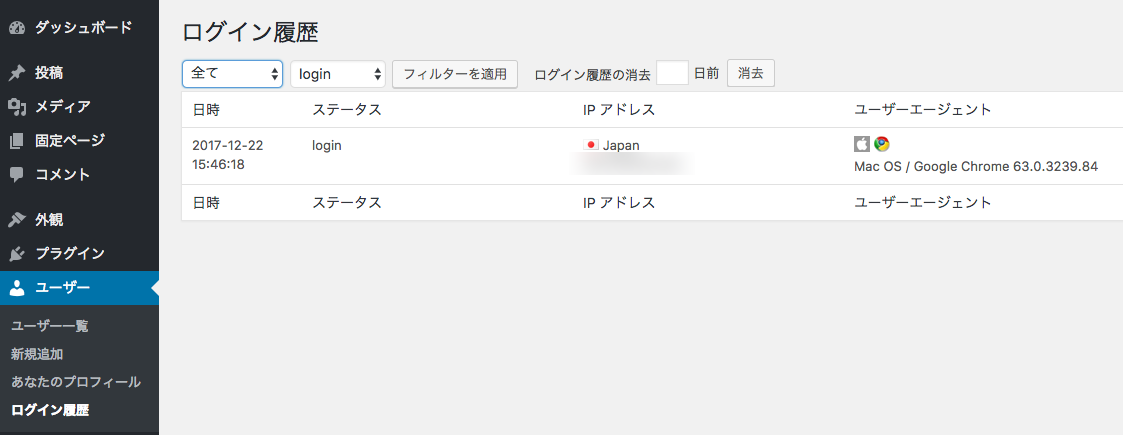
45. Crazy Bone

Crazy Boneは、ログイン情報を記録してくれるプラグインです。
このプラグインをインストールして有効化すると、WordPressの「ユーザー」内に、「ログイン履歴」という項目が追加されます。
ここをクリックすると、
・ログインした履歴
・ログアウトした履歴
・ログインに失敗した履歴
を確認できます。

ここを何日かに一度、確認しておくことで、不正なアクセスや、ロボットによるログイン試行攻撃がないかを、確認できます。
簡素ですが、セキュリティのために必要な情報が得られるので、おすすめです。
Crazy Boneのおすすめポイント
・不審なログインを監視できるので、サイトが改ざんされる前に、対策が取れる。
46. Theme Authenticity Checker

Theme Authenticity Checkerは、WordPressのテーマに悪意のあるコードが含まれていないかを確認できるプラグインです。
WordPressには、無料でも質のたかそうなテーマがいくつもあります。
ただ、それらのテーマの安全性は、誰も保証していません。
つまり、見えないところで、悪意のあるコードが仕込まれているかもしれないということです。
悪意のあるコードは、多くの場合、外部サイトへのリンクであったりします。
そのため、このTheme Authenticity Checkerでは、テーマ内に含まれる外部リンクを検出してくれるのです。
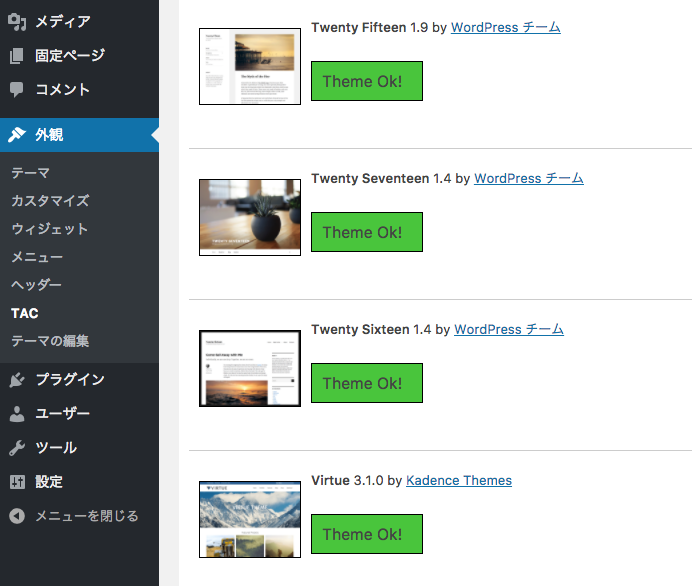
このプラグインをインストールし、有効化することで、WordPressの「外観」に「TAC」という項目が追加されます。
ここをクリックすると、現在インストールされているテーマの安全性が、一覧で表示されます。

海外製のテーマをダウンロードしたときなどは、念のためにこのプラグインを使っておきましょう。
テーマの安全性がサクッと確認できるので、おすすめのプラグインです。
Theme Authenticity Checkerのおすすめポイント
・海外製の無料テーマでも、安心して使えるようになる。
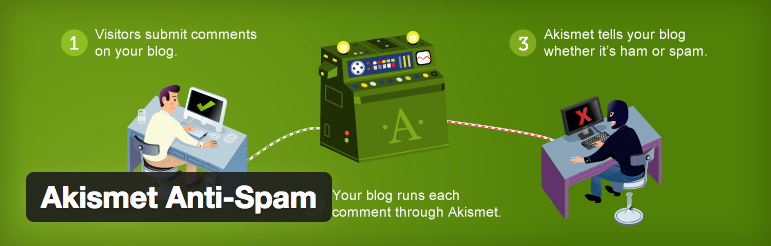
47. Akismet

WordPressは、標準機能として、訪問ユーザーからのコメントを受け付けられるようになっています。
もちろんコメントが来たらうれしいのですが、中にはスパム(迷惑)コメントもたくさん入ってきます。
Akismetを使うと、自動的にスパムコメントを判別して、非表示にしてくれます。この仕組みは、Akismetのサーバーに世界中からのスパムコメントの報告が来ているので、それをもとに投稿されたコメントを判別しているようです。
AkismetはWordPressをインストール時に同時にインストールされているプラグインです。しかし有効化するためには、無料のユーザー登録をして利用コードを入れる必要があります。

無料で使えるものなので、ぜひ登録して有効化してみてください。無駄なスパムコメントの管理に使う時間を大幅にカットできるので、おすすめです。
Akismetのおすすめポイント
・スパム攻撃から、サイトを保護してくれる。
・スパムコメントを、自動でゴミ箱に送ってくれる。
サイトの表示を高速化させるWordPressプラグイン4選
WordPressで運営されているサイトは、表示までに複雑な処理が行われるので、HTMLのサイトと比較して、表示されるまでの時間が遅くなる傾向にあります。
ただ、サイトの表示速度は、検索ユーザーの使い勝手を左右するものですので、できれば早くしておきたいところ。
ここでは、WordPressサイトの表示速度を高速化させるプラグインを紹介します。
48. Head Cleaner

Head Cleanerは、冗長な情報が多くなりがちな、テーマのヘッダーとフッターのソースコードを短縮してくれるプラグインです。
長いソースコードが短縮されるので、その分、サイトが表示されるまでの速度が早くなります。
設定として、いくつかチェックを入れる項目があります。
以下の画像のような設定にしておくだけでも、いくらか表示速度が速くなるでしょう。

安全かつ手軽にサイトの表示を高速化できるため、おすすめのプラグインです。
Head Cleanerのおすすめポイント
・チェックボックスにチェックを入れるだけで、サイトの表示速度を早くしてくれる。
・重複する内容をまとめるだけなので、バグが起きづらい。
49. W3 Total Cache

W3 Total Cacheは、WordPressの仕様である「アクセス時にデータベースから情報を取ってきて表示」という過程をスキップできるプラグインです。
具体的には、表示の軽いHTMLページをあらかじめ用意しておくことによって、毎回のアクセス時にデータベースを使わなくても済むようになっています。
この工程は「キャッシュ」と呼ばれます。
このキャッシュ系のプラグインは、WordPressを設置するサーバーによって効果が異なってきます。動作が不安定になったり、アンインストール時にエラーが出ることもありますが、その効果は絶大なので、おすすめのプラグインです。
W3 Total Cacheのおすすめポイント
・サーバーのキャッシュ機能を使うため、サイトの表示速度を高速化できる。
50. EWWW Image Optimizer

EWWW Image Optimizerは、画像の容量を自動で圧縮してくれるプラグインです。
WordPressで運営されているサイトの表示速度は、画像の容量によっても大きく左右されます。
そのため、画像の容量を減らすことで、サイトを快適な速度で表示させられます。
EWWW Image Optimizerをインストールして有効化することで、WordPressの「設定」内に「EWWW Image Optimizer」という項目が追加されます。
EWWW Image Optimizerは、機能が多いため、そのすべてをここでは紹介しきれません。
ただ、標準の設定でも、今後アップロードする画像の容量が自動で圧縮されるので、おすすめのプラグインです。
EWWW Image Optimizerのおすすめポイント
・特別な操作をしない標準設定でも、画像の容量を圧縮してくれる。
・画像の容量が小さくなるので、記事の表示速度が早くなる。
51. Lazy Load

Lazy Loadは、画像の読み込みを遅らせ、サイトの表示速度を高速化するプラグインです。
通常、サイトの読み込みは、上から順に行われます。
そのとき、容量の大きくなりがちな画像があると、サイト全体の読み込みが遅れる場合があるのです。
Lazy Loadは、そんな画像の読み込みを遅くし、「とりあえず、サイト全体と文字を表示させる」という効果があります。
多くの場合、画像は、本文の補足として使われることが多いもの。
そのため、画像の読み込みは多少遅くなっても、ユーザーにはあまり影響がないのです。
また、このプラグインには、特に設定などがありません。
インストールして有効化するだけで、効果があります。
簡単にサイトの表示を高速化できるので、おすすめのプラグインです。
Lazy Loadのおすすめポイント
・画像の読み込みを遅くし、記事の表示速度を早くしてくれる。
・特別な設定が不要。
サイトの見た目を変更するWordPressプラグイン7選
WordPressのプラグインには、サイトの見た目を変えるものもあります。
ただ、テーマほどの変化はありません。
あくまでプラグインなので、便利な機能が追加されるだけです。
ここからは、サイトの見た目を変更するようなプラグインを紹介します。
52. Q2W3 Fixed Widget

Q2W3 Fixed Widgetは、サイドバーに「固定ウィジェット」を追加させるプラグインです。
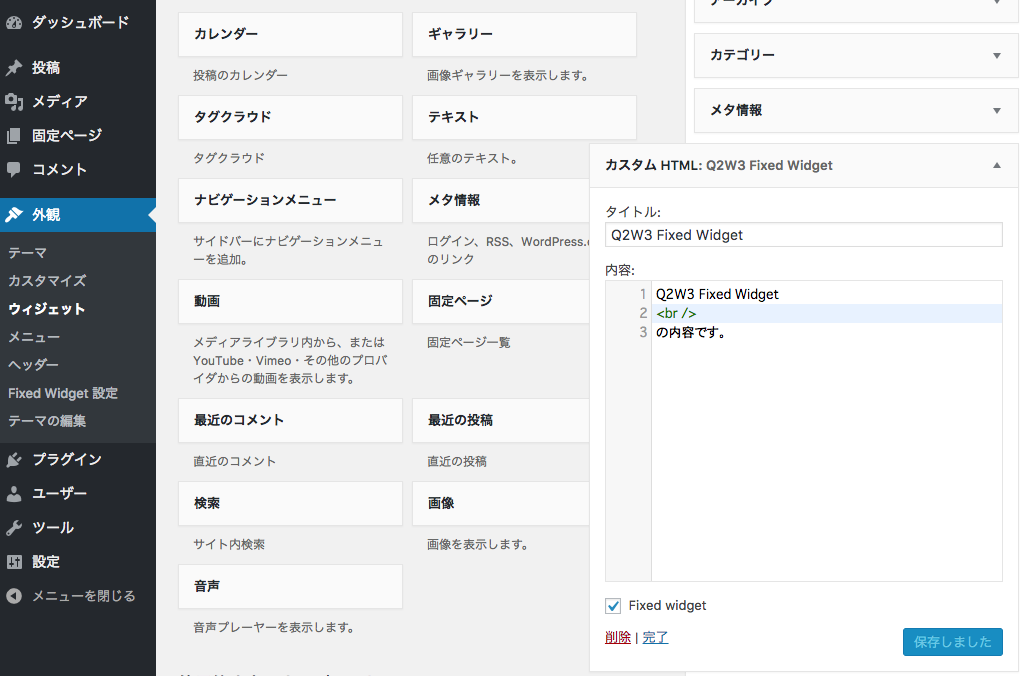
Q2W3 Fixed Widgetをインストールして有効化すると、ウィジェットの各項目に「Fixed Widget」というチェックボックスが表示されます。

ここにチェックを入れることで、そのウィジェットが、スクロールしたときに付いてくる「固定ウィジェット」となります。
「固定ウィジェット」の細かな設定は、WordPressの「外観」内にある「Fixed Widgetの設定」から行えます。
ただ、標準の設定でも充分便利です。
ユーザーに注目してほしい広告やバナーがある場合、「固定ウィジェット」はかなり目立つので、おすすめです。

Q2W3 Fixed Widgetのおすすめポイント
・簡単に「固定ウィジェット」が実装できる。
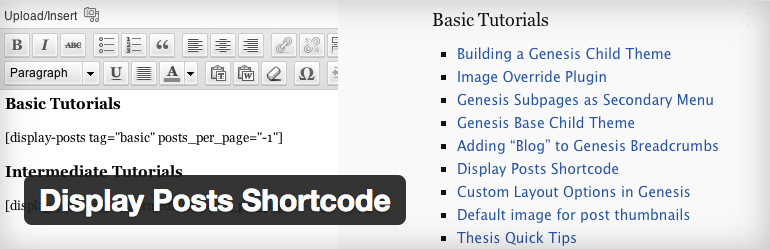
53. Display Posts Shortcode

Display Posts Shortcodeは、簡単に任意の投稿リストを作成できるプラグインです。
このプラグインを使うことで、特定のカテゴリーの新着情報を表示させることも可能です。
たとえば、「ニュース(news)」というカテゴリーの新着情報を5つ表示させたい場合。
以下のコードを記事に挿入することで、これが実現します。
[display-posts posts_per_page=”5″ category=”news”]

今回のコードについて、解説すると、
・posts_per_page=”5″:5つの記事を表示させる。
・category=”news”:newsというカテゴリーを表示させる。
という形です。
使い方に多少難しい部分はありますが、Display Posts Shortcodeを使いこなせれば、サイトでの情報の見せ方に幅が出ますので、おすすめです。
Display Posts Shortcodeのおすすめポイント
・特定のカテゴリーの新着情報などを表示できる。
・コードの組み合わせ次第で、さまざまな情報を選択して表示できる。
54. Easy Google Fonts

Easy Google Fontsは、WordPressで運営されているサイトの、フォントを変更できるプラグインです。
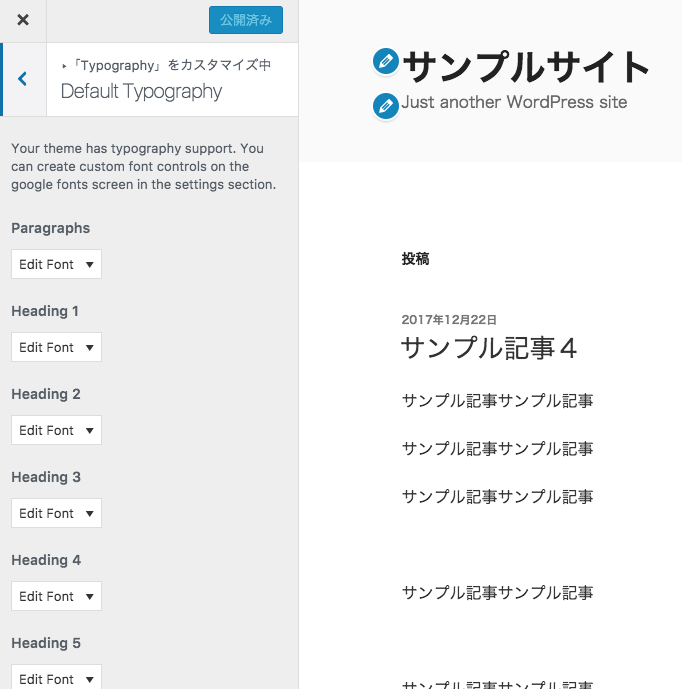
Easy Google Fontsをインストールして有効化し、「外観」内にある「カスタマイズ」をクリックすると、「Typography」という項目が追加されています。
ここをクリックしていくと、フォントの変更が設定できる画面が表示されます。

このプラグインはすべて英語ですが、そこまで難しくはありません。
「Paragraphs」が記事本文のフォントで、「Heading」が見出しのレベルです。
つまり「Heading 1」は、見出し1ということですね。
それぞれ「Edit Font」をクリックすることで、フォントの変更ができます。
フォントの種類だけでなく、太さや書体なども変更できますので、いろいろ変更してみると、面白いでしょう。
最後に「公開」をクリックすれば、フォントの変更は完了です。
変更後のフォントを見ながら確認できるので、おすすめです。
Easy Google Fontsのおすすめポイント
・難しいコードをいじらなくても、フォントを変更できる。
・画面でフォントを見ながら変更できるので、変更後のイメージが湧きやすい。
55. jQuery Smooth Scroll

jQuery Smooth Scrollは、WordPressで運営されているサイトに、記事の先頭へ戻れるボタンを追加できるプラグインです。
使い方は、jQuery Smooth Scrollをインストールして有効化するだけでOK!
プラグインを有効化したら、サイト内の記事を、下にスクロールしてみましょう。
すると、記事の右下に、以下の画像のようなボタンが出現します。

ここをクリックすると、スーッと記事の先頭に戻ります。
このようなボタンは、サイトを訪れたユーザーの利便性を向上させますので、ぜひ追加しておきましょう。
記事の先頭へ戻る時の見た目も良く、簡単にユーザーの利便性を向上できるので、おすすめです。
jQuery Smooth Scrollのおすすめポイント
・記事の先頭に戻るボタンを、簡単に追加できる。
・記事の先頭に戻る時の見た目が良い。
56.WP-Polls

WP-Pollsは、WordPressで運営されているサイトに、アンケート機能を追加できるプラグインです。
WP-Pollsをインストールして有効化すると、WordPressの管理画面に「Polls」という項目が追加されます。
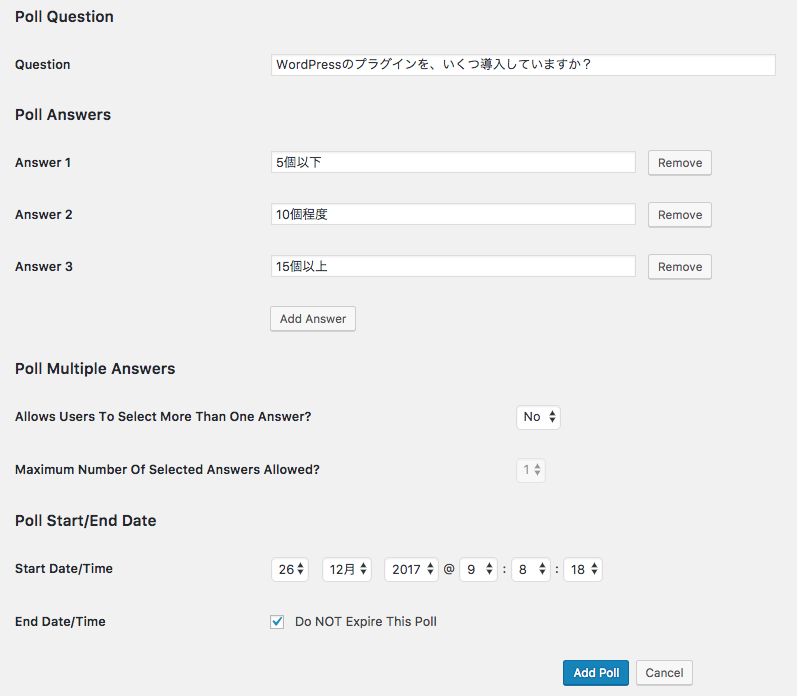
「Polls」の項目内にある「Add poll」から、アンケートを作成しましょう。
管理画面はすべて英語ですが、難しくはありません。
・Questionには、アンケートの名前を
・Answerには、回答の項目を
・Start Date/Timeには、アンケートの開始時間を
それぞれ入力し、Add Pollをクリックすると、アンケートが作成できます。
(Add Answerをクリックすると、回答項目を追加できます。)

作成したアンケートは、[poll id=”アンケートID”]という形で、投稿記事や固定ページに表示できます。
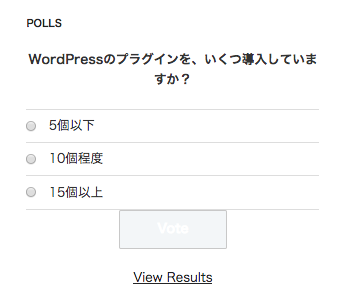
アンケートをサイドバーに表示させたいときは、WordPressの「ウィジェット」内に、「Polls」という項目が追加されていますので、「ブログサイドバー」に追加しましょう。
「WP-Polls」で作成したアンケートをサイドバーに追加した場合は、以下の画像のような形式で表示されます。

WP-Pollsのおすすめポイント
・アンケートが、簡単に設置できる。
57. Breadcrumb NavXT

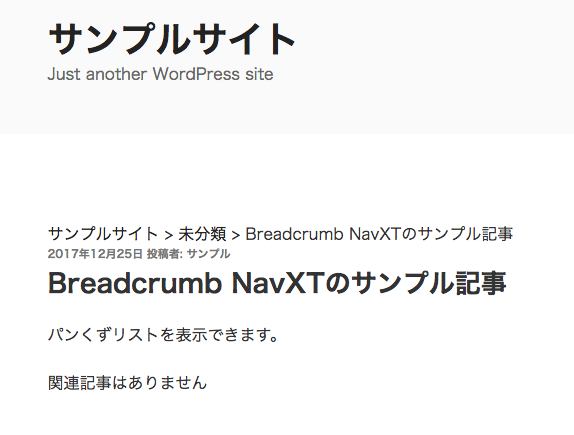
Breadcrumb NavXTは、WordPressで運営されているサイトに「パンくずリスト」を追加できるプラグインです。
「パンくずリスト」とは、ユーザーが、サイト内での現在位置を見失わないようにするためのもの。
童話「ヘンゼルとグレーテル」で、主人公たちが森で迷わないように、パンくずを落としていったという話にちなんで、この名前がつけられています。
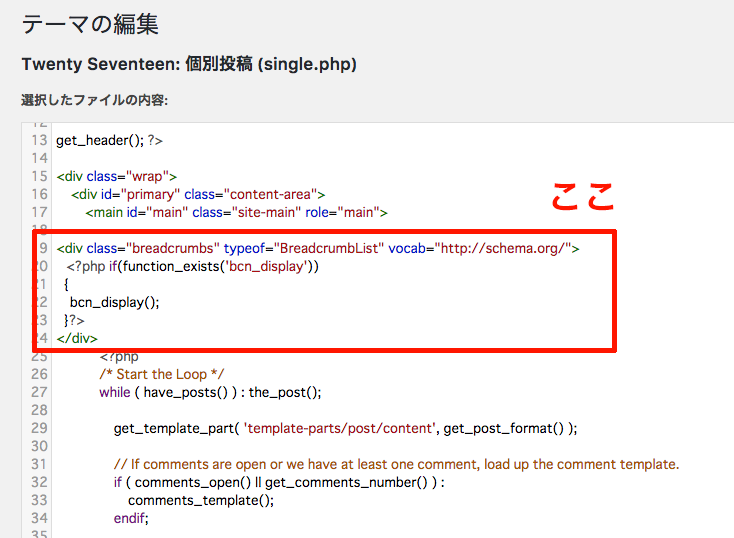
Breadcrumb NavXTをインストールして有効化した後、以下のコードを、「テーマの編集」から、パンくずリストを表示したい箇所に貼り付けます。
編集するファイルや、コードを貼り付ける位置は、それぞれのテーマによって異なります。
WordPressの公式テーマでもある「Twenty Seventeen」の場合は、以下の場所に貼り付けると、各記事の上部にパンくずリストを表示できます。

そうすると、投稿日と投稿者名の上に、パンくずリストが表示されます。

少し手間がかかりますが、一度設定するだけでOKですので、おすすめです。
Breadcrumb NavXTのおすすめポイント
・比較的簡単に、パンくずリストを表示できる。
・設定は一度でOK。
58. Real Favicon Generator

Real Favicon Generatorは、WordPressで運営されているサイトに、シンボルマークである「ファビコン(Favicon)」を設定できるプラグインです。
このプラグインを有効化すると、WordPressの「設定」内に、「Favicon」という項目が追加されます。
ファビコンを設定するには、ここをクリックした後、「Appearance > Favicon」をクリックしましょう。
画面が切り替わった後、「Select from the Media Library」をクリックし、画像を選択したら、「Generate favicon」をクリックします。
ページが切り替わるので、「Continue with this picture」→「Generate your Favicons and HTML code」とクリックしていきましょう。
すると、サイトのシンボルマークである「ファビコン」が設定されます。
![]()
ファビコンを設定しておくことで、ユーザーに「あっ、このサイト知ってる!」と覚えてもらいやすくなります。
設定画面が英語で、少しややこしく感じるかもしれませんが、サイトを覚えてもらいやすくなるので、おすすめです。
Real Favicon Generatorのおすすめポイント
・サイトのシンボルマークである「ファビコン」を設定できる。
管理画面を変更するWordPressプラグイン
WordPressの管理画面は、WordPressのサイトを運営する中で、ベースとなる場所です。
WordPressの管理画面には、いくつも項目がありますが、普段使う項目は、それほど多くありません。
そのため、よく使う項目順に並べ替えたりすると、効率よく作業ができます。
ここでは、管理画面の変更するプラグインを紹介します。
59. WP Admin UI Customize

WP Admin UI Customizeは、WordPressの管理画面を直感的に操作できるプラグインです。
WP Admin UI Customizeをインストールして有効化すると、WordPressの管理画面上に「WP Admin UI Customize」という項目が追加されます。
まずは、ユーザー権限グループを設定する必要があるので、「管理者」にチェックを入れて、保存をクリックします。
すると、各種管理画面を変更できるようになります。
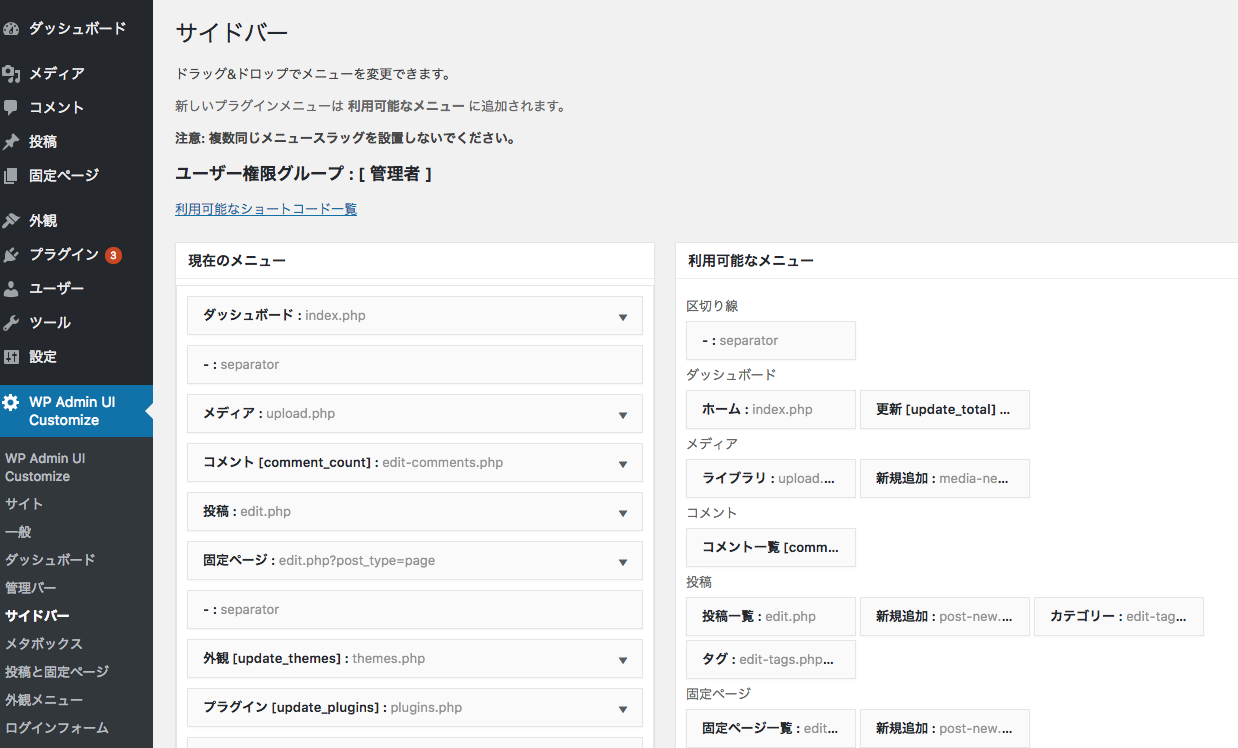
WP Admin UI Customize内のサイドバーをクリックすると、以下のような画面が表示されます。
ここでは、サイドバーに表示されている項目の並び順などを、ドラッグ&ドロップで変更できます。

よく使うものを上にもってきたり、あまり使わないものを削除できるので、管理画面を使いやすくカスタマイズできます。
このような変更は、本来、phpというプログラミング言語で操作するものなのですが、このプラグインを使えば簡単に変更できるので、おすすめです。
WP Admin UI Customizeのおすすめポイント
・管理画面を、使いやすくカスタマイズできる。
・直感的な操作で、変更が簡単。
読者とのやりとりに便利なWordPressプラグイン
サイトで情報発信をしていると、あなたのサイトを見たユーザーが、あなたに質問や問い合わせをしたいと思うこともあるでしょう。
サイト運営を運営する中では、こうした読者とのやりとりも発生します。
そんなとき、メールフォームが設置されていると、そこから簡単にあなたへの質問や問い合わせを送信できるので、とても親切です。
ここでは、読者とのやりとりに便利なWordPressプラグインを紹介します。
60. Contact Form 7

Contact Form 7は、WordPressで運営されているサイトに、メールフォームを設置できるプラグインです。
このプラグインをインストールして有効化すると、WordPressの管理画面に「お問い合わせ」という項目が追加されます。
「お問い合わせ」の項目内にある「新規追加」より、メールフォームを作成できます。
メールフォームを作成すると、以下の画像のようなコードが表示されます。
![]()
このコードをコピーしましょう。
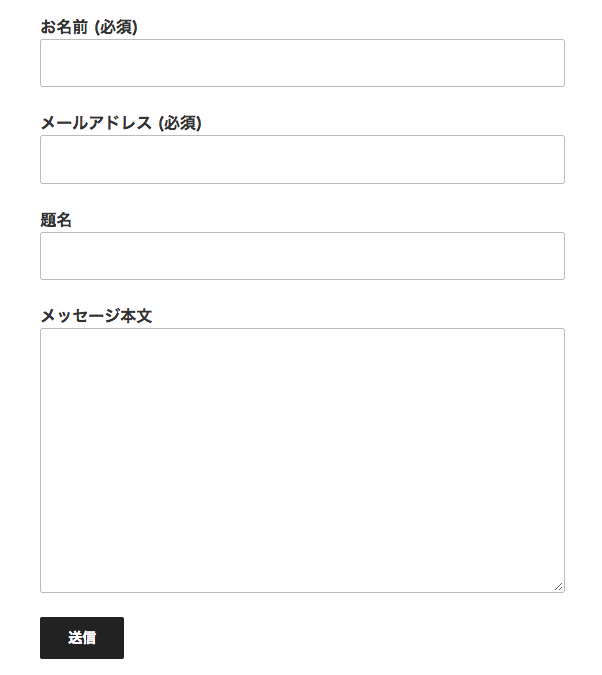
そして、「固定ページ」の新規追加をクリックし、HTML編集モードで貼り付けると、以下の画像のようなメールフォームのページが作成できます。

コードをコピーして貼り付けるだけで、このようなメールフォームが作成できます。
とても便利な割に、設置が簡単なので、おすすめのプラグインです。
Contact Form 7のおすすめポイント
・細かい設定変更を行わなくても、使いやすいメールフォームが作成できる。
・コードを貼り付けるだけで、簡単にメールフォームを設置できる。
プラグインインストール時の注意点

WordPressのプラグインは本当にたくさんあって、それぞれのプラグインでできることが違います。
そのため、便利にするためにたくさんプラグインをインストールしたくなりますが、それにはデメリットもあります。
● プログラムが重くなり、執筆も閲覧も遅くなる
● 組み合わせで相性の悪いプラグインもある
● セキュリティ上のリスクが増えて、安全に使えなくなる
主にこの3つのデメリットがあります。
そのため、今回紹介したプラグインをインストールするときにも、10個以内くらいに抑えるのが理想です。WordPressのプロでも、最初はいろんなプラグインを使っている人が多いのですが慣れてくるに従い厳選されていく印象があります。
WordPressの「テーマ」によっては、プラグインで入れなくても初期段階でいろいろなことができるようになっているテーマもあります。プラグインを入れる前に「今使っているテーマに○○の機能はないか?」というのをチェックしておくのもいいと思います。
WordPressのテーマに関しては、以下の記事にまとめています。こちらもぜひ、参考にしてみてください。
まとめ

WordPressでサイト運営するときに、とても便利になるプラグイン。
ただ、入れすぎると管理が難しくなり、セキュリティ面でもリスクが増えます。
そのため、オススメプラグインの中でも、なるべくひとつひとつ慎重にインストールして、しっかり動作するか確認してから、次のプラグインをインストールするようにしてください。
「プラグイン名+エラー」という検索方法をしても、ある程度のプラグインの評判やデメリットを知ることができるので、それもインストール前にチェックしましょう。
慣れるほどにプラグインは少なくても足りると感じるはずなので、あなたのサイトに合ったものを厳選してインストールしてみてください。
もし「これはいい!」と思えるお気に入りのものに出会ったら、自分専用のプラグインリストとして保存しておくのもいいですよ。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説



