HTMLが解らなくても使えるレスポンシブのWordPressテーマ10選

WordPressを使えば、誰でも簡単に見やすく管理しやすいサイトを作れますよね。「見やすいサイト」と言えば、Googleにも高評価されている「レスポンシブ」の機能は欠かせません。
今回は、無料のレスポンシブテーマを中心に、WordPressで一度は使ってみたい日本語テーマを10つご紹介します!
目次
無料テンプレート編
アフィリエイトサイト向け
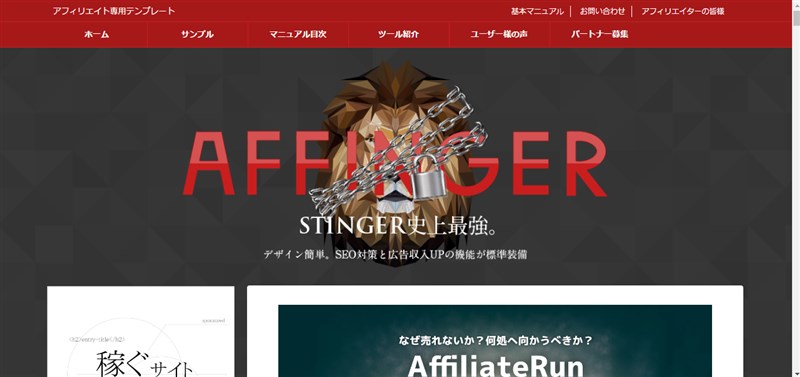
①Affinger

特徴
・サンプルサイト
・稼ぐに特化したアフィリエイト専用国産無料テーマ
・マニュアルも充実してわかりやすい
・配布サイト
数多くの競合ワードで上位表示しているENJI氏の作成しているテーマです。多くのアフィリエイターは「なんでこれが無料なんだろう」と疑問に感じる人も多いようです。
シンプルながら使いやすい管理画面も特徴で、WordPressサイトを収益化したい人にはピッタリです。
ブロガー向け
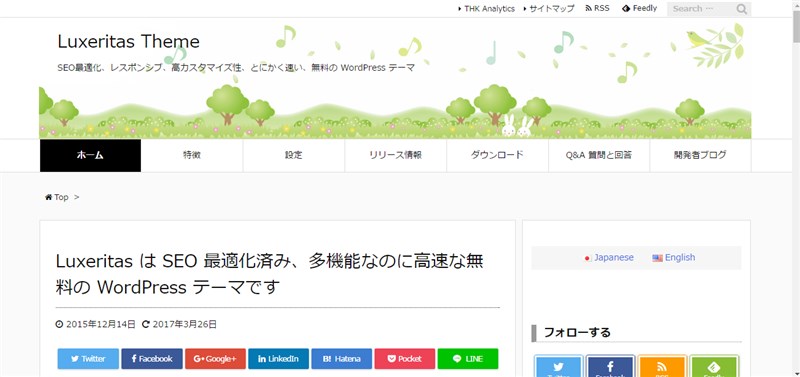
②Luxeritas Theme

特徴
・サンプルサイト
・軽さと高速が売りのレスポンシブテーマ
・AMP対応、Google Pagespeed Insightsでも100点満点
・配布サイト
このLuxeritas(ルクセリタス)は、シンプルでありながらも見やすいデザインが特徴です。
今まで見てきたサイトの中では、文字中心のブログスタイルのサイトに使われている頻度が多かった気がします。
なんとGooglePagespeedInsightsというGoogleのサイト表示速度の評価で満点、ユーザーエクスペリエンスでも満点の優等生テーマです。
パソコンで閲覧した時には、一番上のヘッダーの下に「ナビゲーションメニュー」というものが用意されていて、これもSEO評価の高くなっているポイントです。
SEOに強いのはもちろんのこと、カスタマイズ性が高いのも特徴です。
③Gush

特徴
・サンプルサイト
・有名ブログNaifix監修のシンプルな国産テーマ
・トップページがカテゴリ別の表示
・配布サイト
この2年ほど更新されていないテーマのものの、作者のサイトはメジャーなキーワードで上位表示していることから、SEOにも強いテーマと言えそうです。私も読むのが好きなブログです。
シンプルなデザインですが、文字主体のブログサイトであればこういった雰囲気のほうがたくさん読む気になりそうですね。
企業サイト向け
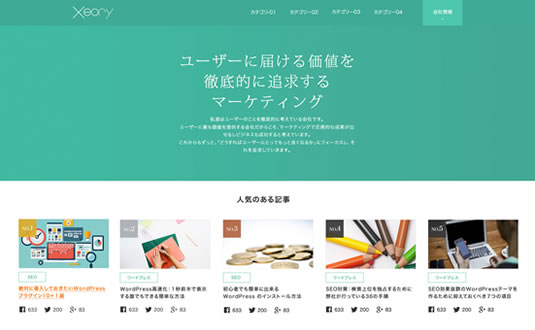
④Xeory

特徴
・サンプルサイト
・マーケティングに強い「バズ部」の開発した日本語対応テーマ
・企業サイトらしい、シンプルな「サイト型」を構築できる
・配布サイト
企業らしいサイトを作るには、ブログのようなデザインと差別化を図る必要があります。Xeoryは、企業サイトらしい品格を持った「サイト型」のページをWordPressで作ることができます。
このテーマを使うだけで、個人サイトと異なった雰囲気の綺麗なサイトができます。機能面も充実していて、レスポンシブテーマであることはもちろん、コンバージョン獲得のための基本機能が充実しています。
⑤Micata

特徴
・サンプルサイト
・AffingerやStingerの作者ENJIさんの、コーポレート型テーマ
・会社やお店のサイト用のテンプレート
・配布サイト
作者のENJI氏は、競合が多いキーワードでも自らのサイトを上位表示させているので安定感があります。
デザイン重視
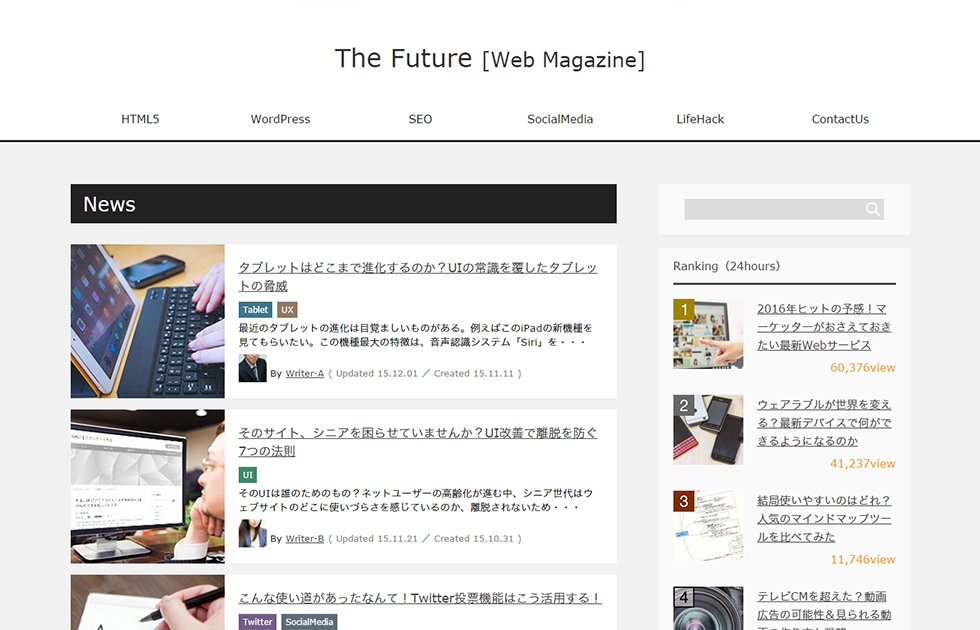
⑥SENTRY

特徴
・2016年後半に発表されたデザイン性の高いテーマ
・有料の某有名テーマとほぼ同機能
・配布サイト
画像がとてもきれいに配置できる、Webマガジンなどにもピッタリなテーマです。
5000円以上で売られているOPENCAGEの有料テーマ(アルバトロスやストーク)のデザインにかなり近く、なぜSENTRYが無料なのか私も見つけたときには驚きでした。
唯一デメリットがあるとすれば、公式サイトにも「Internet Explorerに非対応です。」と書いてあるこの部分だと思います。
まだ使用している人が少ない、日本製のテーマです。
カスタマイズ向け
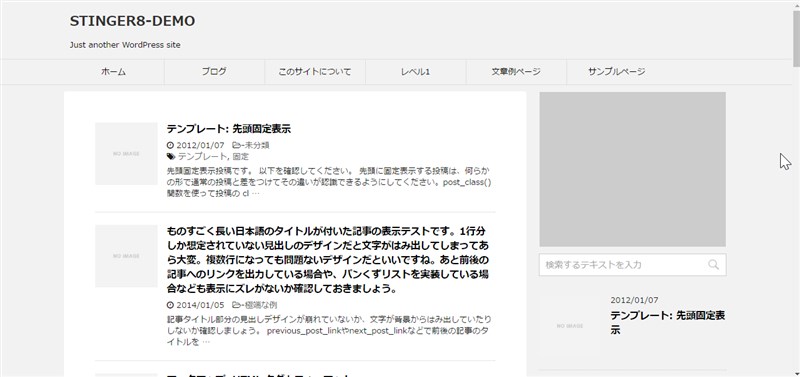
⑦Stinger

特徴
・サンプルサイト
・機能がシンプルなSEOに強いテーマ
・プラグインで機能を追加したい人向け
・配布サイト
Stingerは、「シンプル」「わかりやすさ」を重視した、非常に人気のテーマです。おそらくネットサーフィンをしているときに1度は見たことのあるデザインだと思います。
特徴は機能のシンプルさと見やすさです。最近のテーマは複雑なものも増えていて、デフォルトでもいろいろな機能がそろっているものも多いです。
しかしこういう「多機能テーマ」もデメリットがあります。一つには、追加で機能を追加したいときに「プラグイン」をインストールすることが多いと思いますが、それがテーマの機能と重複してしまうこと。
テーマの機能とプラグインの機能が似ていたり、完全に重複すると動作不良の原因になります。
もう一つは、多機能テーマはカスタマイズが難しいところです。すでに多くの機能が盛り込まれているゆえに、「どこをいじったらいいのかわからない」「本来はココのコードをいじれば変わるはずなのに変化しない」といったことが多発します。(経験済み)
Stingerはこの部分について心配する必要が無くて、利用している人も多いので「カスタマイズの方法」も多く公開されています。
「プラグインをたくさん使いたい!」「自分好みにカスタマイズしたい!」という方には、ぜひおすすめなテーマです。
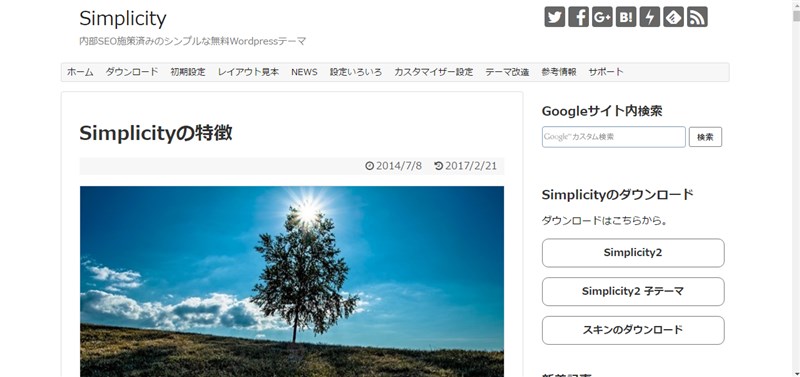
⑧Simplicity

特徴
・自由なスタイルでカスタマイズの土台に使えるテーマ
・内部SEOはこのままで十分、という安心感のあるテーマ
・配布サイト
非常にシンプルながら、内部SEO施策がしっかり行われている無料テーマです。このテンプレートを使って、ある商標クエリで公式サイトの下に上位表示をして200万稼いでいる人もいます。
ここで紹介したもの以外にも、WordPressの無料テーマはいくつもあります。以下の記事では、日本語に対応した無料のテーマを紹介していますので、こちらも参考にしてみてください。
有料テンプレート編
有料テーマを使うメリット
無料で配布されているWordPressのテーマも多い中、お金を払って有料のテーマを使う理由はあるのでしょうか?調べていてわかったのですが、以下の二点が有料テーマを使うメリットになるようです。
●SEOに強い
●サポートがついている
1つ目のSEOに強いということですが、Googleは「サイトの独自性」を重視しています。この面、無料のテンプレートは、その無料性ゆえに「使う人」「使える人」が多くなりますよね?
すると、その無料テンプレートで作ったサイトが量産される可能性が高いわけです。量産された結果どうなるかというと、Googleは「このサイトとこのサイトのデザインはほぼ一緒だな?あまり独自性を感じないな…」という風に見る可能性が高くなります。
逆に、有料のテーマは、お金を出して購入する人は相対的に少なくなるので、他のサイトとデザインが被る確率が減ります。Googleはこの「他と被っていない」というところを評価し、SEOに強くなるということができます。
しかしこのような考え方以前に、有料で販売されているテーマはテーマ作者さんがかなりSEO効率を重視して設計されています。それ故にSEOに強いわけですね。
さらに、SEOに詳しいテーマ作者さんからサポートを受けられたり、無料テーマにはないSEOマニュアルを用意しているところもあるのが2つ目のメリットになっています。
⑨AFFINGER4

特徴
・サンプルサイト
・無料の「Stinger」の上位テーマ
・AMPにも対応したSEOに強いテーマ
・販売サイト
AFFINGER4は、無料テーマでも紹介した「Stinger」の作者ENJIさんが販売している、最新のカスタマイズしやすいテーマです。レスポンシブは当然のように対応しています。
特徴は、上の画像でも確認できると思いますが「管理画面」からカスタマイズできる項目の量です。特にプラグインを追加しなくても、デフォルトの機能ですべて完結できるほどのカスタマイズ性があります。その項目数なんと118個。
私の知り合いのアフィリエイターもこのテーマを使っていて、「カスタマイズにはまってしまう」とさえ言っていました。
⑩賢威

特徴
・公式のサンプル・デモサイト無し
・有料のテンプレートで最も知名度が高い
・日本語対応で、国内SEOの権威が設計・監修
・販売サイト
賢威は、アフィリエイトや企業サイト向けの「特にSEOに強い」テーマです。
WordPressの有料テーマの中でも、抜群の知名度と実績があるのでご存知の方も多いと思います。
この賢威も、バージョン7.0で正式にレスポンシブデザインに対応しました。一つ前の6.2というバージョンでは完全にレスポンシブ化はされていなかったのですが、現行バージョンは非常に見やすいテーマになっていると思います。
このテーマを購入すると、国内のSEOの権威である株式会社ウェブライダーの松尾茂起氏の作成した200ページ以上のSEOマニュアルもついてきます。
実際この会社のプロデュースしているサイトが軒並み検索エンジン上で上位表示しているところからもその実績が明らかです。
私自身もこのマニュアルを読んでみましたが、「これができれば間違いなく安定したサイトが作れるな…」と感じました。
気になるサイトのテーマを調べる方法
今回は無料と有料のテーマを紹介してきましたが、あなたがいつも見ているサイトのテーマを使ってサイトを作りたい…とも思うかもしれないですね。
その時には、WordPressのテーマを判別してくれるこのサイトを使ってみましょう。
気になるサイトのアドレスをここで調べれば、何のテーマを使っているかがわかりますよ。
レスポンシブテーマを使うメリット
レスポンシブテーマを使うことによって、パソコンで見てもスマートフォンで見ても「見やすいサイト」を作ることができます。
その結果、Google検索エンジンからも高評価になり、SEOに強くなるといわれています。
Googleがモバイル対応のサイトをどう見ているか?というのは、Googleの「モバイル フレンドリー テスト – Google Search Console」という診断ツールを使って調べることができます。
【関連記事】
レスポンシブテーマは以下の記事でも解説しています。
→HTMLが解らなくても使えるレスポンシブのWordPressテーマ10選
SEO向けに最適化する方法

レスポンシブを使ったとしても、ページを閲覧する端末によって見え方は若干変わってしまいます。
というのも、画面の大きさが変わるので文字の大きさや改行の位置が変わってしまうのは当然のことですよね。
その時には、以下の無料ツールを使って「ユーザーからの見やすさ」を適宜調整してください。そうすることで、レスポンシブデザインをただ単に採用しているサイトと比べてSEOに強いサイトにすることができます。
Responsive Checker | レスポンシブデザイン検証サービス
より詳しく、あらゆる端末での「見え方」をチェックするのであれば、パソコンにインストールする「Blisk(ブリスク)」というブラウザソフトウェアがオススメです。
Download Blisk – a browser for web developers
【重要】既存サイトでテーマを変更する際の注意点
既に記事を投稿しているWordPressサイトで、今回紹介したレスポンシブテーマをインストールするとしたらいくつか注意点があります。
本来、一番最初に決めたテーマからは変更しないのが理想です。
本当にテーマ変更が必要?
既に今利用しているテーマでレスポンシブ対応しているとしたら、あえて変更する必要はないかもしれません。
「今のデザインに飽きた」ということはあるかもしれませんが、テーマ変更に割く時間があったら、新しい記事を書いたほうが生産性があります。
既存サイトのテーマ変更はかなりの手間がかかり、リスクがあると思ってください。
最低限バックアップをとる
テーマを変更すると、今まで使っていたプラグインが使えなかったり、記事のレイアウトが変わってしまったりします。
今までは見やすいサイトだったのに、テーマを変更したら表示が崩れて「変更しなければよかった!」と後悔することも。
そうならないためにも、バックアップを取っておいてください。(※バックアップは、プラグインを追加することでも行えます。
別記事「【WordPress】これが定番!使うべきおすすめプラグイン13個『BackWPup』」をご覧ください。)
可能ならローカルでテストする
既存サイトに新しいテーマをインストールする前に、自分のパソコン上でどうなるかを確認しておきたいと思います。
そうしないと、アクセスしてくれている人が「なんだか改装中のサイトに着てしまったみたいだ…ちょっと離脱しよう(閉じよう)」と思ってしまうかもしれません。
自分のパソコン(ローカル環境)でテストする方法は、こちらのサイトをご覧ください。
テストするのに便利!WordPressをローカル環境で設置する方法!
あまりお勧めはしませんが、プラグインを追加することで「サイト訪問者にバレず」テーマの確認をすることのできるものもあります。
Theme Test Drive — WordPress Plugins
ローカルでテスト環境を構築できないとしたら、最終手段として使うことができるかもしれません。
その他の注意点
テーマを変更する前には、現在使っているプラグインを全部「無効化」してください。
理由は、テーマを変更する際に既存プラグインが邪魔をしてインストールが無事に行えなかったり、プログラムが不安定になるからです。
結論として、やはり途中からのテーマ変更はオススメできないというのが正直なところです。どうしても変更したい以外は、我慢したほうがいい気がします。
WordPressレスポンシブテーマのまとめ
今回は、レスポンシブに対応したオススメのテーマをご紹介しました。新規サイトを作るときにはぜひ慎重に、ずっと付き合えるテーマをインストールしてみてください。
自分のサイトが好きになれるような、記事を書きたくなるようなテーマが見つかることを願っています!
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選



