アフィリエイトバナーの参考サイト5選と7倍差がつくバナーの作り方

アフィリエイト初心者から、バナー画像やアイキャッチ画像はどうやって作ったらいいでしょうか?という質問があります。
プロのようなきれいなバナーを作ろうとしても、なかなかうまくいきませんよね?
どこをどうすれば、あんなにきれいなバナーが作れるのか・・・
と、まったくのお手上げ状態になってしまうことがほとんどでしょう。
バナーやアイキャッチといった「画像」は、デザインのセンスやスキルが前面に出てしまいます。
そのため画像は、デザインスキルのない人が作ってしまうと、素人感が出やすいものです。
画像のデザインにはスキルが必要なため、きれいなバナーが作れれば、サイト全体にもプロ感が出て、バナーのクリック率も上がるようなイメージがありませんか?
ただ、どんな風に作ると100%クリック率が向上されるというものは難しく、配色やセンスなどは作るユーザーの好みが大きく反映されます。
例えば、
・派手な配色が好きな人
など分かれるので、一概にこれがいいとは言えません。じつは、「人と差がつくバナー画像を作る」にはポイントが3つあります。
ポイント.2 オリジナルでのバナー作成のポイントをつかむ
ポイント.3 画像作成ツールを使う
この記事ではこの3つのポイントについて詳しく解説しています。ぜひ参考にしてくださいね。
目次
アフィリエイトで参考にしたいバナーまとめサイト5選

まずは他の人がどんなバナーを作成しているか見るのも大切です。
ジャンルの異なるバナーを見ることで、こんな画像を作りたいとイメージが湧きやすくなります。さっそくご紹介していきましょう。
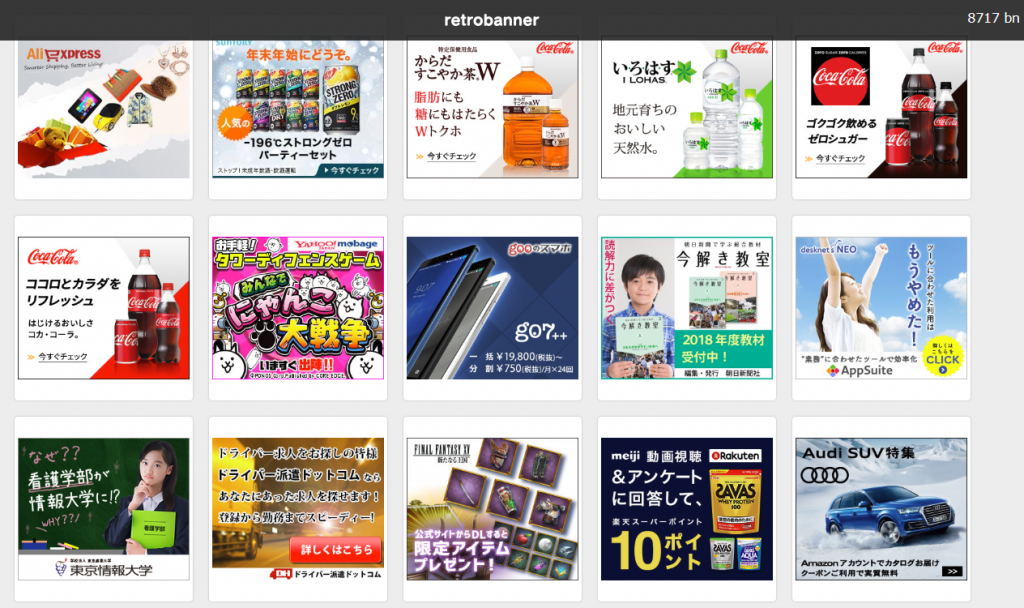
1.Retrobanner

Retrobannerは約8,800枚近くのバナーが登録されていて、右上にメニューより検索すると、バナーサイズ・色から探す・業種から探す・テイストから探すなど色々な検索方法が表示されます。
気になるバナーをクリックするとそのバナーではどんな色が使われているのか(カラーコード)・サイズなど詳しい情報を見ることができます。
2.バナーデザインギャラリー

バナーデザインギャラリーは、一般ユーザーが投稿して登録されるバナーまとめサイトです。バナーサイズ・色で絞り込みができるのはもちろんの事、絞り込みをした後にさらに新着順や人気順などでも並び替えができます。
気になったバナーをクリックすると直接そのサイトに飛ぶので、実際にどんな風に使用されているのか確認することができます。
3.ブブンデザインアーカイブ

ブブンデザインアーカイブは他のバナーまとめサイトと少し違い、バナーのパーツごとに集めたサイトです。
バナーやアイキャッチ画像を作成しているとどうしてもマンネリ化してしまうので、全体的なデザインはもちろんですが部分的なデザインも参考になり、自分のバナーにも少し違ったテイストを盛り込むことができます。
4.バナーまとめ

バナーまとめは、バナーの掲載数が15,300本と圧倒的な数を誇ります。
他のまとめサイトと違うのは、「バナーを表現別に探す」の項目です。テキスト風バナー・立体風バナーなど一味違うバナーも多数掲載してあり、自分がこんな風にデザインしたいと参考になるものが必ず見つかるはずです。
5.バナーまとめ

BANNER LINKSはサイト自体がとてもお洒落にまとまっていて、ポートフォリオのような印象を受けます。カーソルを合わせるとその画像が大きく表示され、より詳しくデザインを確認することができます。
【番外編】アイキャッチを参考にしたいサイト
アフィリエイトを始めるとバナーと併せてアイキャッチ画像も気になりませんか?2つとも旅行サイトですがおすすめのサイトをご紹介します。


クリック率に7倍差がつくオリジナルバナーの作成ポイント

バナー作成の初心者は、まず画像探しで悩む人が多いと思います。
バナーに使う画像を探すポイントは、商品のメリットや、その商品のユーザーを、あらかじめイメージしておくこと。
そうすることで、紹介する商品のイメージに合った色味や雰囲気の画像を見つけることができます。
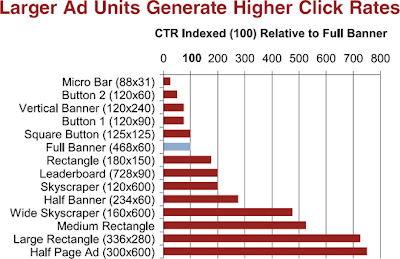
ちなみに、AdMarkeTech.さんより引用させていただいたのが、下記バナーに関してのクリック率に関してまとめた記事です。

レポート内にあるバナーサイズごとのクリック率をグラフにした以下のデータです。
これは、468×60(フルバナー/レギュラーバナー)サイズのCTRを100としたときに、他のサイズはどれくらいのCTRなのかを指数で表したグラフです。一番下の300×600はノンスクロール時の画面の半分を占有する昨今ではあまり見ないタイプなので無視すると、300×250のミディアムレクタングルや、336×280のラージレクタングル、160×600のワイドスカイスクレイパーのCTRが高いことが分かります。 一方、728×90(リーダーボード/ビッグバナー)は468×60よりもCTRは高いものの、CTRで見たときには他と比べて突出して高いパフォーマンスとは言えないことが分かります。
引用:AdMarkeTech.
これらからバナーの画像のサイズによって、クリック率に最大7倍の差がつくことが証明されています。
つまり、クリック率に7倍差がつくオリジナルバナーを作成するには・・・
2. ラージレクタングル(336 x 280)のサイズで作ること
という2つのポイントがあるのです。
それでは、バナーの良い例と悪い例について、それぞれを比較してみましょう。
以下のバナーはどちらも、弊社のデザイナーが作成したものです。
【いいバナー例】

▼制作する時のポイント
ターゲットを明確にする
どんな人(年齢や性別)の何のためのものなのか
何を訴えたいのか一瞬で判断できる分かりやすいビジュアルを使う
伝えたい内容はシンプルに
訴えたいポイントを明確にし、クリックして続きを見たくなる表現を短い言葉で伝える
目全を引く、アイキャッチとなる要素をつくる
要素に強弱をつけて一番訴えたいことに最初に目線が行くように、何が言いたいバナーなのか2秒で判断できるようにバランスをとる
ポイントによってバックに色をひく
背景写真の上だと文字が見にくい場合や特に訴求したいポイントにはバックに色を引いて見やすくしたり、より目立つようにする。
【悪いバナー例】

▼NGポイント
要素(情報)が多すぎる
パッと見て何の化粧品か瞬時に判断できない。
情報(文言)が多く大きさにメリハリがないのでどれが一番訴えたいのかはっきりしない。
数字が目に飛び込んでこない
均一な文字列で同じような文字の大きさの訴求したい数字が2つ並んでいるので惹きつけられにくい
色を使いすぎ
いろんな色を使えば派手になって目立つということではない。
視線が散漫して結局どの言葉にも力がなく、印象に残らない。
バナーの貼り方3つの注意点

アフィリエイトを始めると、バナーのクリック率が意外と悪いことに気づく人も多いはずです。
実はバナーはユーザーが「明らかに広告だ」と感じてしまいクリックをしないことがあります。
また、ネットを使い慣れていないユーザーはバナー自体をクリックできるものだと認識していない人もいるのです。
さらにはバナーを貼りすぎて、広告だらけのページにしてしまうと、二度とユーザーが見に来てくれないなんてこともありえます。
こちらのグラフは、WriteToMyBlog.comのサイト内で紹介されていた「アフィリエイトのバナー広告とテキスト広告どっちが効果的?実験してみた」の調査結果です。
バナー広告

テキスト広告

参照:WriteToMyBlog.com ※閉鎖
一番右の青い文字がクリック数です。バナー広告が12に対し、テキスト広告は40という結果でした。
ではバナーをどうやったら「魅力的に、かつクリック率があがる」ようにできるのでしょうか?
バナーを貼るときの3つの注意点をまとめました。
記事上部に貼らない
コンテンツが始まる前の、導入部分に大きくバナーを貼ってしまうと、記事の本質的部分を読んでもらうことができなくなります。
魅力あるタイトルでも、開いてすぐにユーザーが離脱してしまうと意味がありません。バナーは記事下部に貼るようにしましょう。
GoogleAdSenseでもバナー広告について下記のように紹介されています。
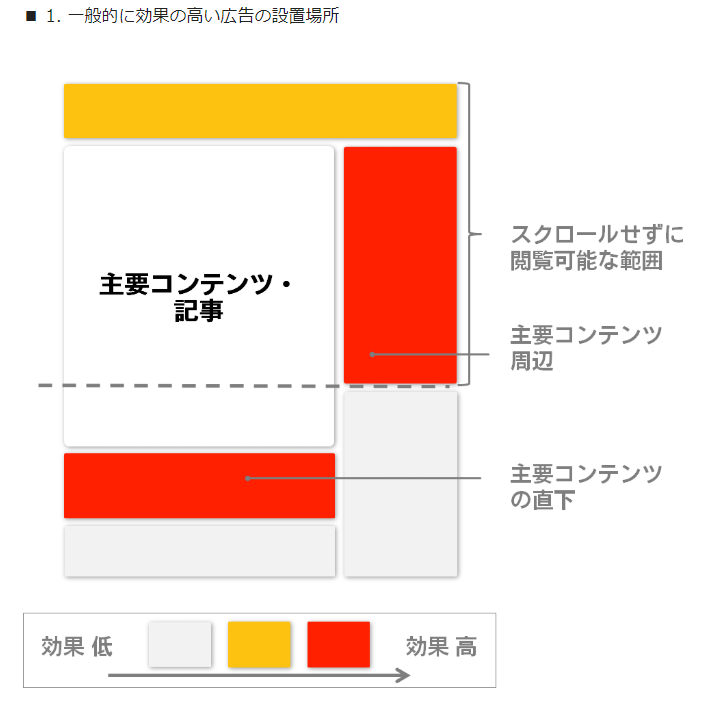
最適な広告位置 1 – 一般的に効果の高い配置一般的に効果の高い広告の設置場所は以下の 3 つです。(図参照)
スクロールせずに見える範囲(この範囲をツールで確認できます)*
主要コンテンツの近く
主要コンテンツや記事の直下
参照:Inside AdSense
バナーの後にテキストもつける
記事中にバナーを貼るとき下記のように、バナーだけを貼っている人が多いと思います。
このサービスが気になっていて探していた人には興味のあるバナーですが、そうじゃない人にとってはただの広告になってしまいます。
これはとてももったいないです。
バナーを貼るときには、必ず一言コメントをつけて貼るようにしましょう
![]() 高単価案件が最短二日で決まる!【ポテパンフリーランス】
高単価案件が最短二日で決まる!【ポテパンフリーランス】![]()
一言添えただけで印象が変わり、バナーをクリックできると分からないユーザーもテキスト部分をクリックする確率が上がります。
アフィリエイトリンクを貼るときは、どれだけ効果的に広告を貼れるかが大きなカギとなります。
テキストリンクも併用する
バナー広告は華やかで視覚にも印象付けることはできますが、バナー広告だけを使うのではなく、テキストリンクを上手く使いこなすのも稼ぐアフィリエイターの手法です。
記事中にユーザーがこれ見てみたいと思う誘導文とあわせて、さりげなくテキストに誘導することでクリック率は上がります。
ただ記事中とは全く関係ない、対象となるユーザーを無視した商品のリンクを貼ってしまうと広告感がでてしまうので、記事の内容に合った広告を貼りましょう。
アフィリエイト用バナーの自作がはかどる無料作成ツール4選

バナーを作成の際、最初は慣れなくても画像編集ソフトを使用することで、本格的なバナーを作成することができます。
気軽に使えるサービスなので画像編集が苦手な人もぜひ挑戦してみて下さい。
1.befunky

befunkyは初心者でも操作が簡単で、上級者でも画像編集の機能が豊富でおすすめです。凝った加工(フィルター・スタンプなど)を利用したい場合は、有料の登録が必要となりますが無料版でも十分使えます。
無料版は登録なしでオンライン上で使用できるため、すぐに使いたいときは便利です。
2.fotor

fotorはクリック一つで文字入力や画像加工などとても簡単に操作ができます。無料で使用できる機能には限りがありますが、有料版にしなくても十分画像編集が可能です。
画像のダウンロードには、メールアドレスの登録が必要となりますが、オンライン上でもすぐに使用でき初心者にはおすすめのサイトです。
3.Pixlr Editor

Pixlr EditorはPhotoshopと少し似ていて、画像編ソフトを使ったことがない人には少し難しいかもしれません。ただ、これから本格的にアフィリエイトを始める人はPhotoshopを有料で購入する前の練習にはおすすめです。
4.Photoshop Express Editor

Photoshop Express Editorは普段Photoshopを使っている人にとっては機能がシンプルの為物足りなさを感じるかもしれませんが、それでも無料で使えるソフトとしては高機能なので上級者におすすめです。ちょっとしたの画像加工にはとても便利です。
【有料】Garaku

有料ですが、画像編集が苦手だという人には、簡単にバナーやアイキャッチが作れる画像作成ツールがあります。バナーを作っていると、画像の背景や文字など前面に出したり背面にしたり、なかなか最初からうまくいきません。
それがこのGarakuだと画像選択後に最背面・前面などクリック1つで操作ができるため、わずらわしさがありません。さらにバナーの素材集が提供されているので、その素材集を参考に文字入力や画像を変えるだけでプロのようなバナー作成ができます。
画像編集に時間をかけたくない・画像作成が上手くできない人にはおすすめです。
月額:9,800円(税別)
詳細はこちらから⇒Garaku公式サイト
ASPのバナーの使い方

今回は初心者でも使いやすいASP、A8.net
![]() を例に基本的なバナー選び方・貼り方を説明していきます。
を例に基本的なバナー選び方・貼り方を説明していきます。
A8.netに登録していない人はこちらから登録をしてください⇒A8.net
![]()
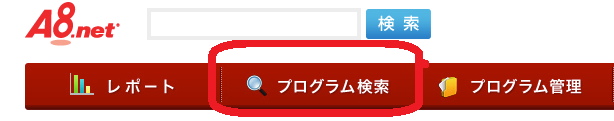
ログイン後プログラム検索をクリックすると項目が開きます。

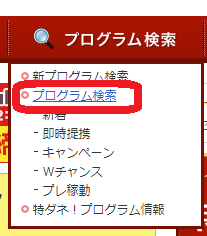
次にプログラム検索を開きます。

カテゴリで絞り込みができるので、アフィリエイトする商品・サービスを選びます。今回は美容系を選択しました。
商品・サービスを選択し、提携認証を行います。審査あり・即時提携とあるので審査ありの場合は提携までに少し時間がかかるかもしれません。
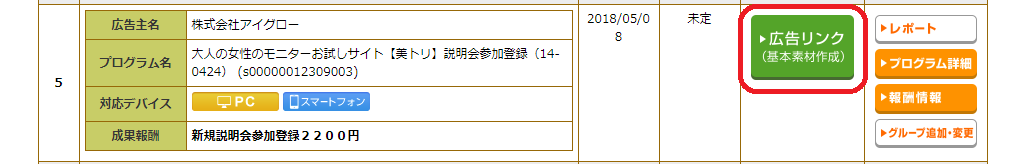
提携後広告リンクをクリックします。

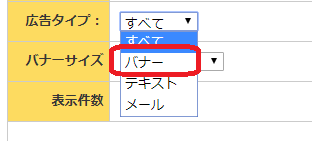
広告タイプをバナーを選択します。

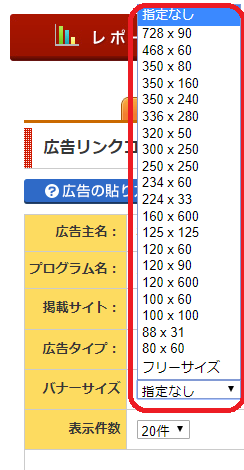
その下のバナーサイズからバナーの大きさを選択することができます。

サイズを選択するとそのサイズのみ表示されますが、特に指定をしなければすべてのバナーサイズを確認することができます。
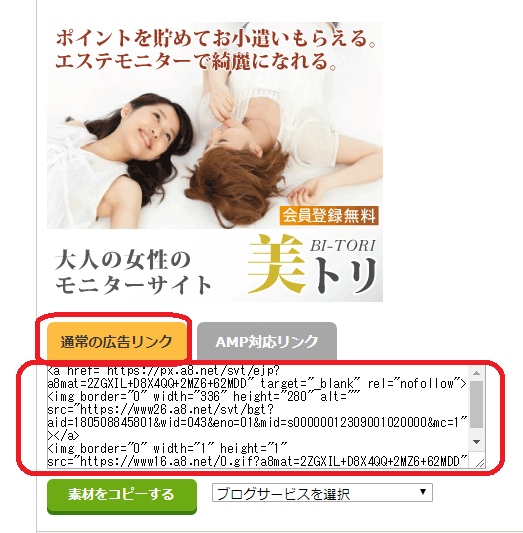
自分が表示したいバナーを見つけます。
通常の広告リンクのまま下のタグをコピーして貼り付けます。(素材をコピーするをクリック)

貼り付けるときは、HTMLの編集画面にして貼り付けて下さい。
(Wordpressの場合、ビジュアル画面にコードを貼り付けてもバナーは表示されません。必ずテキスト画面に貼り付けるようにしましょう。)
これでバナーの貼り付けが完成しました。
バナーの種類は商品を販売している広告主によって違います。また、バナーの大きさによってデザインも異なりますので、自分のサイトにあったものを見つけてくださいね。
まとめ
「アフィリエイトバナーの参考サイト5選と7倍差がつくバナーの作り方」についてご紹介してきましたが、いかがでしたか?
今回はバナー作成に関してご紹介しましたが、アフィリエイトはとても奥が深く他にも対策すべき点はたくさんあります。
月刊副業ではアフィリエイトのノウハウについてご紹介していますが、知識だけあるのと、実践できているのでは大きく違います。
もしアフィリエイトで
・結果が出せていない
・アフィリエイトを始めたいけどやり方が分からない
こんな方はもしかしたら、実践できていないだけでアフィリエイトでもっと稼げるチャンスを握っているかもしれません。
アフィリエイトは一人ひとり手法が違うので100%正解はありませんが、これはやったほうがいいという答えはあります。
弊社が開講しているアフィリエイト塾は、月間100万PVも目指せる大型のウェブサイトをつくり、そこでアフィリエイトを行うやり方です。
詳しいことが気になる人はまずは無料で見てみてくださいね。
登録はこちらから

お申し込みは30秒で終わります
【関連記事】
アフィリエイトは以下でも解説しています。
初心者から始め方を知りたい方は参考にしてください。
・アフィリエイトジャンル67選!ブログ初心者におすすめの選び方【2022年】
・アフィリエイトで稼ぐ方法&コツ!ブログで5万円以上稼げるか解説
・アフィリエイトの始め方|初心者のおすすめブログ・サーバー・手順がわかる
・【図解】ブログの始め方|初心者が無料で趣味ブログで稼ぐまでのやり方を解説