【初心者向け】HTMLの書き方入門ガイド!タグの使い方も例を交えて図解

プログラミング言語やマークアップ言語と聞くと、どことなく難しい感じがしますよね。でもHTMLは他の言語に比べても習得しやすい言語であるので、基本を理解すればすぐに使いこなせるようになります。この記事では、HTMLが書けるように図解を交えて分かりやすく解説していきます。
目次
HTMLの基本を理解しよう

HTML(エイチティーエムエル)とはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略で、”タグ”を用いることでウェブページの元になるテキストを作成することができるマークアップ言語です。そもそもマークアップ言語とは文章の構造を記述する言語のことで、HTMLでは”タグ”を使ってマークアップを行います。
タグの書き方
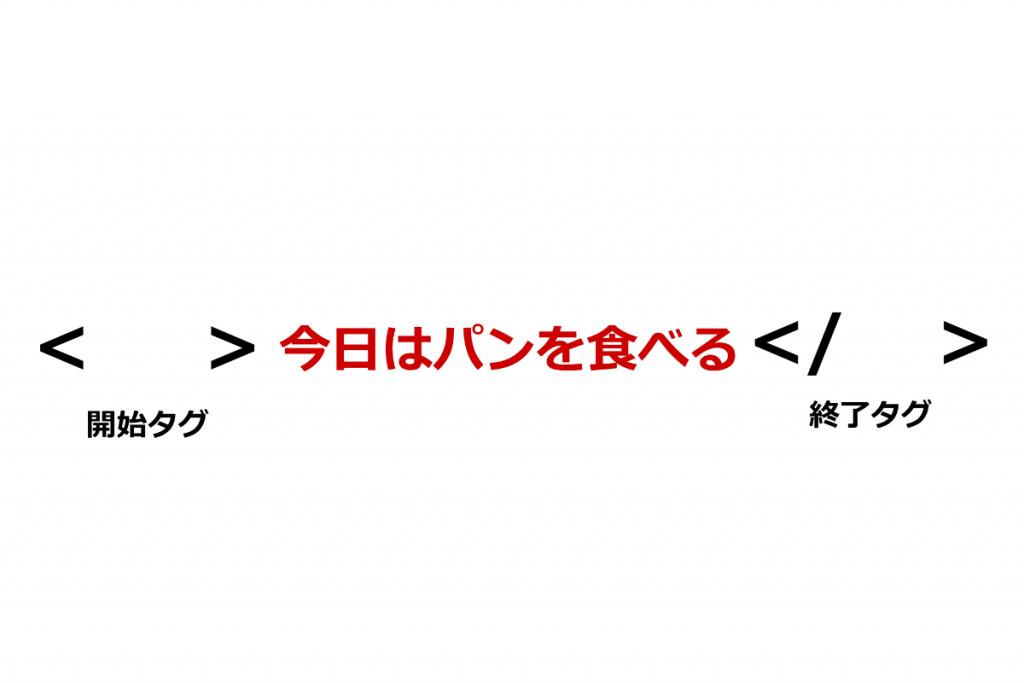
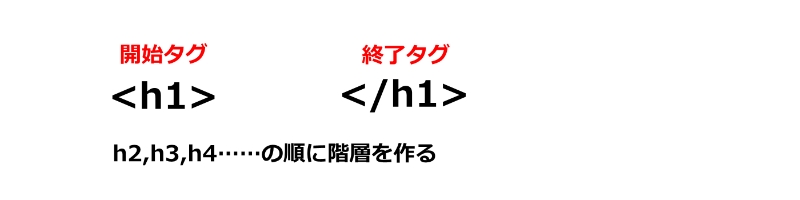
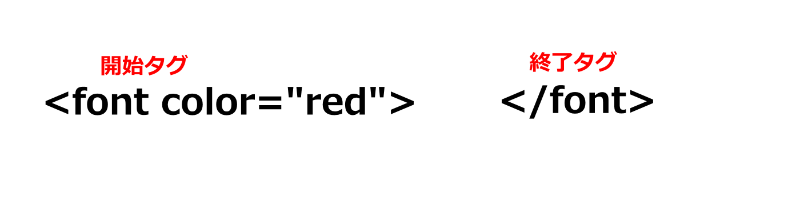
タグとは“<(less then)”と”>(more than)”の二つの記号によって挟まれたものです。開始タグと終了タグによって挟まれた範囲に各”要素”があることを示します。コンピュータは開始タグを用いた箇所から、あなたの記述したい要素が始まっていることを認識し、終了タグまでその範囲とみなします。そのため、基本的に開始タグと終了タグの二つセットで用いるルールになっています。(例外的に終了タグを必要としないタグも存在しますので、詳しくは後述します)

例えば、図中のテキストに何らかの要素を指定したい場合は、両端を開始タグと終了タグで挟むようにします。
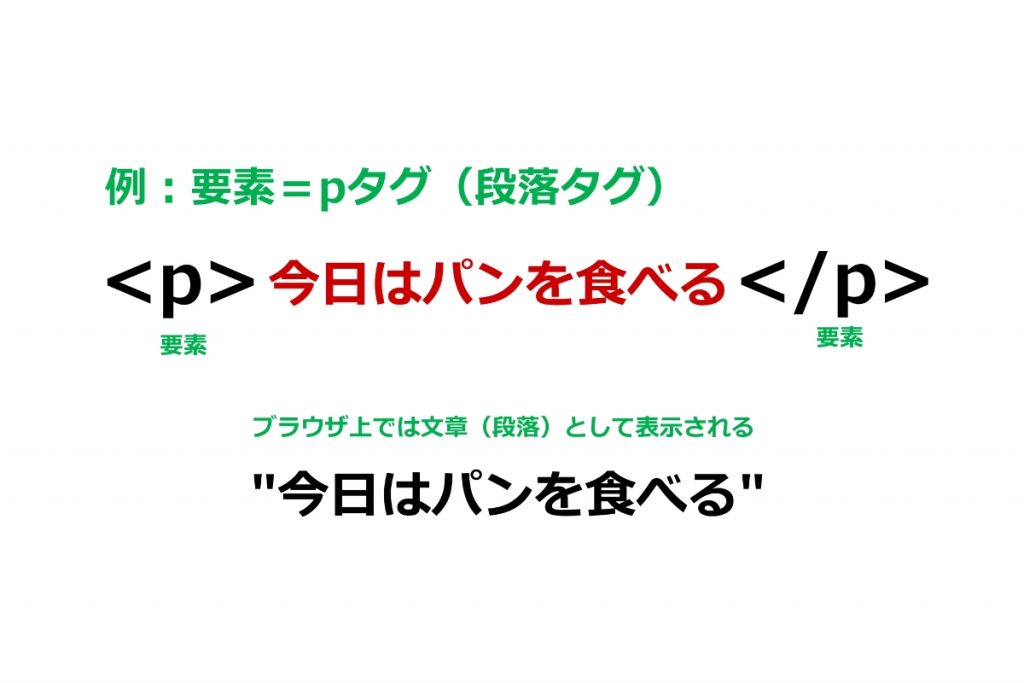
要素とは
要素とは”段落”や”画像”などのように、ウェブページを構成するものの性質を表すものです。通常のテキストファイルでは”テキスト”しか表現することができませんが、HTMLファイルでは、各要素を指定することで、ブラウザとして表示した時に段落や見出し、画像、動画などといったような私たちが普段見ているウェブページの体裁を表現することができるようになっています。

属性と値
この”要素”の数はそこまで多くありません。代わりに要素によっては”属性”といってより詳細な情報を記載して多くのバリエーションを表現できるようになっている場合があります。その場合は”要素名”の後方に”属性名=属性値”と記述を行うことで補助的に情報を記載するようになっています。(属性の指定方法に関しても後述します)

HTMLとCSSの違いとは?
HTMLを勉強する時に必ずと行っていいほどセットで登場する言語がCSSです。CSS(Cascading Style Sheets)はカスケーディング・スタイル・シートと読みます。色やデザインなどWEBページの”見た目”に関する要素を指定するのが主な役割になっています。
HTMLにも見た目を指定する要素はありますが、基本的には記述したテキストの性格を表現する役割で使用します。つまり見出しや段落など要素の性格を表す情報(論理的情報)にはHTMLを用いて、色やフォントなど見た目に関する情報(物理的情報)にはCSSを用いて役割を分けて使用して役割を分担するのです。

CSSの基本的な使い方も後述しますが、ここではHTMLには要素の性格を表現する役割があるということを頭に入れておきましょう。
HTMLを書く時に必要なもの

それではHTML言語がどのような性質の言語なのかを押さえた上で、さっそくHTMLを用いてテキストを作成してみたいところです。HTMLファイルを作成する際には準備してほしいものが3つあります。
その3つとは、以下です。
2.ブラウザ(Firefox、Chromeなど)
3.画像や動画などのファイル(埋め込む場合に必要)
・テキストエディタ
HTML言語は普段あなたが使っているようなテキストエディタで作成・編集することができる便利な言語です。テキストエディタは代表的なアプリであればMacであれば”mi”、Windowsであれば”メモ帳”などです。あなたがHTMLファイルを作成したいと思ったら何でもいいので”テキストエディタ”を用意する必要があります。テキストエディタを用意することができれば、あなたはHTMLファイルを作成することができます。
・ブラウザ
これに加えて、用意したいのが”ブラウザ”です。有名なブラウザとしてはChromeやInternet Explorer、Firefoxなどが有名です。HTMLファイルは見た目上ただのテキストファイルにしか見えませんが、これをウェブページの形式に変換してくれるのが、あなたが今まさに使用しているブラウザになります。ブラウザを使用すればHTMLファイルを閲覧できるだけではなく、記述に誤りがないか確認をすることができます。
・画像や動画などのファイル
さらに、もう一つ必要であれば用意しておきたいのが、画像や音楽データなどの素材です。HTMLによって記述されるハイパーテキストは普通の文章ではなく画像や音楽データを埋め込んだり、他のサイトにURLを指定して飛ばしたりすることができます。こうしたHTMLの特性を利用したいのであれば、はじめに素材を手元に置いておくと良いでしょう。
HTMLの書き方の基本

HTML言語を記述する上で重要なことは”タグ”を理解することです。前述しましたが、タグの書き方にはルールがありますので、それを身につけてHTMLファイルを作成できるようにしましょう。
タグの基本ルールを覚えよう
タグの記述ルールは簡単です。上でも軽く触れましたが、ここからはより実践的な使用方法を確認していきます。
タグではさむ
<要素名>(開始タグ)と</要素名>(終了タグ)で特定の文章をはさむことでその場所に、特定の要素があることを表現することができます。例えば「<p>~~~</p>」pタグを使って文章をはさむことで、そこに段落があることを表現できるので、ブラウザでHTMLファイルを表示する時に文章として表示されるようになります。

このように、テキストを必要なタグで挟むことでブラウザが”その要素がそこにある”と認識してくれるようになります。
HTMLファイルでは、このように開始タグと終了タグで挟むことで各要素がそこにあることを表現するのです。HTMLで扱われる要素には種類がありますので、詳しいタグの種類は後述します。
属性を指定する
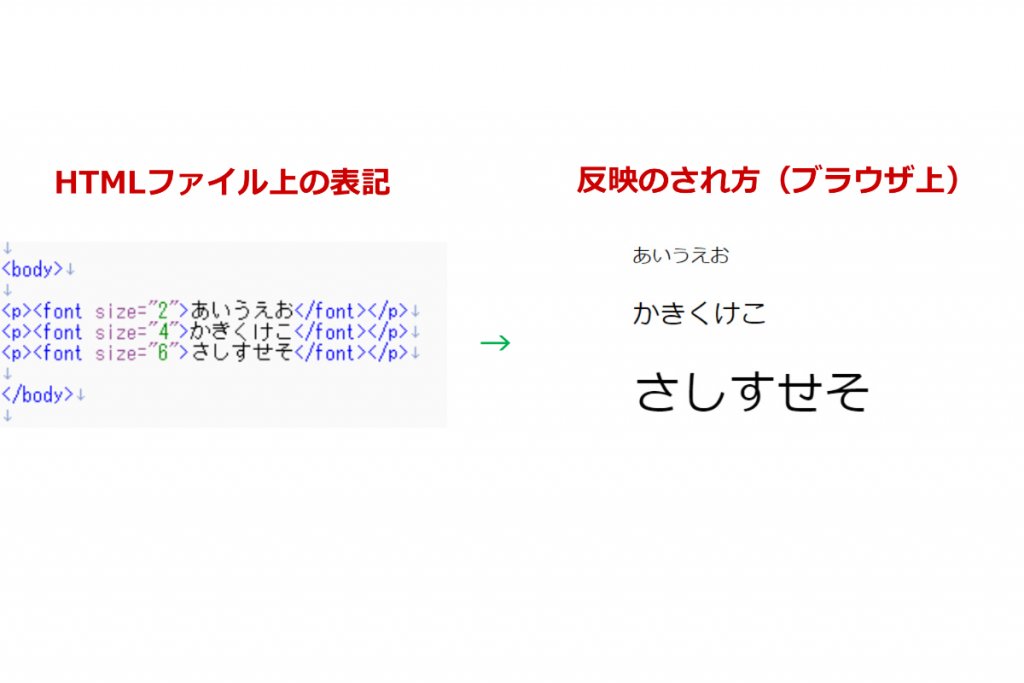
色を指定する、フォントサイズを指定する時などは”どんな色なのか”、”どのくらいのサイズなのか”を指定する必要があります。このようにタグの中には、要素を指定しないと使用できないタグもあります。

このように、同じタグを使用しても属性の指定の仕方により反映のされ方が異なります。こうした属性指定により、少ないタグ数でも多くの性質を表現できるようになっています。
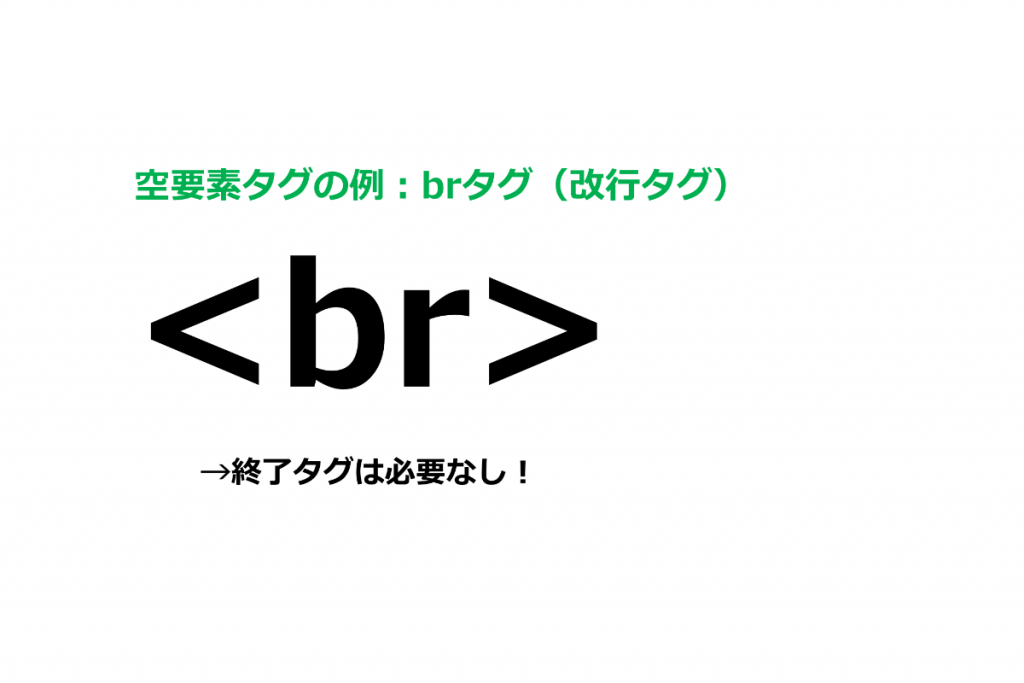
終了タグを使用しないタグ
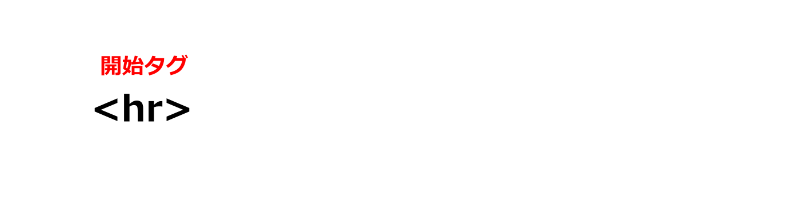
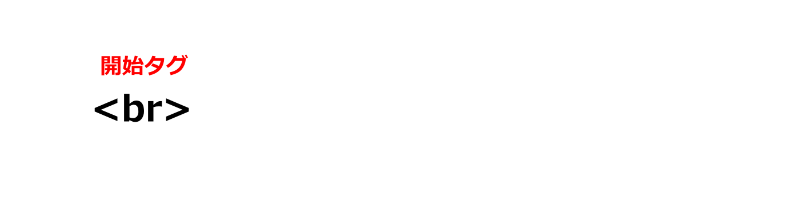
タグは基本的に開始タグと終了タグをセットで使用します。ただし、例外的に終了タグを必要とせず、開始タグだけで完結してしまうタグが存在します。このようなタグのことを空要素タグと呼びます。画像を表示するimgタグや改行を表すbrタグが代表的です。

これらは、開始タグだけを使用すれば各要素を反映させることができます。
基本的に、タグは開始タグ、終了タグ、属性、空要素タグを頭に入れておけば大丈夫です。これらのタグはHTMLファイル内のbody内部に記述されます。実は、HTMLファイルはただタグを記述してもブラウザ上に反映されることがありません。HTMLファイルの記述方法には構造が存在します。
HTMLファイルの基本構造
HTML言語はバージョンアップを繰り返しており、各バージョンによって多少仕様が異なることがあります。また、コンピュータでは英語や日本語など使用する言語によっても処理の方法が異なります。
HTMLファイルを作成する際には、これらの情報を読み取るコンピュータ側が認識できるように必要な情報を記載しなければいけません。といっても難しい手続きを行う必要はなく、型にそって作成することで、HTMLファイルがブラウザに表示できる形式で認識されるようになります。
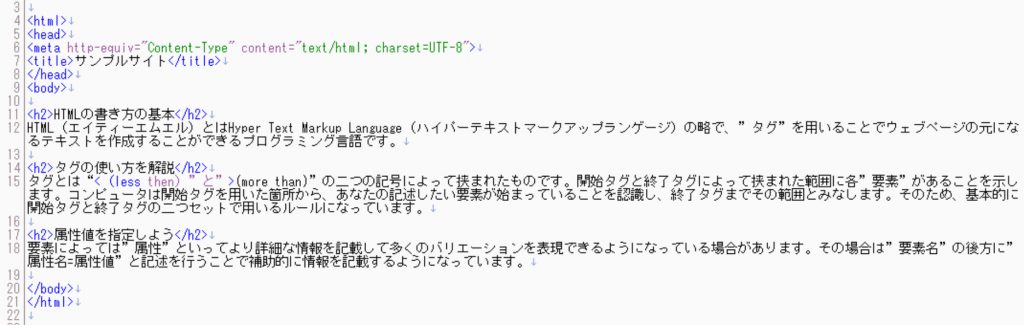
HTMLの基本構造は以下のようになっています。

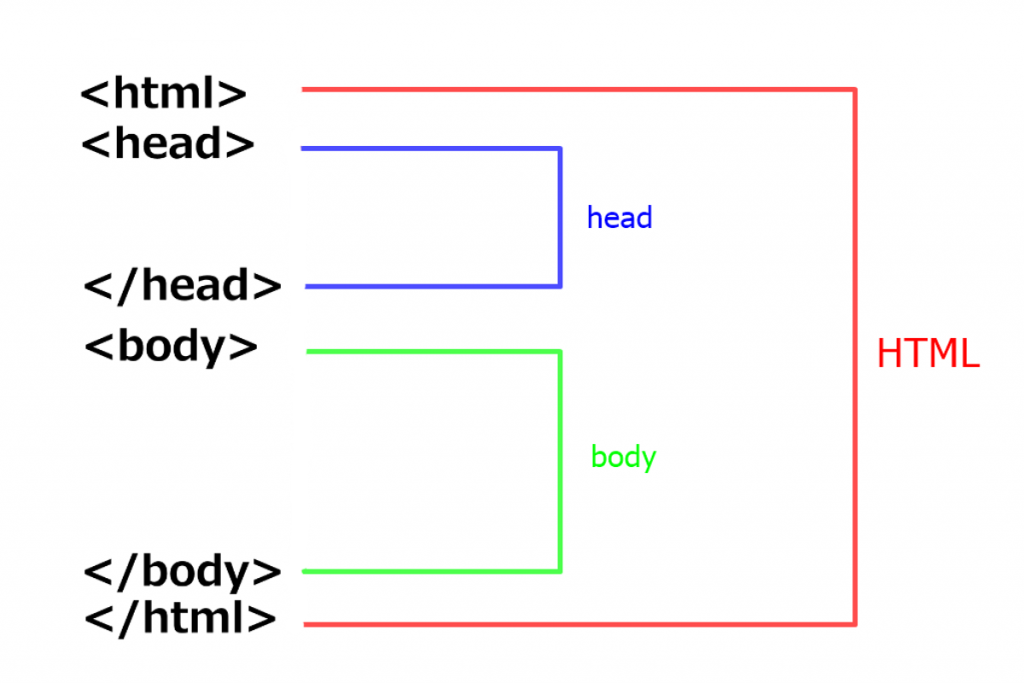
html
はじめに、このファイルがHTML言語で記述されたHTMLファイルであるという宣言を行います。プログラミング言語はHTMLの他にも多数存在ますが、この宣言を行うことでコンピュータがHTML言語だと認識できるようになります。
head
“head”には本文を解釈する上で、必要な情報を記載します。タイトルやメタ情報(このファイルが何に関する情報について書かれているのかを記述するテキスト)、読み込みに関する記述など本文に反映されない情報はこのheadに記述することになっています。通常はこのhead内に文字コードを記載します。日本の現在の主流は”UTF-8”なので「」というタグを記載するようにします。
body
html、headを記載した上で実際に、タグを用いて本文の情報を記載する箇所がbodyになります。bodyに記述された情報のみがウェブページ上に反映されるので、みなさんが一番注力して作成する必要があるのはこの部分になるでしょう。
これら3つの要素を記述することであなたの作成したテキストファイルは「HTMLファイル」としてコンピュータから認識されるようになります。
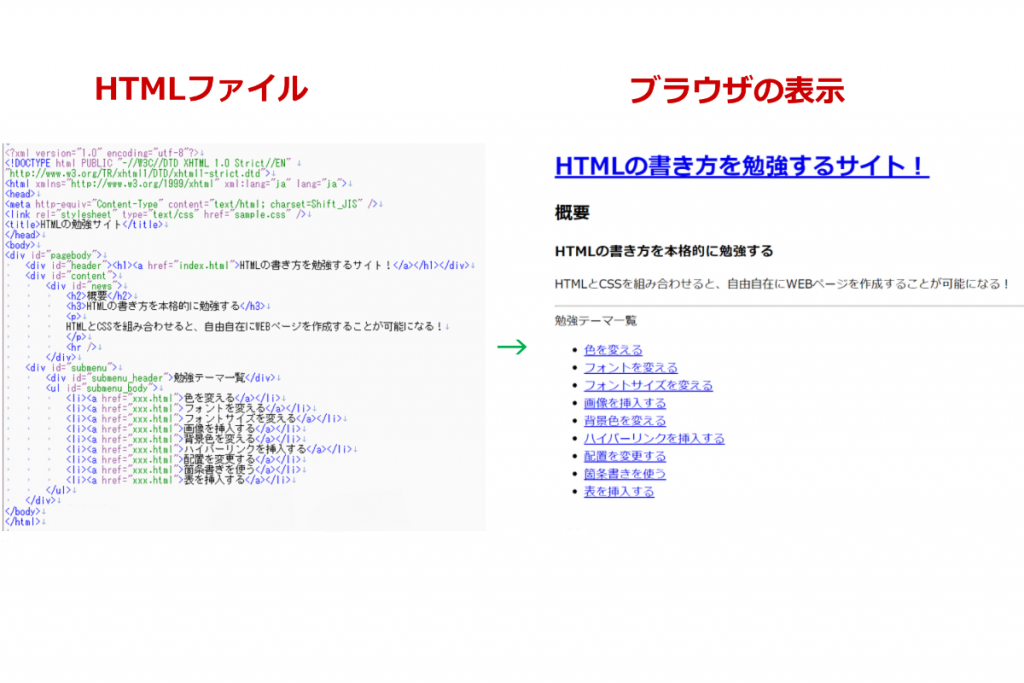
それでは、基本的な構文にしたがって記述されたHTMLがブラウザ上でどのように表示されるのかを見ていきましょう。
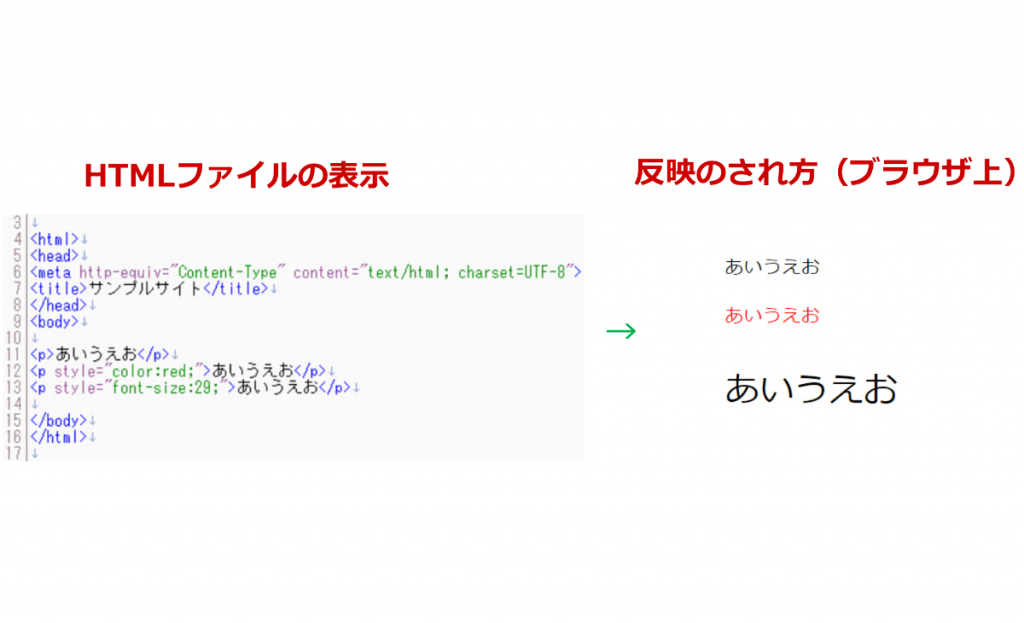
ブラウザにはどのように反映される?

HTMLファイルはブラウザを使用することでウェブページとして開くことができます。ここでは、サンプルで作成したHTMLファイルを実際にブラウザを使って開いてみることにしますので、HTMLファイル上での表記と実際の反映のされ方を比較して見てください。
サンプルをブラウザで開く
実際にサンプルをブラウザ上で開くと、以下のような私たちが普段目にしているウェブページと同じような画面を表示することができます。HTMLファイル上では、複雑なタグや属性が指定されていますが、実際にブラウザ上で確認すると、私たちが目にするWEBページと同じような見た目で反映されていることがわかりますね。

初心者が知るべきタグ一覧

HTMLには様々なタグが存在します。HTMLファイルを作成するためにはそのタグの種類を知らなければなりません。このパートでは、初心者が頭に入れておくべき基本的なタグと使い方を紹介します。これらの役割を知ることであなたも実際にHTMLを書いてみることができるようになります。
基本的なタグ
hタグで見出しを作ろう

<pre class=”lang:default decode:true “> </pre>
hタグは”見出し”を表すタグです。タグは階層構造になっており、一番上の階層からh1,h2,h3,h4,h5・・・という順番に下位の見出しになっていきます。h1は一つのページに付き一つ存在します。本文に表示される一番大きな見出しはh2からになります。h2の下に小見出しを立てたい場合はh3タグを使用、さらに下に小見出しを立てる場合はh4を・・・という具合でhタグを使用していきます。見出しはユーザーにコンテンツを伝えるだけでなく、検索エンジンに内容をアピールする役目も果たしているので重要な役割を果たしています。
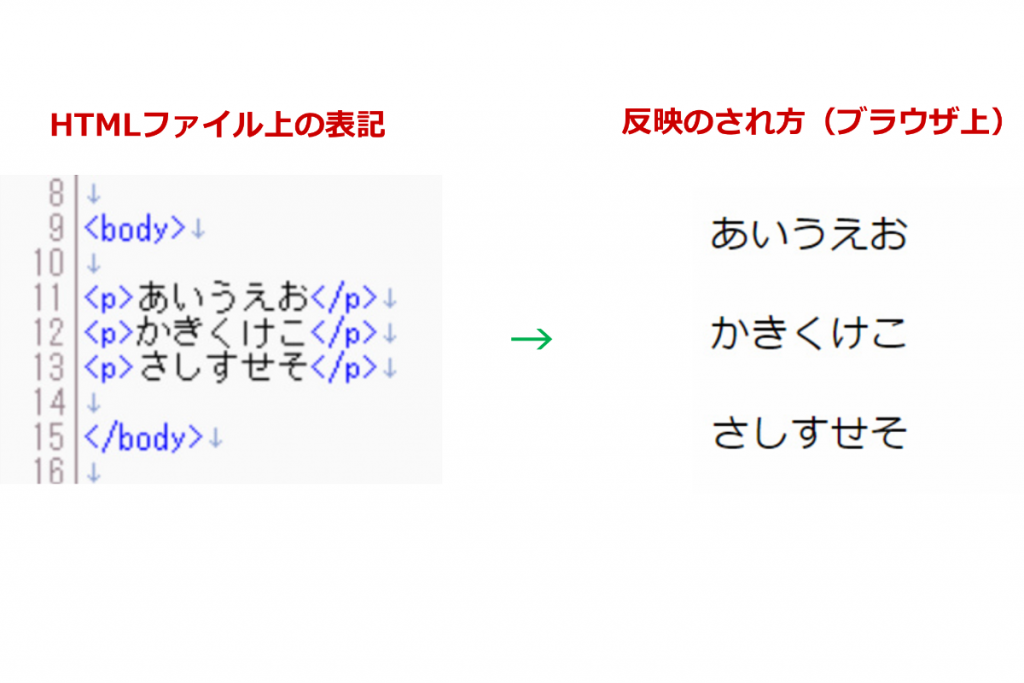
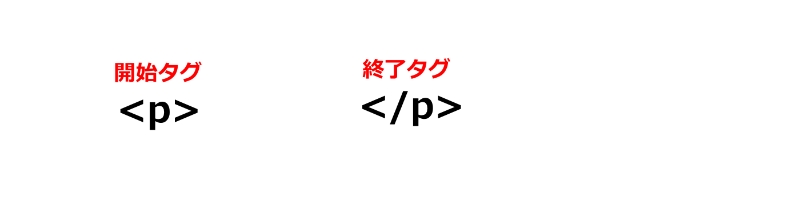
pタグで段落を作ろう

pタグは文章があることを示します。見出しの後に配置される文章をpタグで挟むことでウェブページの本文をなる文章を表現することができます。段落ごとに囲むのが通例になっています。通常は、pタグの中で改行を行っても反映されることはありません。改行や空白を表現したい場合は別のタグを使用します。
titleタグ

titleタグはhead内に書き込みます。文字通りそのウェブページのタイトルをつけるタグです。本文に表示されることはありませんが検索結果に表示される重要なタグになります。ウェブページを作成する際には、必ず記述するようにしましょう。
文字装飾に使用するタグ
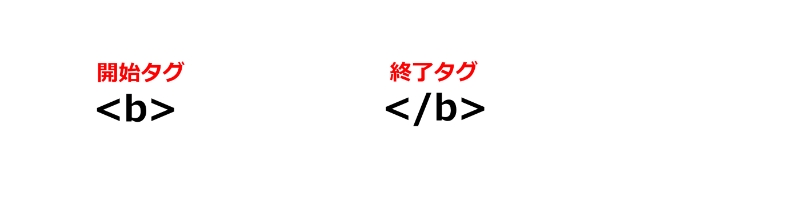
太文字タグ

テキストを強調したい場合に使用します。タグで囲った箇所が太文字で表現されるようになります。下で紹介している”強調タグ”と見た目の変化は同じですが、こちらのタグは単純にテキストを強調したい場合に使用されます。検索エンジンを意識した強調をしない場合はこちらのタグを用いると良いでしょう。
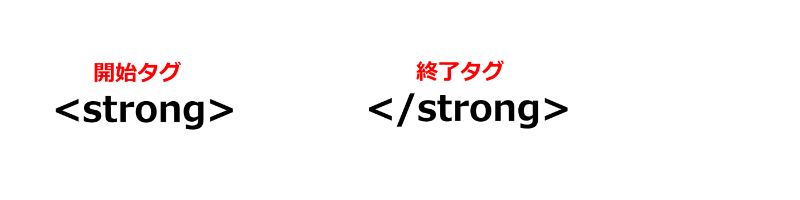
強調タグ

強調タグは、太文字タグと同様に見た目が強調されることに加えて、検索エンジン向けに特定のキーワードをアピールする場合に使用されます。そのウェブページのテーマに関係しているキーワードに対して使用されることが多いです。多用することは良くないという意見もありますので、強調箇所が多くなる場合は”太文字タグ”を使用すると良いでしょう。
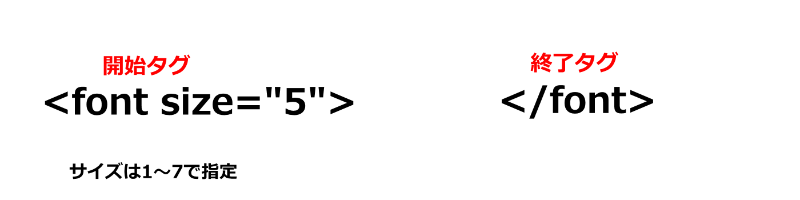
フォントサイズ変更タグ

フォントサイズを指定する場合に使用します。フォントサイズとは文字の大きさのことです。見出しの文字サイズは自動で大きくなるようになっていますが、本文中の文章のサイズを変更したい場合はこのタグを使用しましょう。ブラウザによって異なりますが、特に指定のない場合は16pxになっている場合が多いです。太文字タグなどとの併用も可能です。
文字色変更タグ

文字色を変更する場合に用いられます。ワードやエクセルでは少数の色の中から色を選択したり、色相図から手動で色を選択したりするかと思います。このタグでは、6桁の文字コードを用いて属性を指定することで色を表現する仕組みになっています。そのため、色数はおよそ1600万色にもなるため微妙な色表現もできるようになっています。
罫線を引くタグ

罫線を引く時に使用するタグです。罫線とは、文中に引かれる横選のことです。終了タグを指定しない空要素タグとして使用されます。属性を指定すると様々な種類の罫線を引くことができます。
その他のタグ
idとclassで場所を指定する

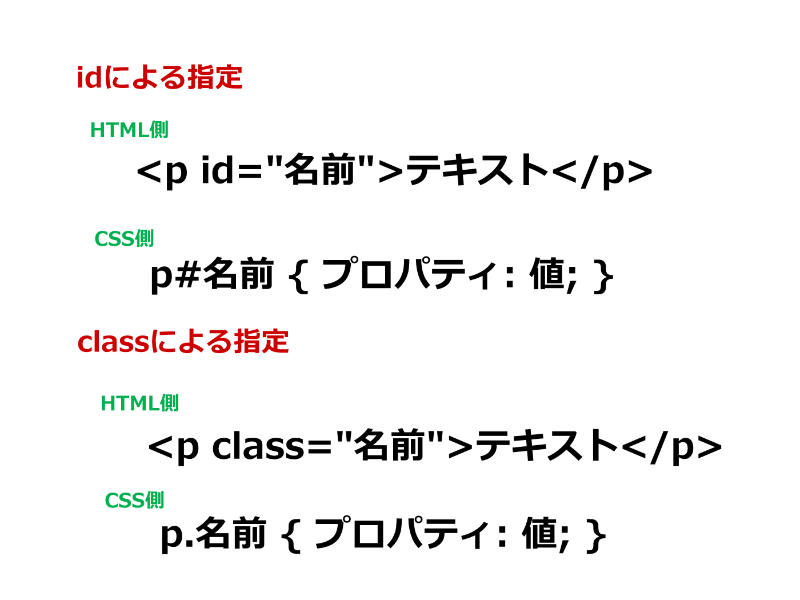
CSSを記述する時に使用されることが多いタグです。CSSが適用される箇所を指定します。そのため、idタグもclassタグもそれ単体では何の役割も持たないタグになっています。idとclassは似ているのですが、両者には違いがあります。
idはその記事中で1つの場所しか指定することができないという特徴があります。そのためidはCSS以外にも、ページ内リンクや目次で飛び先を指定する際に使用されることもあります。これに対してclassは何度でも繰り返し使用できるという特徴があります。そのためclassは複数の箇所に同様の指定をしたい場合に使用されます。
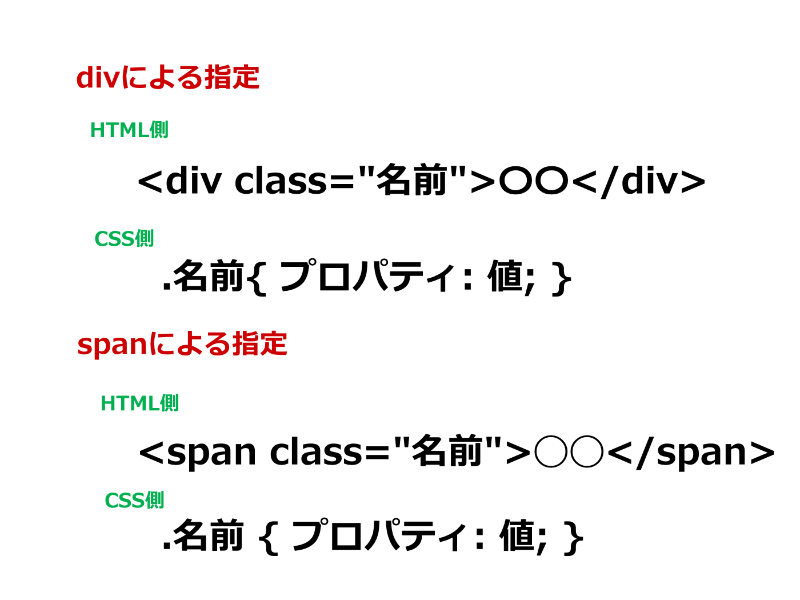
divとspanで範囲を指定する

こちらもCSSを使用する時に使用されることが多いタグです。idやclassは”箇所”を指定するタグでしたが、divとspanは”範囲”を指定するタグになります。この二つもid、classと同様にこれら単体では機能しません。
divもspanもほぼ同じ意味ですが、divはブロック要素と呼ばれ、外見的に、使用した範囲の前後に一つずつ改行が入ります。これに対して、spanタグはインライン要素と呼ばれ、使用した範囲の前後に改行が入らないようになっています。divタグの方が汎用性が高くなっており、divタグの中には同じdivタグやspanタグを含むあらゆるタグを使用することができます。これに対してspanタグの中にはdivタグを使用できないなど、併用できるタグが限定されるのがspanタグの使いにくいポイントと言えます。
brタグで改行する

改行を入れる時に使用されるタグです。HTMLファイル上では、テキストで改行を打ったとしてもブラウザ上で表示する時には無視されてしまいます。そのため、文章中に改行を入れようと思ったらbrタグを用いて意図的に改行を挿入しなければなりません。
aタグでリンクを挿入

HTMLファイルで実現できる特徴的な機能として”ハイパーリンク”があります。ハイパーリンクとは別URLにジャンプできる機能のことです。aタグ(アンカータグ)では、任意のテキストを挟むことで、そのテキストにリンクを作成するという意味になります。そして、”href属性”でリンク先URLを指定することで該当のURLに飛ぶことができるようになります。
aタグにはhrefタグ以外にも指定できる属性が存在します。例えばリンク先を別窓で開くか現在のページに開くかを指定できるtarget属性やリンクにカーソルを合わせた時に、文字を表示させることができるtitle属性などが代表的な属性です。
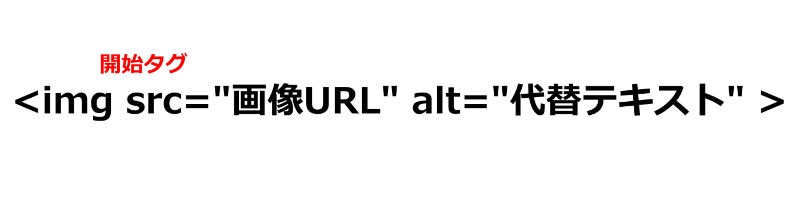
imgタグで画像を挿入

imgタグは画像要素を記述する時に使用するタグです。imgタグではsrc属性を用いて、画像URLを指定する作業が必須になります。imgタグではこの画像URLの指定が必須になりますが、その他にも複数の属性が存在しimg要素に補足的な性質を付け加えることができます。
例えば、width属性、height属性はそれぞれ横幅と縦幅を指定することができるようになっているので、これらを使用することで画像の縮尺やサイズを変更して画像挿入を行うことができるようになります。またalt属性を使用することで代替テキストを指定することができます。代替テキストとは画像の読み込みが遅い場合や表示エラーが出る場合に画像位置に表示されるテキストです。その他にもalign属性のように画像の回り込みを指定する属性などimgタグには様々な属性が用意されています。
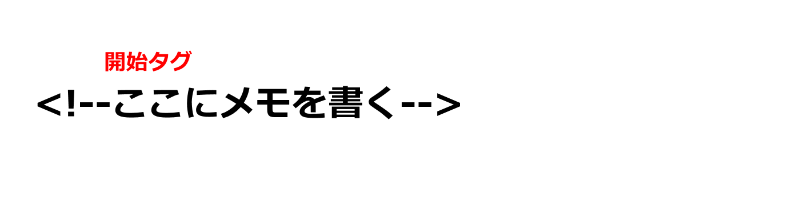
コメントアウトタグでメモを作る

コメントアウトとは、ウェブページ上に公開されないテキストのことです。HTMLファイル上では確認できるようになっていますが、ブラウザ上には反映されません。コメントアウトは自分用のメモや、仲間内の伝達事項を残しておく時に使用することが多くなっています。
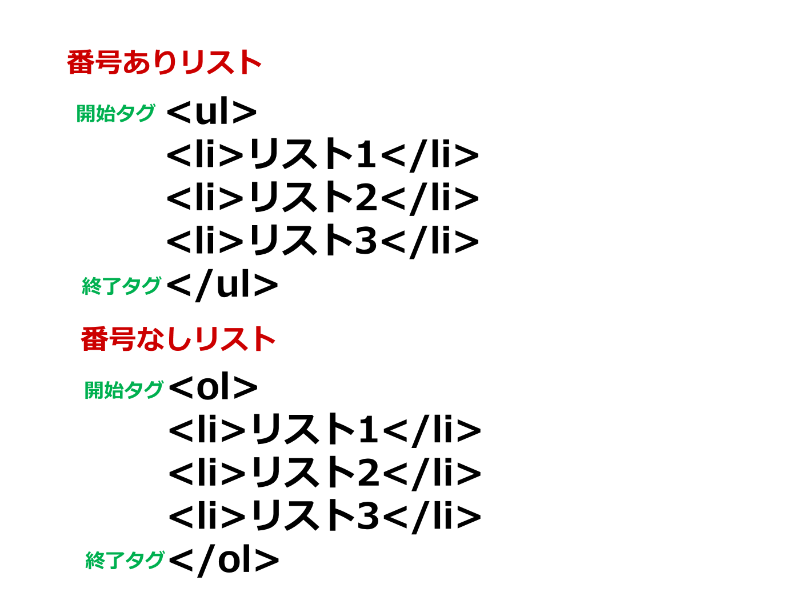
ol・ul・liで箇条書きを作る

文章の要素として箇条書きを使用する場合にもタグを用います。箇条書きには”順番のある箇条書き”と”順番のない箇条書き”の二種類が存在します。順番のある箇条書きとは「1,2,3・・・」というような数字が行頭に振られます。この種類の箇条書きはolタグ(ordered list)で記述され、箇条書きの対象となる要素はliタグを用いて表現されます。
対して順番のない箇条書きとは「・」を行頭に使用する箇条書きのことです。この種類の箇条書きはulタグ(unordered list)で記述されます。箇条書きの対象となる要素はulタグと同じようにliタグを用いて表現されます。
実際にHTMLを書いてみよう

タグの書き方、基本的なタグの種類を覚えたところで、実際にHTMLを書いてみましょう。
まず、テキストエディタを開いたら基本ルールとなる文字コード、html、head、bodyを記述しましょう。この時点でheadにはtitleタグを使って、タイトルを記述しておくといいでしょう。

基本ルールの4つを記述することができたら、これまでに紹介してきたタグや属性を駆使してbody内に要素を記述して行きます。この段階がいわゆるHTMLを書いているという状態です。

文章などを入れて、ウェブページの骨組みが完成したら、文字を装飾するなどして細部を整えていきましょう。

人によって工程は様々ですが、テキストエディタで必要な要素を記述できればHTMLファイルの作成が完了です。しかし、実はHTMLファイルを作成した後に気をつけなければいけないことがあります。
HTMLファイルを保存してみよう

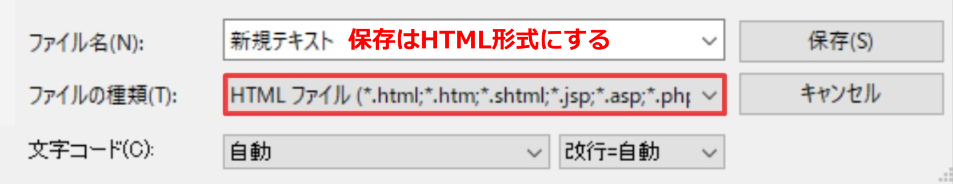
HTMLファイルが完成したら、そのファイルを保存しなければいけません。

そのまま保存してしまうと、拡張子が「txt」となってしまいます。これではテキストファイルとして保存されることになってしまいます。テキストファイルとして保存してしまうと、ブラウザで表示しようとしてもただのテキストしか表示されません。これではせっかくHTMLで記述した意味がなくなってしまいます。
そこで、拡張子を「html」に変更することであなたの編集したファイルをHTMLファイルとして保存することができます。そうすることで、あなたの作成したファイルは初めてブラウザで正常に表示できる形式として保存することができます。

保存ができたら、しっかりとHTMLが作成されたか確認をしましょう。確認をするためにはまずブラウザを開きます。そこへ保存したHTMLをファイルをドラッグ&ドロップすると、実際にウェブページとして表示される形で反映されます。ここでしっかりとHTMLを記述できていれば、思った通りのページが表示されます。
HTML講座応用編

ここまで、基本的なHTMLの書き方を説明してきました。これまでの内容を理解していれば充分にHTMLファイルを作成することができますが、ここからはもう少し発展的な内容を解説していくことにします。発展的な内容を知りたい人は参考にしてください。
文法をチェックしてみよう
ブラウザを使用して、文字化けやデザインの崩れなどが生じてしまった場合は、HTMLやCSSの文法チェックツールを使用すると、文法上の誤りを発見できることが多いです。文法チェックツールとしては以下が有名です。
Another HTML-lint gateway
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html
文法チェックを行うことで完全にミスを発見することはできませんが、かなりの高い確率でミスを発見できる可能性があります。ただし、ツールで発見できないミスも存在するので、あくまで補助として考える方が良いでしょう。
CSSを使ってみよう
冒頭でもじゃっかん触れましたが、見出しや段落など論理的情報を表現するHTMLに対して、色やフォントサイズなど物理的情報を表現する言語としてCSSがありました。CSS(Cascading Style Sheets:カスケーディング・スタイル・シート)に限らず、ワープロなどでデザインを指定する情報を”スタイルシート”と呼びます。CSSはHTMLに付属的に使用して”見た目”に関する情報を表現します。
そんなCSSの記載方法は大きく分けて3つ存在します。
2.head情報に記載する
3.body内に記述する
別ファイルで指定する方法とは、作成するHTMLファイルとは別にCSSファイルを用意し、HTMLファイル側にCSSファイルを読み込む旨を記載する方法です。
また、head情報に記載する方法とは、HTMLファイルの中のhead内に記述する方法です。外部にCSSファイルを用意する場合も、head内にCSSを記述する場合も、body内の適用箇所・範囲にはid,classやdiv,spanを使って指定を行います。
これら二つの方法はCSSの書き方としてオーソドックスな方法になります。これらを使った場合のメリットとして修正などのしやすさが挙げられます。body内の一つ一つにCSSを記述すると、修正や変更の際に一つ一つ手直しをしなければなりません。対して、id,classやdiv,spanを使用すればCSS上のデータを修正することで一変に修正作業が完了します。今回はHTMLの書き方の記事なので詳しくは割愛しますが、興味がある人は調べてみてください。
今触れましたが、3番目の方法はHTML内に直接CSSを記述する方法です。今回はこの方法について解説します。
style属性とは
タグ解説した属性を指定することによって、HTMLファイルの中にもstyle属性を記載することができます。開始タグの中にstyle属性とプロパティと呼ばれる情報を記載して見た目の変更を指定します。

style属性として使用されることが多いプロパティとしては以下のようなものが挙げられます。
・color(テキストの色)
・font-size(文字の大きさ)
・background-color(背景の色)
style属性のプロパティは非常に豊富なので興味があれば調べてみてください。
インターネット上に反映させたい
初心者の疑問として、自分が作成したHTMLファイルをどうしたら「このウェブサイトのように」インターネット上に公開できるのか疑問に思っている人も多いかと思います。実際、HTMLファイルはテキストエディタさえあれば作成することができますが、WEBページは公開してこそ意味のあるものと言えるでしょう。
・インターネットに反映させるために必要なもの
自作のHTMLファイルをWEB上に一般公開するには、必要なものが2つあります。
1.ドメイン
2.サーバー
この二つを契約しなければなりません。”サーバー”に取得した”ドメイン”を設置することであなたが、ファイルを公開できる状態になります。ドメインやサーバーの役割については、こちらの記事(https://gekkan-fukugyou.jp/what-is-a-domain/)にまとめてありますので確認してください。
・FTPクライアントかCMSを使ってファイルをアップロード
ドメインとサーバーが揃っていれば、公開の準備は整っています。後は、HTMLファイルをアップロードすればあなただけのWEBページが全世界に公開されます。
ファイルのアップロードには本来はFTPクライアントというツールを使用することになっています。ただし、本格的にブログやサイト運営をはじめたい場合はWordPressなどを代表するCMS(Content Management System)と呼ばれるコンテンツ管理システムを使用します。CMSは、FTPクライアントの機能が備わっているため、直感的に記事公開を行えるようになっています。これらのツールを使うことによって、あなたの作ったHTMLファイルは全世界に向けて公開されるようになります。
インターネット上に毎月お金を生み出す資産を構築する方法
HTMLを勉強するとWEBサイトを制作することができるようになります。
実は、WEBサイトの作成と非常に相性が高い副業があるのです。それは”インターネットビジネス”と呼ばれるもので、プログラミングを勉強しているあなたはパソコンに強くなりますので、他のインターネットビジネス実践者に比べると有利な立場にあるといえるかも知れません。
アフィリエイトはネット上で商品を販売して成果報酬を得る仕組みです。ということは商品を購入してくれる見込みのあるユーザーのアクセスを集めるサイトを作ることで、あなたは毎月安定した収益を得ることができるようになるのです。
弊社では、毎月100万PVを集めるオウンドメディアの秘密を無料で公開しています。
興味がある人は以下のバナーから無料のメール登録を行ってください。
まとめ
いかがでしたでしょうか?今回はHTMLの書き方を初心者にも分かりやすいように解説しました。最近はCMSの発達により自分でタグを挿入する機会は少なくなってきたと言えます。それでもサイト作成者やプログラマーとしては基本ロジックを知っておくに越したことはありません。今後のサイト作成の参考になれば幸いです。