WordPressにページャーを設置する方法とおしゃれなカスタマイズのやり方

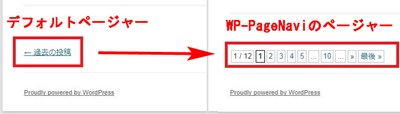
ページャー機能にはサイトの利便性を高める効果と、読者のサイト内回遊率を高めてサイトのアクセス数を向上させる効果があります。
アクセス数とは、読者の方がサイト内のページを表示させた回数のことをいいます。便利なページャーを設置してサイト内にある複数の記事にアクセスしてもらい、読者に多くの記事を見てもらうためにページャーは必要な機能です。
ページャーを設置する方法や設置する際の注意点、サイトデザインに合ったページャーのカスタマイズ方法など、ページャーを設置する際に必要な情報をご紹介していきます。
おしゃれなページャーデザインの一例や、便利なプラグインについてもご紹介します。ページャーを設置したがカスタマイズ方法に迷っている方や、ページャーの設置をお考え中の方はご一読ください。
目次
ページャー(ページネーション/ページ送り)とは?

ページャー(ページネーション)とは、記事一覧などを複数のページに分けて表示する際に、表示するページを指定するための機能です。

WordPressの一部テンプレートでは、ページャーが(次を表示)(前を表示)など、移動する方法が十分ではないテンプレートがあります。ページャー機能をカスタマイズすることで、次へ、前へ以外でも、1,2,3ページ目に移動など、便利な機能をサイトに追加することができるようになります。
WordPressのページャー設置方法は、プラグインをインストールして設定する方法と、使用中のテンプレートファイルにページャー用タグを書き込んで設置する方法の2種類があります。
プラグインを使用する方法は、設置方法がとても簡単でページャーの管理も容易です。ですが、多くのプラグインを使用していたり、相性が悪いプラグインを導入している場合は、サイトの表示速度が低下する恐れがあります。
使用しているプラグイン数が少ない場合は、プラグインによるページャーの管理がおすすめです。すぐに設置できて管理が簡単です。ですが、他に必要なプラグインが多くある方は、自身でテンプレートをカスタマイズする方法をおすすめします。
テンプレートをカスタマイズする方法は、使用中のテンプレートの「function.php」と「style.css」でページャーを管理して、ページャーを設置したい場所に専用タグを記入することで使用できるように設定します。
使用中のテンプレートによって、ページャーの変更方法は様々です。PHPファイルの知識が少々必要となる作業です。プラグインを使用せずテンプレートのカスタマイズをする場合は、必ずカスタマイズする前のテンプレートファイルを保存しておきましょう。
2つの方法の特徴を述べたところで、ページャー設置方法をそれぞれご紹介していきます。
WP-PageNaviを使う方法

プラグインを使用してWordPressにページャーを設置する場合は、「WP-PageNavi」というプラグインが一般的で有名です。ページャーの設定は日本語で操作できて設置方法も簡単です。初心者の方や、ページャーを設置したいがテンプレートファイルを大幅に変更することが心配な方におすすめの方法です。
→ ページャー設置用WordPressプラグイン「WP-PageNavi」
設定方法
プラグインのインストール
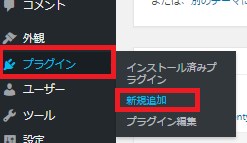
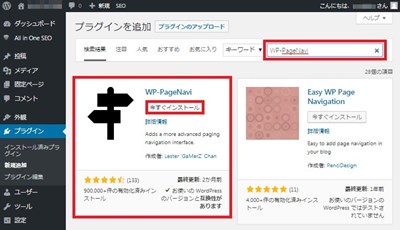
「WP-PageNavi」の設置方法は、上記のリンクからプラグインをダウンロードするか、もしくは、WordPress管理画面左側メニューより「プラグイン」のダウンメニュー「新規追加」をクリックします。

「新規追加」画面の右上にある検索ボックスに「WP-PageNavi」と入力し検索します。「WP-PageNavi」が表示されますので、「今すぐインストール」から「有効化」をクリックすればインストールが完了します。

ページャーをサイトに設置する
「WP-PageNavi」のページャーを設置するためには、下記のタグをページャーを設置したいテンプレートファイルに記入します。
<?php wp_pagenavi(); ?> <!- – WP-PageNaviのページャー設置タグ – ->
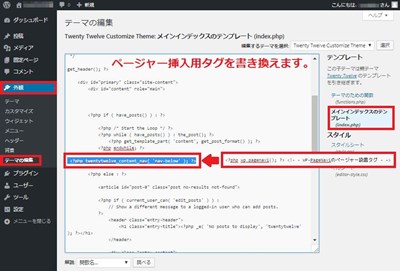
上記のタグをページャーを使用したい場所に加えることで、「WP-PageNavi」のページャーがサイトに適用されます。現在使用中のテンプレートにすでにページャーがある場合は、使用中のテンプレートのページャー用タグを書き換えて、「WP-PageNavi」のページャーを設置する必要があります。

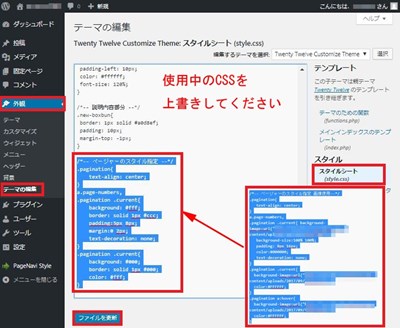
書き換えるページャー用タグは、使用中のテンプレートによって異なります。今回は「Twenty Twelve」テンプレートを例にしてご説明しますが、他のテンプレートでは記載されているタグはまったく異なるものです。
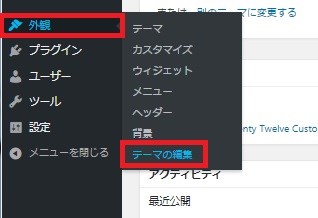
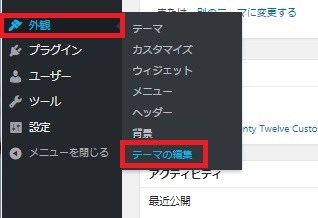
WordPress管理画面左側メニューの「外観」から「テーマの編集」をクリックします。

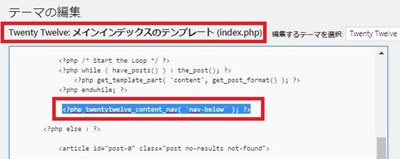
「テーマの編集」画面の右側にある「テンプレートファイル」からページャーを設置するテンプレートファイルを選択します。
「Twenty Twelve」テンプレートの場合は、「index.php」(トップページ用PHP)や「category.php」(カテゴリーページ用PHP)、「archive.php」(記事一覧用PHP)などがページャーが設置してあるテンプレートファイルになります。
「Twenty Twelve」テンプレートのページャー用タグは、下記のような記載になります。
<?php twentytwelve_content_nav( ‘nav-below’ ); ?>

上記のタグを<?php wp_pagenavi(); ?>に置き換えることで、デフォルトのページャーが「WP-PageNavi」のものに置き換わります。

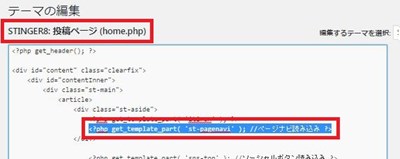
使用しているテンプレートが違う場合は、書き換えを行うファイル名も異なりますし、書き換えるタグも上記のものとは違います。例えば、使用しているテンプレートが「STINGER8」の場合は、「home.php」ファイル内の下記のタグを書き換える必要があります。
<?php get_template_part( ‘st-pagenavi’ ); //ページナビ読み込み ?>

ページャーの設置は、現在使用しているテンプレートファイルのページャー用タグを確認してから行いましょう。
テンプレートファイルを変更する際の注意点
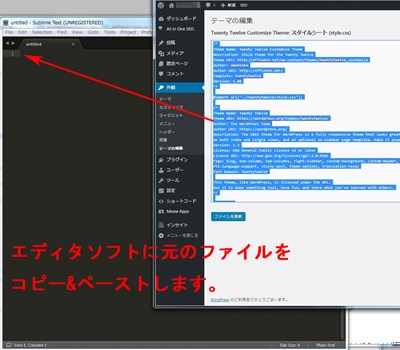
テンプレートファイルは必要な箇所を消してしまったり、無効な表記をしてしまうと正常な表示が崩れてしまうことがあります。テンプレートファイルの変更を行う際には、必ずバックアップファイルを保存してから作業を行いましょう。テンプレートファイルのバックアップは、エディタソフトなどに作業前のファイルをコピー&ペーストすれば簡単に保存することができます。

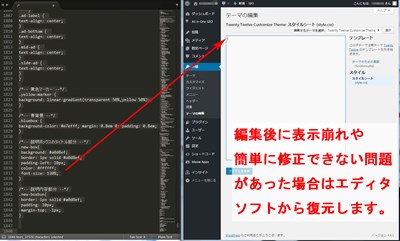
テンプレートファイルを変更してサイトの表示に問題があった場合は、あらかじめ保存してあるバックアップをテンプレートファイルに上書きすれば元に戻すことが簡単です。

さらに、配布されているテンプレートをそのまま変更すると、変更内容がテンプレートのアップデートにより消去されることがあります。配布されたテンプレートを使用している場合は、「子テーマ」を作成してください。
「子テーマ」の作成方法や適用方法については、下記のサイトなどでご確認ください。
配布されたテンプレートを使用していて、子テーマを作成して使用している場合は、「home.php」や「index.php」などのファイルはまだ作成していない場合もあります。
もしも、「home.php」や「index.php」が子テーマにない場合は、子テーマにテンプレートファイルを作成してページャー用タグを書き換えてください。
プラグインなしで設置する方法

プラグインを使用せずにページャーを設置する場合は、使用中のテンプレートファイルにページャーの機能やデザイン用コードを記入していく必要があります。
使用するコード
テンプレートファイルのページャーを設置したい場所に下記のコードを書き込みます。
<div class=”pagination”>
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, ‘?’) || ! $wp_rewrite->using_permalinks()){
$paginate_format = ”;
$paginate_base = add_query_arg(‘paged’,’%#%’);
}
else{
$paginate_format = (substr($paginate_base,-1,1) == ‘/’ ? ” : ‘/’) .
user_trailingslashit(‘page/%#%/’,’paged’);;
$paginate_base .= ‘%_%’;
}
echo paginate_links(array(
‘base’ => $paginate_base,
‘format’ => $paginate_format,
‘total’ => $wp_query->max_num_pages,
‘mid_size’ => 2,
‘current’ => ($paged ? $paged : 1),
‘prev_text’ => ‘« 前へ’,
‘next_text’ => ‘次へ »’,
)); ?>
</div>
すると下記の画像のような表示のページャーが設置されます。

今の段階では、CSSスタイル(ページャーのデザイン)が適用されていないページャーの表示になっています。
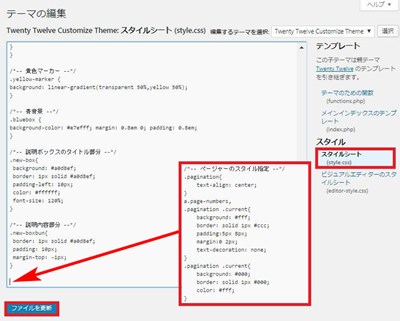
上記のページャー用コードには、<div class=”pagination”></div>が適用されています。「style.css」に下記のようなコードを記入すれば、ページャーにCSSデザインを適用することができます。
/*– ページャーのスタイル指定 –*/
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{
background: #fff;
border: solid 1px #ccc;
padding:5px 8px;
margin:0 2px;
text-decoration: none;
}
.pagination .current{
background: #000;
border: solid 1px #000;
color: #fff;
}
上記のコードは下記の画像のデザインです。ページャーのデザインには様々なものがあります。後述するおしゃれなページャーデザインの例などを参考に、気に入ったCSSデザインを使用してください。

コードの挿入
気に入ったページャーの仕様やデザインが決定したら、コードを使用中のテンプレートファイルに書き込んでいきます。テンプレートファイルの変更場所は、WP-PageNaviを使う方法の「ページャーをサイトに設置する」の項目に書かれている内容と同じ場所になります。ですが、まずはテンプレートファイルを操作する前にバックアップを取る必要があります。
プラグインを使用する方法の「テンプレートファイルを変更する際の注意点」の項目を確認し、テンプレートファイルのバックアップを作成してください。
バックアップファイルを作成したら、WordPress管理画面左側メニューの「外観」から「テーマの編集」をクリックします。

「テーマの編集」画面の右側にある「テンプレートファイル」の中から、ページャーを設置するテンプレートファイルを選択します。
「home.php」や「index.php」、「category.php」、「archive.php」などがページャーを設置するテンプレートファイルです。ページャー用タグがすでに書かれている場合は、すでにあるページャー用タグを上記のコードと置き換えてください。

ページャーの設置箇所を設定した後は、ページャーにCSSを適用させます。CSS用コードを「style.css」テンプレートファイルのわかりやすい場所に挿入します。すでにあるコードの文末など、わかりやすく管理しやすい場所に挿入しましょう。

すると下記のようにCSSが適用されたページャーが表示されるようになります。

適用するCSSはご自分で気に入ったデザインを探して変更してください。プラグインを使用しなくても、テンプレートファイルのバックアップさえ取っておけば、変更に失敗したときもすぐにリカバリーが可能です。
プラグインの使用はサイトの表示速度を低下させる可能性があります。時間のある方にはプラグインを使用しないページャーの設置方法がおすすめです。
【上級者向け】ページャーのおしゃれなカスタマイズ方法

設置したページャーは様々なカスタマイズが可能です。ページャーの機能は、コードのなかで変更できます。ページャーに適用するデザインはCSSで変更が可能です。プラグインを使用したページャーのカスタマイズ方法と、コードを書き込んだ場合のカスタマイズ方法をそれぞれご紹介します。さらに、CSSを使用しておしゃれなページャーを作る方法を、いくつかの例を参考にしてご説明します。
「WP-PageNavi」の詳細設定について
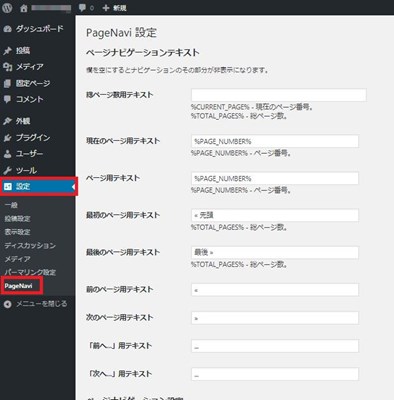
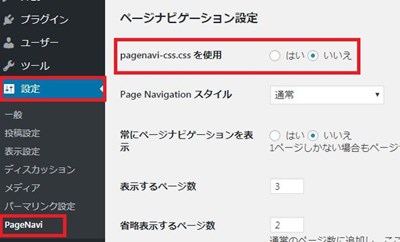
「WP-PageNavi」ページャーの詳細設定は、WordPress管理画面左側メニューの「設定」タブのダウンメニュー「PageNavi」から行うことができます。

設定画面では、ページャーの見た目や機能を変更できます。特にそのままでも問題はありません。各項目の内容を詳しくご説明していきます。「総ページ数用テキスト」は、下記の画像の部分を変更します。初期に書かれている内容を消すことで、何も表示しない状態にすることができます。

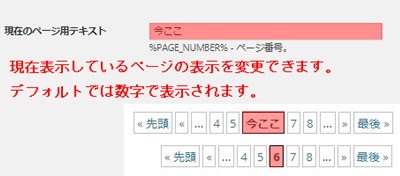
「現在のページ用テキスト」は、現在表示しているページの番号を違う表示に変更できます。ボックス内にテキスト入力することで表示が変わります。

「ページ用テキスト」は、現在表示しているページ番号以外を変更できます。現状のまま変更は必要ありません。
![]()
その他のボックス内の変更は、下記の画像の赤枠の部分を各種変更することができます。

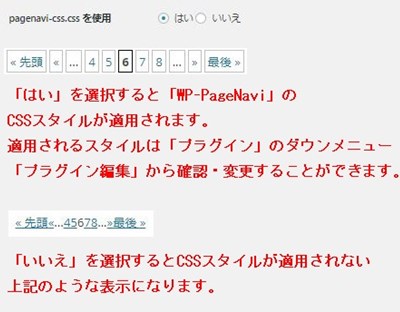
「pagenavi-css.css を使用」は「いいえ」を選択すると「WP-PageNavi」のCSSスタイルが適用されないページャーが表示されます。「はい」を選択すると「WP-PageNavi」のデフォルトのCSSスタイルが適用されたページャーが表示されます。

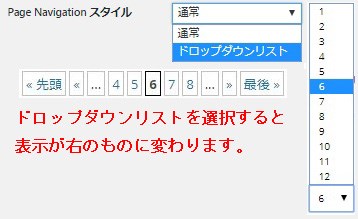
「Page Navigation スタイル」は、ページャーの表示を通常の表示からダウンメニューを使ったスタイルに変更する場合に使用します。

「常にページナビゲーションを表示」は、表示するページ数が1ページしかない場合でもページャーを表示するかを選択できます。
![]()
「表示するページ数」は、現在表示しているページから先をいくつ表示するかを指定します。
![]()
「省略表示するページ数」は、省略された先の飛び地ページをいくつまで表示するかを指定できます。
![]()
「省略ページを以下の倍数で表示」は、省略した先の飛び地ページをいくつの倍数で表示するのかを指定します。
![]()
設定の変更を適用する場合は、ページ下部の「変更を保存」をクリックすれば変更した内容が適用されます。
ページャーの挿入用コードで仕様変更する方法
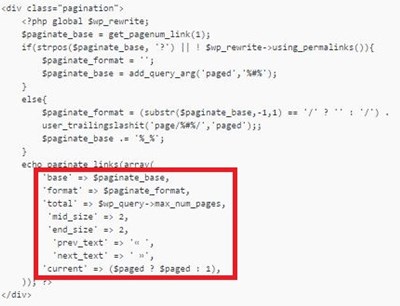
ページャー用コードを使用する場合は、コードのうち下記の項目で仕様の変更を行います。

例:
‘mid_size’ => 数字,
‘end_size’ => 数字,
‘show_all’ => false,またはtrue,
‘prev_text’ => ‘« ‘,
‘next_text’ => ‘ »’,
‘prev_next’ => true,またはfalse,
上記のような記載方法でページャーの見た目を変更します。
‘mid_size’ =>(現在表示しているページの両端に、いくつ数字を表示するか指定できます。)
![]()
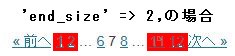
‘end_size’ => (初めと最後のページをいくつ表示するか指定できます。)

‘show_all’ => false,(ページ番号をすべて表示するか略称するかを指定できます。)デフォルトは「false」が指定されており、 ‘mid_size’や ‘end_size’ で表示ページ数を管理しています。すべての番号を表示する場合は「true」を使用して 、’mid_size’や ‘end_size’ は削除します。

‘prev_text’ => ‘« ‘, ‘next_text’ => ‘ »’,(前や後ろにページを送る時のリンクに語句を入れることができます。)

‘prev_next’ => true,(前や後ろにページを送るリンクを作成するか否かを指定できます。)「true」の場合はページを送るリンクが指定されています。内容は’prev_text’ => ‘« ‘, ‘next_text’ => ‘ »’,などで指定しています。「false」を指定すると、ページを送るリンクが消えます。

気に入ったページャーの設定を適用したコードを作成してください。
CSSを使ってページャーデザインを変更する方法
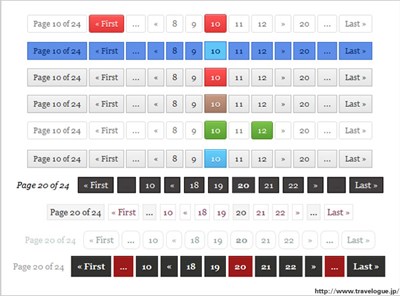
「WP-PageNavi」プラグインを使用してページャーを管理している場合は、ページャーのデザインを簡単に変更できる「WP PageNavi Style」というプラグインがあります。33種類のデザインを簡単に選択してページャーに適用することができます。
→「WP-PageNavi」のデザインを簡単に変更するプラグイン「WP PageNavi Style」

プラグインをインストールして有効化すれば、WordPress管理画面左側メニューにある「PageNavi Style」タグからページャーのデザインを変更できるようになります。

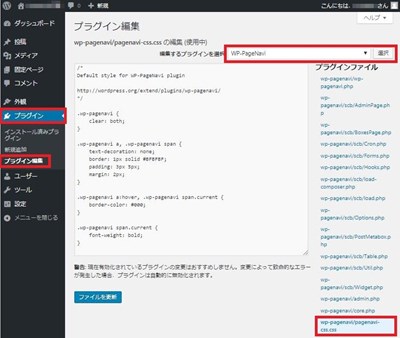
ページャーデザインを「WP PageNavi Style」を使用せずに、CSSコードを使ってカスタマイズするときは、現在使用している「WP-PageNavi」のデザインを確認する必要があります。「WP-PageNavi」のデフォルトCSSデザインの保存場所は、WordPress管理画面左側メニューより「プラグイン」のダウンメニュー「プラグイン編集」内にあります。

「プラグイン編集」画面の右上にある「編集するプラグインを選択」から「WP-PageNavi」を選択します。「プラグインファイル」から「pagenavi-css.css」を選択すれば、現在のCSSスタイルが確認できます。
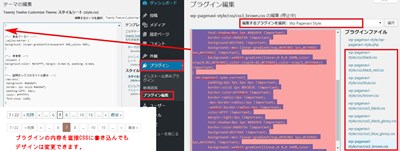
CSSコードを使ってデザインを変更するときは、上記の場所に記載された内容をそのまま使用中の「style.css」テンプレートファイルにコピー&ペーストしてください。

その後、「WP-PageNavi」の設定画面で「pagenavi-css.css を使用」を「いいえ」にすることで、「style.css」テンプレートファイル内でページャーのデザインを変更できるようになります。

「WP PageNavi Style」プラグインがうまく作動しないテンプレートを使用されている方も、「WP PageNavi Style」プラグイン内にあるCSSファイルを、「style.css」テンプレートにコピー&ペーストすることでデザインの変更は可能です。

プラグインを使用しないでページャーを設置している場合は、「style.css」内のページャー用CSSを変更することで、ページャーのデザインが変更できます。

CSSを使用して色の変更や数字を囲むボックスの表示を変更します。画像をアップロードして、背景として使用することも可能です。
変更例:ボックスの角を丸くして色を変更したもの
![]()
/*– ページャーのスタイル指定 灰色ボタンの間に間隔有り –*/
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{
background: #999999;
color: #FFFFFF;
border-radius: 3px;
padding: 8px 16px;
margin-left: 3px;
text-decoration: none;
}
.pagination .current{
background: #444444;
color: #FFFFFF;
}
変更例:角をさらに丸くして枠を囲んだデザイン、マウスを乗せると色が変わる
![]()
/*– ページャーのスタイル指定 ホバー有り –*/
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{
background:#FF0000;
color:#FFFFFF;
border:3px solid #7A7A7A;
padding:6px 12px;
line-height:1.5;
border-radius:20px;
text-decoration:none;
}
.pagination .current{
background:#000000;
color:#FFFFFF;
}
.pagination a:hover{
background:#000000;
color:#FFFFFF;
}
変更例:ページャーの背景にアップロードした画像を使用したもの
![]()
/*– ページャーのスタイル指定 画像使用 –*/
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{ background-image:url(“アップロードした画像1”);
background-size:100% 100%;
padding: 8px 16px;
color:#000000;
text-decoration: none;
}
.pagination .current{
background-image:url(“アップロードした画像2<現在位置用>”);
color:#FFFFFF;
}
.pagination a:hover{
background-image:url(“アップロードした画像3<マウスを乗せた際に表示>”);
color:#FFFFFF;
}
上記のように画像を使用したり、好きな形にデザインを変更することが可能です。変更したいデザインが決定したら、現在使用中のページャー用CSSに上書きすればサイトのページャーが切り替わります。
CSSデザインはとても多くの種類があります。好みは人それぞれですので、上記の例を参考にご自身の好きな形に変更して使用してください。
プラグインで迷った時は下記の記事を参考にしてください。
まとめ
WordPressにページャーを設置する方法を、プラグインを使用する方法とコードを書き込んで設置する方法の2種類の方法でご紹介しました。
プラグインを使用する方法は、すぐに設置できて管理も簡単です。CSSの知識が無くても、様々なページャーデザインをすぐに適用できる強みがあります。ですが、プラグインを多く使用すると、サイトの表示速度が低下する危険性があります。
コードを書き込んでページャーを設置する方法は、プラグインを使用するよりも時間や知識が必要ですが、サイトの表示速度に影響を与えませんし、プラグインではできないページャーデザインもできるようになります。
それぞれのカスタマイズ方法や適用方法をできるだけ詳しくご紹介しました。ページャーのデザインについては、優れたデザインが多くありますので、一部の紹介のみになっています。
ご紹介した例を参考におしゃれなページャーを設置して、サイトを訪れてくださる方の利便性を高めて、アクセス数を向上していきましょう。
【関連記事】
WordPress初心者にみてほしい記事を以下にまとめています。
→WordPressの使い方について徹底解説
→WordPress初心者におすすめの超便利な機能別プラグイン60選