WordPressの使い方がたった5分で理解できる初心者向け入門ガイド

テーマの変更、プラグインの有効化、記事の投稿などWordPressは使い方やカスタマイズ次第で実に多様な使い方が可能ですが初心者は基本的な使い方を覚えたり、初期設定を完了させるところから初めなければいけません。
この記事では初心者向けにWordPressの使い方をとても細かく解説していきますのでこれからWordPressを導入する人はぜひ参考にして見て下さい。
目次
WordPressのインストール

WordPressはサーバーに設置して使用するため「インストール」という作業が必要になります。まずはサーバーを契約してインストールを完了させましょう。
サーバー側での設定方法
サーバは、ご自分で用意するかレンタルサーバーを利用するかのどちらかになります。初心者の方は、手軽なレンタルサーバーを利用する 方法をおすすめいたします。レンタルサーバーを準備する際には、WordPressでのサイト運用が可能かなど、要件を確認して、用途に合うものを選んでください。
WordPressのインストール
1. WordPressをダウンロード
http://jp.wordpress.org/ から、最新のWordPressをダウンロードします。
日本語版があるので、こちらを利用するのが良いでしょう。
2. WordPressを展開、格納
ダウンロードしたファイルはZIPです。解凍・展開します。
格納場所は、Webサーバーのパスが通っているところにします。環境によって、
httpd.conf等のApache設定を変更してください。
3. データベースの設定
WordPressで利用するデータベースを作成します。レンタルサーバー会社によって、
phpMyAdminやcPanelのようなデータベース管理ツールが用意されている場合も
ありますので、マニュアル等に従って設定をしてください。
例として、ターミナルソフトから、自分でMySQLにアクセスして設定する方法をご紹介します。データベースを操作する場合は、サーバーのrootアカウント(すべての権限が与えられたアカウント)ではなく、データベース操作専用のアカウントで行うことが一般的です。
以下では、wordpressdbというデータベース名を作成して、localhostのwpusr というデータベース管理者に権限を与える設定を行い、権限を反映する手順を示しました。データベース名、管理者ユーザ名はご自分の環境にあったものに変更してください。
インストールの確認と各部の説明

正常にインストールが行えているか確認しましょう。確認が終わればいよいよWordPressを使用開始することができます。
【関連記事】
インストール方法は以下の記事で解説しています。
→初心者を脱出するWordPressのインストール方法
1. 接続確認
前提:
・/var/www/htmlの下に、wordpressの展開した環境各ファイルが格納されている状態です。
・/etc/httpd/conf/httpd.conf のDocumentRoot の設定を/var/www/html/と設定しています。
設定がうまく行けば、ブラウザ上で、http://YourHost.com/wp-config.php にアクセスし、以下の画面が表示されるはずです。

もし、うまくアクセスができない場合は、Apacheの設定、や起動に問題がないかをチェックしてみてください。
2. 設定・インストール
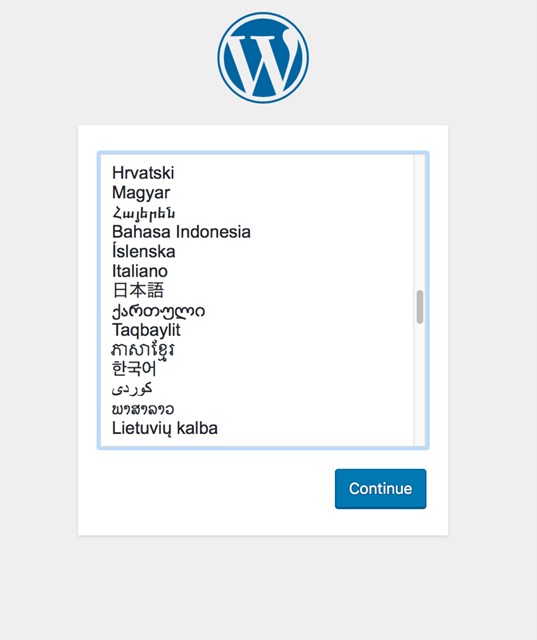
インストールしたばかりで、wp-config.phpというファイルが無いため、設定ウィザードが始まります。まず最初の画面で、日本語を選択しましょう。

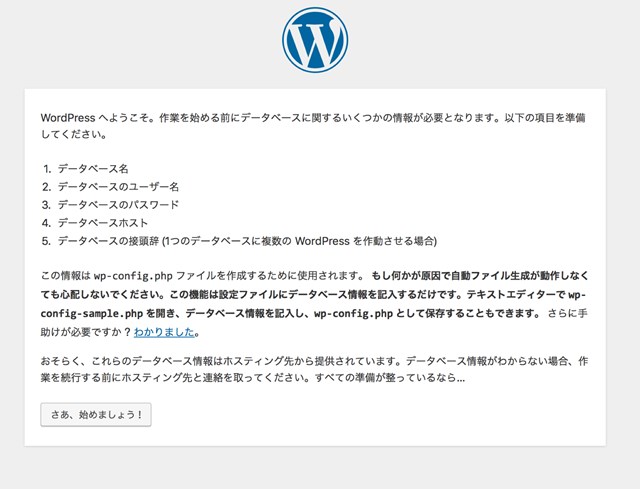
データベースの設定に移ります。「さぁ、始めましょう!」ボタンを押してください。

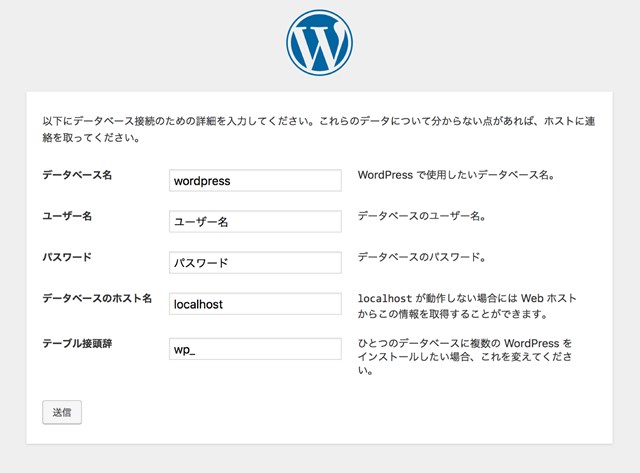
データベース接続のための情報を入力します。前段のデータベース設定で、設定した内容に合わせて入力しましょう。
• データベース名:wordpressdb
• ユーザ名:wpusr
• パスワード:password
• データベースのホスト名:localhost
• テーブル接頭辞:wp

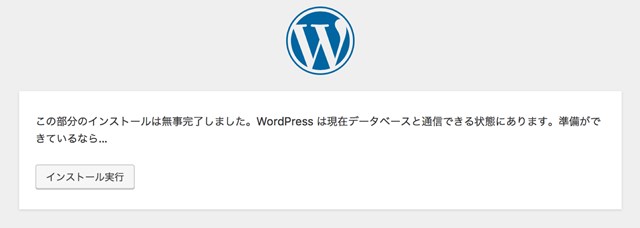
データベースへの接続が正常にできたら、インストールはもう少しで完了です。「インストール実行」ボタンを押してください。

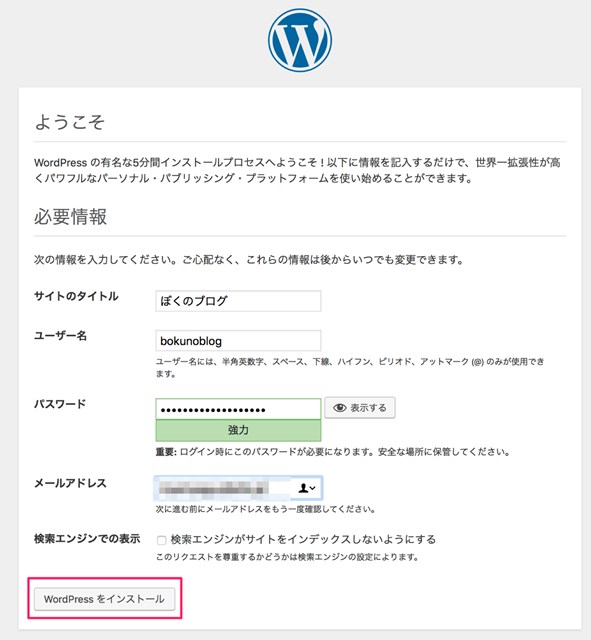
立ち上げるサイトの情報、管理ページへのログインユーザ名とパスワードを設定します。これはあとで変更できます。

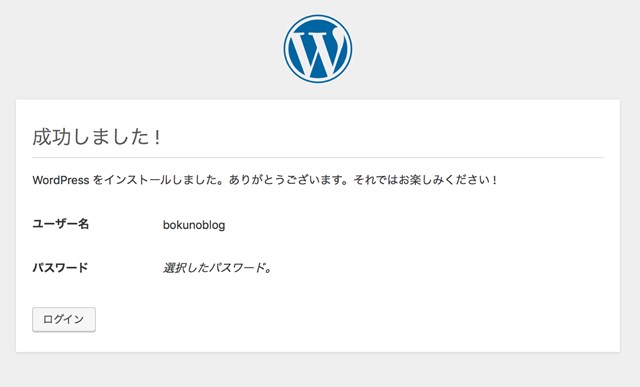
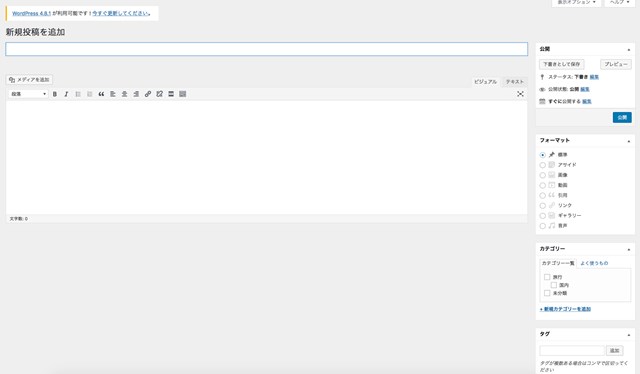
しばらくするとインストールは完了します。完了したら、ログインして管理画面に移動してみましょう
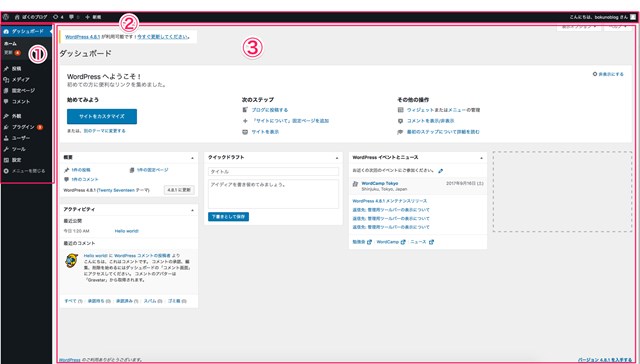
3. 各部説明
WordPressには管理画面から編集を行う時に専門的な呼び方をします。はじめての人はどの部分を編集すると何ができるのか概要を押さえておきましょう。

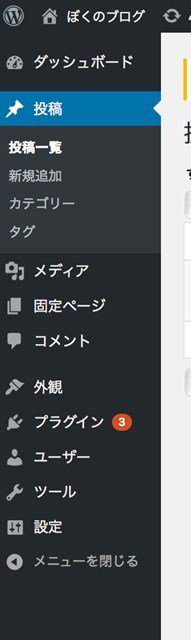
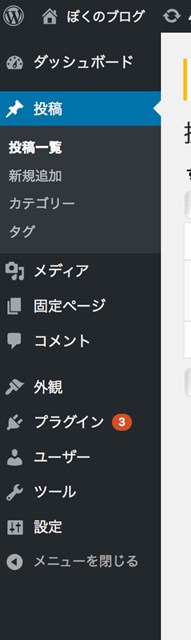
①管理メニュー部
画面左側には管理するためのメニュー項目が並んでいます。マウスを重ねると右側にサブメニューが表示され、クリックすると展開されます。
・ダッシュボード
管理画面のトップページを表示します。
・投稿
サイトへの新規作成・投稿・編集を行います。
・メディア
WordPressへの画像や動画ファイルのアップロード、またアップロードしたファイルの管理・編集を行います。
・固定ページ
問い合わせフォームや会社概要といった静的なページの作成・投稿・編集を行います。
・コメント
投稿記事へのコメント一覧を表示、管理を行います。コメントの承認や削除等を行うことができます。
・外観
テーマの変更、カスタムメニュー、ウィジェットなどの設定を行い、サイトの見た目を変更することができます。
・プラグイン
プラグインの一覧を表示、管理を行います。プラグインの有効化・無効化、インストールなどを行うことができます。
・ユーザー
サイトに対して、特定の権限を与えられたユーザの管理を行います。管理者として新規に投稿者をユーザとして追加したり、ユーザの削除を行うことができます。
・ツール
WordPressのDBバックアップ、記事のインポート・エクスポートなどの便利機能を使うことができます。
・設定
サイトのいろいろな設定を行います。サイト全般の設定、投稿に関する設定、表示関する設定、パーマリンクの設定ができます。加えて、追加したプラグインの設定もここに随時追加されることもあります。
②ヘッダー部(ツールバー)
・ホームアイコンとサイトタイトル
クリックすると公開している実際のサイトへ飛びます。
・更新通知
プラグインやテーマ、WordPress自体などのバージョンアップがあるとここに通知されます。クリックで更新ページに飛びます。
・コメント通知
投稿へのコメントがあると、ここに件数が通知されます。
・アカウントメニュー
アカウントのプロフィールの表示・編集したり、ログアウトを行うことができます。
③メイン部
・WordPressへようこそ
インストール直後に表示されます。初心者の方に向けて次に何をしたらよいかをガイドしてくれるエリアになります。非表示にすることが可能ですので、慣れたら非表示にしてしまいましょう。
・概要
サイト全体のサマリとして、投稿件数やコメントの数などの情報が表示されます。
・アクティビティ
サイトに対するアクティビティとして、投稿したり、コメントが付いたりしたという記録が時系列で表示されます。
・クイックドラフト
思いついたときにすぐにかけるように用意された簡易的なエディタです。下書きとして保存しておけば、あとでゆっくり投稿一覧画面から肉付けして投稿するといったことが可能になります。
・WordPressイベントとニュース
WordPressに関連するイベント(WordCampなどは有名です)の情報やメンテナンスの最新情報などが表示されるニュースエリアです。
記事を投稿しよう

ここからは記事の投稿について解説します。機能さえわかっていればカスタマイズが可能になりますが、記事投稿に関しては自分で頭を捻らなくては行けない部分です。ブログやサイトを作る人は広告収益などを目指している人も多いと思いますので記事作成に関しても知識をつけておいて下さい。
新規投稿の作成
投稿メニューの新規追加を選択しましょう。

記事のタイトルを記入する箇所に続いて、本文をその下に書いていきます。右ペインには、記事を公開や下書きを実行するセクションや、カテゴリやタグ付けを行うセクションが並んでいます。
タイトルの決定(記事の書き方)
タイトルは記事全体の見出しです。このタイトル決めは記事の顔と言ってもよいほど読者の一番目につくものです。タイトルから内容を判断されてしまうことも起こりえます。幾つか、タイトルを付けるためのテクニックをご紹介します。
1.仮のタイトルを付けてから内容を書く
最初からタイトルをスパッと決めて書くことはよほど構成を練っておかないと難しいです。ですので、最初のうちは仮のタイトルを付けておいて、文章を書き終えてからタイトルを調整すると良いでしょう。
2.なるべく短く
読み手の立場に立つと、ごちゃごちゃしたタイトルでは、スルーしてしまうことが多いです。視認性の高いものにしようとすると、短いほうがベストです。
3.数字を入れてみる
タイトルで読み手を惹きつけるときには、タイトルだけで説得力のあるモノにするのが一番です。タイトルに、「効率が3倍になる読書の方法」など、数字をつけるだけで、具体性がまし、説得力が生まれます。
当然内容もそれに見合ったものにしなければならないのは当然ですが、これも一つのテクニックです。
4.誰もが知っている言葉を使う
あまり一般的ではない専門用語が入っているだけで、スルーしてしまう人は多いです。誰もがわかる言葉を用いるようにしましょう。
5.タイトルと記事内容のバランスを考える
あまりにも大げさなタイトルをつけておいて、10行程度で終わってしまうようでは、読み手としてはがっかりきてしまいます。
内容に合わせてタイトルの訴求力を調整することが必要ですが、1.でご紹介したテクニックを使えば、タイトルと内容のアンバランスはなくなるはずです。
5つほどご紹介しましたが、総じて言えるのは、読み手を考えること、なるべくシンプルを心がけること、ということになります。
見出しの決定(記事の書き方)

記事の長さにもよりますが、文章としての流れや構成を考慮して、段落に分けると読みやすい記事になります。それぞれの段落に適切な見出しをつけると、さらに読みやすくなります。
1.最初にアウトラインを考える
文章を全部書いてから段落に分けて見出しをつけていくよりは、まず最初に文章全体のアウトラインを決めて、内容を膨らませて書き足していくほうが書きやすいです。このアウトラインが、そのまま段落や段落ごとの見出しになりますね。
2.体言止めにする
「〜である」、「〜だ」などで止めずに、「体言止め」という名詞で終わる文にしましょう。「〜のポイント」、「〜の必要性」などとすると、印象が力強くなり、訴求力も上がります。
画像の挿入(記事の書き方)
文章だけの記事構成は、場合によっては重厚なものになり、読者を良い意味で惹きつける事ができますが、よほどの筆力がないと難しい高等テクニックでしょう。多くの人にとって、画像やアイキャッチを差し込むことで、記事の内容を補足し、読み手の理解を手助けするということは重要です。
WordPressでは、画像や動画をメディアライブラリとしてアップロードして、メディアライブラリから画像や動画を挿入することができます。

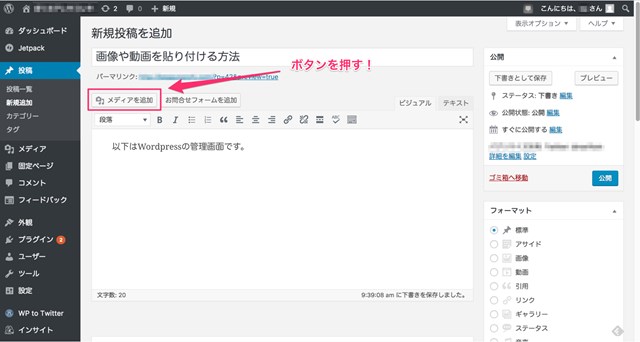
記事に画像を挿入してみましょう。記事を作成途中で画像を貼り付けたい場合は、投稿画面上の「メディアを追加」ボタンを押して、【メディアを挿入】画面を表示します。
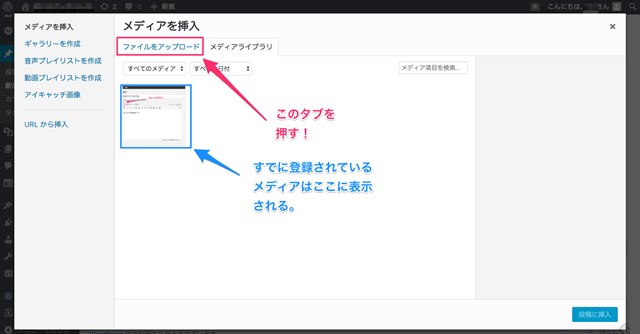
すでにメディアが登録されていれば、メディアライブラリに表示されます。新たに追加したい場合は「ファイルをアップロード」タブを押して、画面を切り替えましょう。

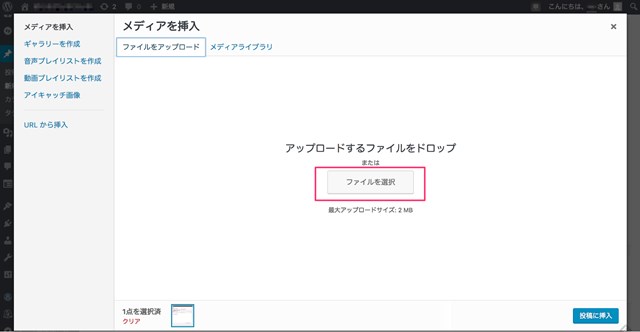
ファイルを追加する方法は、「ファイルを選択」ボタンを押してダイアログから選択するか、ファイルをドラッグ&ドロップして追加する2種類があります

「ファイルを選択」ボタンを押すと、ダイアログ画面が表示されます。アップロードしたいファイルを選択することができます。

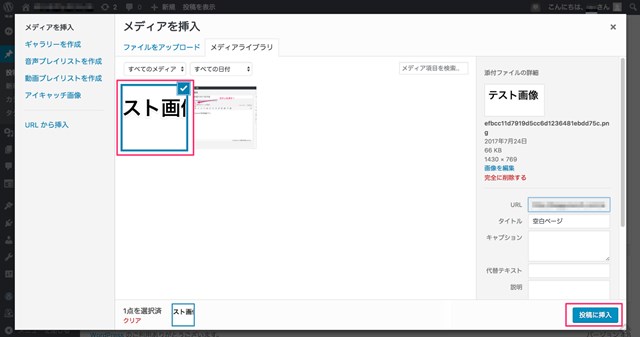
アップロードが完了すると、追加したファイルが選択状態になり、メディアライブラリに表示され、画面下段に選択済みのファイルとして表示されます。
「投稿に挿入」ボタンを押してください。

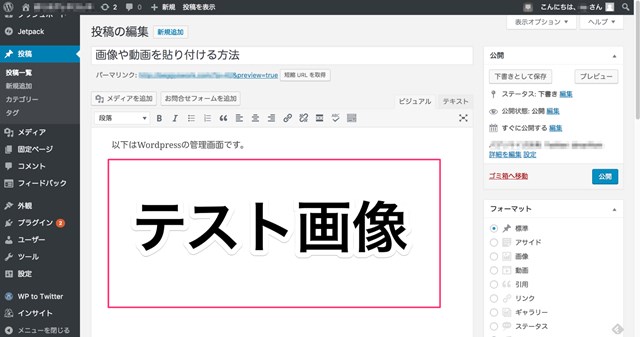
エディタ画面に戻り、画像が挿入されていることが確認できます。
パーマリンクの設定
パーマリンクとはWordPressで管理する記事一つ一つや記事一覧などのページに振られるURLのことを指します。記事作成中に表示されますが、これはあらかじめ設定してあるフォーマットに従って作成されています。

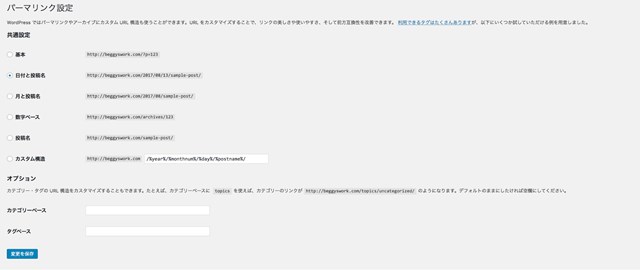
パーマリンク設定は、設定メニューのパーマリンク設定から入ることができます。デフォルトでは、「日付と投稿名」が選択されています。
こればかりは好みですが、デフォルトのままであれば、「投稿名」はWordPressが勝手につけるため日本語になったり、ちょっとおかしな表現になることがあるため、毎回チェックして、必要なら手動で変更が必要です。
その煩わしさを避けるのであれば、「基本」 を選択しておきましょう。ただし、これを途中で変更してしまうと、リンク切れなどが発生してしまう可能性があります。極力途中で変更することはやめましょう。
予約投稿をしてみよう
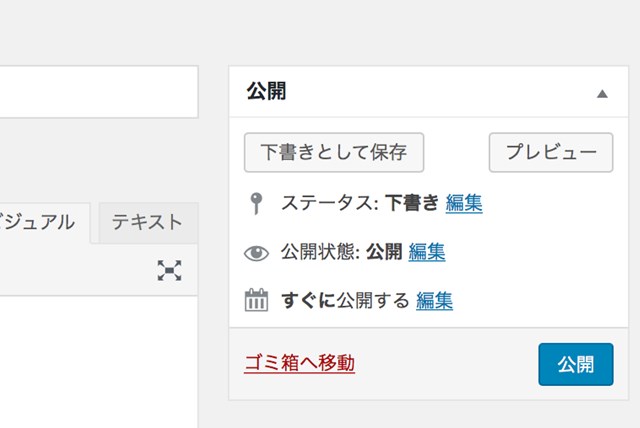
通常、記事を書き終わったら、右上の公開セクションから公開ボタンで、即時にサイトが更新されます。

ただ、決まった時間に公開したい場合には、日時を指定して予約投稿を設定することができます。予約投稿が必要なケースとしては、情報公開解禁日が決まっている場合、毎日同じ時間に更新をしたい場合、などが考えられます。予約投稿を実際に行ってみましょう。
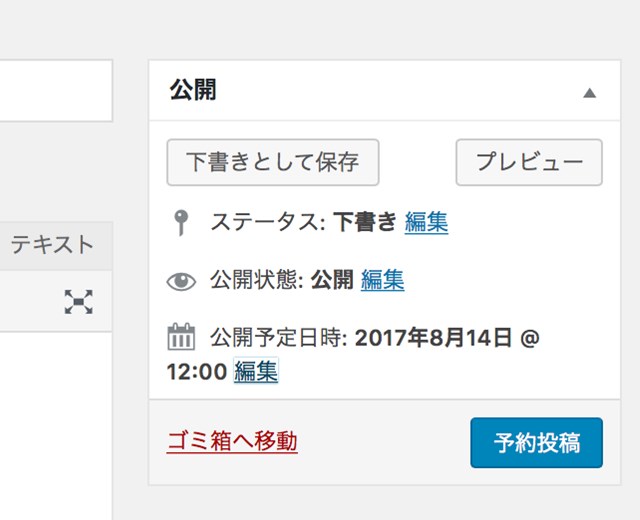
右上の公開セクションの「公開日時」のところの編集を選択してみましょう。

日時を編集することができるようになります。未来の日時にして、OKボタンを押してください。

公開ボタンが、予約投稿ボタンに変わりました。内容に問題なければ、予約投稿ボタンを押してください。これで予約投稿が完了しました。
テーマを変更してみよう

テーマとは?
テーマとは、WordPressで作ったサイトの「見た目」を変更したいときに使います。デザインやレイアウトを作るためのファイルをまとめたものとして、開発・配布されており、無料のものから有料まで多くの種類があります。
WordPressをインストールして、サイトを立ち上げた直後は、デフォルトテーマが設定されており、過去のものも用意されています。

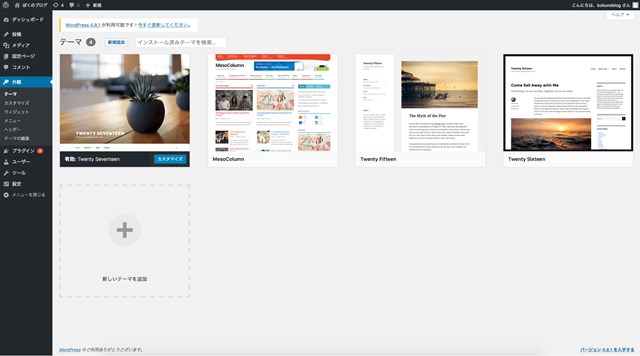
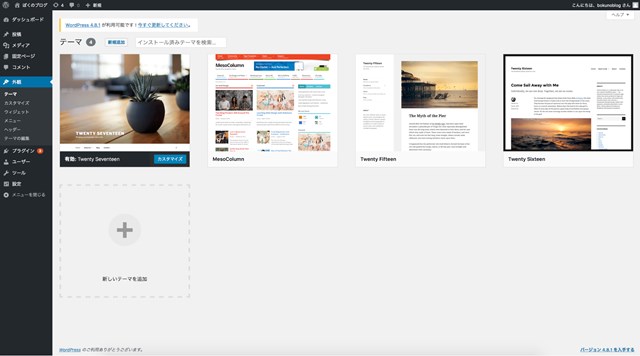
試しに外観がどのように変わるか見てみてください。習うより慣れろです!試してみましょう。

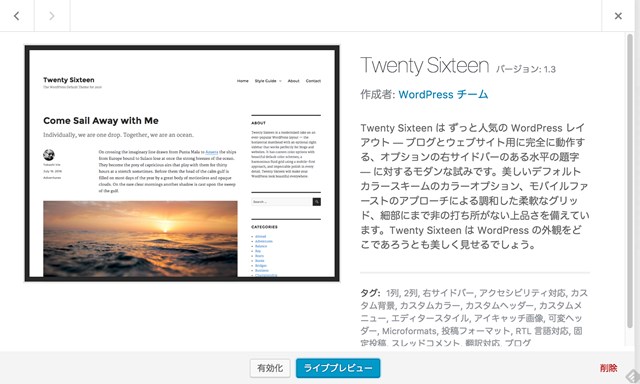
試してみたいテーマをクリックすると、テーマの詳細が表示されますので、下部の「有効化」をクリックします。これだけで、テーマの変更は完了です。完了したらサイトにアクセスして変更されているか確認してみましょう。
また、有効化する前にためしに見てみたい場合は、「ライブプレビュー」をクリックします。ライブプレビューの画面では、変更できる項目が左側に出てきます。
変更は、すぐに右のプレビュー画面に反映されますので、どのような見た目になるのかを即時に確認しながらカスタマイズの検討ができます。
テーマは、新しくインストールすることもできます。

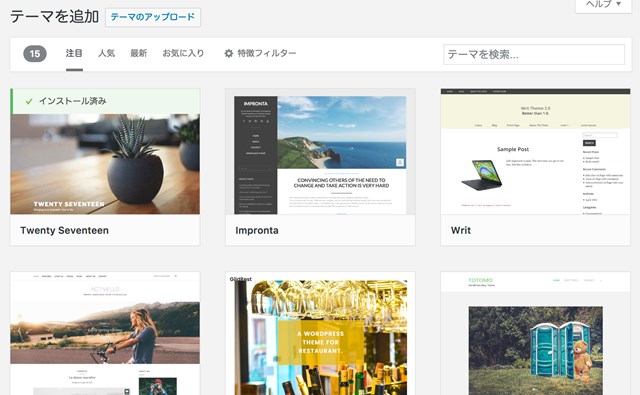
テーマの一覧画面で、「新規追加」ボタンをクリックしてください。

テーマを追加画面で、色々なテーマを検索することができます。
気に入ったテーマが見つかったら、マウスを画像に重ねて、「インストール」ボタンが表示されたら、ボタンをクリックします。しばらく待って、インストールが終わったらボタンが「有効化」ボタンに変わりますので、「有効化」ボタンをクリックします。これで変更が完了です。
・テーマを変えることでできること
見た目が変わると、サイト全体の印象がガラッと変わります。それによってユーザインターフェースが変わったり、サイト内に動きを加えることもできます。見てもらうユーザのことを考えたレイアウトやデザインを実現することができるのです。
また、翻訳ファイルを準備することで、動的にボタンや見出しを翻訳することができますので、世界に発信することを意識したサイト作成の手助けにもなります。
・テーマのメリット
上述したとおり、サイト全体の印象を変えたり、翻訳が容易に反映できるなどの他、テーマの機能の一つであるカスタマイザーを利用することができることが挙げられます。カラムを減らしたり増やしたり、モバイルサイトへの対応など一見大幅に改造が必要なカスタマイズをカスタマイザー機能を使うことで数クリックで実現できるのです。
サイトの用途に応じて、見た目や機能を変えることは集客力向上に大きく寄与します。他のサイトで配布されている他、自分でも作成することが可能です。
初心者の方は、自分で作成するよりも、まずはいろいろなテーマを見て試してみるのが良いと思います。
おすすめのテーマを挙げておきますので、ご参考にしてください。
おすすめテーマ5選

検索エンジンからWebサイトを見ていると様々なデザインのサイトを見かけますよね。あれは自分で1から作ることも出来ますが、多くの場合は「テーマ」を変更することによってサイト全体のデザインを一度に変えてしまっているのです。ここでは初心者にオススメのWordPressテーマを5つ解説します。
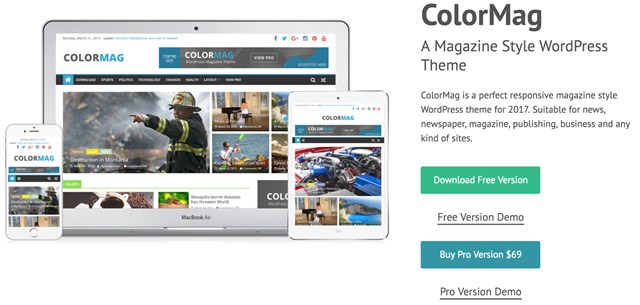
1.レスポンシブデザインがおしゃれ決まる! ColorMag
(https://themegrill.com/themes/colormag/)

いままでパソコンでしか見ていなかったWEBページをスマホやタブレットなど、画面サイズの違うデバイスで見る機会が増えました。そのため閲覧者の画面サイズやウェブブラウザ、デバイスに応じて適切に閲覧できることを目指した、いわゆる「レスポンシブデザイン」に対応したテーマが増えてきています。
このColorMagは、マガジンスタイルが特徴的なテーマでありながら、iPhoneのような画面サイズでもスタイリッシュな印象を変えることなく表示してくれるテーマです。Freeバージョン、Proバージョンがありますが、Freeバージョンでも十分に力を発揮してくれます。
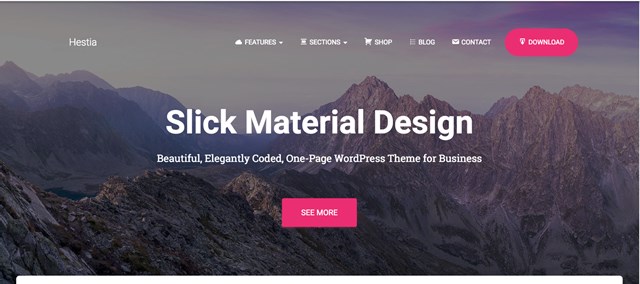
2.なめらかなスクロールが気持ちいい!Hestia
(https://themeisle.com/themes/hestia/)

最近よく見かけるようになったのが、メニューを選んだときにページが切り替わるのではなく、滑らかなスクロールとともにその場所に移動する、気持ちいい動きをするサイトです。見た目にもインパクトがあります。ページ切り替えのストレスも少ないので閲覧者にやさしい。カッコイイ、おしゃれなページにしたい方におすすめです。
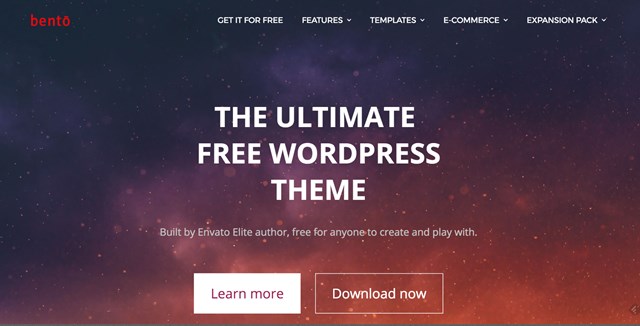
3.Bento
(https://justfreethemes.com/bento/)

このBentoは、ネットショップのサイトを簡単に構築できる機能があります。カートシステムや商品画像の見せ方など、簡単にショッピングサイト風のカスタマイズを簡単に行えるのは魅力的です。個人のブログ以外に、ショップも立ち上げたい、という方にはピッタリのテーマです。2つ目にご紹介したHestiaも同じような機能を持っています。
もう一点。ブログをやるからには、アクセスしてくれる人を増やしたいですよね。それには、TwitterやFacebookなどのSNS上で共有したり、検索でランキング上位になってひと目に付きやすくする機会を増やすことが大事です。
そのためにいわゆる「SEO」とよばれる、サイトの最適化を行う必要があります。その対策を簡単に設定できる、または設定がされているのが、SEO対応テーマです。これまでに紹介した3つのサイトすべてがSEO対応テーマですので深く考えることなく、簡単にSEO対応サイトの構築ができるのです。
ここまでに紹介した3つのテーマは、すべて海外のデザインです。モダンで、スタイリッシュ、見た目がきれいで、最近のトレンドをしっかりおさえています。
国内のテーマも負けてはいません。今度はシンプルでも初心者の方が使うには程よい感じのテーマを2つほどご紹介しておきます。あまり機能が複雑だとちょっと・・・という方は、ぜひ参考にしてください。
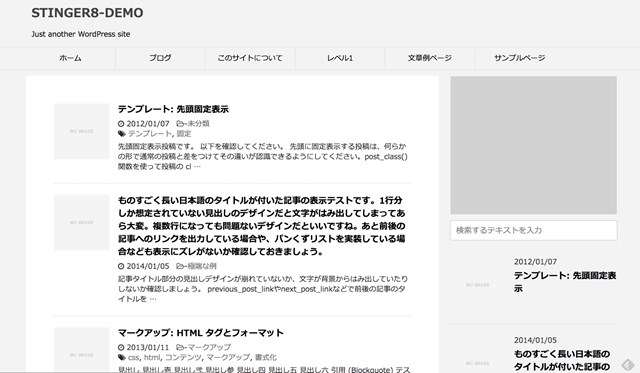
4.シンプルが持ち味!STINGER8

機能をシンプルに絞ったテーマですが、サイトに訪れてくれる人を増やすために不可欠なSEO対策、スマホ用のアコーディオンメニュー等おさえるところはしっかりおさえています。利用者が一からカスタマイズすることを目指したテーマです。
見た目は上でご紹介した海外のもののような派手さはありませんが、このシンプルさ、管理のしやすさは試してみる価値ありです。頻繁に更新され、サポートも充実しているので、初心者でも安心してお使いいただけます。
5.Xeory Base
(https://xeory.jp/template/xeory-base/)

こちらも非常にシンプルです。ただ、SEO対応ができる機能が標準搭載され、カスタマイズできる項目も重要なものに絞っています。カラム数、カラーバリエーションなどの基本に加えて、SNS、GoogleAnalyticsとの連携を簡単に設定できます。シンプルなテーマはその見た目が故に、中身のコンテンツが際立ちます。
とにかく記事内容に集中して、どんどん記事を投稿して読者に読んでもらいたい、そんなWordPress初心者の方には最適なテーマといえます。
いかがでしたでしょうか。「WordPress テーマ」などのキーワードで検索すれば、質の良いテーマが山のように出てくるので選ぶのが大変ですが、まずはここでご紹介したものを試してみて、そこから自分にとって重要な機能、最低限押さえてほしいカスタマイズ項目を見つけ出して、最適なテーマを追求するのも良いと思います。楽しみながら素敵なテーマを探求してみてください。
以下の記事では、日本語に対応した無料のテーマを紹介しています。こちらも参考にしてみてください。
【関連記事】
おすすめテーマは以下の記事でも解説しています。
→WordPressテーマのおすすめ25選!【無料19個と有料6個】
カテゴリとタグを管理しよう

WordPressで記事を投稿する際に記事のジャンルを分かりやすく管理することで自分にもユーザーにも使い勝手の良い記事投稿をすることが出来ます。ここではカテゴリとタグについて解説していきます。
カテゴリ・タグとは?
投稿記事には、カテゴリとタグを使って、属性を付加することができます。カテゴリは分類、タグは札とか付箋といった意味を持ちますので、感覚的にはカテゴリは大きい範囲、タグはその中の細かい範囲の分類という理解で良いと思います。
例えば、旅行というカテゴリの投稿記事に対して、行き先をタグとして記録する(国内、海外、北海道、北陸、アメリカ、などなど)といった使い方ですね。
カテゴリとタグという2種類の分類を使うことによって、投稿記事を横串、縦串で管理することができます。
新規カテゴリ、新規タグの作成方法

投稿の下に、カテゴリー、タグのリンクがあります。カテゴリーを選択しましょう。

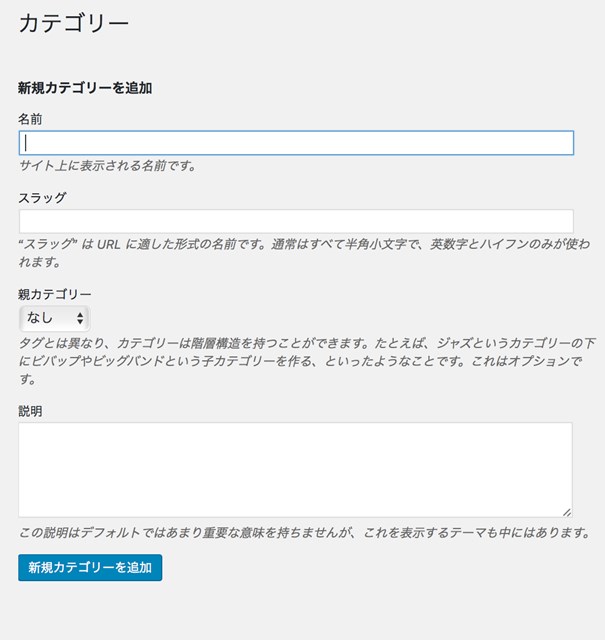
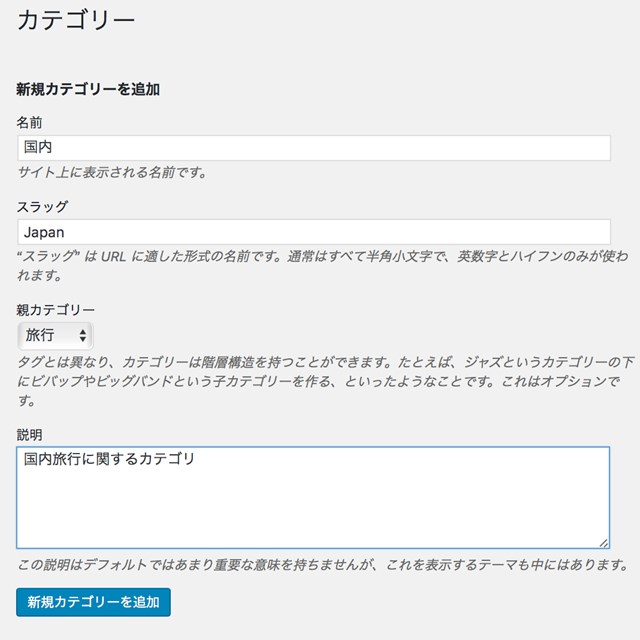
新規カテゴリを追加というセクションで、必要な事項を記入します。

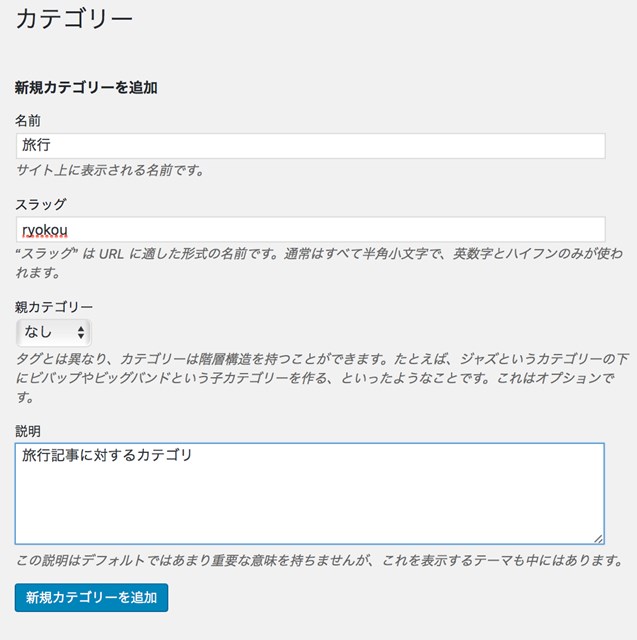
この画像は旅行というカテゴリを追加する例です。聞きなれないスラッグというところがありますが、カテゴリで投稿記事を分類して一覧する場合、そのURLに表現する文言を指定する事ができます。
例:http://YourHost.com/category/ryokou/

すべて記載して、新規カテゴリを追加ボタンを押すと、カテゴリが追加されます。カテゴリは階層化できますので、先程追加した旅行カテゴリに国内というサブカテゴリを追加してみましょう。

親カテゴリのところで旅行を選択します。

このように、サブカテゴリが追加されました。
次にタグを追加してみましょう。

投稿の下に、カテゴリー、タグのリンクがあります。リンクを選択しましょう。

新規タグを追加というセクションで、必要な事項を記入します。

ここでは、雪まつりというタグを追加してみました。スラッグは先程のカテゴリと同様です。すべて記載して、新規タグを追加ボタンを押すとタグが追加されます。

タグは階層的には作れないようです。
カテゴリ、タグの設定方法

作成したカテゴリやタグを投稿記事に設定してみましょう。記事編集画面の右サイド中央から下にかけて、カテゴリーとタグを設定するセクションがあります。先程追加したカテゴリが表示されているのがわかりますね。
逆に、先程、追加した雪まつりタグは、表示されていません。これはタグの一般的に知られている使い方、性質によるものだと思われます。
タグは、TwitterやInstagramでよく使われるハッシュタグという言葉からも分かる通り、すでにあるものを選ぶということではなく、その場で自由に設定する使い方なのでしょう。
ですので、タグの設定する箇所には、自由に記述できるようなフィールドと追加ボタンしかありません。
カテゴリは、あらかじめ追加したものから複数を選択するようになっています。ただ、+新規カテゴリを追加というリンクが用意されていますので、適切なカテゴリがない場合は、ここから新規に追加した上で選択するということができます。

設定後は、投稿記事にカテゴリとタグが付加されているのがわかります。
プラグインを使ってみよう

WordPressの要と言っていいほど重要なのが「プラグイン」という機能です。複雑な機能もそれが実現可能なプラグインを見つけてしまえば簡単にサイト上に反映させることが可能になります。初心者の人はプラグインとは何か、プラグインを使って何ができるのか、自分が導入すべきプラグインは何なのか押さえておきましょう。
プラグインとは?
標準のサイトにはない機能を追加・設定することができるのが、プラグインです。サイト管理者にとっての便利ツールや、サイトの内部的な動作(パフォーマンスや監視機能など)など様々なジャンルがあります。WordPressには、最初から入っているプラグインもありますので、これを有効にしてみましょう。

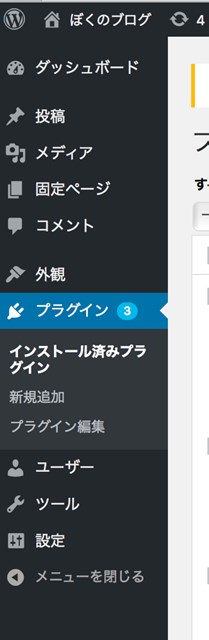
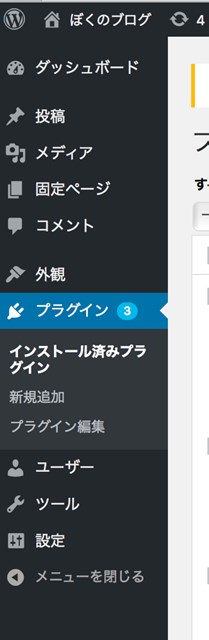
プラグインというメニュー項目を選択してみましょう。インストール済みプラグインという項目があるので、こちらを選択してみてください。

今回は、一番上のAkismet Anti-Spam (アンチスパム)を有効にしてみましょう。この時点では、まだ機能が有効になっていません。有効にするのは簡単です。プラグイン名の下にある、有効化をクリックするだけです。

しばらくするとこのように有効化されたことがわかります。プラグインによっては、このあと設定画面に遷移したり、誘導するような表示が出てくるものがあります。プラグインに応じて設定をしてください。
プラグインのインストール手順

プラグインは後から追加することも可能です。もう一度、プラグインというメニュー項目を見てみましょう。

新規追加というメニュー項目がありますので、コレをクリックしてみます。

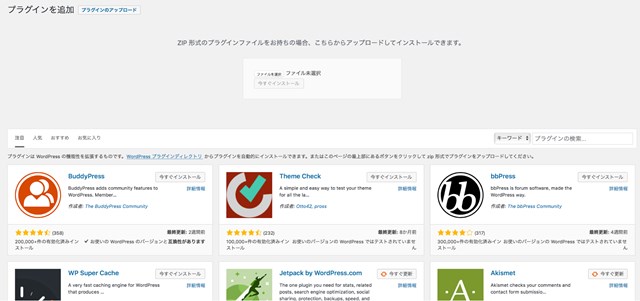
このように、いろいろなプラグインが表示されています。キーワードで検索したり、人気のプラグインを見つけることができますので、お目当てのプラグインをここから探して、該当するプラグインの今すぐインストールボタンを押すことで、インストールすることができます。
Googleなどでプラグインを見つけて、ダウンロートした場合は、プラグインのアップロードボタンを押して、この画面にします。
大抵はZIP形式で配布されていますので、ZIPファイルのまま、選択してください。今すぐインストールボタンを押すことで、インストールすることができます。インストール後は、上述の有効化を行うことで機能します。
初心者がインストールすべきおすすめプラグイン7選

1.Jetpack
(https://wordpress.org/plugins/jetpack/)

まず、WordPressデビューしたらこのプラグインをインストールすることをおすすめします。サイトのセキュリティやパフォーマンス、トラフィックの増加に対する監視・通知機能、どれくらいの人がページを訪れたかを示すPVなどの統計情報の表示など、本当にさまざまな機能が入っています。大変有名なプラグインですので、詳しく説明しているサイトがたくさんあります。ぜひ参照してみてください。
http://design-plus1.com/tcd-w/2016/01/jetpack.html
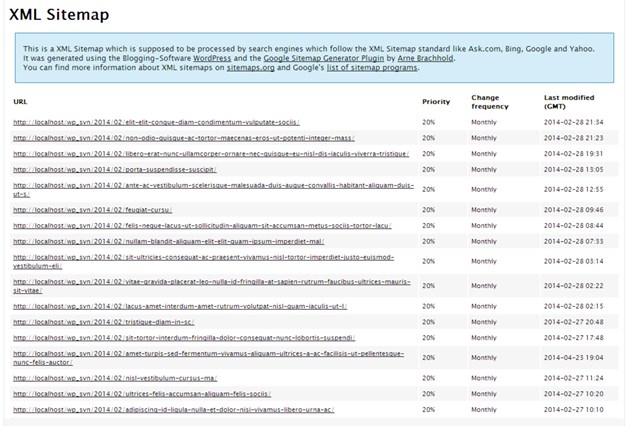
2.Google XML SiteMap
(https://ja.wordpress.org/plugins/google-sitemap-generator/ )

記事が検索結果として表示されるためには、検索エンジンがサイトの情報をしる必要があります。そのためにあるのがSiteMapです。SiteMapとは、その名の通りサイト内の地図。サイト内の情報をまとめたファイルで、XMLという形式で書かれます。このSiteMapをもとに検索エンジンはリンクを辿っていきます。このプラグインは、記事の投稿時に、SiteMapを作成して検索エンジンに送信してくれるプラグインです。
検索結果に反映され、早い段階で検索結果上位に表示されることで、たくさんの人の目にとまることが期待できます。記事をたくさんの人に読んでもらいたい、ページビューを増やしたい、そんな方インストール必須のプラグインです。
3.TableofContentsPlus
(https://ja.wordpress.org/plugins/table-of-contents-plus/)

記事を書いていて、ついつい長くなってしまった・・・なんてことがありませんか?そんなとき目次があれば多少長くても、読みやすさが向上します。しかし、目次を手動で作るのは大変です。このプラグインは、投稿記事内にある、見出しを示す<H>タグを検出して、目次を生成してくれるプラグインです。
4.YetAnotherRelatedPostsPlugin(YARPP)
(https://wordpress.org/plugins/yet-another-related-posts-plugin/)

投稿した記事に関連する、他の投稿をおすすめ表示してくれるプラグインです。長くサイトに滞在して、いろいろな記事をよんでもらいたい、という人のために大変有効な機能です。
5.Speech Buble
(https://wordpress.org/plugins/speech-bubble/ )

すこし変わりダネです。このプラグインは、吹き出し風の会話形式のブログにすることができます。見た目のインパクトは十分。Line世代の若者にとって意外と読みやすくなるかもしれません。見た目を面白くしたい方におすすめのプラグインです。
6.Timeline Express
(https://www.wp-timelineexpress.com/examples/basic-timeline/ )

投稿記事の一覧をタイムライン風に表示してくれるプラグインです。こちらもすこし変わりダネと言えますが、見た目のインパクトがありつつ、先程のSpeech Bubleプラグインより、おしゃれな仕上がりになります。スクロールのヌルヌル感も気持ちよく、みていて心地よいです。
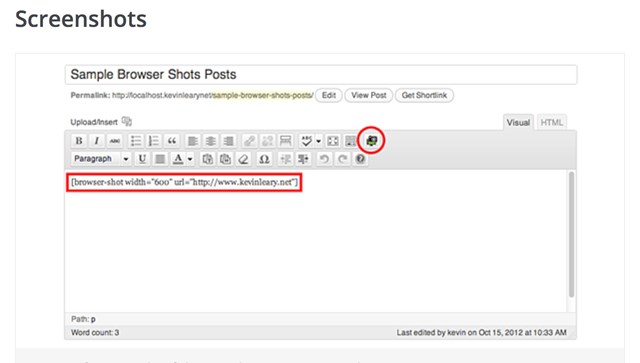
7.Browser Shots
(https://wordpress.org/plugins/browser-shots/ )
ブログ等で外部サイトを参照・紹介する機会は結構多いです。スクリーンキャプチャとともにリンクを置くことがよくやられますが、こうした煩雑な作業はツールに任せるのが一番です。外部サイトのキャプチャを自動生成して、反映してくれるプラグインがこれです。手動で実現しようとすると、スクリーンショットを取って、トリミングして貼り付けてと非常に手間がかかりますが、URLを指定するだけで、自動で作成してくれます。外部のサイトを参照したり紹介したりする方はぜひ使ってみてはいかがでしょうか。
プラグインも、検索すれば多くのおすすめプラグインがたくさん紹介されています。便利にしようと取り入れすぎてサイトが重くなったり、レスポンスが悪くなっては、本末転倒です。重要な機能、自分が求める機能に絞ることをおすすめします。
ウィジェットを設置してみる

初心者の人にとってウィジェットはさほど重要ではありませんが、webサイトの外観を思い通りにカスタマイズしたい人やアドセンスなどの広告を設置したい人は覚えておきましょう。
ウィジェットとは?
ウィジェットとは、ページ上に様々な機能をもったセクションを自由に設置したり並べ替えたりすることができる機能です。よく見かけるのは、カテゴリ一覧とかカレンダー、最近よく読まれている記事一覧などですね。これらはウィジェットという機能によって実現しているのです。
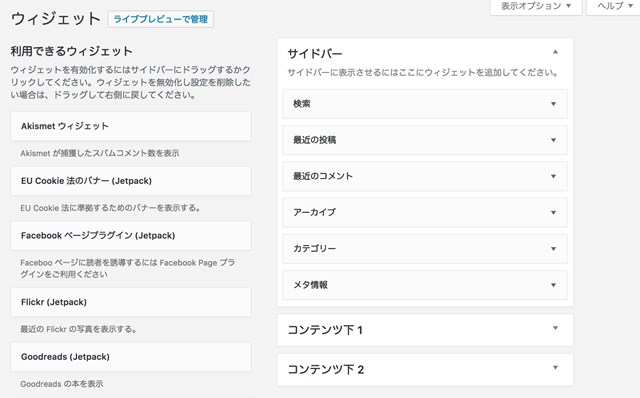
ウィジェットを配置してみましょう。
管理メニューから「外観」>「ウィジェット」と選択して表示される画面です。

左側には、使うことのできるウィジェットの一覧が表示されています。右側には、現在サイトで機能が有効になって表示されているウィジェット一覧です。ページ内の位置で分類されています。
画面にかかれているとおり、有効化するには、左の一覧からウィジェットを右側の表示したい位置までドラッグするだけです。
おすすめウィジェット
オリジナルで入っているウィジェットから、設置すべきウィジェットをご紹介します。
1.最近の投稿
サイトの更新頻度や最近の動向を読者は知ることができます。

2.アーカイブ
月別のアーカイブを表示しておけば、読者の記事検索の効率化につながります。

3.カテゴリ
アーカイブ同様、読者の記事検索の効率化につながります。

固定ページを設置してみる

大型のサイトを作ったりしてサイトを資産化することを考えている人は固定ページの追加が必要になることもあります。固定ページの設定の仕方を簡単に解説します。
固定ページとは?
固定ページとは、その名の通り内容の変化がない、または変化が少ない情報を表示するためのページです。ブログの投稿記事など、常に新しいものから表示するのとは対象的な位置づけです。
では、固定ページを設置してみましょう

管理メニューから、固定ページをクリックしてください。

記事の投稿一覧画面とほぼおなじものが表示されますので、上部の「新規追加」ボタンをクリックすると、個人ページの編集画面が表示されます。
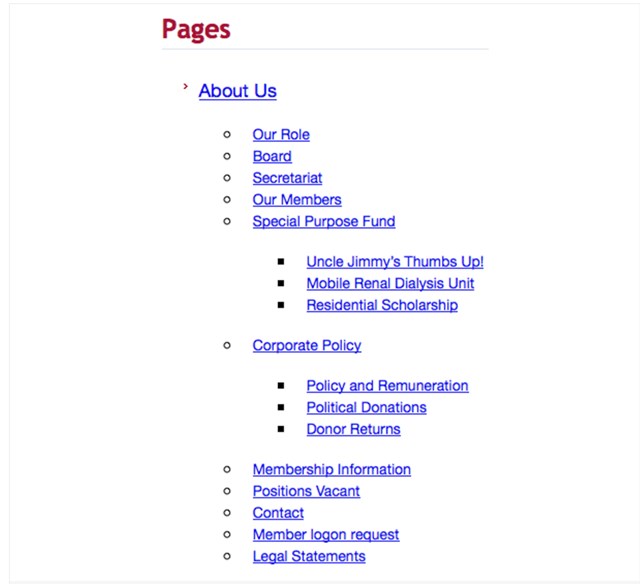
おすすめ固定ページ
よく使われるのが、Aboutページや会社沿革といったものです。個人でブログを始める場合は、自己紹介やサイトの概要を説明ページなどを書くと良いでしょう。会社のHPなどには会社の沿革、問い合わせページ、アクセスマップなどを固定ページを利用すると便利です。
また個人でブログを始めて収入を得たい場合は、下記の記事を参考にしてみてください。今まで18,000人以上にアフィリエイトを指導してきた弊社が、アフィリエイトの始め方を解説しています。
あなたも副業としてアフィリエイトを始めて、ぜひ大きな収入を得てください。
まとめ
いかがでしたでか?WordPressによるサイトの開設から記事の投稿、カスタマイズに至るまでの基本的な操作やそれぞれの意味についてご紹介しましたWordPressは拡張性が高いので、今回ご紹介したのはほんの一部に過ぎません。
ほんの一部に過ぎませんが、それだけでも十分な機能性を発揮することがわかると思います。
テーマやプラグインなどは、本当に奥が深いです。ここでご紹介したおすすめは無料のみでしたが、高機能なものになると有料になります。
有料は有料なりに、かなり魅力的なものが揃っています。
サイトの管理運営に慣れてきたら、有料に切り替えるもよし、はたまた勉強して自作するもよしです。あなたのサイトを素敵に仕上げてください!
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選