WordPressでプロ級の投稿!初心者向け投稿マニュアル

WordPressで記事を投稿するためのテクニックを基本編、応用編、記事の書き方に分けてご紹介していきます。基本編では、投稿方法を詳しく細かいところまでご紹介しています。
応用編では、アイキャッチ画像を使用してアクセス数を伸ばしたり、運営しているサイトの傾向を掴み、記事の投稿時間を操作する方法など、初心者から一歩ステップアップした内容をご紹介しています。
最後に、アクセスアップに繋げるための記事の書き方について、ポイントを5つご紹介しています。5つすべてがアクセスアップに重要な要素で、すぐに結果が出るものです。
WordPressを使用してサイトを運営される方は、是非ご一読ください。
目次
WordPressで記事を投稿する方法【基本編】

WordPressで記事を作成し、投稿するまでの方法を段階を追ってご説明していきます。
新規投稿をしよう
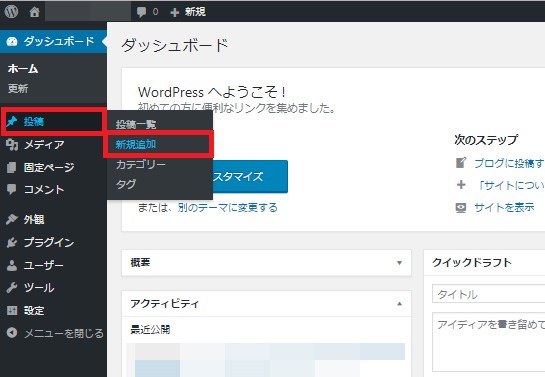
WordPress管理画面の左側メニュー「投稿」から「新規投稿」をクリックします。

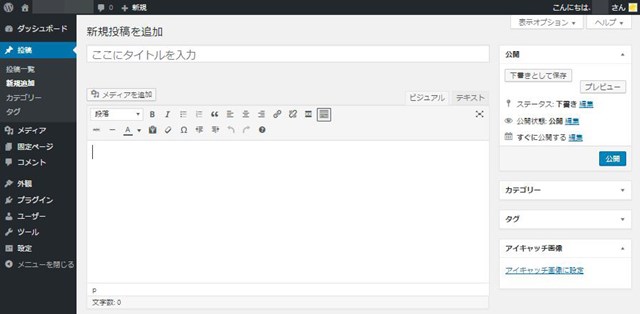
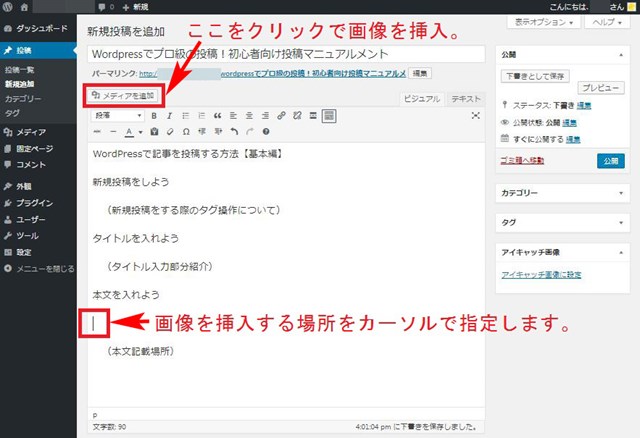
「新規投稿を追加」画面が開きます。新規投稿はこの画面で作成していきます。

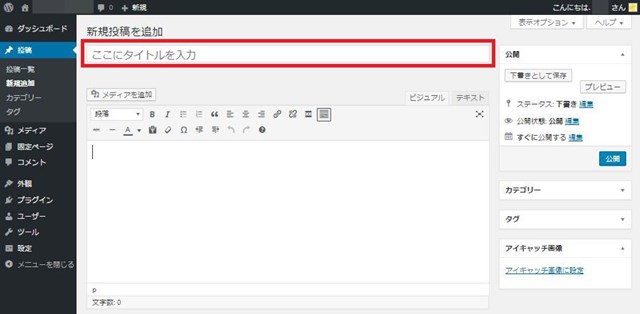
タイトルを入れよう
記事のタイトルは、画面上部の「ここにタイトルを入力」と書かれている部分に入力します。まずは、仮決めでよいので本文の内容を要約するタイトルを付けておきましょう。

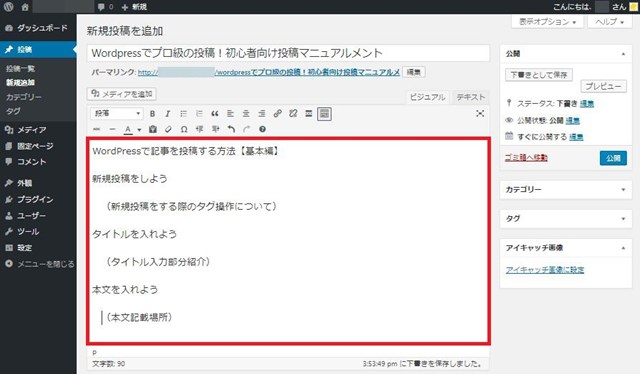
本文を入れよう
記事の本文は、タイトル入力画面の下の大きな空白に入力していきます。

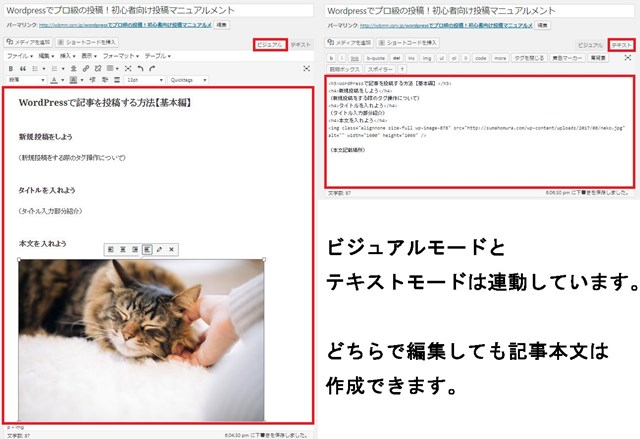
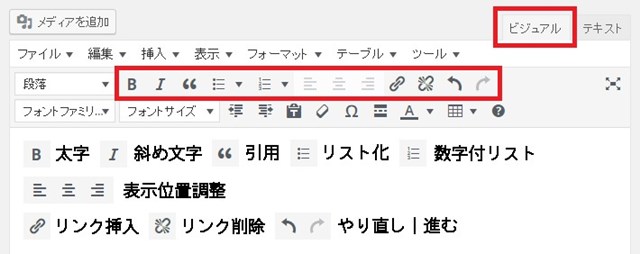
投稿記事本文には、実際の見た目に近い形で編集する「ビジュアル」モードと、画像や動画、適用した文字装飾などがタグとして記載される「テキスト」モードがあります。

編集する際に使いやすいモードを選択しましょう。
画像を挿入しよう
本文に画像を挿入する場合は、画像を挿入したい場所にカーソルを合わせて、画面の左上にある「メディアを追加」ボタンをクリックします。

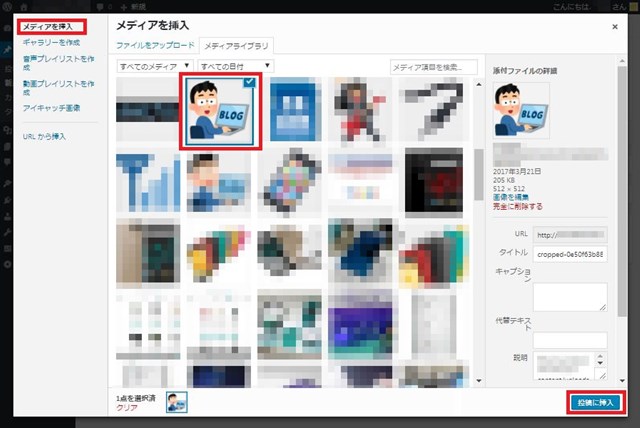
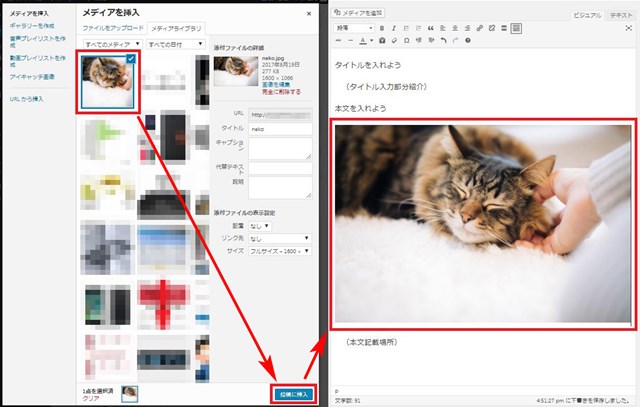
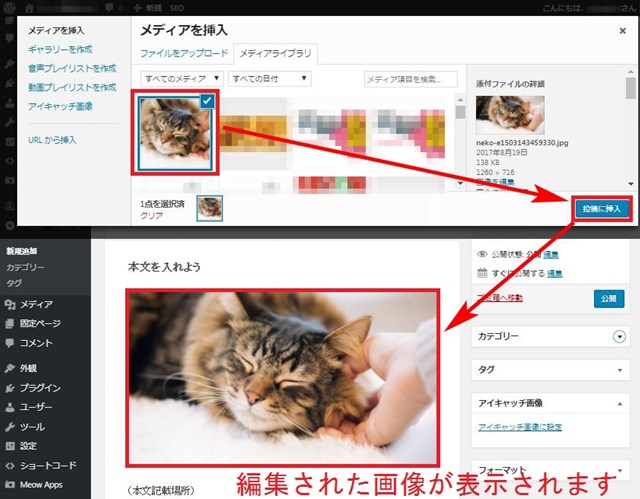
「メディアを追加」をクリックすると、今までに使用したことのある画像一覧が表示されます。表示された画像のなかから記事に挿入する場合は、画像を選択して「投稿に挿入」をクリックすれば、画像が記事本文に挿入されます。

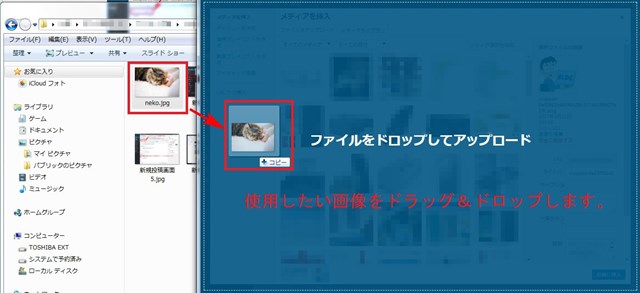
新しい画像を記事に挿入する場合は、使用する画像を上記の画像一覧画面にドラッグ&ドロップします。

ドロップすると、新しい画像が画像一覧の中に現れます。新しい画像を選択して「投稿に挿入」をクリックすれば、記事本文の指定した場所に画像が挿入されます。

挿入した画像は、画像サイズを変更することができます。
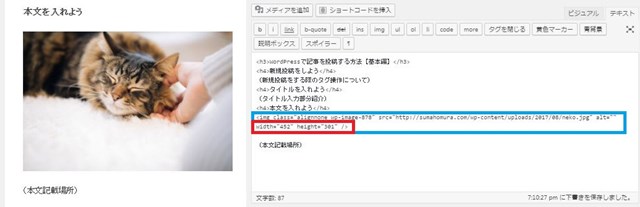
「テキスト」モードの場合は、挿入された画像のタグに書かれている。width、heightで大きさを指定します。

width=幅、height=高さの数値を指定できます。テキストで指定した大きさがビジュアルモード、または公開した記事ページの該当画像で変更されています。
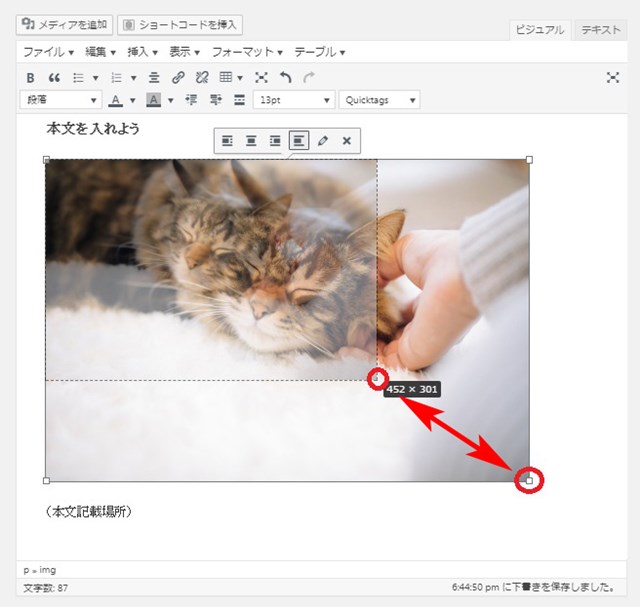
「ビジュアル」モードで画像の大きさを調整する場合は、該当画像をクリックします。その後、画像の端をドラッグ(クリックしたまま動かす)で動かすことで、自由な大きさに画像を変更できます。

クリックした指を離すと、離した時点の大きさに画像が変更されます。「ビジュアル」モードで変更された画像の大きさは、テキストモードにも適用されています。

挿入する画像自体の大きさを変更する方法もあります。元の画像を縮小したり、画像の一部を切り取った状態で使用することもできる方法です。
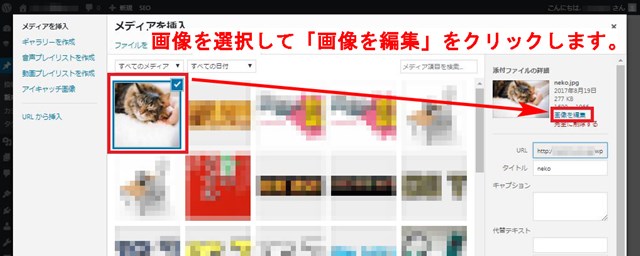
画像自体を編集する方法は、画像を挿入する際に編集します。先ほどの挿入する画像を指定する画面で、画像を指定した後に右側にある「画像を編集」をクリックします。

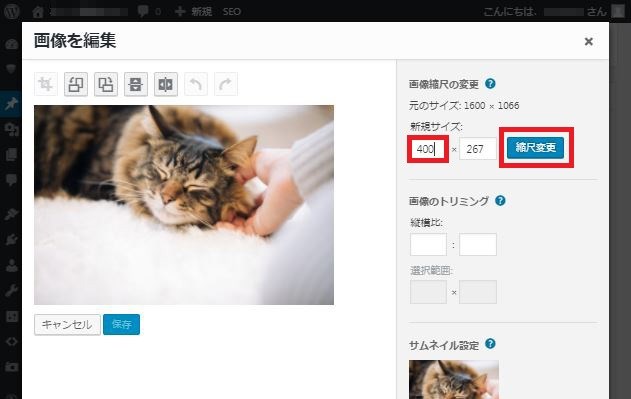
「画像を編集」画面が表示され、画像縮尺の変更、元の画像に復元、画像のトリミング(一部切り取り表示)などが編集できます。
画像縮尺の変更は、右側メニューの上段にある空白に数値を入力することで変更できます。画像の幅か高さ、どちらかの数値を指定すれば、もう片方は自動的に同じ比率を保った数値が入力されます。

画像の縮尺を適用する場合は「縮尺変更」をクリックすれば、縮小された画像が表示されます。
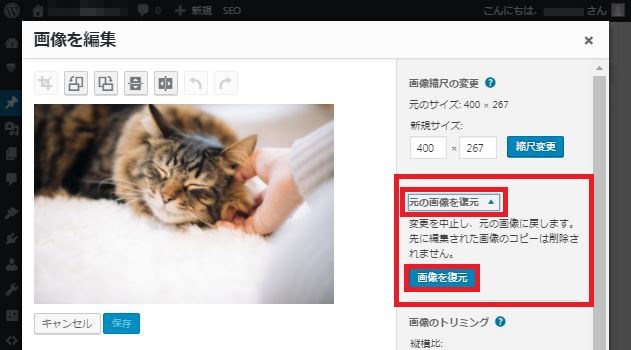
編集した画像を元の状態に戻す場合は、画像縮尺の変更の下に、新しく「元の画像を復元」というタブができていますので、タブを開いて「画像を復元」をクリックします。

「画像を復元」をクリックすると、編集した画像は最初の状態に復元されます。
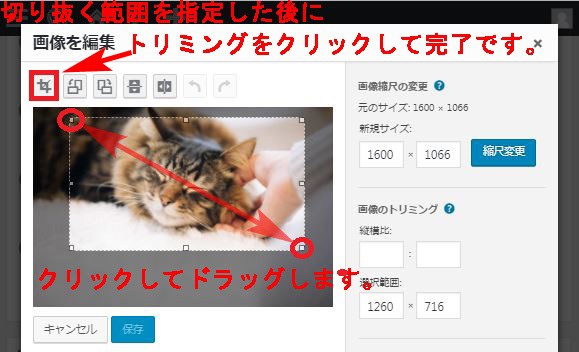
画像の一部を切り抜いて表示したい場合は、左側の画像をクリックしてドラッグします。表示されている画像の一部を指定した後に、左上にある「トリミング」ボタンをクリックすれば、切り抜かれた画像が表示されます。

切り抜いた画像を確認して問題がない場合は、「保存」をクリックすれば、画像の切抜きが完了します。

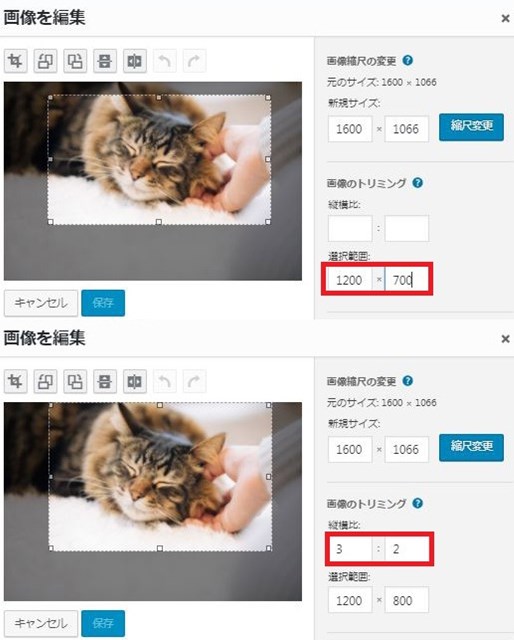
画像の選択範囲はマウスで指定することもできますが、右側の空欄に数値を入れることで微調整することも可能です。「画像のトリミング」項目の「選択範囲」は、数値を入力して切り抜く範囲の大きさを指定できます。

「縦横比」は、選択した範囲の縦と横の比率を指定することができます。気に入った切り抜き範囲を指定して、左上にあるトリミングボタンをクリックすれば、指定した範囲の画像が表示されます。
問題がない場合は「保存」をクリックすれば、画像の切り抜きが完了します。

画像を編集し終えたら、編集した画像を選択して「投稿に挿入」をクリックすれば、記事本文の指定した場所に編集後の画像が表示されます。

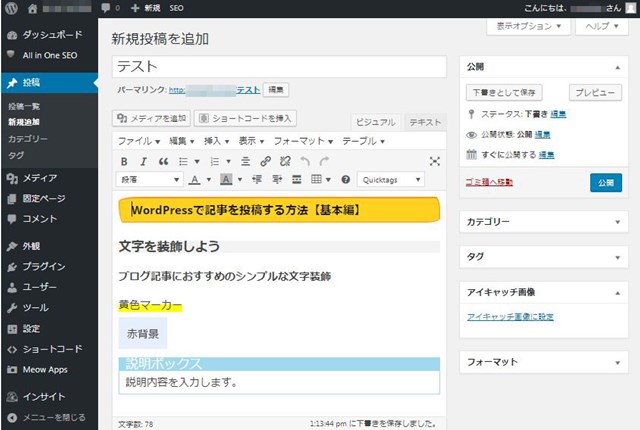
文字を装飾しよう

本文を書く際に、太字やカラー文字などで文字装飾をすることで、文章を読むときにリズムが生まれ、文字装飾で強調した部分の内容をアピールすることができます。
WordPressには、最初から用意されている太字や引用などの文字装飾タグがあります。

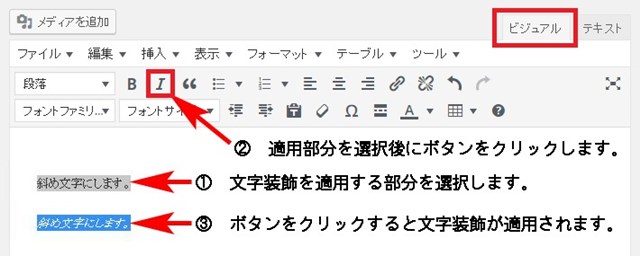
ビジュアルモードで文字装飾を適用する場合は、装飾したい文字をマウスで選択します。選択後に適用する文字装飾のボタンをクリックすれば、文字装飾が適用されます。文字装飾の適用を戻す場合も同じ方法で元の状態に戻ります。

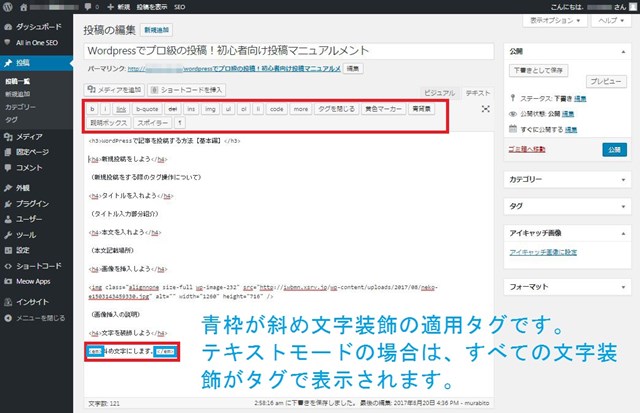
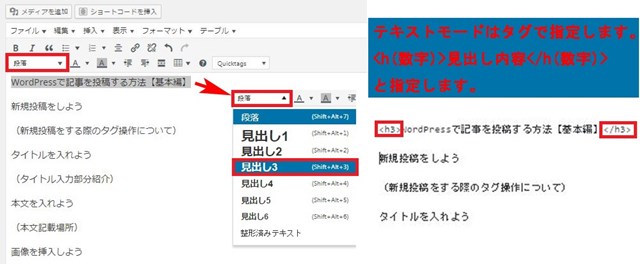
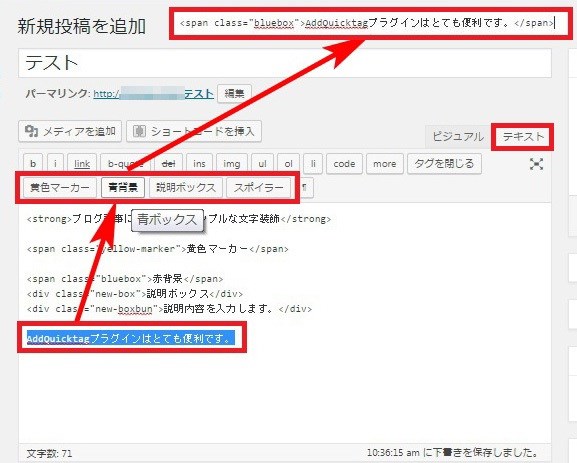
テキストモードの場合は、下記の画像のように文字装飾ボタンが並んでいます。文字装飾の適用方法はビジュアルモードと同じ方法です。ですが、表示されるものは、文字装飾を表している「タグ」と呼ばれるものが表示されます。

ビジュアルモードで本文の見出しを指定する場合は、見出しとして書いた部分をマウスで選択して「段落」をクリックします。ダウンメニューの中から使用する見出しのスタイルを選択します。

テキストモードで見出しを作成する場合は、<h3>見出しの内容</h3>というように、<h(数字)>見出しの内容</h(数字)>という書き方で見出しの文字装飾を適用します。

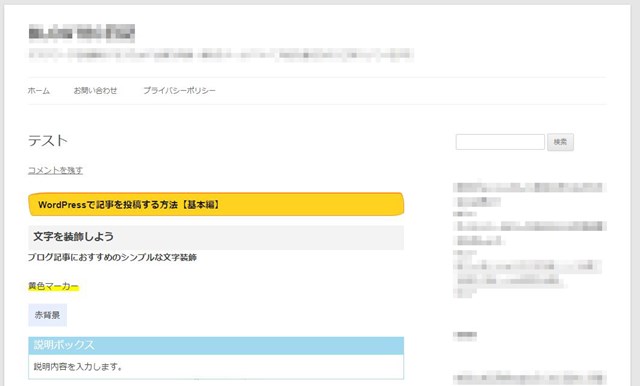
記事作成は、WordPressにはじめからある文字装飾だけで作成することもできます。ですが、伝えたい内容を強調したり文章にリズムをつけるためには、新しい文字装飾をWordPressに登録することをおすすめします。
ブログ記事などを書く場合は、強調部分に引くマーカーや語句を説明するための説明ボックス、文字に背景色をつける背景ボックスなどをCSSに追加すると、シンプルで読みやすく強調部分が目立つ記事になります。

新しい文字装飾をWordPressに追加する場合は、大きく分けて2つ、さらに使いやすくするためには4つの作業をする必要があります。
1.CSSに新しい文字装飾を登録する。
2.記事文中にCSSを適用するためのタグを打ち込む。
3.タグを打ち込む作業を簡単にするためにプラグインをインストールする。
4.文字装飾の適用をビジュアル画面で確認できるようにする。
という作業が必要です。
1.CSSに新しい文字装飾を登録する
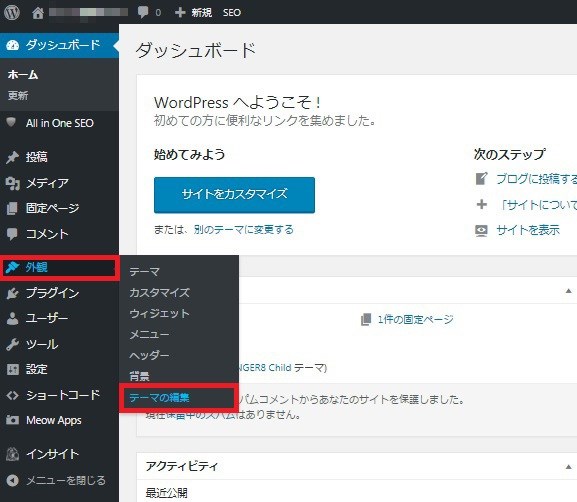
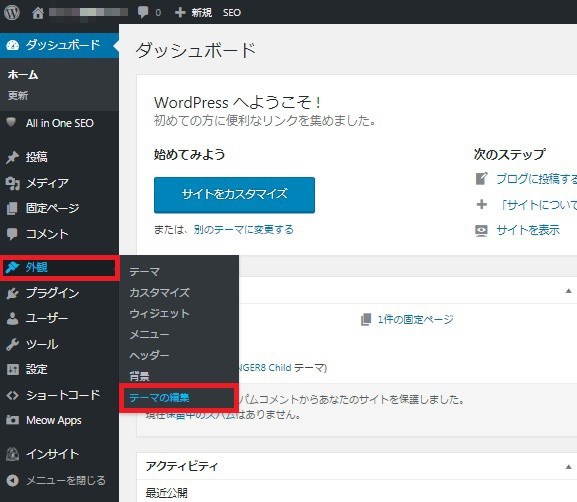
CSSに新しい文字装飾を追加する方法は、WordPress管理画面の左側メニューから、「外観」のダウンメニュー「テーマの編集」をクリックします。

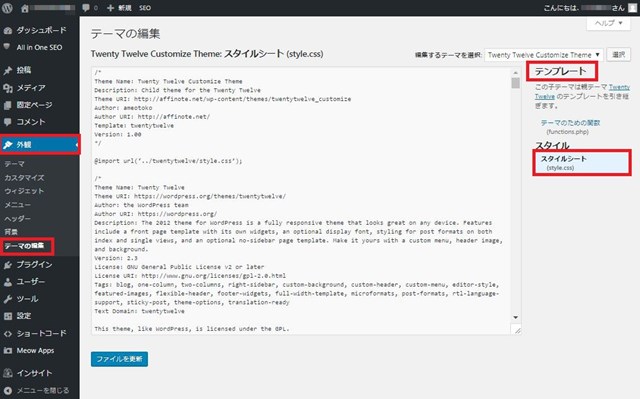
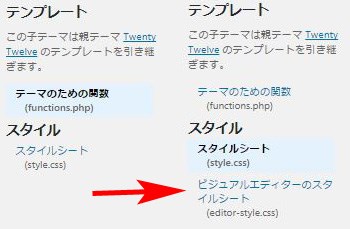
「テーマの編集」画面の右側にある「テンプレート」のなかから、「style.css」をクリックします。配布されているテンプレートをご使用中の場合は、「子テーマ」のstyle.cssに書き込みを行います。

配布されているテンプレートは、配布元がテンプレートをバージョンアップすると、今までに書き込んだ内容がすべて消してしまいます。
配布されているテンプレートをカスタマイズする場合は、「子テーマ」を作成して本来のテーマに上書きする必要があります。
「子テーマ」の作成方法や適用方法については、下記のサイトなどでご確認ください。
これから作業する「テーマの編集」は、使用中のテンプレートファイルを編集します。間違った編集をしてしまったり、余計な箇所を消してしまった状態でファイルを記録すると、元の状態に戻すことが困難になる可能性が大いにあります。
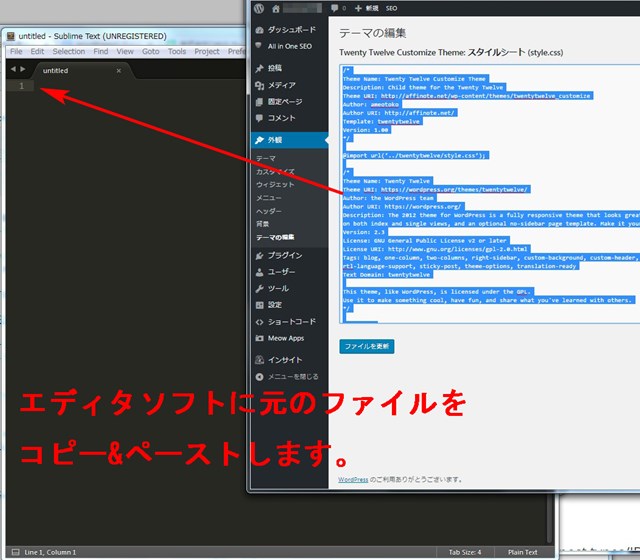
「テーマの編集」で編集をするファイルは、作業を開始する前に別の場所に元のファイルを保管しておきましょう。テキストエディタソフトなどに、元のテンプレートファイルをコピー&ペーストしておくと、間違ったときに復帰が簡単になります。

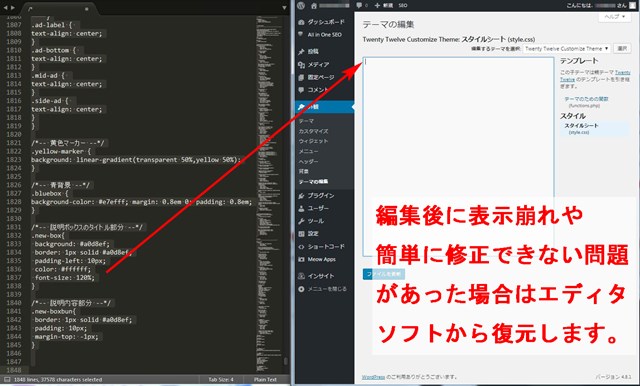
作業を終えてサイトを確認したときに不具合があり、修正箇所が見つからないような場合は、別の場所に保管してある元のファイルからテンプレートファイルを復元します。

作業をする前にバックアップデータを取っておく癖をつけると、問題が起きた場合でも簡単に復帰できるようになります。
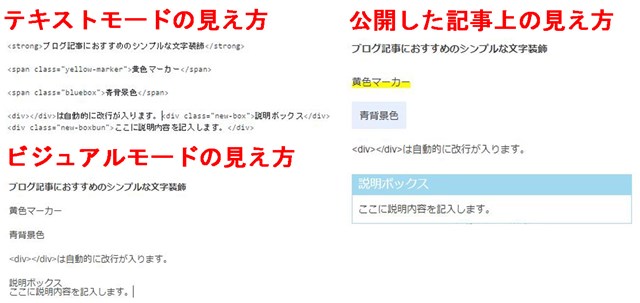
「style.css」に追加できる文字装飾は、膨大な種類が存在しています。ご紹介するとキリがありませんので、ここではシンプルで使いやすい文字装飾をご紹介します。

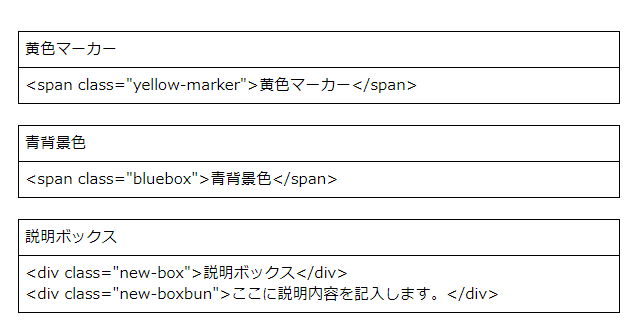
強調部分に黄色のマーカーを引くCSSは、下記のタグを「style.css」にコピー&ペーストします。記憶しやすい場所に貼り付けましょう。タグの説明文も一緒に貼り付けると管理が簡単になります。
/*– 黄色マーカー –*/
.yellow-marker {background: linear-gradient(transparent 50%,yellow 50%);
}
強調する場所に背景色をつけるCSSは下記のタグです。背景色を変更する場合は、background-color: #e7efff;の「#」がついた部分を変更します。
/*– 青背景 –*/
.bluebox {
background-color: #e7efff; margin: 0.8em 0; padding: 0.8em;
}
/*– 赤背景 –*/
.redbox {
background-color: #ff0000; margin: 0.8em 0; padding: 0.8em;
}
色の指定はカラーコードで行います。「CSS カラーコード」などで検索して、サイトデザインに合った色を選択しましょう。
語句の説明などに使用できる説明ボックスは、下記のタグをCSSに追加します。
/*– 説明ボックスのタイトル部分 –*/
.new-box{
background: #a0d8ef;
border: 1px solid #a0d8ef;
padding-left: 10px;
color: #ffffff;
font-size: 120%;
}
/*– 説明内容部分 –*/
.new-boxbun{ border: 1px solid #a0d8ef;
padding: 10px; margin-top: -1px;
}
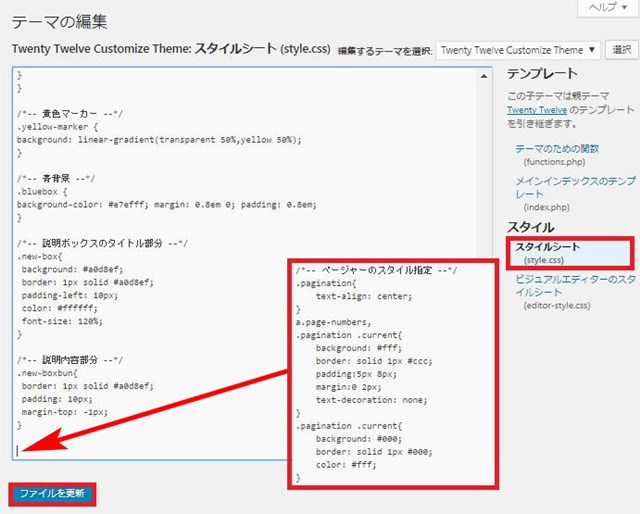
上記のような文字装飾タグを「style.css」に書き込みます。
CSS追加②.JPG
貼り付けた後に「ファイルを更新」をクリックすれば、「style.css」に文字装飾タグを書き込む作業は終了です。
2.記事文中にCSSを適用するためのタグを打ち込む。
「style.css」を変更後に、記事文中に新しいCSSを適用するためのタグを書き込みます。タグの書き込みはテキストモードで行います。誤ってビジュアルモードにタグを書き込むと、文字装飾が正常に動作しない場合があります。
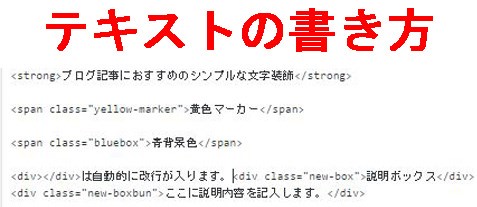
書き方は

上記のように指定します。<span class=”~~~”></span>は、文章の一部に文字装飾を適用する場合に使用します。<div class=”~~~”></div>は、適用範囲の前と後ろに「改行」が自動的に挿入されます。

テキストモードにタグを書き込む方法は、タグを手打ち入力やコピー&ペーストする方法もありますが、大変手間がかかります。プラグインをインストールして設定することで、ワンクリックでタグを挿入できる方法があります。文字装飾を使用する場合にとても便利なプラグインです。
3.タグを打ち込む作業を簡単にするためにプラグインをインストールする。
→ワンクリックでタグを適用するプラグイン「AddQuicktag」(アドクイックタグ)
AddQuicktagを使えば、WordPressのはじめからある文字装飾と同じように、本文に追加した文字装飾を適用できるようになります。
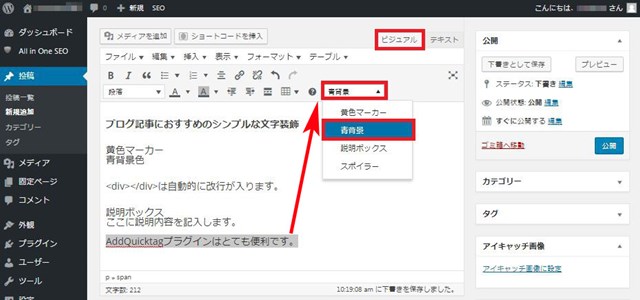
テキストモードやビジュアルモードでマウスを使って、文字を指定して文字装飾ができるようになります。AddQuicktagをインストールして設定を終えると、テキストモードやビジュアルモードに、AddQuicktagに登録した文字装飾の操作ボタンが追加されています。
文字装飾を適用したい部分を選択して、ボタンをクリックすれば文字装飾が適用されます。

ビジュアルモードでは、文字装飾を適用する部分をマウスで指定して、操作メニューから、適用したい文字装飾の種類を選択するだけで操作が完了します。

プラグインをインストールして設定する手間がかかりますが、長く使えてとても便利なプラグインですので、是非導入しましょう。
4.文字装飾の適用をビジュアル画面で確認できるようにする。
WordPressでは、文字装飾の一部はビジュアルモードでも適用後の見た目を確認することができます。ですが、追加した文字装飾は、ビジュアルモードで確認することができません。

追加した文字装飾をビジュアルモードで確認するためには、もう一手間作業が必要になります。
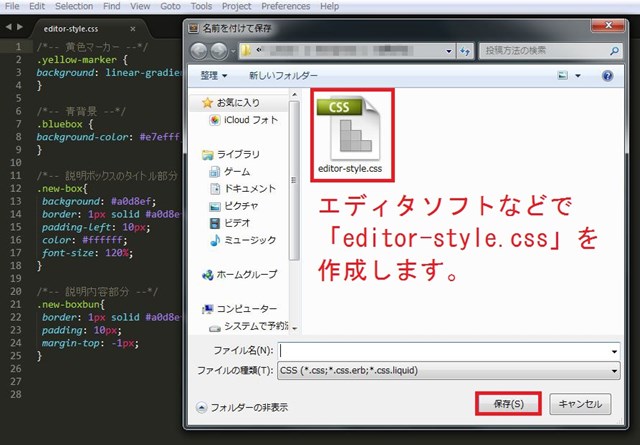
「テーマの編集」画面に、ビジュアルモードで文字装飾を確認するためのファイルを作成する必要があります。作成するファイル名は「editor-style.css」など、わかりやすい名前をつけると管理が簡単です。作成するファイルに書く内容は、「style.css」に追記した文字装飾タグや見出しの装飾内容などです。そのままコピー&ペーストしたものを作成します。
追加した文字装飾タグをエディタソフトなどにコピー&ペーストします。見出しの文字装飾を変更した方は、見出しの内容も合わせて記載します。その後、「editor-style.css」という名前で保存します。

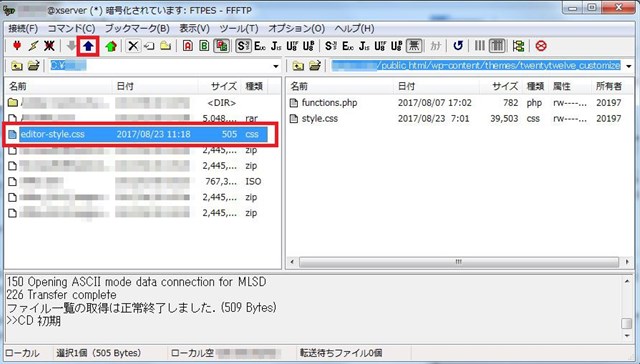
「editor-style.css」を作成したら、WordPressで使用しているサーバーに、FFFTPなどのフリーソフトやサーバーに付属されている通信ツールを使用して、ファイルをアップロードしてください。
「editor-style.css」のアップロード先は
/使用しているサイト名/public_html/wp-content/themes/使用しているテンプレート名/
です。上記の場所にファイルを置きます。

「editor-style.css」ファイルをアップロード後に、WordPressの「テーマの編集」画面を更新すると、「editor-style.css」が増えていることが確認できます。

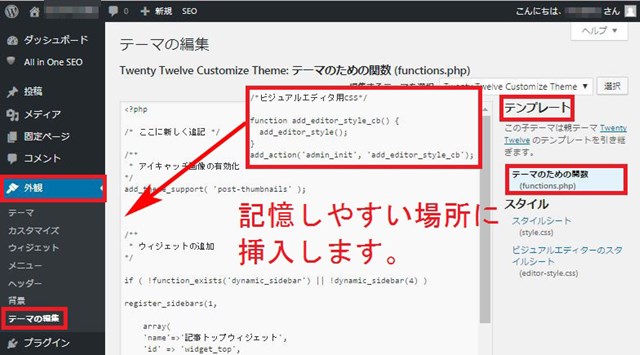
「テーマの編集」画面に「editor-style.css」ファイルを追加した後は、「functions.php」に「editor-style.css」を使用する命令を書き込んでいきます。「functions.php」を開き、わかりやすい場所に下記のタグを書き込みます。
「functions.php」の編集は、間違った操作をするとサイトが表示できなくなり、復帰が非常に困難になります。「functions.php」を操作する場合は、事前のバックアップを必ずしてください。
/*– ビジュアルエディタ用CSS –*/
function add_editor_style_cb() {
add_editor_style();
}
add_action(‘admin_init’, ‘add_editor_style_cb’);

上記のタグを「functions.php」に挿入して「ファイルを更新」をクリックすれば、ビジュアル画面でもサイトに近い表示ができるようになります。

ビジュアルモードで文字装飾を確認できるようになれば、ワンタッチで文字装飾ができるAddQuicktagが劇的に使いやすくなります。少し手間ですが、WordPressで記事を作成するには必須といえる作業です。
新しい文字装飾を追加する手間と一緒に、プラグインのインストールとビジュアルモードのカスタマイズを強くおすすめします。適用した文字装飾を確認する際の注意点として、正常に文字装飾を適用しても、すぐに文字装飾がサイトに反映されないことが多くあります。
いくらテンプレートファイルをいじっても、新しい文字装飾画表示されない、古い文字装飾のスタイルがそのまま残っている。このような場合は、お使いのインターネットブラウザのキャッシュをクリア(消去)すると、すぐに表示が切り替わります。
具体的には、ブラウザの「履歴」を一度クリアすると、あっという間に新しい文字装飾が適用されたサイトになります。
古い文字装飾がそのまま残っていることはかなり多くありますので、文字装飾が切り替わらない場合は「履歴」をクリアしてから変更を確認しましょう。
リンクがあればハイパーリンク化しよう

ハイパーリンク化とは、記事文中の文章や画像、動画や音声に他のファイルへのアクセス機能を持たせることです。ハイパーリンク化は、一般的に「リンク」と略されることが多い機能です。
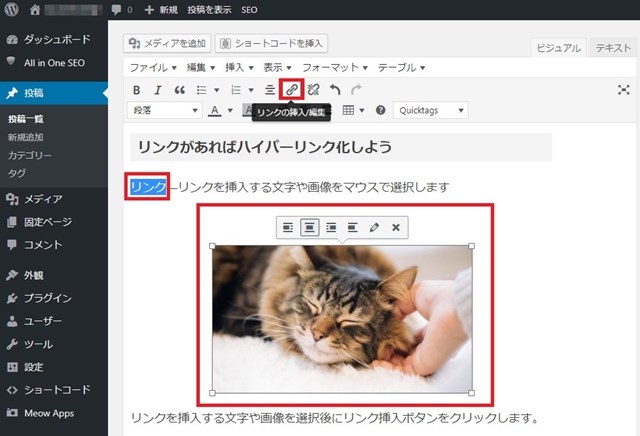
WordPressで記事文中にリンク機能を持たせる方法は、リンク機能を持たせるための文章や画像、動画などを選択します。選択後にリンク挿入ボタンをクリックします。

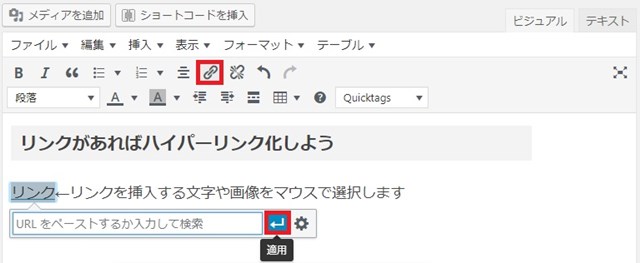
リンク挿入ボタンをクリックすると、リンク先のURLを入力するためのボックスが現れます。リンク先のURLをコピー&ペーストしましょう。URLを入力後に「適用」ボタンをクリックします。

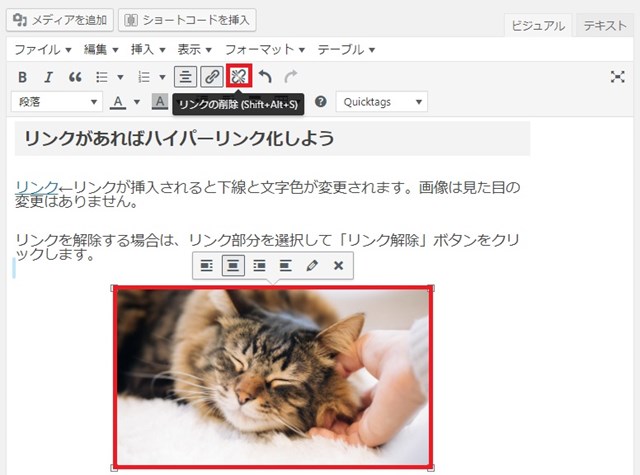
「適用」をクリックすると、リンク機能が追加された文字や画像が完成します。挿入したリンクを削除する場合は、リンクを挿入した部分を選択して「リンク解除」ボタンをクリックします。

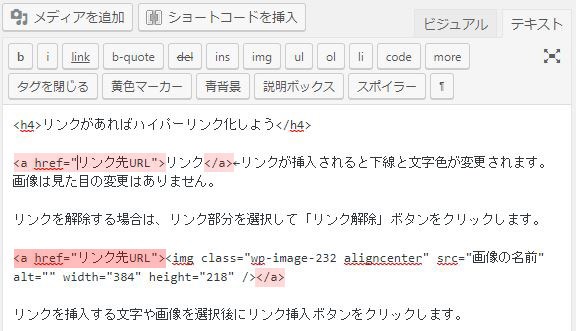
リンク機能はテキストモードでも追加することができます。テキストモードでリンク機能を追加するためには<a href=”リンク先URL”></a>というタグを使用します。
<a href=”ここにリンク先URLを入力します”>ここにリンク機能を追加する要素を記入します(文章や画像、動画ファイルなど</a>
下記のような記入方法でリンク機能を追加します。

WordPressで記事を投稿する方法【応用編】

WordPressには、ただ記事を作成する以外にも、サイトデザインやアクセスアップにつながる機能がたくさんあります。WordPressで記事を投稿する際に使える機能を、応用編としてご紹介していきます。
アイキャッチ画像を設定しよう
アイキャッチ画像を記事に設定することで、記事一覧やSNSで記事を紹介するときに、読者の目を引くことができます。記事のアクセス数を伸ばすためには、作成した記事には目立つアイキャッチ画像を設定しましょう。
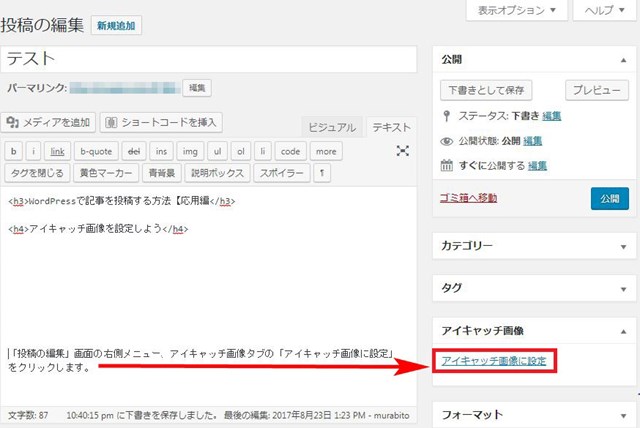
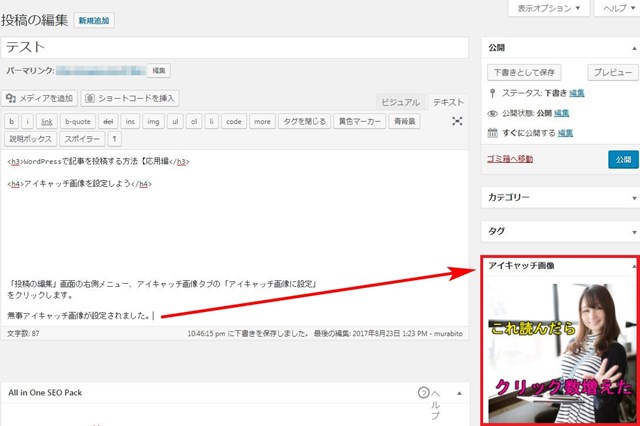
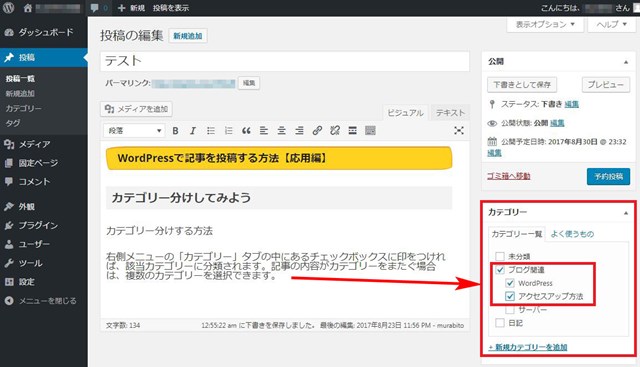
記事にアイキャッチ画像を設定するには、「投稿の編集」もしくは「新規投稿を追加」画面の右側メニューより、「アイキャッチ画像」タブの「アイキャッチ画像に設定」をクリックします。

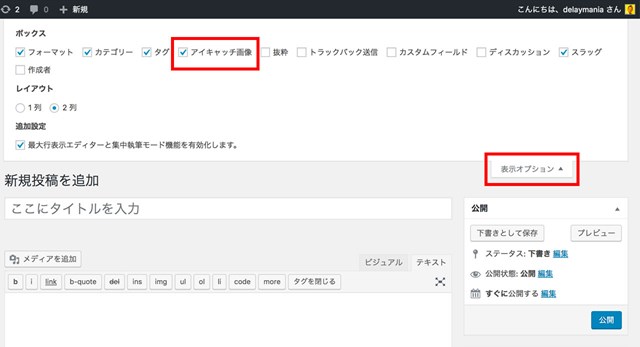
「投稿の編集」画面の右側メニューに「アイキャッチ画像」タブがない場合は、右上にある「表示オプション▼」をクリックします。ダウンメニューの中に「アイキャッチ画像」もしくは「featured images」という項目がありますので、チェックマークを入れます。

「表示オプション▼」で「アイキャッチ画像」にチェックマークを入れれば、「アイキャッチ画像」タブが画面の右側に現れます。
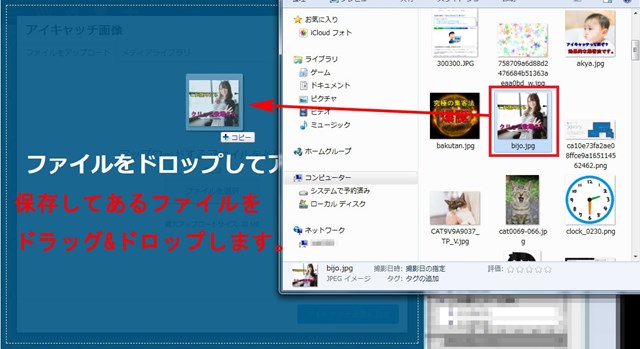
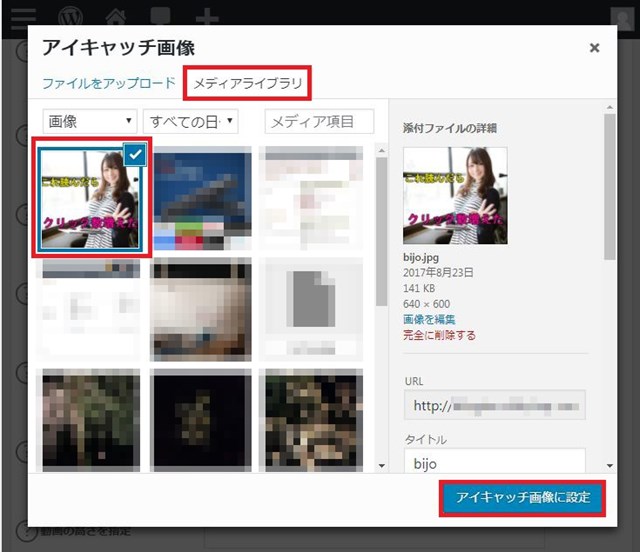
「アイキャッチ画像」タブの「アイキャッチ画像に設定」をクリックすると、アイキャッチ画像をアップロードするためのボックスが現れます。パソコンに保存してある画像をドラッグ&ドロップすることでアップロードすることができます。

アイキャッチ画像のアップロードが完了すると、現在使用している画像一覧が表示されます。

アイキャッチに使用する画像をクリックして「アイキャッチに設定」をクリックすれば、記事のアイキャッチ画像が設定されます。

アクセス数を伸ばすためのアイキャッチ画像に関しましては、こちらの記事もご一読ください。
予約投稿をしてみよう

WordPressの記事投稿はデフォルトの場合、「公開」をクリックした瞬間にサイトに公開されます。ですが、記事の内容や運営中のサイトの傾向によっては、アクセス数が集中する曜日や時間帯に、新規投稿をしたい場合があります。
記事の投稿は、公開する日にちや時間帯を指定する「予約投稿」をことができます。
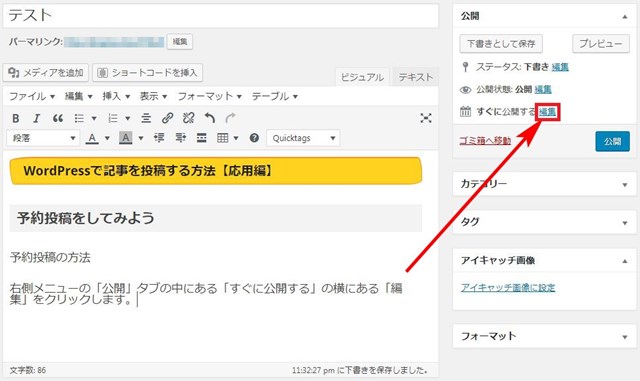
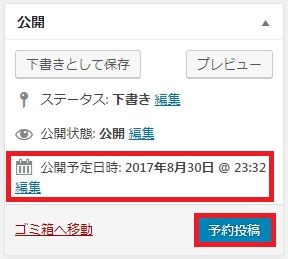
予約投稿の方法は、「投稿の編集」もしくは「新規投稿を追加」画面の右側メニュー、「公開」タブの中にある「すぐに公開する」の横にある「編集」をクリックします。

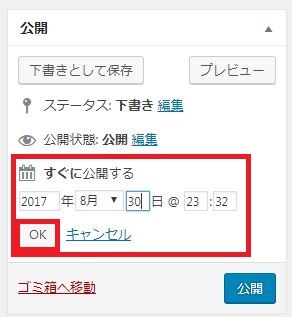
「編集」をクリックすると、記事を投稿する日時を指定できます。投稿予約日時を指定して「OK」をクリックすると予約投稿が完了します。

「OK」をクリックすると、「公開」タブの内容から公開予定日が確認でます。記事が完成したら「予約投稿」をクリックすれば、予約投稿が完了します。

カテゴリー分けしてみよう

WordPressの投稿には、必ずカテゴリーが存在しています。何も指定しない場合は、デフォルトのカテゴリーに属しています。
投稿記事数が多くなり、記事を整理したい場合やひとつのサイトで様々なテーマを扱う場合は、複数のカテゴリーを作成すると記事の管理が簡単になります。さらに、サイトを訪れた読者の方も、探している内容を見つけやすくなります。
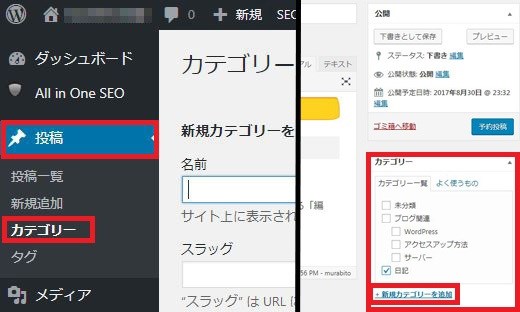
記事のカテゴリーを設定する方法は、WordPress管理画面左側メニューの「投稿」から「カテゴリー」をクリックします。
投稿編集画面からも、カテゴリー管理画面にアクセスすることができます。

「カテゴリー」画面では、「新規カテゴリー」を作成できるようになります。カテゴリーを指定していないデフォルトの状態では、すべての投稿記事は「未分類」というカテゴリーに属しています。

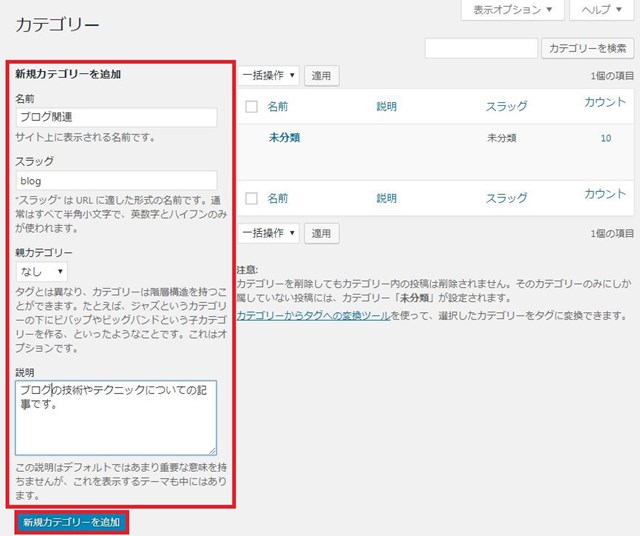
新規カテゴリーの名前やスラッグ、親カテゴリー、カテゴリーの説明文などを入力していきます。
・名前
名前は、右側にあるカテゴリーの分類に記載される名前になります。サイト内に記載される名前もここで指定したものが適用されます。
・スラッグ
スラッグとは、記事のURLに記載される文字列のことです。半角英数で入力する必要があります。記事の内容と関係のある言葉で、簡潔な文字数で指定しましょう。
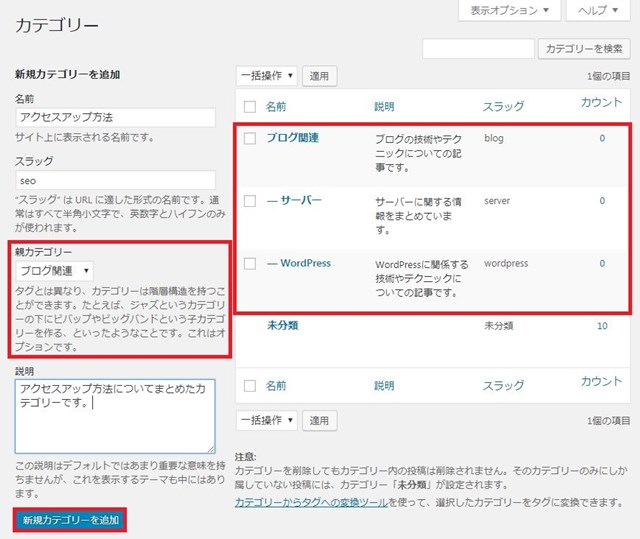
・親カテゴリー
親カテゴリーとは、ひとつのカテゴリー内でダウンメニューを作り、記事をさらに分類する場合の親になる設定をすることができる場所です。例を出すと、「ブログ関連」というカテゴリーを作成し、さらに「WordPress」「サーバー」「アクセスアップ方法」などのカテゴリーを続けて作成します。
「ブログ関連」というカテゴリーを親として、他の3つを子カテゴリーとすることで、記事を細分化して管理することができるようになります。

・説明
説明は、右側のカテゴリー一覧に記入されます。一目でカテゴリーの内容を把握するための説明を記載しておきましょう。
すべて入力したら「新規カテゴリーを追加」をクリックすれば、新規カテゴリーが追加されます。
「カテゴリー」画面で記事を分類するためのカテゴリーを作成したら、投稿記事を各カテゴリーに分類していきます。
新規投稿をカテゴリー分けする方法
現在作成中の投稿記事をカテゴリー分けする方法は投稿画面の右側メニュー「カテゴリ」タブをクリックして、該当カテゴリーにチェックを入れます。
記事の内容がカテゴリーをまたぐ場合は、複数のカテゴリーを選択できます。

過去に作成した投稿記事をカテゴリー分けする方法
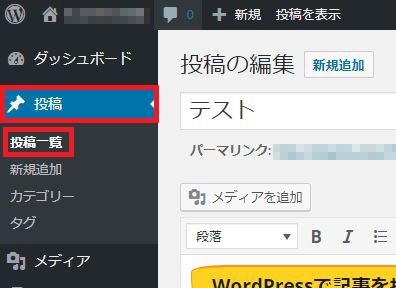
すでに作成してある記事をカテゴリー分けする場合は、WordPress管理画面の左側メニューより「投稿」の「投稿一覧」をクリックします。

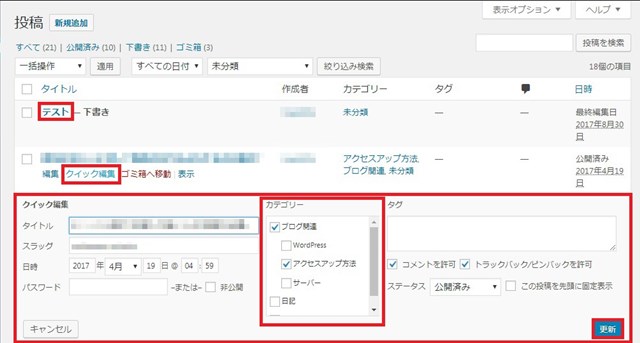
「投稿」画面に表示された、作成が完了している記事のタイトルにカーソルを合わせると、下にメニューが表示されます。
メニューの中から「クイック編集」をクリックします。「クイック編集」が開きますので「カテゴリー」を選択して「更新」をクリックすれば、新しいカテゴリーが適用されます。

カテゴリー分けを整理すれば、サイトを管理する側も、記事を読む側もとても便利になります。
アクセスアップにつながる記事作成のポイント5つ

サイトのアクセス数とは、サイトに訪れた方がサイト内のページを開いた回数のことを表します。一人の読者が何度もサイト内を巡回して、ページを繰り返し開くことも、アクセスアップにつながっています。
それ以外にも、魅力的な記事タイトルで注目を集めたり、検索エンジンに好まれるキーワードを指定することで、検索結果の順位を向上して、アクセスしてくれる読者を増やすことも重要です。
アクセスアップに繋がる記事を書くには、様々な注意点に気を配る必要があります。その中でも、代表的なものを5つご紹介いたします。
1.ページャーを設置してサイトデザインやアクセス数を向上する
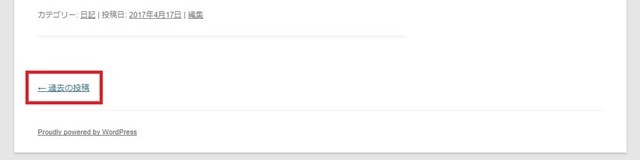
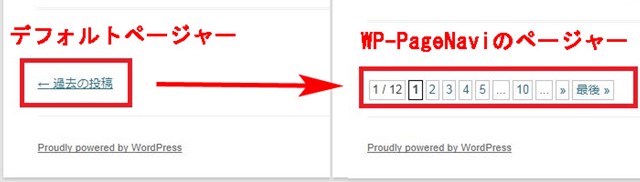
WordPressにあるテンプレートでは、サイトのトップ画面で下記の画像のようにページの切り替えを促しているものがあります。

この記述方法では、記事数が多くなればなるほど、特定の記事にアクセスすることが難しくなります。さらに、サイト全体のアクセス数を伸ばすためには、上記の表現ではかなり問題があります。

WordPressにページャーを導入すれば、記事数が多くなっても、特定の記事を探しやすくなります。さらに、サイト内を巡回する回数が増えることで、サイト全体のアクセス数が飛躍的に向上します。
ページャーの導入方法は、プラグインを使用する方法と、自分でテンプレートファイルにタグを記述する方法の2種類があります。
プラグインは「WP-PageNavi」などを使用すると、間単にページャーを設置できます。
→ ページャー設置用WordPressプラグイン「WP-PageNavi」
プラグインをインストールして、ページャーを設置したい場所に<?php wp_pagenavi(); ?>というタグを記載するだけでページャーを利用できます。
サイトのトップページに、ページャーを導入する場合を参考例としてご説明いたします。WordPress管理画面左側メニューの「外観」より「テーマの編集」をクリックします。

テンプレートの中からトップページを管理しているテンプレートファイルをクリックします。私が使用している「Twenty Twelve」テンプレートの場合は、「index.php」を編集します。
「home.php」や「index.php」などがトップページを管理しているテンプレートファイルです。子テーマを使用している場合は、「home.php」や「index.php」ファイルを本来のテーマから子テーマにコピーしてきましょう。
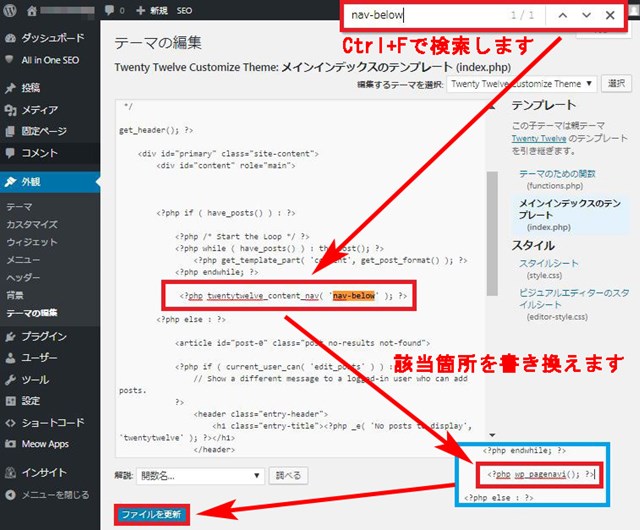
テンプレートファイルの修正箇所は、使用中のテンプレートによって様々です。「Twenty Twelve」の場合、ページャーを定義しているタグの一部「nav-below」というタグを探し出すことで、ページャーを指定しているデフォルトのタグを探し出します。
「index.php」のテンプレートファイルを開き、Ctrl+Fを押して検索ウィンドウを開きます。検索ウィンドウに「nav-below」を入力して、タグを探し出します。

ページャーを指定してるタグを「<?php wp_pagenavi(); ?>」に書き換えて、「ファイルを更新」をクリックすれば、サイトのトップページにあるページャーが切り替わります。

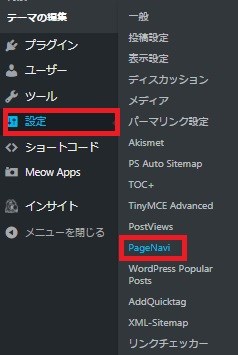
「WP-PageNavi」の設定は、デフォルトの状態でも問題なく使用できます。もしも詳細設定をしたい場合は、WordPress管理画面左側メニューの「設定」から「PageNavi」を選択すれば詳細を設定できます。

プラグインを使用しないでページャーを設置する場合は、上記でご説明した「index.php」の該当箇所に下記のようなタグを記入します。
<div class=”pagination”>
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, ‘?’) || ! $wp_rewrite->using_permalinks()){
$paginate_format = ”;
$paginate_base = add_query_arg(‘paged’,’%#%’);
}
else{
$paginate_format = (substr($paginate_base,-1,1) == ‘/’ ? ” : ‘/’) .
user_trailingslashit(‘page/%#%/’,’paged’);;
$paginate_base .= ‘%_%’;
}
echo paginate_links(array(
‘base’ => $paginate_base,
‘format’ => $paginate_format,
‘total’ => $wp_query->max_num_pages,
‘mid_size’ => 2,
‘current’ => ($paged ? $paged : 1),
‘prev_text’ => ‘« 前へ’,
‘next_text’ => ‘次へ »’,
)); ?>
</div>
すると下記の画像のような表示になります。

ページャーの設定は、上記のタグのうち下記の項目で行います。
} echo paginate_links(array( タグの下に、表示変更をするためのタグが記入されています。
‘mid_size’ => 2,
‘end_size’ => 2,
‘show_all’ => false,
‘prev_text’ => ‘« 前へ’,
‘next_text’ => ‘次へ »’,
‘prev_next’ => true,
などでページャーの見た目を変更します。
‘mid_size’ =>(現在表示しているページの両端に、いくつ数字を表示するか指定する。)
![]()
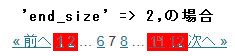
‘end_size’ => (初めと最後のページをいくつ表示するか指定する)

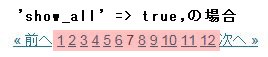
‘show_all’ => false,(ページ番号をすべて表示するか略称するかを指定する。)
デフォルトは「false」が指定されており、 ‘mid_size’や ‘end_size’ で表示ページ数を管理しています。すべての番号を表示する場合は「true」を使用して 、’mid_size’や ‘end_size’ は削除します。

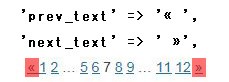
‘prev_text’ => ‘« 前へ’, ‘next_text’ => ‘次へ »’,(前や後ろにページを送る時のリンクに語句を入れる)

‘prev_next’ => true,(前や後ろにページを送るリンクを作成するか否かを指定)
「true」の場合はページを送るリンクが指定されています。内容は’prev_text’ => ‘« 前へ’, ‘next_text’ => ‘次へ »’,などで指定します。「false」を指定すると、ページを送るリンクが消えます。

気に入ったページャーの設定を適用しましょう。さらに、ページャーのデザインを変更したい場合は、「style.css」に変更デザインを記入します。
上記のページャーは、<div class=”pagination”></div>が適用されていますので、「style.css」に下記のようなタグでデザインを指定します。
/*– ページャーのスタイル指定 –*/
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{
background: #fff;
border: solid 1px #ccc;
padding:5px 8px;
margin:0 2px;
text-decoration: none;
}
.pagination .current{
background: #000;
border: solid 1px #000;
color: #fff;
}
上記のタグをCSSのわかりやすい場所に挿入します。

すると下記のようにCSSが適用されたページャーが表示されるようになります。

適用するCSSは、ご自分で気に入ったデザインを探して変更してください。
ページャーをサイトに設置することで、サイトの見た目が格段とよくなります。読者の使い勝手もよくなり、サイト全体のアクセス数も大幅に上がりますので、是非設置してみてはいかがでしょうか?
2.アクセスアップするためのタイトルを付ける
検索エンジンにアピールするタイトルや読者の興味を引き付けるタイトルを設定することは、記事のアクセス数を伸ばす上でとても重要なことです。
アクセス数を伸ばすために、タイトルを決定する際に注意することは
1.記事の内容を要約して伝えたい内容がわかるタイトルにする
2.SEOを考えた語句が使われている
3.全角32文字以内で作成する
上記の3点に注意する必要があります。
記事の内容を要約して伝えたい内容がわかるタイトルにする
記事につけるタイトルは、記事の内容を要約したもので、伝えたい重要なテーマをタイトルのなかに含ませる必要があります。
タイトルを決定するときのテクニックとして、記事のタイトルを決定するのは、本文を書き終えて、「まとめ」や「導入部分」を仕上げてからにするということがいえます。
なぜならば、一度記事を仕上げてから読み直した際に、記事で最も伝えたい内容を把握して、タイトルに生かす必要があるからです。記事のタイトルはアクセスアップにとても重要な要素ですが、一番重要な要素は充実した記事の内容です。
記事を書き終えて、記事の内容が充実している場合は、自然と人を引き付けるタイトルを付けることができるようになります。
記事の内容を要約するタイトルを心がけましょう。
SEOを考えた語句がタイトルに使われている
SEO(Search Engine Optimization)とは、検索エンジン最適化という意味を持った言葉です。
タイトルを決定する際のSEO対策とは、作成した記事が、検索エンジンに有用な記事であると判断されるための語句を、タイトルに使用することです。具体的には、サイトを訪れる方の思考を予測して、どんなキーワードで検索したのかを考えたタイトルをつけることをいいます。
例えば、この記事はWordPressの投稿方法について書かれています。そのまま「WordPressの投稿方法マニュアル」というタイトルを付けることもできます。
ですが、この記事を読む人は「何に悩んでいるのか?」「どんな状態なのか?」を予測することで、アクセスアップを図ることができるようになります。WordPressの投稿方法というテーマで、連想できるものをキーワードとして思い浮かべます。
様々なキーワードがありますが、記事の内容と照らし合わせて、内容の合っているキーワードを抜き出します。「WordPress、投稿方法、初心者、マニュアル、プロ、使い方、設定方法、アクセスアップ、集客、徹底解説」など、様々なキーワードが思い浮かびます。読者が検索エンジンで検索するキーワードも、このようなものと推測することができます。
思い浮かべたキーワードのなかから、記事に最適なキーワードをいくつか選び出し、それを繋げたタイトルを設定することで、検索エンジンに、記事に書いてある内容を正確に伝えることができるようになります。
全角32文字以内で作成する
検索エンジンの代表格である「Google」では、表示されるタイトルの文字数は32文字が限界です。記事タイトルは全文が見えるように作成するほうが、魅力的で伝わりやすいタイトルと考えられています。
本文の伝えたい内容を32字以内で表現できるタイトルをつけましょう。
このようなテクニックを使用することで、アクセス数が向上するタイトルを付けることができるようになります。
3.見出しは順序良く並べましょう
記事のタイトルには、<h1>や<h2>を使用する場合が多いです。<h1>はサイト名のみに使用している方もいますので、本文の見出しは<h3>や<h4>を使用する場合が多くなります。
本文の見出しは<h3>や<h4>から始まり、大見出しは<h3>、大見出しのなかの見出しは<h4>や<h5>というように、数字が下るように作成しましょう。本文の流れが検索エンジンに伝わりやすい形をとることが重要です。
悪い例として
<h2>記事タイトル</h2>
<h4>見出し</h4>
<h3>大見出し</h3>
<h5>小見出し</h5>
<h5>小見出し</h5>
上記のように、本文のなかで<h3>~<h5>があべこべに使用されていると、検索エンジンの評価が下がります。多くの人に見てもらうためには、見出しの流れに注意しましょう。
さらに、本文の見出しもタイトルと同様に、検索結果に大きな影響を与えます。章のテーマとなる語句を含む見出しをつけましょう。章の本文で、一番伝えたい内容を要約する見出しを目指しましょう。
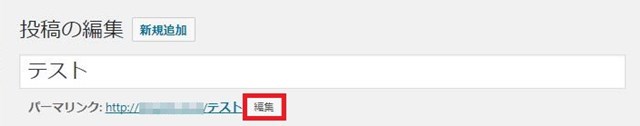
パーマリンクは簡潔に半角英数字で作成する
作成した記事にタイトルをつけ終わると、タイトルの下にパーマリンクと呼ばれるURLが表示されます。パーマリンクとは、検索エンジンが記事の内容を理解するために使用するURLです。
アクセス数を伸ばすためには、パーマリンク作成にもいくつか注意点があります。
1.パーマリンクは半角英語で指定する。
2.記事の内容を表す短い単語にする。
3.記入する単語のつなぎ目にはハイフン(-)を使用する。
WordPressのデフォルトでは、パーマリンクは記事のタイトルがそのまま日本語で入力されています。
日本語入力のパーマリンクは、検索結果に悪影響を与えます。ですので、検索エンジンが理解しやすい半角英数字に変更する必要があります。
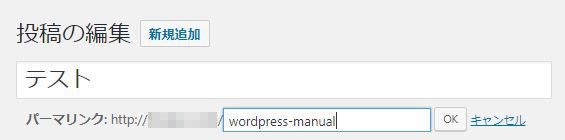
変更方法は、パーマリンクの横にある「編集」クリックします。

パーマリンクを入力するボックスが現れますので、記事の内容を表す単純な語句を入力します。パーマリンクはURLになりますので、あまり長い語句は入力しないようにしましょう。

単語をつなげる際は、ハイフン(-)を使用します。理由はGoogleがハイフンを推奨しているためです。
単語はどんなに多くても5個以内にしましょう。長いURLは検索エンジンからも、読者からも嫌われる傾向があります。
4.画像の ALTを設定して、検索エンジンにアピールする
記事文中に挿入する画像には、画像の説明文を付属させることができます。画像の説明文は、記事に使われている画像がどのようなものなのかを、検索エンジンに伝える役割を担っています。
アクセス数を伸ばすためには、使用した画像に記事の内容に合ったキーワードを含む説明をつけるようにしましょう。
説明をつける方法は、ビジュアルモードの場合、記事中で使用した画像をクリックします。画像の上にメニューが現れますので「編集」をクリックします。現れた編集画面の中で「代替テキスト」という項目に画像の説明を入力します。

代替テキストを入力後に、編集画面右下の「更新」をクリックすれば、画像に説明文が挿入されます。
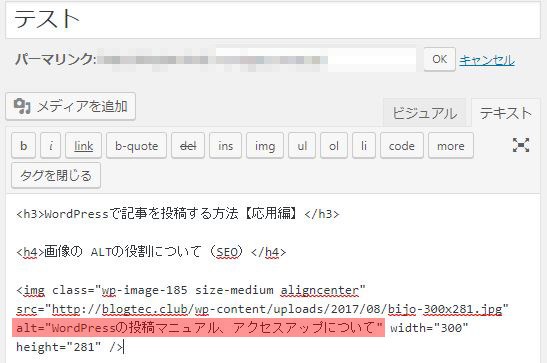
挿入された説明文は、テキストモードでも確認・編集できます。テキストモードでは、画像のタグのなかに「alt=””」という表記があります。 「alt=””」の””の間に画像の説明文を入力します。
テキストモードで設定した内容が適用されていることを確認しましょう。

画像の説明文は、検索エンジンに記事の内容を伝えるために必要です。使った画像には必ず設定するようにしましょう。記事を代表するようなキーワードを含めると効果的です。
5.モアタグ(続きを読む)でサイトを整えて、クリック数も増やす
WordPressのデフォルト設定では、サイトのトップ画面に、作成した記事の全文が表示されています。このままではサイトを訪れた方にとって、大変見にくいデザインになっています。
サイト内で複数の記事を見てもらうためには、トップ画面で表示する記事の文字数を制限する必要があります。
トップ画面で表示する記事の文字数を制限する方法は、「モアタグ」というものを使用します。作成した記事の導入部分、記事の内容を説明している文章を残して、以降は表示しないように設定します。
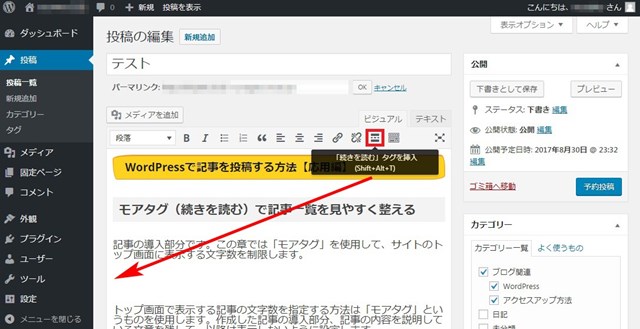
「モアタグ」は、ビジュアルモードで設定すると簡単に導入できます。記事を作成して表示したい文章の下の段落にカーソルを合わせます。カーソルをあわせて「モアタグ」導入ボタンをクリックすれば、モアタグが導入されます。

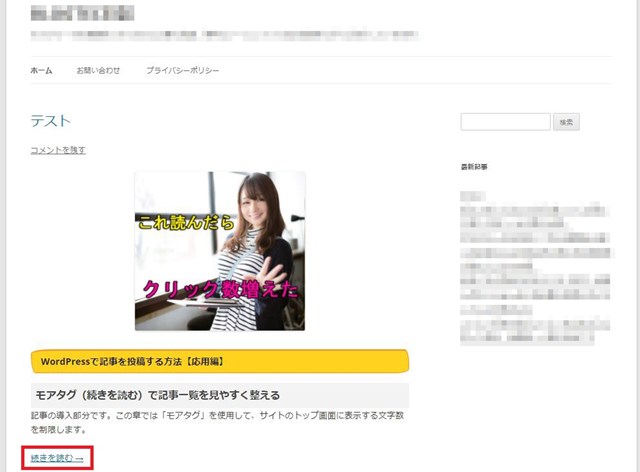
モアタグを導入し、サイトのトップ画面を確認しましょう。指定した場所で文章が終わっています。本文の続きを読みたい場合の「続きを読む」も記載された状態になっています。

記事にモアタグを設定し、サイトトップ画面の見た目を向上しましょう。気になった記事の「続きを読む」をクリックしてもらえれば、ページが切り替わりアクセス数も伸びていきます。
また、サイトの見た目を手軽に変更するには、テーマを活用するのがおすすめ。以下の記事では、日本語に対応した無料のテーマを紹介しています。こちらも参考にしてみてください。
まとめ
WordPressで記事を投稿する方法を、基本編、応用編に分けてご紹介しました。
少し手間がかかりますがWordPressで投稿をする前に、プラグインの導入・設定やビジュアルモードのカスタマイズをしておくと、作業時間の大幅な削減とともに、きれいなデザインの記事を作成できるようになります。
アイキャッチ画像で記事をアピールして、記事をカテゴリ分けで管理することで、サイトを訪れてくださった方の操作性を向上することもできます。
アクセスアップにつながる記事の書き方で一番重要なことは、充実した記事の内容です。読者の満足度の高い記事を作成すれば、自然とアクセス数は伸びていきます。
記事のクオリティーを確かめるように、今回ご紹介した5つのテクニックを使用すると、徐々にアクセスアップにつながっていきます。
ページャーを設置、続きを読むを設置など、純粋なテクニックも十分な効果があります。読者の満足度を高める記事を目指すことで、アクセス数を伸ばしていきましょう。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選