WordPressのアイキャッチ画像の設定!ライバルと差をつける使い方講座

WordPressでサイトを作成中の方に向けて、アイキャッチ画像の基本的な仕組み、使い方、アイキャッチ画像を挿入できる場所などの設定をご説明していきます。
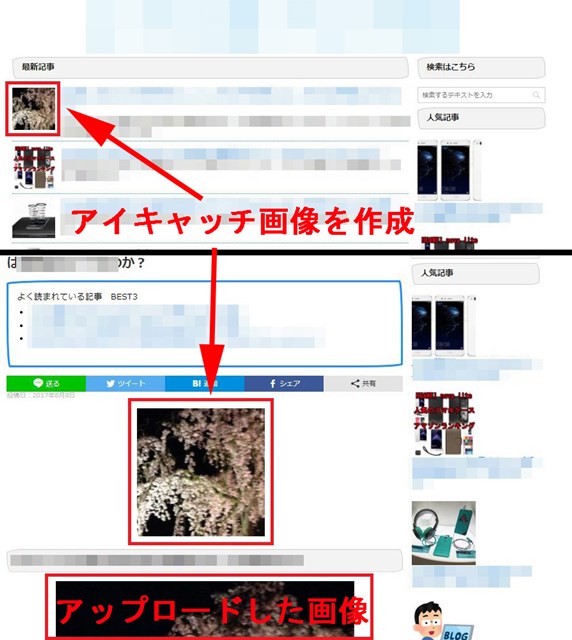
アイキャッチ画像には読者の目を引き、記事を分かりやすくする効果があります。サイト内の記事一覧の中で目立つだけではなく、記事がSNSにシュアされたときにもアイキャッチ画像によって目立つことができます。
設定をご説明した後に、アイキャッチ画像の効果的な使い方もご紹介します。アイキャッチ画像を記事に付けることで、確実に記事のクリック数は増えていきます。サイト内を巡回してくれる読者も増えます。
どのようにアイキャッチ画像を設定して使うのか、基本的な内容からご説明していきます。
目次
アイキャッチ画像の設定方法【タグを使う】

WordPressでテンプレートを自作する場合や、配布されているテンプレートを使用する場合でも、「タグを使う」アイキャッチ画像の管理方法を知っておけば、様々な応用が利きます。
ここでは、アイキャッチ画像をWordpressテンプレートに適用する方法を、アイキャッチ画像に関する「タグ」とともに紹介していきます。
アイキャッチ画像の有効化
サイトでアイキャッチ画像を使用するために、Wordpress内にアイキャッチ画像を管理するための場所を作ります。アイキャッチ画像の有効化が行われていないと、タグを打ち込んだ後もアイキャッチ画像を設定することができません。
アイキャッチ画像の有効化は「テーマの編集」画面にある「functions.php」ファイルの中に
/*アイキャッチ画像の有効化 */
add_theme_support( ‘post-thumbnails’ );
上記のタグをコピー&ペーストします。タグの説明文を一緒に貼り付けすると管理が簡単になります。
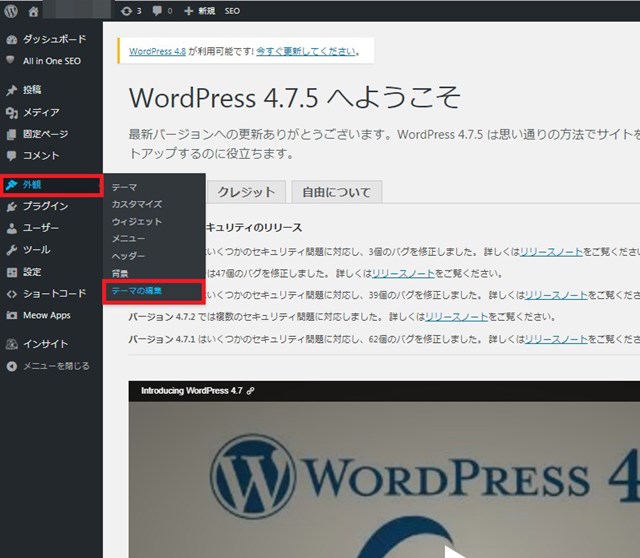
WordPress管理画面の左側メニューから、「外観」のダウンメニュー「テーマの編集」をクリックします。

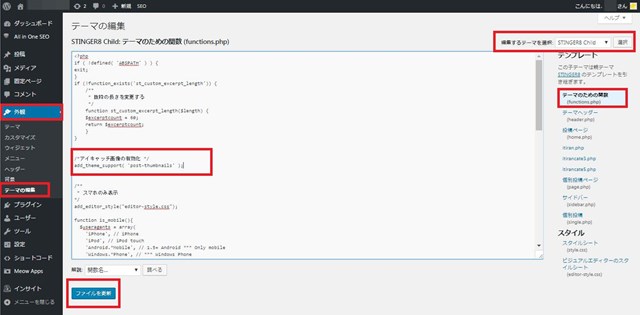
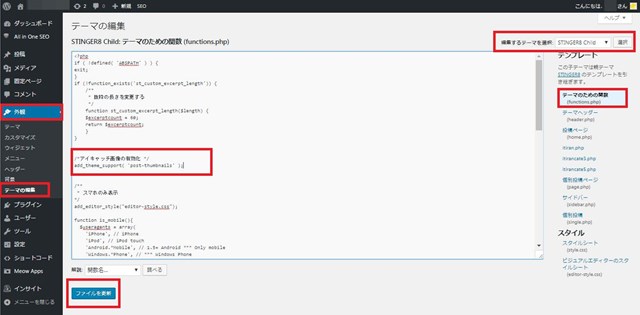
「テーマの編集」画面の右側、テンプレートより「functions.php」を開きます。今回はSTINGER8というテーマを例としてご説明しますが、どのテーマでもやることは同じです。

配布されたテーマを使用する場合は、本来のテンプレートの「functions.php」ではなく、「子テーマ」の「functions.php」に、アイキャッチ画像の有効化タグをコピー&ペーストしてください。
「子テーマ」とは、対になる本来のテンプレートに上書きするためのテーマ(テンプレート)のことです。子テーマにつきましては下記のリンクでご確認ください。
「functions.php」を開き、
/*アイキャッチ画像の有効化 */
add_theme_support( ‘post-thumbnails’ );
上記のタグをコピー&ペーストしましょう。(子テーマがある場合は、子テーマの「functions.php」ファイルに上記のコードを貼り付けます。)入力後に「ファイルを有効化」をクリックして変更を保存します。

以上でアイキャッチ画像の有効化は終了です。アイキャッチ画像を表示する場所にタグを打ち込む作業に移ります。
アイキャッチ画像の表示
アイキャッチ画像の表示とは、アイキャッチ画像をページのどこに表示するのかを指定する方法のことです。「the_post_thumbnail」または「get_the_post_thumbnail」という、アイキャッチ画像を表示するためのコードを記入していきます。
<?php the_post_thumbnail(); ?>
や
<?php echo get_the_post_thumbnail(); ?>
上記の記入がない場合は
<?php if ( ! post_password_required() && ! is_attachment() ) :
the_post_thumbnail();
endif; ?>
このような記入が、アイキャッチ画像を呼び出すためのコードになります。使用方法は、投稿記事などのループ(繰り返し)をしているコードの中に記入して使います。アイキャッチ画像にリンク機能を持たせる場合は、「アイキャッチ画像を表示するタグ」の前に、リンク機能を付け足すタグを挿入します。
<a href=”<?php the_permalink(); //リンク機能を持たせるタグ ?>”>
</a //リンク機能を終わらせるタグ>
使用例:
<?php if(have_posts()): while(have_posts()): the_post(); //ループ開始部分 ?>
<a href=”<?php the_permalink(); ?>”> <?php the_post_thumbnail(); ?> </a>
<?php endwhile; endif; //ループ終了部分 ?>
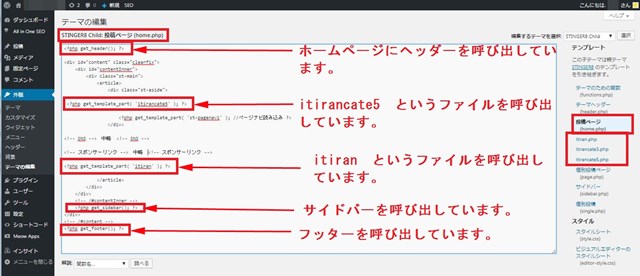
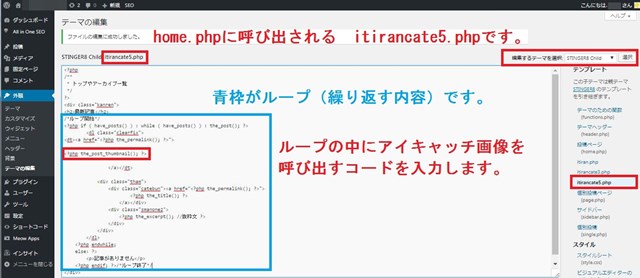
上記のような記入を表示したいループ部分に書き足すことで、アイキャッチ画像が表示されます。ホームページにタグを書き込むなら「home.php」もしくは「index.php」など、個別投稿記事に使う場合は「single.php」などのテンプレートファイルの中に書き込みます。
基本的には上記のページにコードが書かれていますが、配布されたテンプレートによっては、上記のテンプレートに他のテンプレートを呼び出して使っています。そういった場合は「thumbnail」を使用しているテンプレートを探し出す必要があります。
基本的なテンプレートファイルの中に
<?php get_template_part( ‘呼び出しているファイル名○○○’ ); ?>
というコードがあります。例えば、ホームページの特定部分で「○○○」というファイルを呼び出します、という際に「home.php」の中に上記のコードが見つかります。

このように「home.php」を探しても、アイキャッチ画像を呼び出すためのコードは見つからない場合があります。その場合は、呼び出しているファイルの先にコードが見つかります。

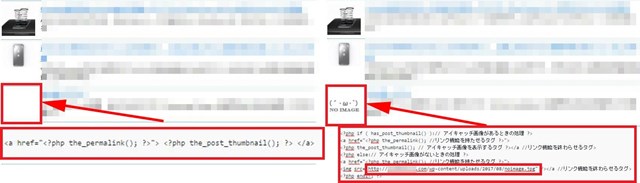
ループ内にアイキャッチ画像を表示するためのタグを挿入すれば、設定したアイキャッチ画像が表示されるようになります。さらに、アイキャッチ画像を設定していないときに何か適当な画像を表示するためのタグを付け足すこともできます。
ループ内に打ち込むタグを下記のタグに変更します。
<?php if ( has_post_thumbnail() ):// アイキャッチ画像があるときの処理 ?>
<?php the_post_thumbnail(); // アイキャッチ画像を表示するタグ ?>
<?php else:// アイキャッチ画像がないときの処理 ?>
<img src=”用意した画像のURL” />
<?php endif; ?>
「用意した画像のURL」を自分で用意した画像のURLに書き換えて、上記のタグを挿入すれば、アイキャッチ画像がある場合はアイキャッチ画像を、ない場合は自分で用意した画像を表示するように設定できます。

通常の投稿記事ではなくカスタム投稿記事を作成して使用する場合は、デフォルトではアイキャッチ画像は適用されていません。カスタム投稿記事でもアイキャッチ画像を使用したい場合は「functions.php」に下記のタグを打ち込む必要があります。
register_post_type(
‘カスタム投稿タイプ名’,
// ‘supports’に’thumbnail’を追記
array(‘supports’ => array(‘title’,’editor’,’thumbnail’))
);
上記のタグは「カスタム投稿タイプ名」という、カスタム投稿タイプの記事でアイキャッチ画像を表示するためのタグになります。上記のタグの「カスタム投稿タイプ名」の部分を対応する名前に変更して「functions.php」に記入します。
その後、対応したカスタム投稿タイプのテンプレートファイルにアイキャッチ画像を表示するためのタグを記入すれば、アイキャッチ画像が表示できるようになります。
画像サイズを変更するには

アイキャッチ画像のサイズは、上記でご説明した
<?php the_post_thumbnail(); ?>
<?php echo get_the_post_thumbnail( $post_id,~~); ?>
( get_the_post_thumbnailは、数値を代入する際に使用します。大きさを指定する場合は、数字を引き出すための($post_id,数値)という記述を追加する必要があります。)
<?php if ( ! post_password_required() && ! is_attachment() ) :
the_post_thumbnail();
endif; ?>
というコードの中で大きさを指定できます。初めから決っている既存のサイズを指定することも出来ますし、自分で自由な大きさを指定することも出来ます。
the_post_thumbnail()の()の中で指定します。
既存のサイズはthe_post_thumbnail()の中に
‘thumbnail’ = 150x150px
‘medium’ = 300x300px
‘large’ = 640x640px
‘full’ = 画像をアップロードしたときの大きさ
使用方法例:
<?php the_post_thumbnail(‘thumbnail’); ?>
<?php echo get_the_post_thumbnail( $post_id,’medium’ ); ?>
<?php if ( ! post_password_required() && ! is_attachment() ) :
the_post_thumbnail( ‘large’ );
endif; ?> など
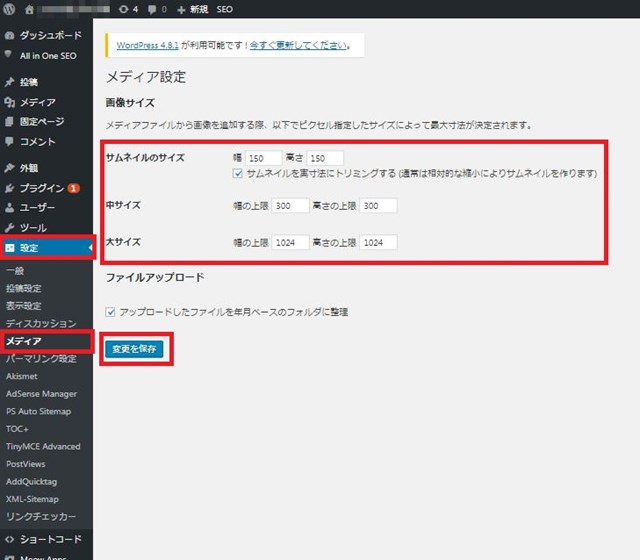
という数値が使用できます。各サイズの数値は、Wordpress管理画面の左側メニュー「設定」から「メディア」を選択すれば変更することも出来ます。

コード内で自分で大きさを指定したい場合は、
the_post_thumbnail(array(350, 350))
と記載します。350という値はピクセルで変更可能です。
アイキャッチ画像の設定方法【記事ごとに設定】

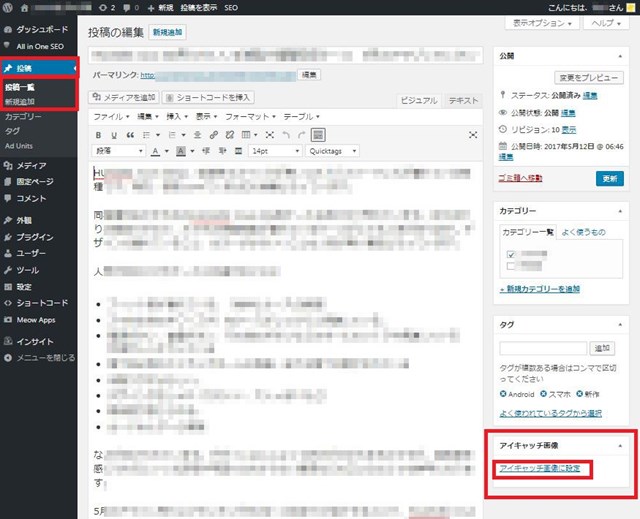
アイキャッチ画像の設定方法は、記事を作る際に一緒に設定します。記事を書き終えたら、作成画面の右側「アイキャッチ画像」の「アイキャッチ画像に設定」をクリックします。
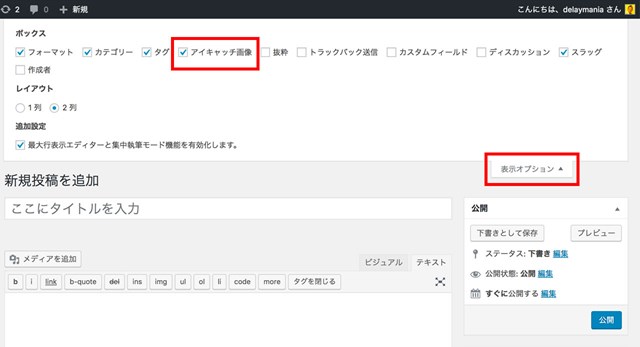
「アイキャッチ画像」の項目が見当たらない場合は、投稿編集画面の右上にある「表示オプション▼」というタブをクリックします。

クリックすると現れるダウンメニューの中に、「アイキャッチ画像」という項目がありますので、チェックマークを入れれば「アイキャッチ画像」の項目が追加されます。
「アイキャッチ画像」という項目は、英語で「featured images」と表示されることもあります。「表示オプション▼」を探して「アイキャッチ画像」というチェックマークがない場合は、「featured images」を探してみてください。
アイキャッチ画像の選択

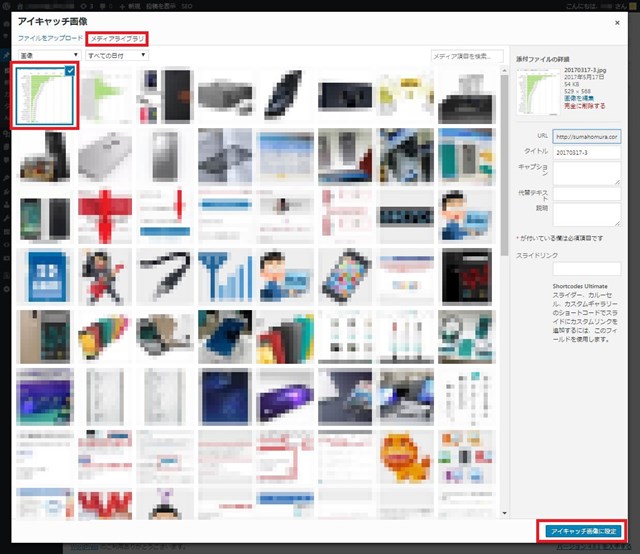
「アイキャッチ画像に設定」をクリックすると、今までに使用した画像の一覧が表示されます。一覧の中にアイキャッチ画像に使用したいものがある場合は、選択して右下の「アイキャッチ画像に設定」をクリックすれば設定完了です。
アイキャッチ画像のアップロード

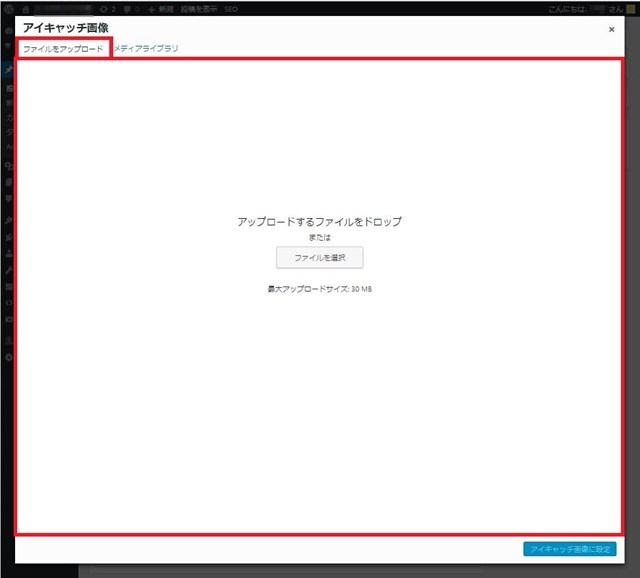
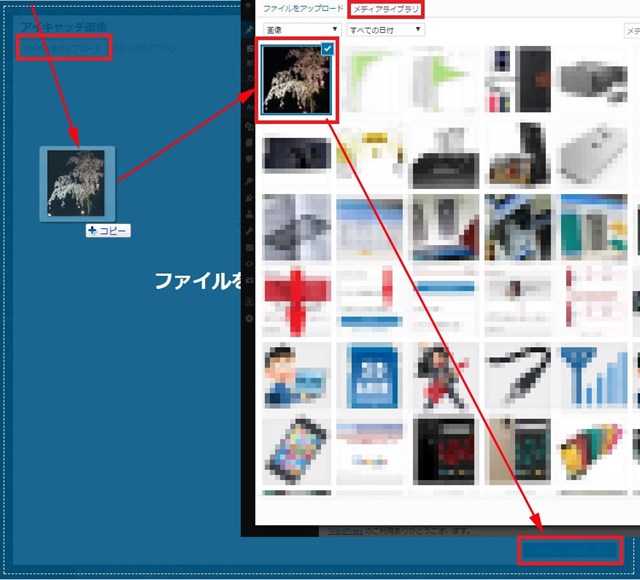
アイキャッチ用の画像を新たにアップロードする場合は、左上の「ファイルをアップロード」タブをクリックします。すると画像をドラッグ&ドロップするためのスペースが現れます。
パソコンに保存してある画像をスペース内にドラッグ&ドロップします。その後、アップロードした画像を選択して、右下の「アイキャッチ画像に設定」をクリックすれば設定完了です。

アイキャッチ画像の加工

大きな画像に、大きさ変更や切抜きなどの加工をしてアイキャッチ画像にしたい場合は、上記のアイキャッチ画像選択時に編集します。編集画面で出来ることは
1.画像のサイズ縮小
2.元の画像に復元
3.画像の一部切り出し(トリミング)
4.加工する画像の選択
5.画像の反転
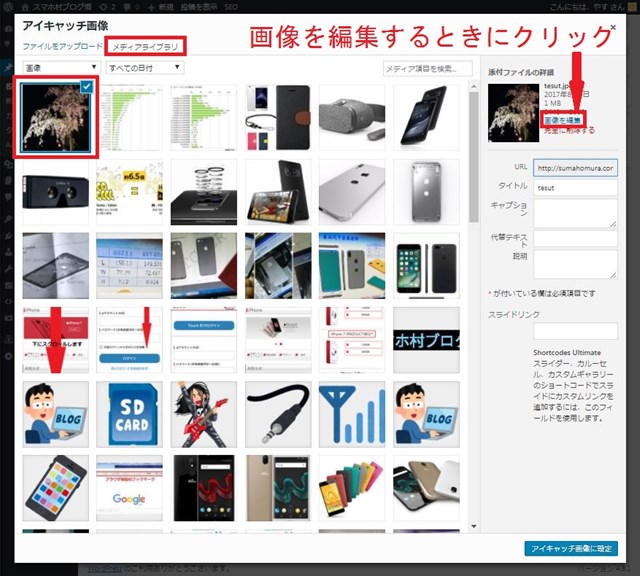
です。写真を選択すると右側に「画像を編集」という文字がありますのでクリックします。

開かれた画像編集画面の右側に、加工をするための入力場所があります。一番上にある入力場所は、画像を縮小するときに使用します。

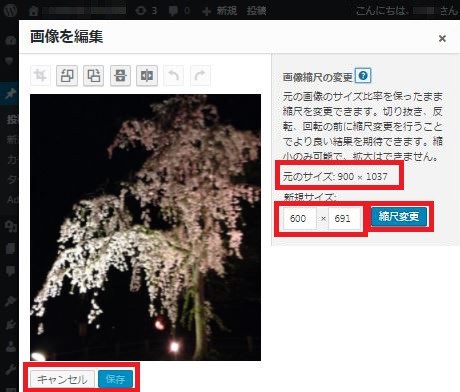
幅と高さのどちらかの数値を入力すれば、原寸の縮尺比を保ったまま縮小されます。下の画像では、元のサイズが900×1087に対して、幅を600と入力するだけで、高さが691と自動入力されます。
縮小する大きさを入力して「縮尺変更」をクリックします。満足のいく縮尺になった場合は「保存」をクリックで画像の縮小が完了します。やり直したい場合は「キャンセル」をクリックすればやり直せます。
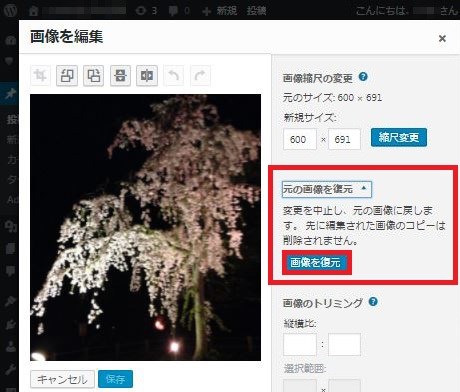
画像縮尺の変更は縮小しか出来ません。拡大は出来ませんが、画像を元の状態に戻すことは可能です。画像になにかしらの加工をした後に、元の画像に戻したい場合は、「画像縮尺の変更」タブの下にある、「元の画像を復元」タブを開き「画像を復元」をクリックします。

「画像を復元」をクリックすると、アップロードしたときの画像に復元されます。
画像の一部を切り抜いてアイキャッチ画像に使用したい場合は、画像のトリミングを使用します。画像をトリミングする方法は、縦横比を指定する方法と数値を指定して切り抜く方法があります。

① 左にある画像をクリックして指を離さずにマウスを動かすと、切り抜く範囲を指定できます。切り抜く範囲は、範囲の指定だけでなく大きさを保ったまま自由に動かすことが出来ます。Shiftボタンを押しながら範囲の調整をすれば、縦横比を維持したまま範囲を指定することも可能です。
② 切り抜く範囲を指定した後に、「選択範囲」項目で自由な大きさを数値で指定できます。
③ 縦横比は、1:1 (正方形) 、4:3、16:9 など切り抜く範囲の比率を指定することが出来ます。
④ 切り抜く範囲を決めた後に、画像右上にあるトリミングボタンを押せば、切り抜いた画像が表示されます。

やり直したい場合は右上の「戻るボタン」、問題ない場合は「保存」を押せば画像の加工が適用されます。加工する画像をサムネイル設定で選択することも出来ます。また、画像を90度ごとに回転させたり、上下左右に反転させることもできます。

画像を加工し終わった後に、加工した画像を選択して「アイキャッチ画像に設定」をクリックすれば設定完了です。
効果的なアイキャッチ画像とは

アイキャッチ画像の役割とは
アイキャッチ画像の役割とは、読者の注目を集めて記事をクリックしてもらうための気になる画像のことです。サイト内に訪れた方の注目を集めたり、SNSサイトに記事と一緒に表示されることで注目を集める役割があります。いかにして読者の目を引き、記事に興味を持たせることができるのか?ということがアイキャッチを使用する際の問題点になります。
クリックされやすい画像の特徴

1.動物・子供・美人の写真を使う
動物(Beast)・子供(Baby)・美女(Beauty)は3Bの法則といわれるほど、人の目を引き付ける効果を持っている画像です。

動物はとにかく人の目を引きます。記事の個性を代表するような動物を使ったり、かわいい動物を画像に使用することで人の記憶にも残りやすくなります。さらに、苦手を克服するような内容の記事に動物を使用すると、苦手意識を緩和する効果があります。

子供は無垢さや成長を表現する際にとても使える題材です。何かの説明をするような内容の記事の場合、アイキャッチを子供にすることで、書かれている内容が教育的なものであると印象付けることができます。

美女は男性の目を引くことにとても効果のある題材です。さらに、女性にとっても憧れとなるような美女は、注目を集める効果があります。セクシーな画像で、女性からも憧れの的となるような画像を使用することでクリック数は確実に伸びます。
3Bの効果はマーケティング業界で証明されているものですが、記事の内容と関係性を持たせることが大切です。
2.アイキャッチ画像に文字を入れる
画像はとにかく目に留まりやすいです。記事の内容を連想できる画像とともに、記事の内容が一目でわかる文字を表示すれば、読者から注目を集め記事の内容をアピールできます。アイキャッチ画像は記事ごとに設定されていたり、数が多く小さな画像が大半です。小さい画像でも記事の内容が伝わりやすいよう、文字は大きく簡潔な文を選択しましょう。
文字フォントはゴシック体の太文字を使用すると、人の目に留まりやすく文字のインパクトを出すことができます。
3.内容を代表するカラーを前面に出す。

記事の内容を代表するカラーを前面に出すことで、読者の視覚にダイレクトに訴えます。記事の内容が一般的で、誰にでも認知されるようなものを題材とするときに効果があります。
4.写真を並べて使う

複数の写真を並べることで、インパクトやメッセージ性が増します。複数の中から選択するような記事内容の際に効果があります。複数のサンプルを見せることで読者の想像を膨らませます。
5.インパクトのある写真を使う

派手でインパクトのある画像を使用することで、サイト全体を行き来する読者の目をひきつけることができます。
さらに、サイト全体を同一色や2色の使い分けで作成し、注目を集めたい場所にだけ派手でインパクトのある画像を使用します。そのような工夫をすることで、人は鮮やかな色や画像の派手さに引きつけられます。
また、アイキャッチ画像以外にも、サイトのデザインである「テーマ」を活用することで、サイト自体の見た目をきれいにできます。それにより、読者の注目を今以上に集められるでしょう。以下の記事では、日本語に対応した無料のテーマを紹介していますので、こちらも参考にしてみてください。
まとめ
WordPressでアイキャッチ画像を設定する方法をご紹介しました。テンプレートを自作する方や、配布されたテンプレートをご使用中の方に向けて、タグでアイキャッチ画像を表示する方法や画像サイズ調整をする方法などが記載されています。
また、効果的なアイキャッチ画像についてもご説明しています。マーケティング業界で効果のある3Bの法則や、記事の内容を連想させる画像を使用することで、読者の目を引き注目を集めることができます。
アイキャッチ画像を上手に使用すれば、記事のアクセス数や記事の内容理解を向上させることができます。アイキャッチ画像を設定していないときよりも、アクセス数は確実に伸びていきます。アイキャッチ画像に工夫をして、アクセス数をカウントしてみてください。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選



